【金融事例】サービス会員用アプリのリニューアル前後での比較検証/ユーザーテスト

・業種/金融
・商材/サービス会員用アプリ
・プロジェクト期間/約1ヶ月
・調査の種類、人数/
リモートセルフユーザーテスト6名
・商材/サービス会員用アプリ
・プロジェクト期間/約1ヶ月
・調査の種類、人数/
リモートセルフユーザーテスト6名
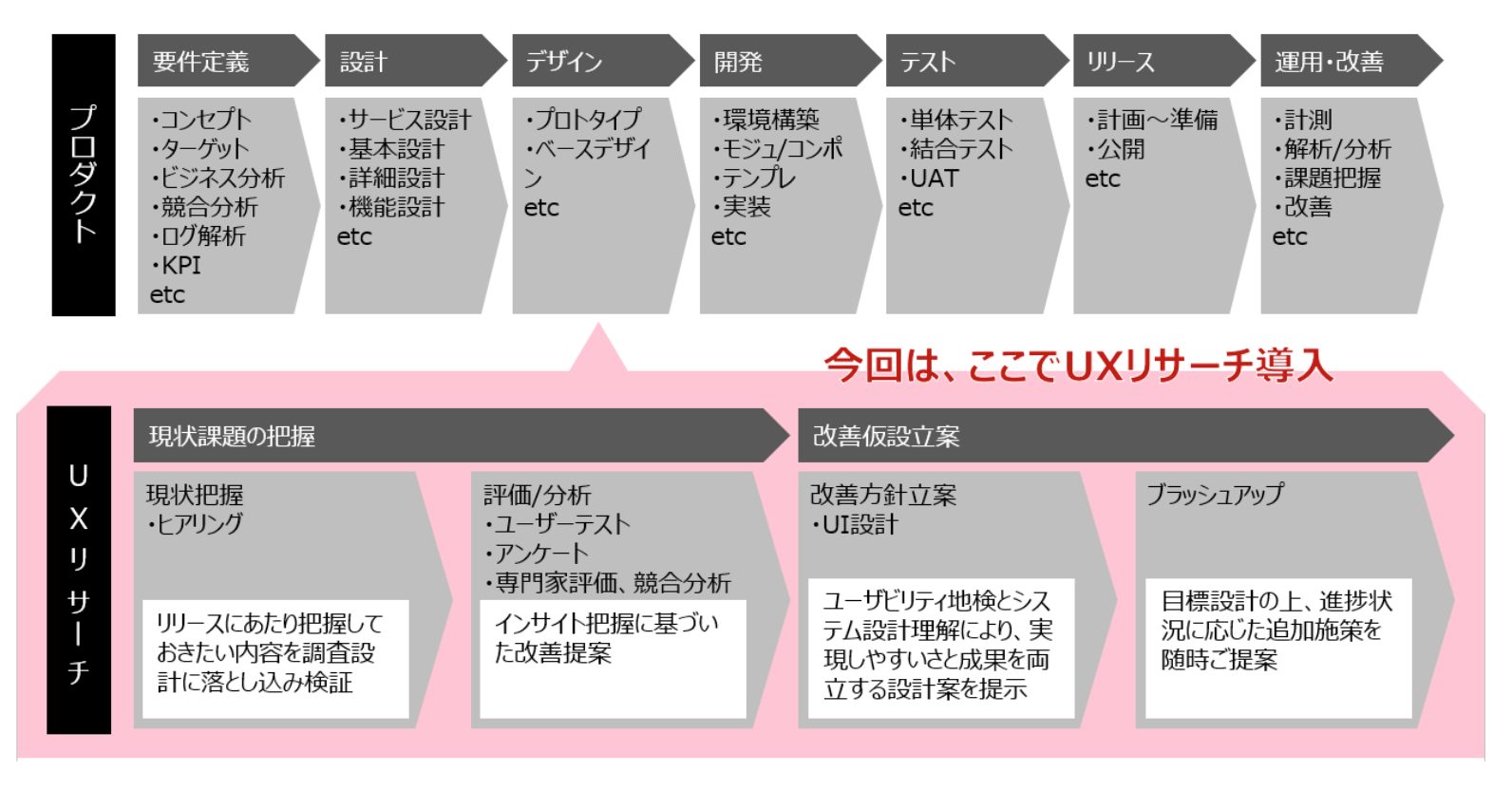
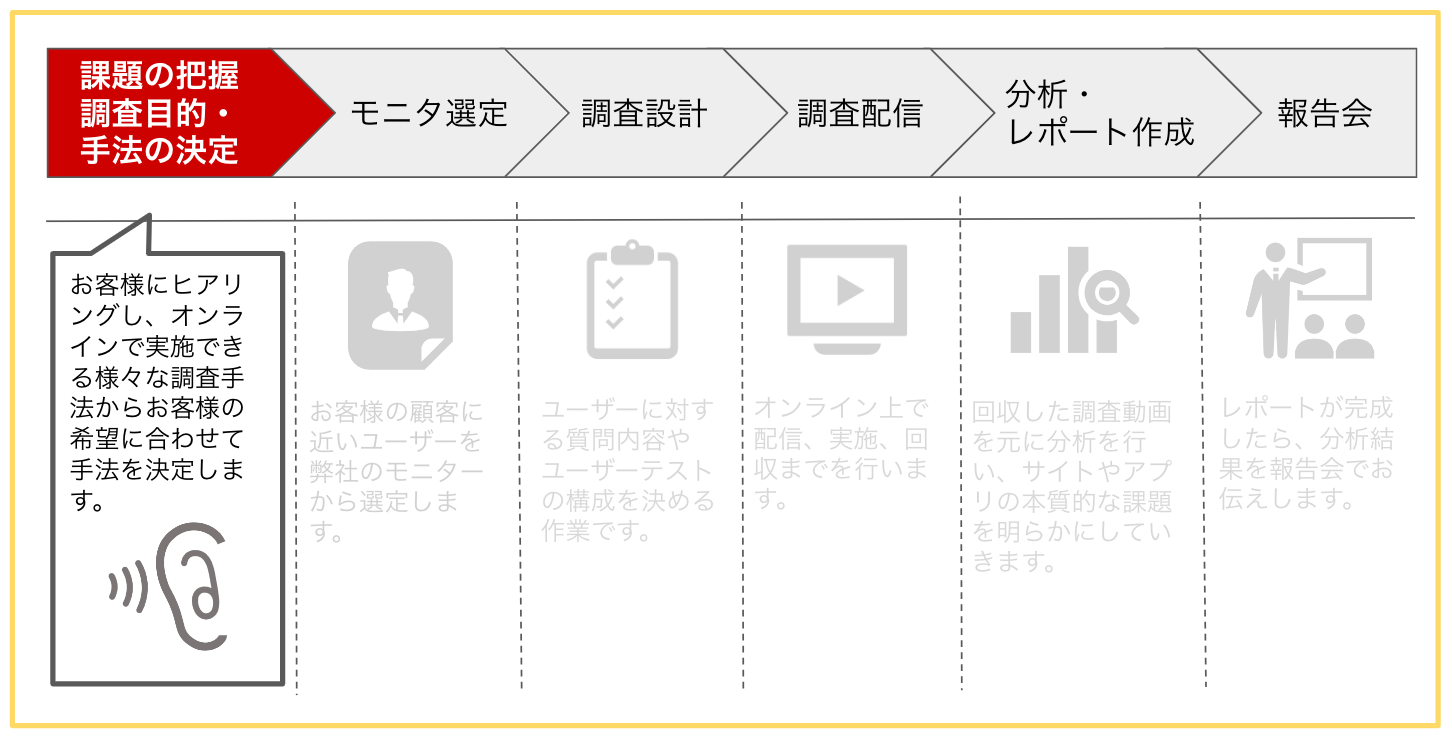
今回ご紹介する調査事例「サービス会員用アプリのリニューアル前後での比較検証/ユーザーテスト」は、全体プロセスの中の「デザイン」で、UXリサーチを導入した事例です。

