EFOとは?入力フォーム最適化施策8選とCVR(コンバージョン率)改善のコツ

入力フォーム(エントリーフォーム)の離脱率の高さにお悩みではないですか?
本記事では、入力フォームを改善するポイントを解説します。
ユーザが離脱しやすいポイントと、実際のECサイトでコンバージョン率(CVR)改善に効果があった施策をご紹介します。貴社の入力フォーム最適化(EFO)の取り組みの参考にしてください。
ポップインサイトでは、ユーザーリサーチのファクトにもとづいたWEBサイト改善を支援しています。WEBサイトのUX改善に課題がある方はお気軽にご相談ください。⇒UXデザイン/UXリサーチについて相談する
※紹介資料の無料ダウンロードはこちら
※関連記事:徹底図解 入力フォームのデザイン・UXを高める15の方法

EFOとは
EFOとは、入力フォーム(エントリーフォーム)最適化(Entry Form Optimization )の略称です。「問合せ」「申し込み」などの入力フォームのユーザビリティを高めることによって、ユーザの途中離脱を減らしコンバージョン率を高める施策です。一言でいえばユーザが使いやすいように申込ページを改善することを指します。
ユーザをコンバージョンさせるには、「ユーザをいかに離脱させないか」が求められます。入力中に感じるストレスは、ユーザの途中離脱に直結します。EFOではこのストレスの要因を分析し、入力フォームのデザインやレイアウトをより良い形に改善することを指します。
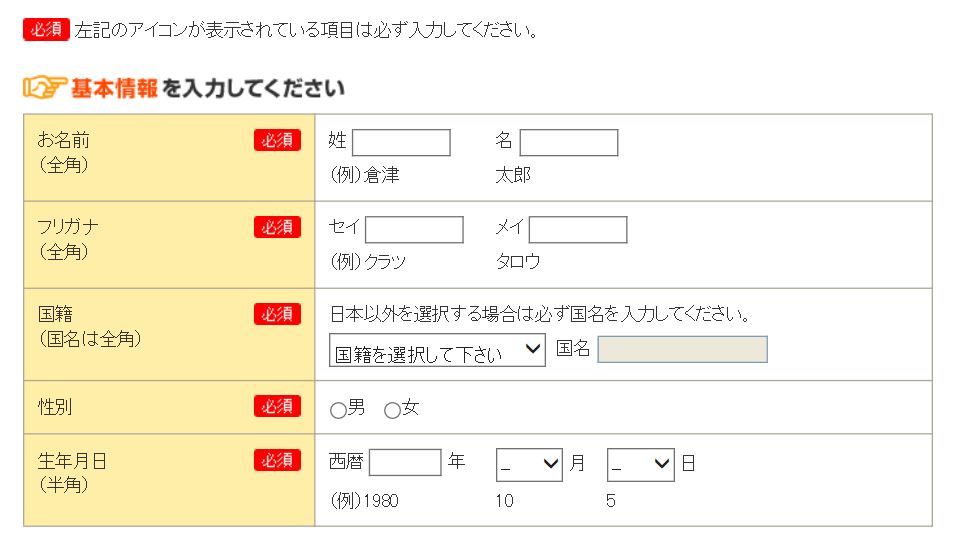
 出典:クラブツーリズム
出典:クラブツーリズム
【無料ダウンロード】UI改善の基礎
4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。ぜひUIの改善にご活用ください。
なぜEFOの優先度が高いのか?
理由1:費用対効果が高い

