ウェブサイト 改善とは?サイト改善は「現状把握」から始めよう:改善8パターン徹底図解!

今年はWebサイトをバシッと改善する!という社長の鶴の一声でWeb担当者を任命されたあなた、まずは「サイト改善」で検索してみたものの、情報が抽象的すぎたり、逆に「ボタンの位置」「画像の配置」など各論ばかりで、結局自社サイトのどこから手をつければいいのか・・・と困っていませんか?
サイト改善でまず大切なのは、ヘルスチェック、つまり
「サイトの今の状態を把握すること」です。
現状を踏まえたうえで、
「どこをどう直せば商品やサービスの価値をユーザに正しく伝えられるか」
を探れば、成果に直結するサイト改善が実現します。
本記事では、
- サイト改善のための「サイトの現状把握」7項目
- ユーザに価値が正しく伝わらない原因6パターンとサイト改善8パターン
を豊富な事例を交えて解説します。明日からのサイト改善にぜひご活用ください。
目次
サイト改善のよくある失敗パターン
Webサイトの改善や活用が上手くいかないと悩む企業には、共通の失敗パターンがあります。
<よくある失敗パターン>
- 根本的原因が不明なまま、適当に施策を実施する
- とりあえず他社サイトを真似する
- よく考えずに大金をかけてデザインだけをリニューアルする
このような場当たり的な対応を繰り返すことで、成果が上がらないのに費用だけがかかり、「webサイトは売上向上の役に立たない」と判断されているケースもみられます。
サイト改善の最初の一歩、「現状把握」の7項目
「サイト改善」と称してやみくもに流行を取り入れたり、オシャレなデザインを追加したりしても、長期的な成果につながることはまずありません。
まずは現状を把握して「どこがうまくいっているか」「どこがうまくいっていないか」を知り、その要因を見つけるプロセスが何よりも重要です。
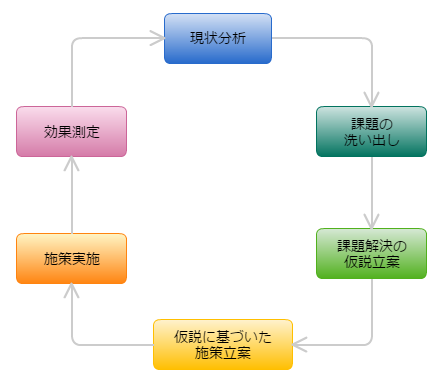
サイト改善の流れ
サイトの改善は、現状分析から始まる下図のサイクルを回すことで成果を向上させていきます。改善ポイントが一気に見つかる場合もあれば、小さな改善を積みかさねて全体の成果が底上げされる場合もあります。

現状分析は大変な作業です。
だからこそ「分析だけして満足」とならないよう注意が必要です。
「現状分析」は改善施策を出すための手段であって目的ではありません。
「サイト改善施策を打ち出すために課題を洗い出している」ということを常に忘れずに作業を進めることが大切です。
現状分析からボトルネックを発見し、それを改善する施策を実施すれば、たとえそれが小さな改修であったとしても大きな成果につながります。
それでは、「現状把握」とは具体的に何を把握すればよいのでしょうか。
まず最初に把握しておきたい7項目とその計測方法をご紹介します。
【PR:無料ダウンロード】UI改善の基礎>>
4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。
1.閲覧数:どれぐらい見られている?

項目:PV(ページビュー数)、UU(ユニークユーザ数)
調査方法:アクセス解析
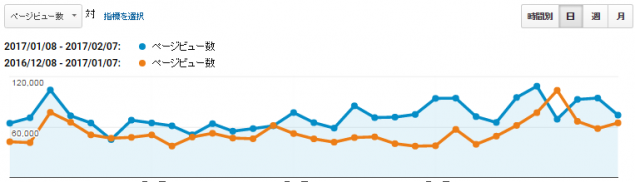
Googleアナリティクスなどのアクセス解析サービスを利用し、現状のページビューやユーザ数を把握します。期間を指定して、以前より減っているのか、増えているのかなど、全体の傾向を確認します。
【検証例】
ある時期からPVが急に落ち込んでいる→季節性の要因や、その時期に何か変化があったか?
2.ユーザ属性:誰がサイトを見ている?