UXリサーチ導入の流れを「新人UXリサーチャー」と「先輩UXリサーチャー」の会話形式でご覧ください。
■目次
・調査対象サービスの概要・調査ご依頼に至る背景
・課題の把握と調査目的の決定・調査手法決定
・リモートセルフユーザーテスト/モデレートユーザーテスト
・モニター選定・調査設計
・調査配信
・分析・レポート作成
・レポート提出後の報告会
調査対象サービスの概要・調査ご依頼に至る背景

新人UXリサーチャー
今回は「サービス会員用アプリのリニューアル前後での比較検証」についてのユーザーテストということですが、そもそもどのようなアプリですか?
今回は「サービス会員用アプリのリニューアル前後での比較検証」についてのユーザーテストということですが、そもそもどのようなアプリですか?
先輩UXリサーチャー
このアプリは、サービスの利用漏れを防ぐためのサービスを提供していますが、他にも契約内容の確認や登録情報の確認などもできます。
このアプリは、サービスの利用漏れを防ぐためのサービスを提供していますが、他にも契約内容の確認や登録情報の確認などもできます。


とても便利そうなアプリですが、課題を抱えていたという事ですよね。
そもそも、アプリを使うメリットを会員に伝えきれておらず、アプリの利用率が伸び悩んでいました。さらに、実際に利用したユーザーから「デザインが見にくくて使いづらい」という声も挙がっており、急ぎリニューアルが必要になったという訳ですね。


なるほど。お客様からはどのようにご相談があったのですか?
今回のお客様は以前に何度かご支援したことがあって、その時の調査が好評だったことから再度ご相談をいただいた、という感じでした。
私たちがご支援する前はお客様内でリサーチをしようと検討されたらしいのですが、「コロナ禍では対面調査は厳しい。でも、リモートでの方法がわからない」「調査に最適なモニターの選定や募集はどうやるか、その術もわからない…」となり「やはり専門的に行っているサービス会社に相談がよいのでは?」という背景もあったようです。
私たちがご支援する前はお客様内でリサーチをしようと検討されたらしいのですが、「コロナ禍では対面調査は厳しい。でも、リモートでの方法がわからない」「調査に最適なモニターの選定や募集はどうやるか、その術もわからない…」となり「やはり専門的に行っているサービス会社に相談がよいのでは?」という背景もあったようです。


確かに、リサーチはUXリサーチャーだけで成り立つものではなく、調査モニターを集めたり、対面とリモートの両方の調査環境づくりや準備も必要なので、リサーチの経験がない会社ではかなりハードルが高そうです。
ここからは調査の進め方などを具体的に教えていただけますか。
ここからは調査の進め方などを具体的に教えていただけますか。
課題の把握と調査目的の決定・調査手法決定