EFOの目的は、入力フォームにまでたどり着いた「モチベーションの高いユーザ」を確実にコンバージョンさせることです。
しかし、入力フォームで「入力項目が分かりづらい」「確認画面でエラー表示が出て、初めから再入力する必要がある」といった状況はユーザに大きなストレスを与え、ユーザが途中で入力を放棄して離脱する大きな要因となります。
入力フォームからの離脱による機会損失は非常に大きいものです。多額の費用をかけてWebサイトやランディングページを制作し、広告の出稿で流入数の増加には成功していたとしても、資料請求やお問い合わせの入力フォームでユーザが離脱してしまったら、コンバージョンを達成できないのです。
コンバージョン数を増やすには、一般的には2つの方法があります。流入数を増やすか、コンバージョン率を増やすか、の2つです。
流入数を増やす施策には広告やSEO、コンテンツ制作がありますが、コストや工数がかかります。例えば、広告で集客を行う場合、広告媒体費用に加え、クリエイティブやランディングページの製作費用、広告代理店に支払う手数料などが発生します。また、新規の流入フローを増やすことで、ランディングページ、ページ間の遷移など、最適化しなければならない箇所も増えるため、余分にコストや時間がかかる可能性があります。
一方、入力フォームの最適化によって離脱率を下げた結果コンバージョン率をアップできるとすれば、どうでしょうか。広告出稿よりコストが抑えられ、コンテンツを新たに作成するよりはるかに短い工数で完了できます。また、一度改善すれば、継続的な効果が期待できます。この点において、EFOは費用対効果の高い施策であると言えるのです。
理由2:EFOによって集客施策も改善される
集客施策はコンバージョン数を稼ぐために実施します。当然ながら、コンバージョン率が高い入力フォームへ流入させた方がコンバージョン数は増加します。集客を行う前にEFOを行っておくことで、集客施策のコンバージョン単価も下がります。
そのため、コンバージョン率を高めるにはゴールに近い部分からの改善が効率的です。まずは入力フォームの課題点を洗い出し、ユーザがストレスを感じている部分を改善することで、コンバージョン率の改善を優先させることが推奨されます。結果的に集客施策の効果も上がります。
EFOが必要な離脱率が高いフォームの特徴
では、離脱率が高い入力フォームにはどのような特徴があるのでしょうか。一般的にユーザがストレスを感じやすいフォームの例をご紹介します。
特徴1.入力フォームが小さすぎる
文字の大きさには気を配るべきです。特に、昨今ではスマートフォン経由のユーザが増え、スマートフォンで入力する機会が多くなっています。PCとは異なり、ユーザは画面の小さい端末で入力作業を行う必要があるのです。入力作業が困難なフォームではユーザがストレスを感じてしまうため、入力フォームからの離脱が多くなります。
特徴2.入力項目が多すぎる
入力項目が多すぎるとユーザはストレスを感じます。サイト運営側はユーザ情報を獲得するために、必要以上の入力項目を設けがちですが、それがユーザの離脱につながることを留意するべきです。
特徴3.リンクやバナーが多すぎる
フォーム入力中に他のページへ遷移してしまい、ユーザがそのまま離脱することがあります。特にスマートフォンの操作では、フォームと見誤ってリンクをタップしてしまい、そのまま離脱するケースも考えられます。
特徴4.入力フォームが複数ページにまたがっている
スマートフォンでフォーム入力を行う場合、ユーザは入力操作を一旦止めて、後から再開することがあります。そのため、セッションのタイムアウトだけではなく、操作環境によってはネットワークが不安定な場所でフォーム送信を行う場合もあります。途中で通信が切れてしまった場合、入力内容が消えてしまうなどのリスクがあり、これは大きな離脱要因となります。
特徴5.エラーの度に再入力する項目が多すぎる
入力フォームでは、ユーザが入力ミスをすることも多々あります。問題は入力ミスを放置したま送信ボタンを押してしまう場合です。その際、ユーザには再入力を行ってもらう必要がありますが、エラー項目が多すぎるとユーザはそのまま離脱してしまいます。
特徴6.エラーの原因がわからない
入力ミスのあった箇所を再入力する際、自分が何を修正すればよいかわからないことが、入力フォームからの離脱につながります。
特徴7.リセットボタンが「送信する」ボタンと同列に配置されている
せっかく入力したフォームをいざ送信、のタイミングで誤って隣の「リセット」を押してしまったユーザが感じる失望感を想像したことがありますか。このユーザが気を取り直してもう一度同じ内容を入力し直してくれる保証はあるでしょうか。
【無料ダウンロード】UI改善の基礎
4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。ぜひUIの改善にご活用ください。
コンバージョン率が上がるEFO施策
EFOは離脱するユーザを減らし、コンバージョン率の改善に大きく貢献します。では、EFOはどのように行えばよいのか?何をすれば効果が上がるのか?実際に効果があった8つの施策を紹介します。