項目:ユーザ属性
調査方法:アクセス解析
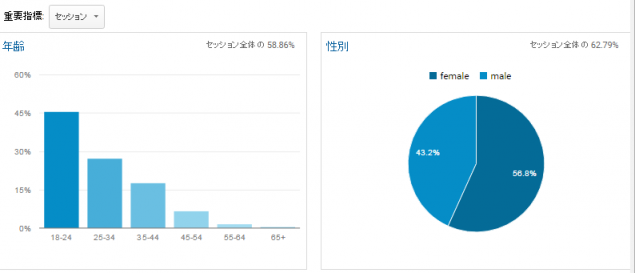
サイト訪問者の性別や年齢層などが、想定ユーザと合致しているか確認します。また、新規ユーザとリピートユーザの割合のチェックも重要です。
【検証例】
30代男性がメインターゲットの雑誌のサイトだが女性の訪問比率が高い→ターゲットに好まれるコンテンツが不足?
3.使用デバイス:どうやってサイトを見ている?

項目:デバイス
調査方法:アクセス解析
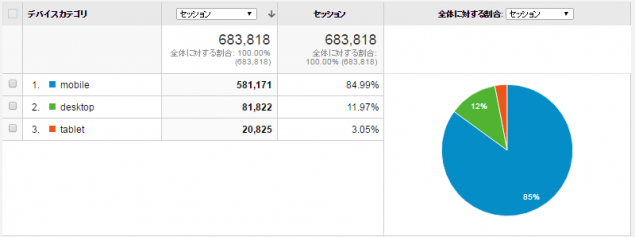
PC、スマホ、タブレット等、どのデバイスを利用する閲覧者が多いのか、それぞれの割合を把握します。
【検証例】
個人向けサイトなのにスマホでのPVの割合が低い→スマホサイトが使いにくい?
4.時間・曜日:いつ見られている?

項目:時間・曜日
調査方法:アクセス解析
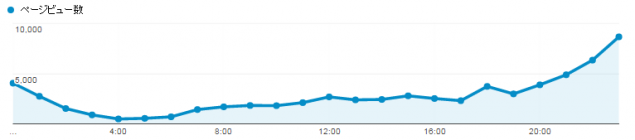
どの時間帯や曜日にアクセスが多い、または少ないのかを把握し、ユーザ像を想像する手がかりとして活用します。また、アクセスが多いタイミングとサイト更新のタイミングが合っているかも確認します。
【検証例】
12時~13時昼休み時間帯に訪問数が多くなる→訪問者はオフィスワーカーが多い?
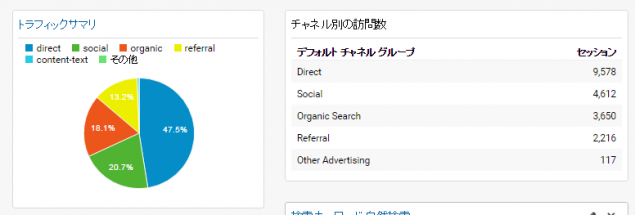
5.流入経路:どこからサイトに来ている?