お話を伺う前に、お客様にはヒアリングシートを記入していただきます。
ヒアリングシートの結果を元に、今度は直接お話しながらしっかりとご要件を伺うようにしています。対話の中では主に
・調査によって何を明らかにするか
・どのような課題があるか
・その課題は企画~サービスリリースの工程の中で、どの段階の課題なのか
を明確にします。
ヒアリングで得た情報を下敷きにして、調査結果とお客様の求めているものがフィットするような進め方を考えてご提案しました。
ヒアリングシートの結果を元に、今度は直接お話しながらしっかりとご要件を伺うようにしています。対話の中では主に
・調査によって何を明らかにするか
・どのような課題があるか
・その課題は企画~サービスリリースの工程の中で、どの段階の課題なのか
を明確にします。
ヒアリングで得た情報を下敷きにして、調査結果とお客様の求めているものがフィットするような進め方を考えてご提案しました。


なるほど、商品やサービスをリリースするまでには色々な段階がある。段階によって調査にかける期間や手法、どの様なポイントを押さえるかは異なるから、しっかり検討しないとお客様の求めていることとズレが生じる恐れがありますね。
ちなみに、今回はどのような課題をお持ちでしたか?
ちなみに、今回はどのような課題をお持ちでしたか?
ヒアリングを開始した時点では、アプリの「利用漏れの防止」や「登録情報の変更」といった機能を、お客様の思惑通りにはユーザーが使いこなせていない、という課題を持たれていました。そのため、結局、電話問い合わせが増えるという弊害も出ていたそうです。
でも、詳しくヒアリングしていくうちに、「そもそもユーザーはこのアプリをどんな考えを持って利用しているのか」「どの操作につまずいていて、何を理解できないのか」など、お客様自身がユーザーの思考を理解しきれていないことも明らかになってきました。これらの課題を元に、操作時にユーザーが何を考えているかや、つまずいた箇所とその原因を検証できるような調査を提案しました。
でも、詳しくヒアリングしていくうちに、「そもそもユーザーはこのアプリをどんな考えを持って利用しているのか」「どの操作につまずいていて、何を理解できないのか」など、お客様自身がユーザーの思考を理解しきれていないことも明らかになってきました。これらの課題を元に、操作時にユーザーが何を考えているかや、つまずいた箇所とその原因を検証できるような調査を提案しました。

リモートセルフユーザーテスト/モデレートユーザーテスト

密なヒアリングを重ねて、お客様が把握しきれていない課題も浮き彫りにするのですね。そのためには、お客様が話される課題だけを鵜吞みにせず「真の課題は何か」「本当にお客様の把握している課題だけで解決していけるのか」そういったところもサポートしないといけないことが分かりました。
課題が見えてきたところで、具体的にどのような調査を実施するかの決定まで、どんな流れで進めていかれたのですか?
課題が見えてきたところで、具体的にどのような調査を実施するかの決定まで、どんな流れで進めていかれたのですか?
ヒアリング後に課題を一旦持ち帰って、過去の調査実績も参考にしつつ翌日には調査手法を決定しましたね。
今回は「サービスコンセプトに対する反応」と「どの情報に目がいくか」を明らかにすることを目的として、リモートセルフユーザーテストをご提案しました。
今回は「サービスコンセプトに対する反応」と「どの情報に目がいくか」を明らかにすることを目的として、リモートセルフユーザーテストをご提案しました。


リモートセルフユーザーテストを調査手法に採用した理由は何ですか?
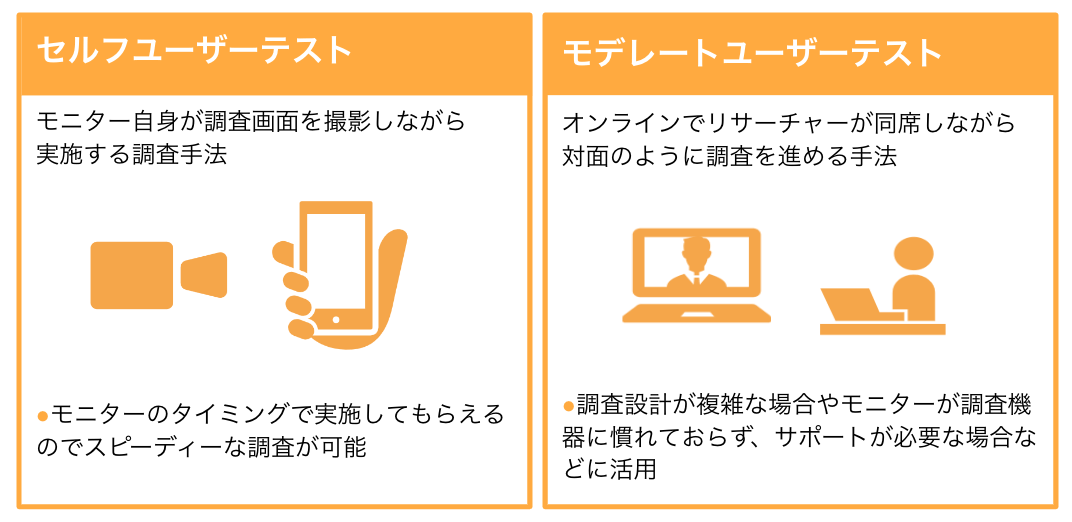
リモートセルフユーザーテストは、モニター自身が調査画面を撮影しながら実施する調査です。モニターのタイミングで実施してもらえるのでスピーディーな調査が可能になります。
ちなみに、リモートセルフユーザーテストの他にモデレートユーザーテストという手法もあります。こちらは調査設計が複雑な場合などに、オンラインでUXリサーチャーが同席しながら対面のように調査を進める手法ですが、今回はスピードを重視してリモートセルフユーザーテストを選択しました。
ちなみに、リモートセルフユーザーテストの他にモデレートユーザーテストという手法もあります。こちらは調査設計が複雑な場合などに、オンラインでUXリサーチャーが同席しながら対面のように調査を進める手法ですが、今回はスピードを重視してリモートセルフユーザーテストを選択しました。