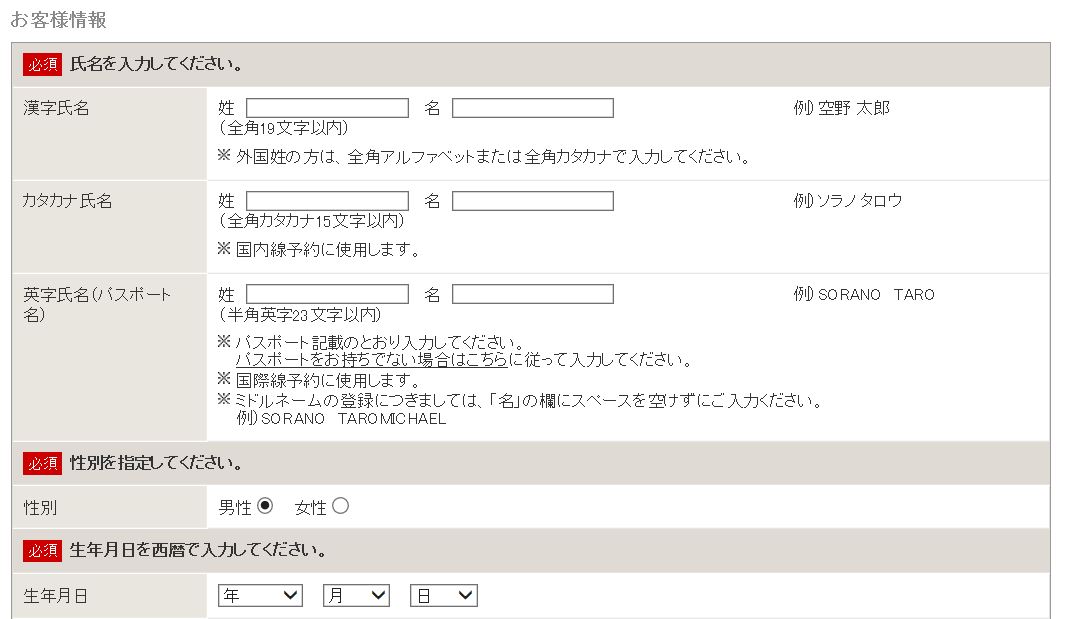
出典:ANAマイレージクラブ
施策1.ユーザが入力を終えてから申込ボタンを表示させる
ユーザが起こすエラーで最も多いのが、「必須項目」の入力忘れです。入力忘れをしたまま申込ボタンを押してしまい、ユーザのモチベーションが大きく下がった結果、入力フォームから離脱してしまいます。そのため、エラーに気づいていないユーザを先に進ませないことが重要です。
この場合、必須項目が正しく入力されるまで申込ボタンが表示されないようにすることが有効です。ユーザが正しく入力した時点で申込ボタンを表示させることで申込エラー自体が無くなり、ユーザの離脱率を下げることができます。
施策2.入力不備をリアルタイムで指摘する
ユーザが入力フォームから離脱する理由で2番目に多いのが「エラー表示」です。申込後にエラーが多発するとユーザはすぐにフォームから離脱します。そこで、ユーザが申込ボタンを押した後ではなく、ユーザが入力した瞬間にリアルタイムで入力の不備を知らせることでユーザのストレスを軽減し、入力を完了することが期待できます。また、入力が完了していた場合は「OK」「NG」をその場に表示すれば、入力ミスが防止できます。

出典:アメリカン・エキスプレス
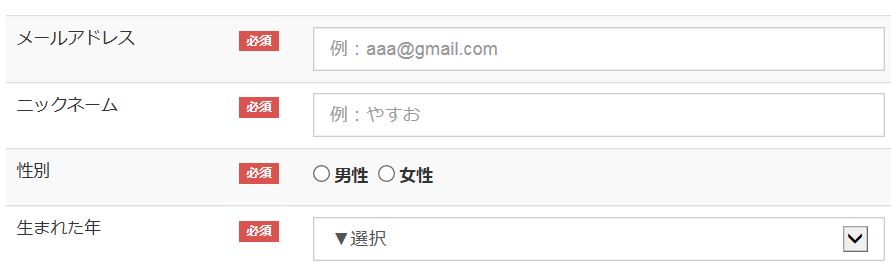
施策3.入力必須項目を減らし入力個所を明確にする
ユーザは、アンケートや詳細な個人情報など不必要と感じる項目には情報を入力したいとは思いません。「必須項目」が多くなるほどユーザの離脱率は高まります。まずは入力必須の項目を減らし、こちらが入力してほしい項目は任意で入力してもらうようにしましょう。また、入力必須項目には「必須」というテキストをいれて目立たせることで、必須項目がユーザにはっきりわかるようにしましょう。