項目:流入経路
調査方法:アクセス解析
検索エンジンやSNS、他サイトからなど、どこから訪問者が来ているかをアクセス解析で確認します。流入元から、現在サイトに来ているユーザ像を把握します。
【検証例】
検索エンジンから来ているユーザの比率が多い→ユーザの検索目的にこたえ、成果につなげる構造になっているか?
6.流入キーワード:何を探している?
項目:流入キーワード
調査方法:アクセス解析、サーチコンソール
検索で使われたキーワードを調べることで、訪問者が何を求めてサイトに来ているかを把握します。
【検証例】
「[商品名] 使い方」のキーワードでの訪問が多い→すでに商品を認知し、購入検討しているユーザが多い。購入検討中のユーザが知りたい情報は見つけやすいか?
7.サイト内行動:どんなふうに見られている?
項目:サイト内の行動
調査方法:アクセス解析、ヒートマップツール
サイトの現状を分析するための最重要項目です。
- どのページから入ったのか(ランディングページ)
- サイト内をどれぐらい回遊しているか
- 目的のページにたどり着いているか
- どのページで離脱しているか
など、サイト内でのユーザ行動を把握します。
アクセス解析に加えてヒートマップを使うと、どこがクリックされているか、どのあたりで離脱しているかなど1ページ単位でさらに詳しく把握することができます。
出典:クリックテール
【検証例】
商品特徴ページから購入ページへ到達せずに離脱している→購入ページへの誘導はわかりやすいか?
ヒートマップツールを使った分析については、ヒートマップツールで分かること・分からないことの記事で詳しく解説しています。是非合わせてご覧いただけると幸いです。
【PR:無料ダウンロード】UI改善の基礎>>
4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。
サイトの「現状把握」ができたら着目すべき「コミュニケーションバグ」とは
上記であげた7つはごく基本的な項目ですが、現状分析を進めるための基礎です。
まずはざっくりでよいので自社サイトの全体像を把握し、サイトの成果向上を妨げる「ボトルネック」となっていそうなポイントを見つけましょう。
この時、ボトルネックとしてまっさきに気になるのは、「サイトの構成」「見出し」「ボタンの大きさや位置」「画像」といった目に見えるポイント、UI(ユーザインタフェース)要素かもしれません。
しかし、あわててUI要素の「修正」に手をつけないでください。
サイト改善でまず向き合うべきは、自社のサービス・商品の魅力やメリットがユーザに正しく伝わっているか、という点です。
自社のサービス・商品の魅力やメリットがユーザに正しく伝わっていない状態を、ポップインサイトでは「コミュニケーションバグ」と呼んでいます。
ここからは、成果に直結するサイト改善のカギとなる、コミュニケーションバグについて解説します。
コミュニケーションバグとは
コミュニケーションバグとは、伝えたいメッセージが相手に正しく伝わらない状態・原因を指します。
コミュニケーションバグは、目の前の人との1:1の会話でも日々起こりえるものです。
- 新人営業マンの要点を得ない説明
- 不安や疑問に対しての説明不足
- 相手の理解を確かめずに続く、上司の長すぎる話
1:1でも起こるコミュニケーションバグは、1:n 、n:n のコミュニケーションスタイルであるデジタルマーケティングでは避けて通ることはできません。
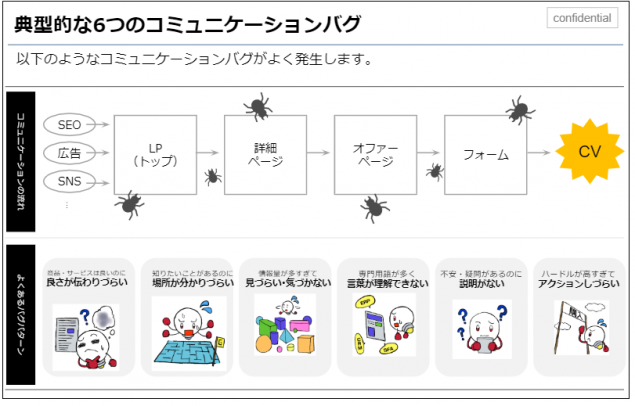
6種類のコミュニケーションバグとサイト改善8パターン
コミュニケーションバグには大きくわけて6種類あります。
これらを「デバッグ」してサイト改善を行えば、サイト成果の圧倒的な向上が期待できます。
ここからは、6種類の「コミュニケーションバグ」を改善する8つのパターンを解説します。

1.良さが伝わりづらい
ターゲットや訴求ポイントが曖昧なままだと、ユーザに「自分にメリットがある」と感じさせづらくなります。
改善パターン1
「女性向け」「初心者向け」「富裕層向け」などターゲットを明示することで、ユーザが「自分向けのサービス・商品かもしれない」と思いやすくなります。

改善パターン2
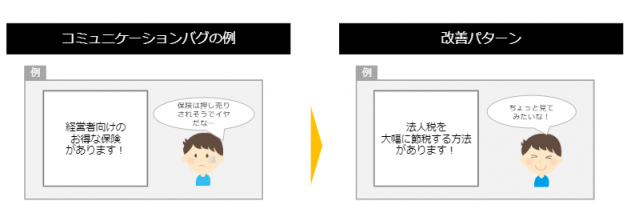
また、「この商品は〇〇です」と、先入観を持たれがちな「概念」を先に提示してしまうと、ユーザは商品のメリットを知る前に抵抗感を感じがちです。
例えば、「お得な保険です」と「保険であること」を先に提示してしまうと、「保険はセールスがしつこそうだから検討やめよう」と関心を持ってもらえないこともあるのです。
この場合、「概念」ではなく、先に「提供価値」を伝えることで、「良さが伝わりづらい」のコミュニケーションバグを取り除くことができます。
つまり、「お得な保険です」ではなく、「法人税を節税する方法があります!」と伝えることで、保険に先入観を持つユーザも、まずは検討のテーブルに乗せてくれることが期待できるのです。