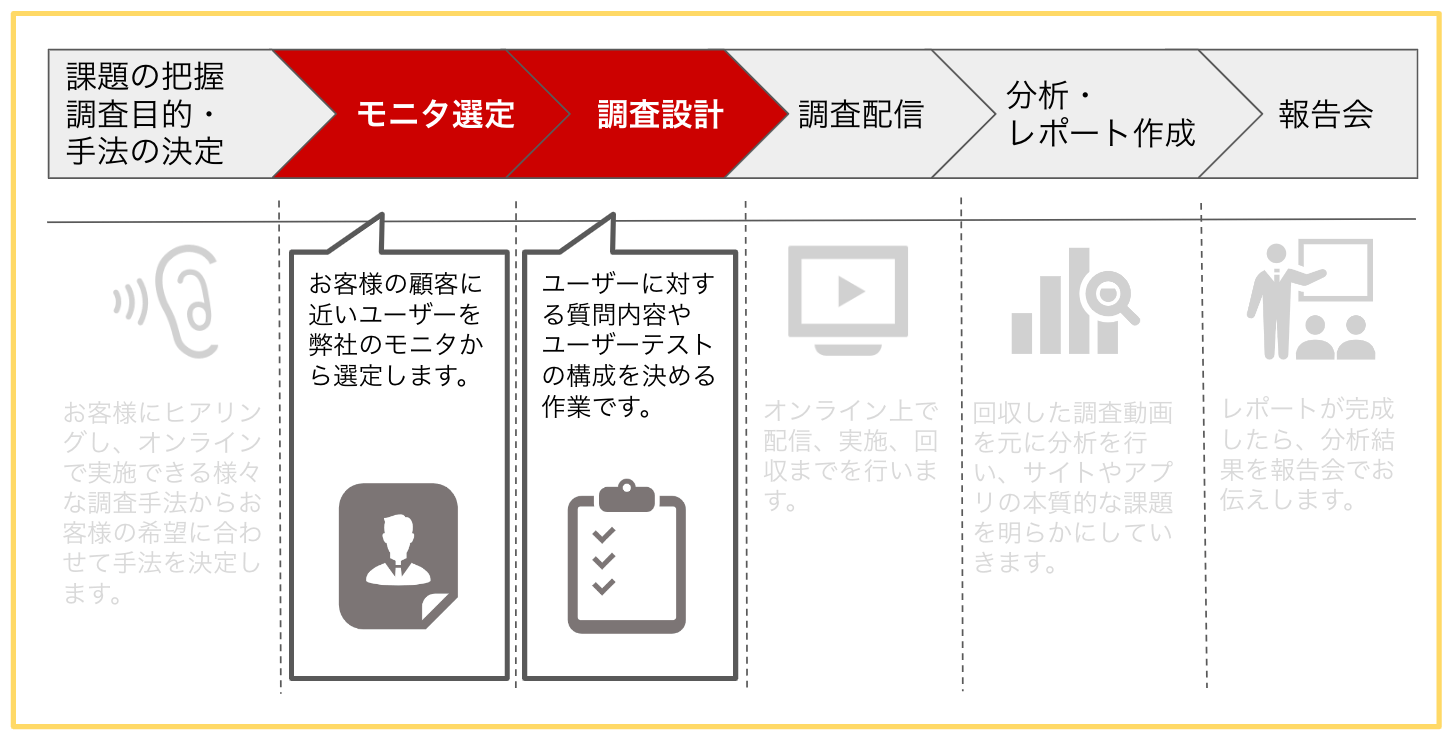
モニター選定・調査設計


ユーザーの特性は多種多様なので、モニター選びはかなり重要になりそうですね。
そうですね、モニターを適当に選んでしまうと的外れな調査になってしまうので、「調査に協力いただく方を抽出するためのアンケート」を元に、自社モニターもしくは外部モニターから慎重に選定しています。


なるほど、調査内容はお客様によって様々なのに、調査手法が1つしかなかったら調査にムラが生じてしまう。だから2つの調査を使い分けているのですね。
では、具体的にどのような調査設計を行いましたか?
では、具体的にどのような調査設計を行いましたか?
7パターンの属性に分けたモニターに、現行アプリとプロトタイプアプリの両方を操作してもらって印象や分かりやすさをヒアリングするという内容にしました。
「サービスコンセプトに対する反応」と「どの情報に目がいくか」を明らかにするのが目的だったので、ユーザーが実際に操作する状況により近くなるように調査を組み立てていきました。
「サービスコンセプトに対する反応」と「どの情報に目がいくか」を明らかにするのが目的だったので、ユーザーが実際に操作する状況により近くなるように調査を組み立てていきました。