出典:在宅ワークス
施策4.残りの入力項目を表示する
フォームの入力中に時間がなくなってしまったユーザや、入力中にモチベーションが下がってしまったユーザの途中離脱を防ぐことも重要です。この場合、ガイドナビゲーションの仕組みが有効です。必須項目の残りの数を表示したり、入力が残っているページ数を明記したりするとコンバージョン率改善に効果があります。人間はだれしも、先が見えれば多少の我慢ができるものなのです。
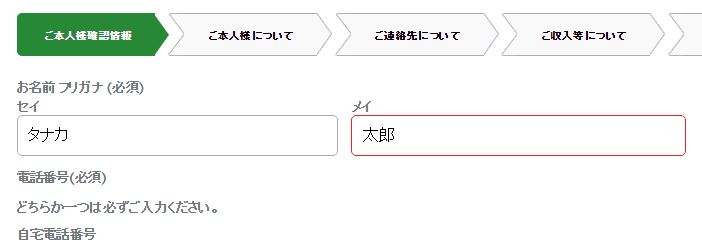
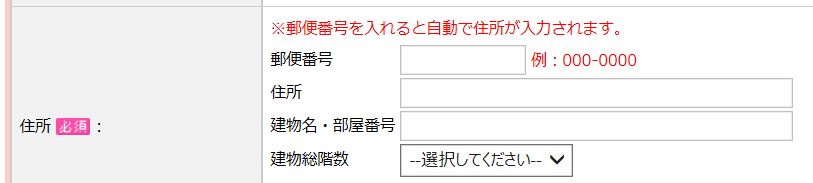
施策5.「自動入力」機能を使う
自動入力によってユーザの手間を少しでも省くことも、コンバージョン率を上げるのに効果的です。例えば、名前を入力した際にふりがなが自動で入力されるようにする、また、郵便番号を入力すると住所が自動的に入力されるようにする、などです。特に、スマートフォン端末で入力を行うユーザの面倒な作業を省くことで、操作ミスやモチベーション低下を防ぐことが期待できます。

出典:ドコモ光
施策6.全角・半角の「自動切替」を使う
入力時に全角と半角の区別はつきにくいものです。全角と半角を間違えてエラー表示が出てイライラした経験をお持ちの方も多いはずです。名前や住所を入力する際は全角へ自動変換、電話番号やメールアドレスを入力する際には半角へ自動変換、といった工夫により離脱率が下がり、コンバージョン率アップにつながります。
施策7.ランディングページと入力フォームを一体化する
ページを遷移するほどユーザの離脱率は上がります。つまり、ランディングページから入力フォームへ遷移した時点でも、ユーザは一定数離脱しているわけです。ランディングページと入力フォームを一体化し、ページ遷移を無くすことでコンバージョン率を高めることができます。
施策8.リセットボタンを無くす、または「送信」ボタンとUIを変える
入力項目を一気に全て消してしまうリセットボタンは、UXの観点からは不要であるケースが圧倒的に多いです。どうしても必要な場合は、人間が心理的に「押しやすい」と感じる右側に配置することを避ける、「送信する」ボタンとは別の表示にする、といった工夫をほどこすことで、思わぬ離脱を防ぐことが可能です。
EFOをさらに進める方法
タグマネージャーで検証ポイントを設定
通常、入力フォームでは、ユーザが申込を行ったのか離脱したのかしか知ることはできません。しかし、入力フォームを改善するうえでは、「なぜ離脱したか」を正確に知る必要があります。そこで有効なのが、Googleが無償で提供している「タグマネージャー」です。タグマネージャーを活用することで、ユーザがどこでミスをして、何に困っているかを分析することが可能です。