2.場所がわかりづらい
ふたつめは、ユーザが知りたい情報がどこなのかわかりづらい、というバグです。
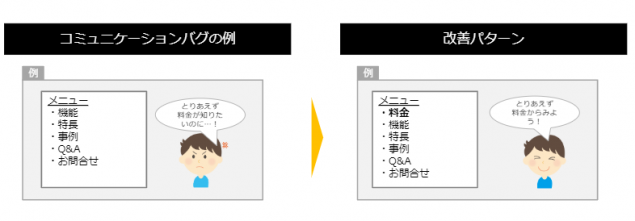
たとえば、商品・サービスの「料金」は全てのユーザが知りたい項目です。したがって、サイトメニューに「料金」の項目が無いことは、ユーザのストレスを生む「バグ」となります。
改善パターン3
ユーザの最初の目的にこたえるコンテンツがどこにあるのかを明確に示します。
例えばそれが「料金」である場合は、明確な金額を提示できない場合でも、「料金」の項目は用意したうえで「出し方」「見せ方」を工夫することが必要です。
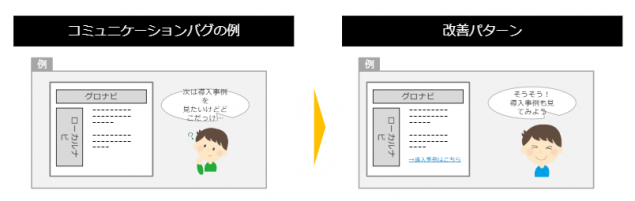
改善パターン4
また、あるページを見たユーザが「次に知りたいこと」にうまく導けていないことも、ユーザのストレスの元となる「場所がわかりづらい」のバグとなります。
この場合、「ページA」を見たユーザが次に見たい・知りたい情報が記載された「ページB」を想定し、導線を提示することが効果的です。
3.見づらい・気づかない
情報量が多すぎると、伝えたい情報に気づかれにくくなります。
改善パターン5
商品・サービスの強みをあれもこれもと伝えたい気持ちはよくわかります。
しかし、ユーザに正しく伝えるには、情報の優先度をつけたうえで、情報量をしぼる・文字の大きさや色味などで強弱をつける、などの工夫が必要です。
4.言葉が理解できない
専門用語やサイト・アプリ独自の用語は、自社の関係者かごく一部のコアなファン層以外には全く伝わらないと思ったほうが賢明です。
改善パターン6
誰もが理解しやすい平易な言葉を使う、独自の用語は補足を加える、といった配慮でユーザの離脱を防ぐことが期待できます。
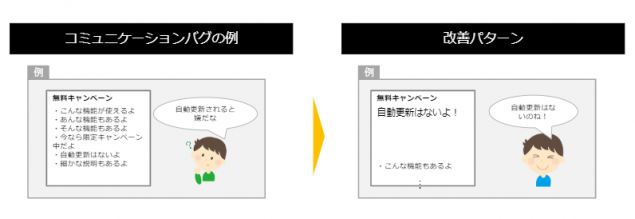
5.説明がない
サイトの閲覧やアプリの使用中に不安や疑問を感じたユーザは、早いタイミングでその不安が解消されなければ離脱のリスクが大きくなります。。
改善パターン7
ユーザの疑問や不安を解消する情報は、FAQなどのサポートページに集約せず、疑問が生じることが想定される「その場」に記載することで、より効果的に疑問や不安を解消できます。
例えば、「購入」ボタンの横に、「キャンセルはできるのか?」というユーザの不安を先読みして「キャンセル可能です」と一言添えるだけで、不安がその場で解消されるのです。
6.アクションしづらい
「お問合せする」「購入する」といったユーザの行動を促すコール・トゥ・アクションボタン。内容が限定的で、ユーザのそのタイミングでの意思にマッチしない場合、離脱を招く「バグ」となります。
改善パターン8
「お問合せする」だけでなく、「資料を請求する」「デモ利用を試す」など、異なるアクションを提示できれば、ユーザのアクションのハードルがぐっと下がることが期待できます。
まとめ
いかがだったでしょうか。以下に今回の記事内容をまとめます。
- サイト改善はやみくもにデザインだけ変えたりしても効果はない
- サイト改善は「現状把握」からはじめる
- 「商品・サービスの価値が正しくつたわらない」のはコミュニケーションバグ
- コミュニケーションバグを駆除する8パターンのサイト改善を実施することで、サイトの成果は向上する
コミュニケーションバグを発見する方法はさまざまありますが、最も簡単かつ効率的に発見するための手法はユーザビリティテストです。
ユーザビリティテストは、録画機器さえあれば、同僚や友人、家族にモニタになってもらい、手軽に実施することが可能です。
【無料Ebookダウンロード】ユーザーテスト/ユーザビリティテストの基本

数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。