具体的な調査の流れも教えていただけますか?
最初に、アプリの案内を載せている紙パンフレットの画像を見てもらい、どのような印象を受けるのかを検証しました。


アプリの調査なのに紙パンフレットの印象を調査するのは意外ですね。いきなりアプリを操作してもらわなかったのはどうしてですか?
ユーザーがアプリを利用するまでには、紙パンフレットの案内からアプリをインストールしてもらう、という前段階があります。いきなりアプリを操作することから始まるのは実際の状況と異なるので、モニターの認識も違うものになってしまいますよね。実際のユーザーの行動を想定した状況設定をしっかり行うことで、よりリアルなユーザーの行動を引き出していく必要があります。


なるほど、調査ではユーザーのリアルな状況・思考・行動を引き出すことが重要なんですね、勉強になります。
そのあとの調査の流れも教えてください。
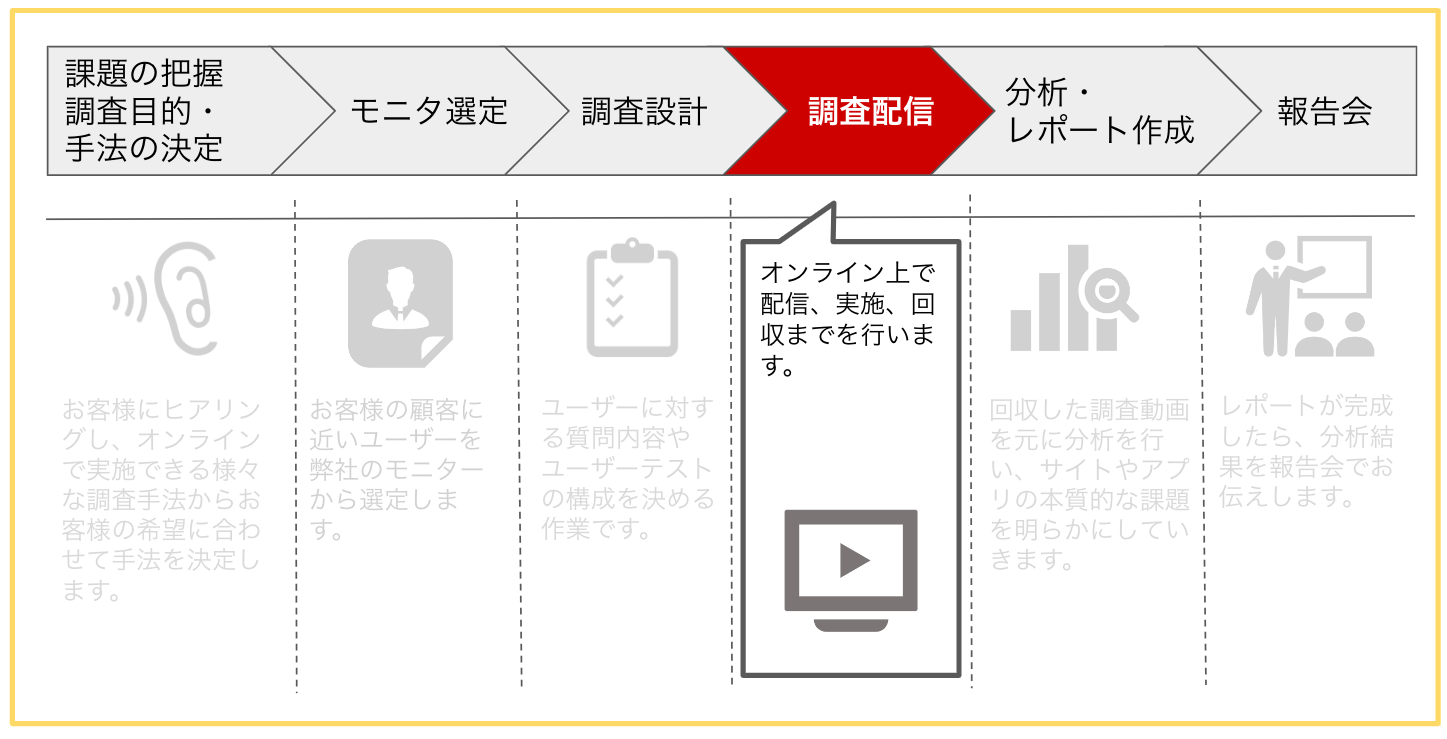
調査配信

その後は実際にアプリを一通り操作してもらって、操作後の振り返り質問で使いやすさ・理解度・利用意向などを確認します。
例えば登録情報の変更のしやすさなど、アプリのポイントとなる箇所の使い勝手を把握するために、操作時のユーザーの思考が分かるような質問を盛り込んだ設計にしました。
また、「認知からの行動」におけるユーザーの満足度を検証するために、紙パンフレットを見た時と実際にアプリを使用した時とで、印象にズレがないかも確認します。
例えば登録情報の変更のしやすさなど、アプリのポイントとなる箇所の使い勝手を把握するために、操作時のユーザーの思考が分かるような質問を盛り込んだ設計にしました。
また、「認知からの行動」におけるユーザーの満足度を検証するために、紙パンフレットを見た時と実際にアプリを使用した時とで、印象にズレがないかも確認します。


なるほど、ユーザーのリアルな行動に忠実であることや、ポイントとなる箇所を絞り込むなど、かなり綿密に設計する必要があると分かりました。調査設計の着手から完了までどれくらいの時間がかかりましたか?
2、3日程度で設計して、ご提案をしてから調査に進みました。