Googleタグマネージャでは、未入力状態で応募ボタンが押されたフォームの箇所や、滞在時間を計測してコンバージョンを達成するまでに時間がかかり過ぎていないかなどを計測できます。
タグマネージャは、タグを1つ書いておくだけでHTMLのソースコードを編集することなくタグ設定が出来ます。実際に「どのページで何のタグを配信するか」は、Googleタグマネージャの管理画面から設定して管理します。例えば、JavaScriptで動作するタイプのツールであればほぼすべて対応していますし、特定のツールが発行したタグだけではなく、インターネット上で配布されている普通のJavaScriptであっても基本的には同様の扱いで管理することができます。
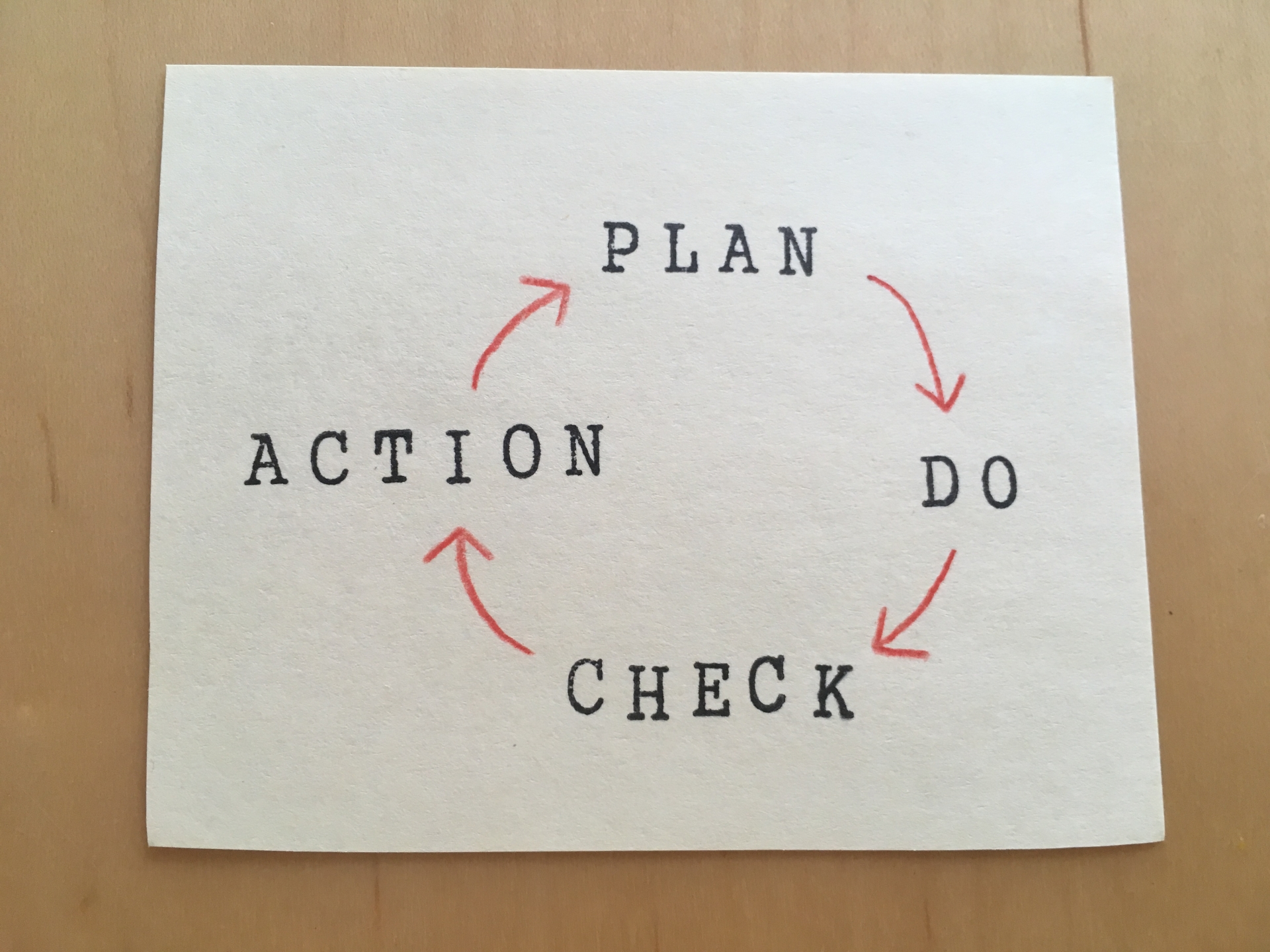
PDCAを回して改善を続ける
EFOはPDCAを回し続けて初めて効果が現れます。
Googleタグマネージャで問題を突き止めて改善策を検討し、その改善策に基づいて入力フォームのテスト運用を行います。改善策が複数ある場合はA/Bテストで検証するのもよいでしょう。一定期間様子を見て問題点が解決されているかを経過観察し、改善運用させコンバージョン率が向上し離脱率が低下しているかを確認する、というサイクルを回し続けて、ユーザビリティを改善していくことが重要です。
まとめ
エントリフォームの目的はユーザのコンバージョンです。そのためには、ユーザが情報を入力するストレスを減らし、モチベーションを保ち続けてもらう必要があります。様々な施策を紹介しましたが、EFOとはこの2点を改善する方法に他なりません。EFOは企業とユーザがwin-winとなる施策なのです。
無料DL|UI改善の基礎

4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。ぜひUIの改善にご活用ください。