【事例】新サービス開発サイクルにUXリサーチャーを導入。再訪率6倍などの成果も|エヌ・ティ・ティレゾナント・テクノロジー
ポータルサイト「goo」など、様々なサービスを提供されているNTTレゾナント様。
四半期に2本のペースでサービスを開発・リリースされており、サービスの企画~プロトタイピング~リリース後の検証の各プロセスの精度を高めるべく、UXリサーチャーオンデマンド(UXRO)をご導入頂いております。
エヌ・ティ・ティレゾナント・テクノロジー株式会社(当時NTTレゾナント株式会社) スマートナビゲーション事業部 サービスデザイン部門の宇田川様に、導入の背景やその効果をお伺いしました。

(当時NTTレゾナント株式会社) スマートナビゲーション事業部 サービスデザイン部門の宇田川様
導入前の体制と課題感
3ヵ月毎に新規に2サービスを立上げ
四半期(3ヵ月毎に)に2サービスのローンチを目標に、アジャイル開発スタイルで新サービスを開発しています。
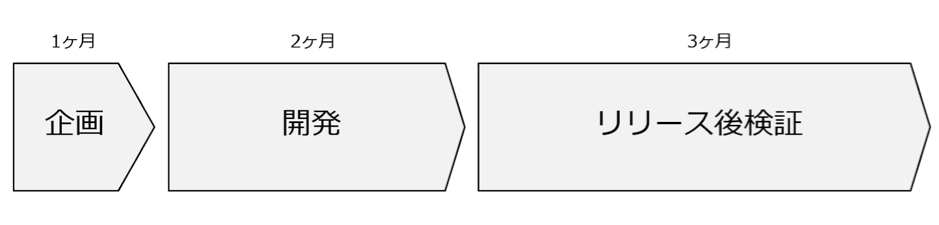
1サービスの開発は、半年を1つのサイクルとしています。

最初の1ヵ月が企画段階で、どんなターゲットに向け、どんな機能・コンテンツを提供するかを確認します。
その後の2ヵ月間で、必要最低限の機能に絞り込み、開発を行います。
リリース後は、KPIを定めた上で3ヵ月程度で検証を行い、その結果を踏まえ、さらに開発を進めていくか、サービスを終了するかを判断します。
課題~UXリサーチをする工数がない
このような早いスピード感でサービスを立ち上げる体制で、プロジェクト・マネージャが分析業務を兼務している体制でした。
インタビューやユーザテスト・アンケートなどの重要性は元々わかっていたのですが、工数やノウハウも不足し、また1サービスあたりのリサーチ予算も多くは確保できず、UXリサーチの実施ができない状態でした。
UXリサーチの専任担当者(UXリサーチャー)を採用することも検討しましたが、専任で採用するほどのリサーチニーズがあるかはわからず、見送っていました。
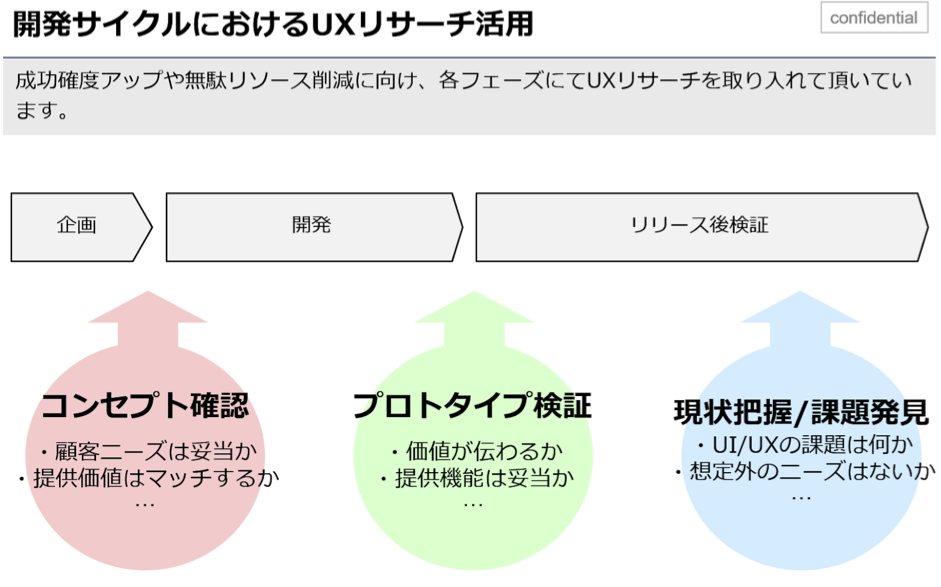
UXリサーチャーの導入により、企画・開発・リリース後検証の各フェーズでリサーチ実施が可能に
クイックなUXリサーチを実施できる体制に
そこでポップインサイトが提供する「UXリサーチャーオンデマンド(UXRO)」を導入しました。
UXリサーチャーをチーム内に配置することで、
・企画段階でちょっとしたインタビューを行いたい ・開発段階のプロトタイプでユーザテストを試したい ・リリース結果を何十人かに使ってもらい、NPSや満足度を取得したい
といった様々なリサーチを手軽に実施できるようになりました。
どのタイミングでどんなUXリサーチを行うべきかについて、UXリサーチャーがアドバイス・提案してくれる点も助かっています。