想像よりかなり早いです。このスピード感ならお客さまをお待たせすることもなさそうですね。
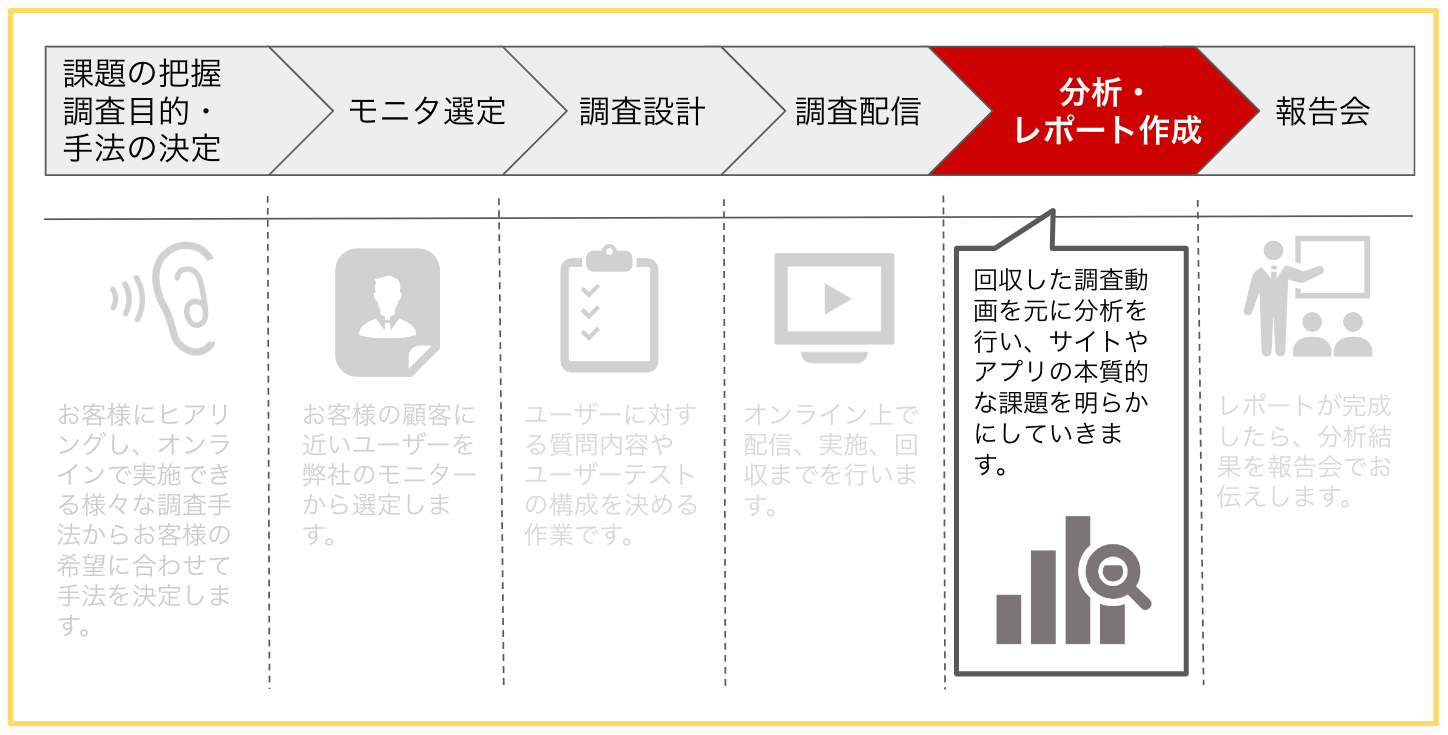
分析・レポート作成


では、調査を実施したあとの流れを教えてください。
まず調査の結果をレポートにまとめます。モニタの回答から現状の課題、改善方針の概要をまとめて、さらに5つの重要課題まで絞り込んでいきます。


課題は膨大に出そうですが、重要度の高いもの5つに絞るのですね。絞り込みにポイントはありますか?
いい質問ですね。
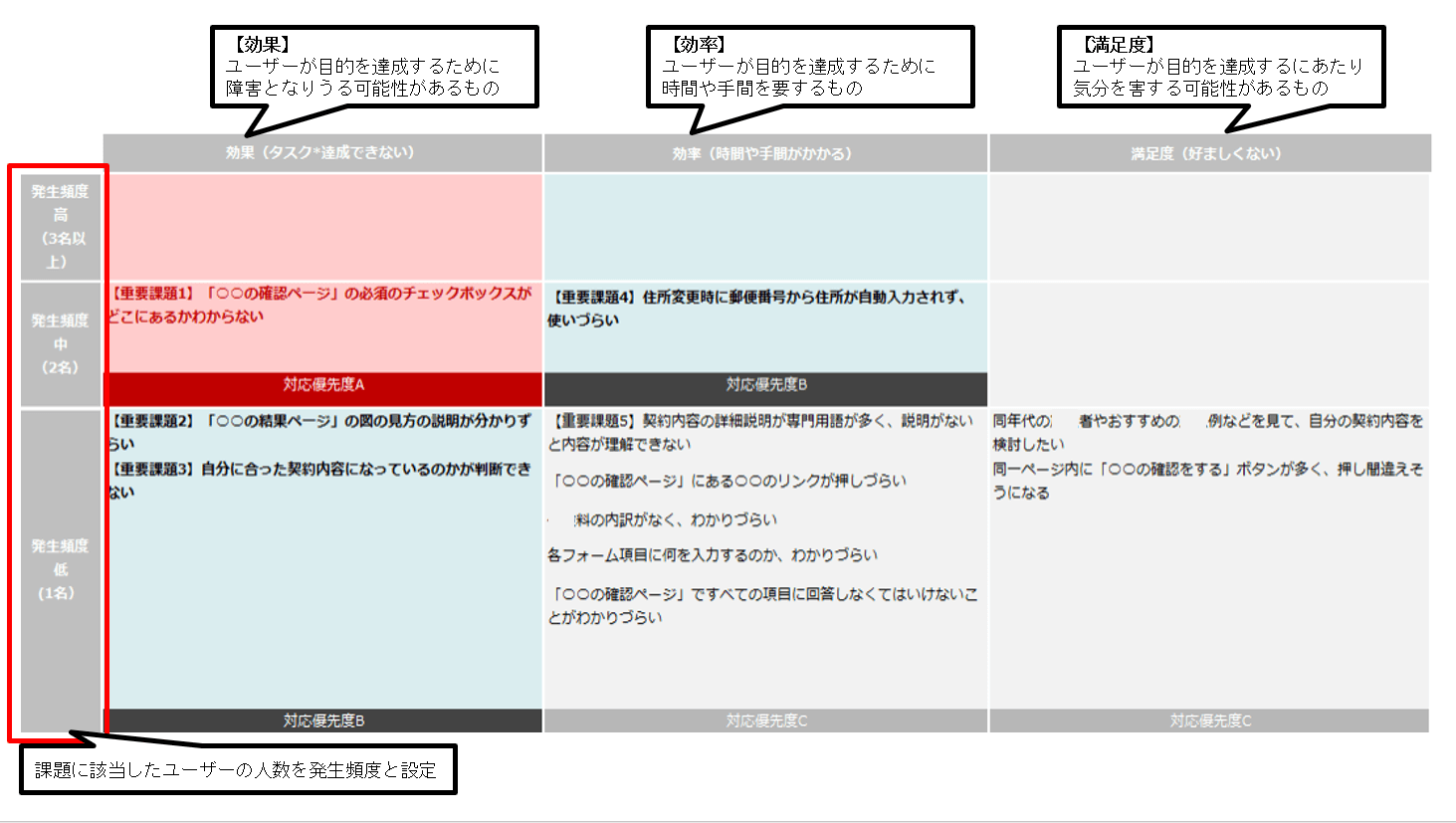
重要課題を絞り込むには、浮き彫りになった課題にそれぞれ重み付けをする必要があります。そのために課題の分類と重み付けを可視化する図を利用するのですが、まず縦軸で課題ごとの発生頻度を高・中・低の3段階に分けます。さらに、ユーザビリティの三要素である「効果」「効率」「満足度」を横軸に置き、課題を分類します。
・「効果」:ユーザーが目的を達成するために障害となりうる可能性があるもの
・「効率」:目的の達成までにユーザーが要する時間や手間
・「満足度」:ユーザーがサービスを不快感なく快適に使用できるかの度合い
図が完成したら、発生頻度とタスク達成への影響度を照らし合わせて重要課題を5つに絞り込みます。
重要課題を絞り込むには、浮き彫りになった課題にそれぞれ重み付けをする必要があります。そのために課題の分類と重み付けを可視化する図を利用するのですが、まず縦軸で課題ごとの発生頻度を高・中・低の3段階に分けます。さらに、ユーザビリティの三要素である「効果」「効率」「満足度」を横軸に置き、課題を分類します。
・「効果」:ユーザーが目的を達成するために障害となりうる可能性があるもの
・「効率」:目的の達成までにユーザーが要する時間や手間
・「満足度」:ユーザーがサービスを不快感なく快適に使用できるかの度合い
図が完成したら、発生頻度とタスク達成への影響度を照らし合わせて重要課題を5つに絞り込みます。



なるほど、モニターが6名もいると沢山の課題が出て混乱しそうですが、発生頻度の高い課題をピックアップして、さらに分類分けすることで重要課題を選定するのですね。5つの重要課題をお客様に提出して完了ですか?
いえいえ、さらに5つの課題に対する改善案も作成します。お客様がすぐに実行できるよう、かなり具体的な内容にするのがポイントです。
ちなみにこの調査では、調査開始からレポートを提出するまで大体1ヶ月かかりましたね。
ちなみにこの調査では、調査開始からレポートを提出するまで大体1ヶ月かかりましたね。