いろいろなパターンのUXリサーチを実施しているのですが、いくつか具体的な事例をご紹介します。
UXリサーチ例1:既存の有料会員へのリサーチ
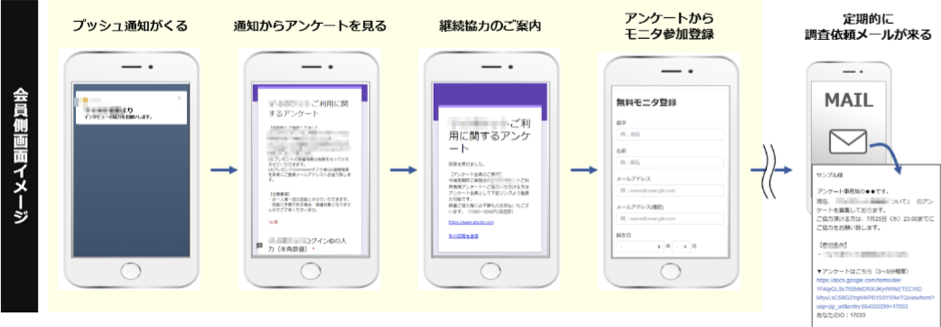
有料課金のアプリの利用者に対しリサーチを行いたいケースがありましたが、有料課金モニタへのアンケートは、調査対象者が外部では集めにくいという問題がありました。
UXリサーチャーから、アプリ利用者に気軽にリサーチを行うために、アプリのプッシュ通知を使って、調査協力いただける方のモニタプール(調査協力者の母集団)を作成する方法を提案してもらい、実施しました。
このモニタプールが作れたことで、アンケートや電話インタビューなどがすぐに行える状態ができ、現状アプリの問題点や、新機能を考える時のインプットをすぐに得ることができる体制を構築できました。

具体例2:リリース直後に1ヵ月間の利用を経て、推奨度(NPS)を調査
あるアプリでは、アプリの良し悪しを検証するために、1ヵ月の間、実際に利用してもらった上で推奨度(NPS)を取得したいケースがありました。
このケースでは、アプリリリース直後に、アプリのサービス利用希望者(ターゲット像に合致する方)を募集しました。1ヵ月後にアンケートを回収し、初回利用~毎日の利用~最終的な推奨移行度を詳細に把握しました。
行動ログデータの分析結果と、このアンケートでの推奨度結果を活用することで、無事にKPIを達成し、サービスの継続開発を意思決定することができました。

具体例3:企画・開発段階でリサーチし、リリース前に軌道修正
あるサービスでは、企画段階・開発の各段階でUXリサーチを行い、軌道修正を重ねながらサービスを立ち上げました。
企画段階では、企画段階で作った画面イメージ(プロトタイプ)を用いた上で、インタビューによって、そもそも想定しているニーズがあるかをチェックしました。
また開発段階でも、一部のみ動くモックアップを使ってユーザテストを実施し、リリースに向けたUIレベルの調整を行いました。
具体例4:既存アプリの改善
既存アプリ改善では、毎月数名のユーザテストやインタビューを繰り返し、段階的な改善を続けています。
その成果は徐々にあらわれ、半年後にはKPIの一つだった再訪率が6倍になりました。
UXリサーチャーオンデマンド(UXRO)の2つの価値

半年後には稼働時間を倍に
導入初期は、どれぐらいのリサーチができるかわからなかったので、月30時間の稼働を契約しました。
1回のUXリサーチに対して、大体10~15時間程度で行うことが多かったので、月に2~3回程度のリサーチを行いました。
これらのトライアルを経て、UXリサーチが使えるシーンが増えてきたので、導入半年後には月60時間(0.5人月)に契約を拡大し、さらに利用シーンを増やしています。
価値1. UXリサーチャーの採用・育成コストがかからない
サービスの企画・開発・磨き込みの様々段階でUXリサーチは必要ですが、UXリサーチャーを自社で採用したり、育成するのは非常に困難です。
採用については、そもそもスキルをもった経験者は採用市場になかなかおらず、また最初から専任1人を採用するほどの仕事量が発生しづらい点があります。
育成についても、社内に専門知識をもっている人間が少ないため、未経験の人間がUXリササーチができるようになるまでの教育が大変です。
UXリサーチャーオンデマンド(UXRO)によって、月30~60時間など稼働時間(コスト)を抑えてUXリサーチ経験者をチームにいれることができ、また一緒に様々なリサーチを経験することで、チーム内のメンバーの育成機会にもなっています。
価値2. アジャイル開発と相性のよいクイックさ
リサーチを案件毎に外部発注すると、依頼内容の整理やコミュニケーションが非常に大変です。
同じUXリサーチャーがチームにいることで、すばやいコミュニケーションでリサーチを実施することができるため、アジャイルによる高速PDCAのスピード感にあわせてリサーチが実施できるようになりました。
さらなる活用に向けて
今後は、UXリサーチの企画や結果報告の機会だけでなく、チームの開発ミーティングなどにUXリサーチャーに参加してもらうことにより、より深く社内状況やサービス理解をしてもらい、もっと踏み込んだ取組ができるようにしていきたいと思っています。
●導入サービス
UXリサーチャーオンデマンド(UXRO)
※ページ上の各種情報は2019年2月時点のものです。
いつでもリサーチができる環境を提供するUXRO
・専任UXチームが貴社の一員として伴走
・ビジネス内容や社内体制を理解した提案でユーザー起点の意思決定に貢献