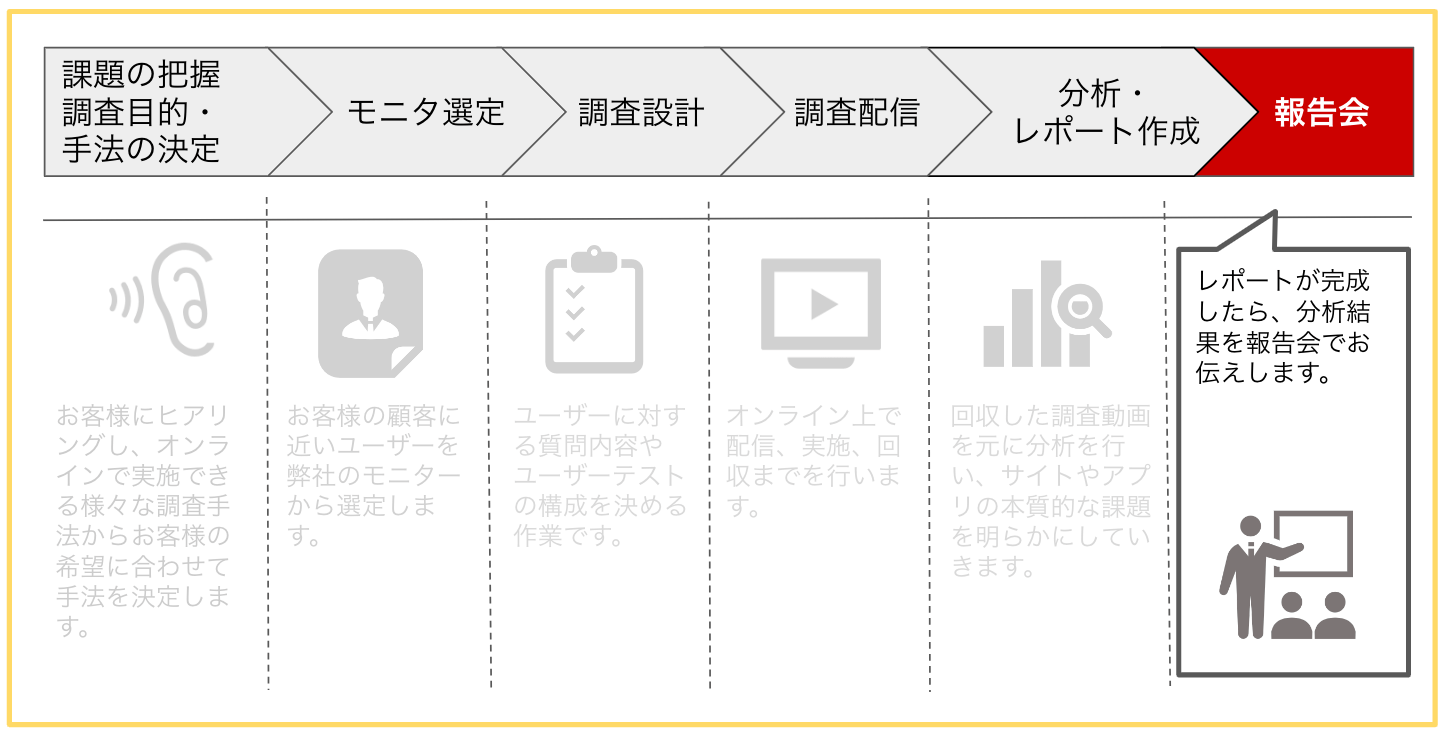
レポート提出後の報告会


レポートを提出した後にも動きはありますか?
レポート提出後には報告会を実施しています。実際の調査動画をダイジェストでお見せしながらモニターの行動や発言を聞いていただき、どのような課題があったのか、お客様と共通理解を持ちます。その上で、分析結果の共有や改善すべき点のご提案をしています。
さらに、今回の調査の中では検証できなかった部分について、追加調査のご提案もしますね。 報告会は、お客様と調査結果について議論をし、より価値のあるユーザー体験を設計する重要な時間なんですよ。
さらに、今回の調査の中では検証できなかった部分について、追加調査のご提案もしますね。 報告会は、お客様と調査結果について議論をし、より価値のあるユーザー体験を設計する重要な時間なんですよ。


とても有意義ですね!書面だけでなく直接報告を受けられて、質問もできる場があるのはお客様にとって安心感があると思います。
そうなんです、私たちとしても文章だけでは伝えきれないニュアンスも共有できるので、とても貴重な時間なんですよ。
また、お客様にはアンケートにもご協力いただいていて、今回のご支援の中で良かったこと・悪かったことなどのご意見をうかがい、より良いご支援に繋げられるよう改善にもつとめています。
リサーチの結果を受けて、お客様の会社の他部署から新たに調査依頼を頂くこともあるので、複数件のご依頼がある場合は効率のいい継続支援型サービス:UXリサーチャーオンデマンド(UXRO)をご提案したりもします。
また、お客様にはアンケートにもご協力いただいていて、今回のご支援の中で良かったこと・悪かったことなどのご意見をうかがい、より良いご支援に繋げられるよう改善にもつとめています。
リサーチの結果を受けて、お客様の会社の他部署から新たに調査依頼を頂くこともあるので、複数件のご依頼がある場合は効率のいい継続支援型サービス:UXリサーチャーオンデマンド(UXRO)をご提案したりもします。


なるほど、レポートを提出して終わりではなく、さらなる改善のご提案をしたり、新しいご依頼を頂いたり、調査後も流れは止まらないのですね。
お客様のご依頼から調査後までのお話しをうかがって、UXリサーチャーがお客様のサービスや想いを深く理解した上でご支援しているからこそこの流れが生まれると理解できました。 私にそこまでできるのか…不安でもあります。
お客様のご依頼から調査後までのお話しをうかがって、UXリサーチャーがお客様のサービスや想いを深く理解した上でご支援しているからこそこの流れが生まれると理解できました。 私にそこまでできるのか…不安でもあります。
1人1人のお客様に誠実に向き合って、少しずつ経験を積んでいけば大丈夫。それに、熟練のUXリサーチャーが新人リサーチャーをしっかりサポートしているから安心してください。熟練のUXリサーチャーも日々勉強や研究を重ねています。そういった努力も怠らないようにしましょうね。


はい。私も頑張ります。今回もとても勉強になりました、ありがとうございます。
無料DL|銀行のUX改善ポイント

「利用銀行の切り替え理由」「給与振込口座を変更した理由」などの調査結果から得た改善ノウハウと、銀行利用のデジタルとリアル双方のユーザー体験改善ポイントを解説します。
投稿日: 2022/04/10
更新日: