ワイヤーフレームの前に作成すべき「ストーリーフレーム」とは

この記事は、「uxdesign.cc」より許可の元、「ストーリーフレーム」について詳細に書かれた記事を翻訳したものです。元記事は、「Storyframes before wireframes-Starting designs in the text editor」です。
目次
この記事のポイント
ワイヤーフレームを作成する前に、ストーリーフレームを作成しましょう。
ストーリーフレームとは脚本/物語とワイヤーフレームの間に位置するようなハイブリッドなドキュメントのことです。ストーリーフレームの作成手順は以下の4ステップです。
- 思ったことすべてをテキストエディタに打ち込む
- ユーザー心理を考慮しながら文章を短くする
- さまざま出てきたストーリーを順序付ける
- 同僚や上司に見せて意見をもらう
ストーリーフレームを作成することでページの方向性が固まり、テキストの段階でフィードバックをもらえるので修正にも時間がかからなく節約になります。
【無料ダウンロード】UI改善の基礎
4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。ぜひUIの改善にご活用ください。
「ストーリーフレーム」の作成に用いるツール
よくできたインターフェースは素晴らしい物語を読んでいるようです。デザイナーとして、制作プロセスの中にもっと脚本のテクニックを取り入れていきませんか?

(出典:uxdesign.cc)
先日私がここ数年使ってきたこのシンプルなテクニックについて同僚のUXデザイナーと話をしていたのですが、私はそれが「技術」と呼べるものとは思っていませんでした―おそらく想像以上に多くのページをデザインしてきた者の直感でしょうか。
ワイヤーフレームに取り掛かる前に(画面上で灰色のボックスや文章のブロックを動かすのに時間を費やす前に)、あるいは磨きをかけていく段階で紙にスケッチを描く前に、私がどんなことをしているか見ていただこうと思います。
いくつかの点において私は独自のデザインプロセス、のちにストーリーフレームと名付けた手法を使って作業することにしました。ストーリーフレームとは脚本/物語とワイヤーフレームの間に位置するようなハイブリッドなドキュメントのことです。
そのために使うソフトウェアは何だと思いますか?
答えは、テキストエディタです。Google DocやMicrosoft Word、Apple TextEdit、何でもいいんですよ、本当に。
この手法は、まとまったストーリーを伝えようとしているランディングページ・Webサイト・縦長のページで特に効果的です。実際、これらのタイプのページは最近ますます一般的になっていますよね。
テキストエディタで「書く」前に私が自問する大きな質問は次のとおりです。
会話やメールでこのこと/このトピック/この製品/この話についてどうやって友達に説明しようか?
インターフェースはストーリーである
最高の製品やサービス、そしてそれらのWebサイトが伝えようとしているストーリーを考えてみましょう。時間をかけてじっくりと書き、デザインし、ページを作り上げた人がいるからこそユーザーはぱっとメッセージを理解することができるのです。
ほとんどのWebサイトにはストーリーがあります。
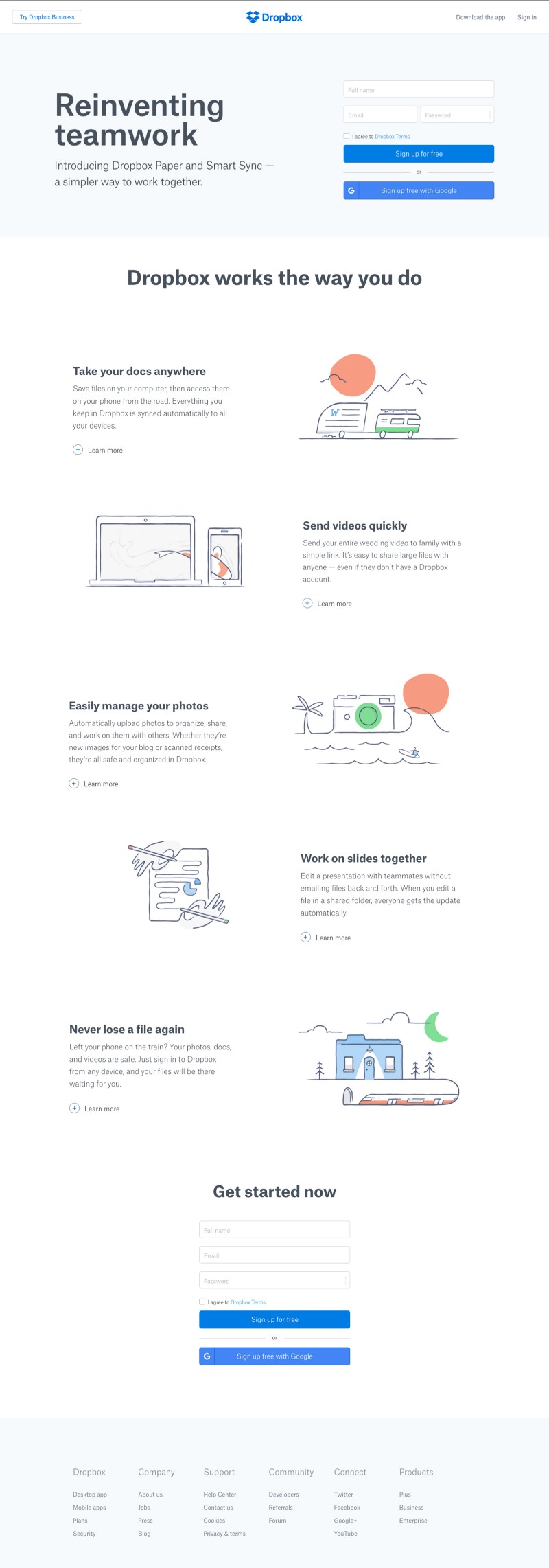
- DropboxのWebサイトには、Dropboxとは何か?Dropboxの存在理由は何か?いかにあなたの生活に寄り添っているのかが描かれています。
- NYタイムズのWebサイトには、世界で起こっている出来事がNYタイムズの視点に沿って書かれています。
- エアビーアンドビーのWebサイトには、サービスを例示してエアビーアンドビーとはどんな会社なのか?が書かれています。
ストーリーは脚本形式で描くと良いです。視覚的に不必要なものを排除することで、あなたが伝えたいメッセージに焦点が当たるようにできているのです。テキストエディタは、シンプルで不必要なものがなく、パソコンからタブレット・スマートフォンまで、デザイナーとして毎日使用するほとんどのデバイスで使用できる点が優れています。
あなたが好みのデザインソフト(Sketch、Photoshop、InDesign、Axure、Principleなど)を使うとき、おそらくストーリーを作成する前にかなりの労力で形を作ろうとしているのでしょう。
たとえあなたがそのソフトを使いこなせていたとしても、ワイヤーフレームをあまり作りこんでいないとしても、あなたが伝えたい必要最低限のことというよりもむしろ形を決めることに頭の容量を使って(余分な時間も費やして)いるのです。デザインソフトを使っている、あるいは紙にスケッチしているときですら、まずストーリーがページ上になければいけないと100%確信する前に、(2~3列ほど)デザイン面を決めています。
インターフェースは物語でありデザイナーは語り手なのです。あなたがランディングページや製品の方向性、登録フォームもしくはチャットボットにおける会話などをデザインしていようがいまいが、です。
もちろん、物語がいつもデザインにとって代わるわけではありません。形は情報をもたらすものであり、物語よりも重要である場合もあります。デザインが物語を語る手助けをすると主張するデザイナーもいるでしょうし、互いに共生しています。しかし、ここでのポイントは、ここ数年にわたり私にとってうまく機能しているテクニックについてです。どのデザイナーにもそれぞれのやり方があってしかるべきだと私は思っていますよ。
【無料ダウンロード】UI改善の基礎
4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。ぜひUIの改善にご活用ください。
ストーリーフレームの例:DropboxのWebサイト
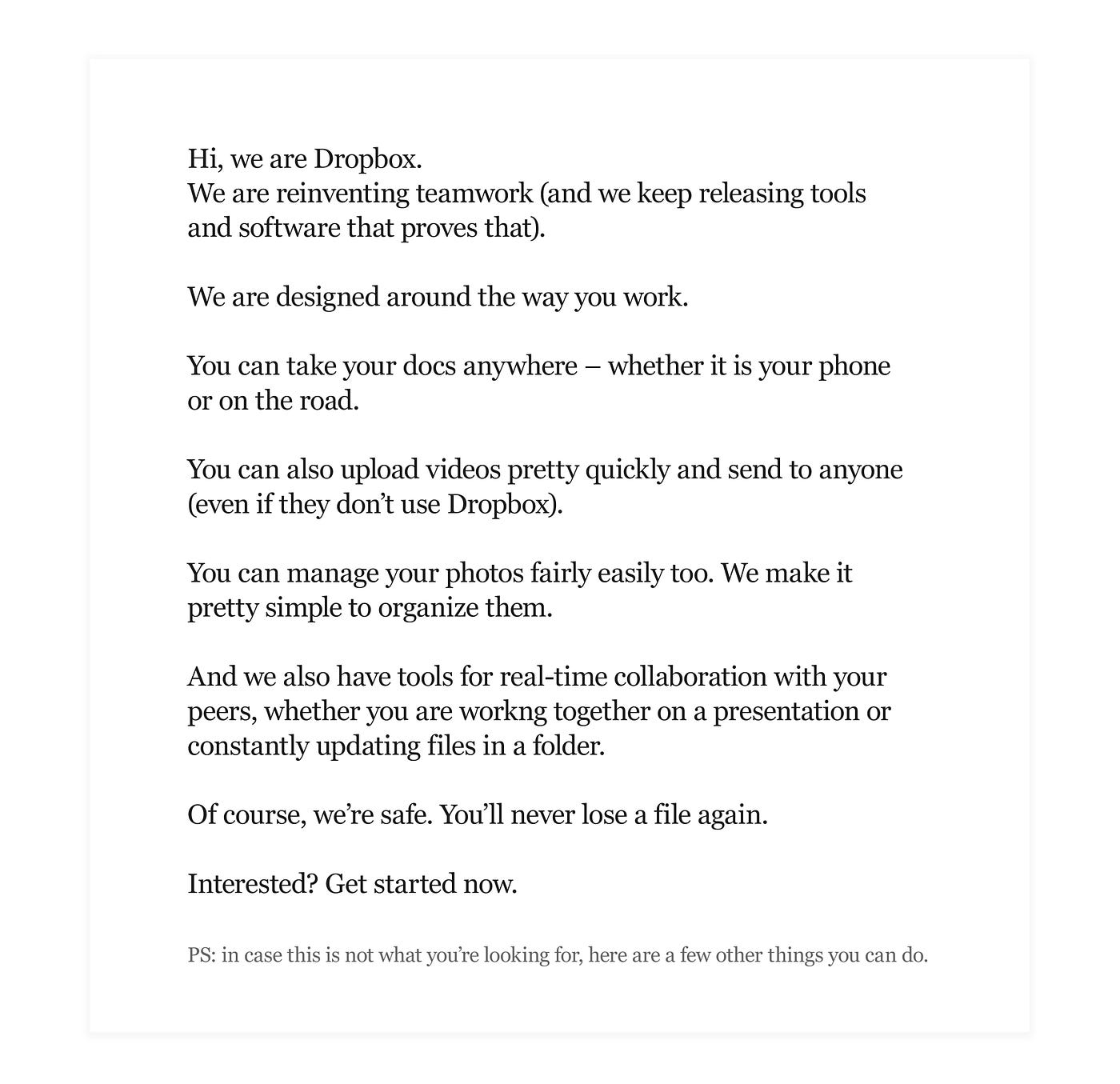
ストーリーフレームは脚本に似て、レイアウトや最終的なキャッチコピーというよりは、階層やページ構成に焦点を当てています。DropboxのWebサイトをストーリーフレームのフォーマットに当てはめるとどうなるか見てみましょう。

デザインにおけるストーリーフレーム:デザインソフトに飛びつく前に、たった数行の文章があなたのページの方向性を決定するのに役立ちます。(出典:uxdesign.cc)
【画像訳】
こんにちは、Dropboxです。
私たちはチームネットワークを改革しています。(それを証明するツールやソフトをリリースし続けています)
私たちはあなたの仕事の仕方を考えて設計されています。
あなたはどこにいても資料を取り出せます。電話でも路上です。
ビデオを高速アップロードしてだれかに送ることもできます。(Dropboxを使っていない人へも)
写真だって簡単に管理できます。
同僚とリアルタイムに共同作業できるツールもあります。あなた方がいっしょにプレゼンをしていても、フォルダー内のファイルを常時更新していても、です。
もちろん安全です。もうファイルをなくしたりしません。
興味が湧きました?さあ始めましょう。
【画像翻訳以上】
ストーリーフレームの作成の4ステップ
1.メモを取ることから始めよう
驚くかもしれませんが、最初のステップは白紙のテキストファイルに考えていることをぱぱっと書くことです。各段落を1モジュールと考え、各文章をいずれデザインに加えるであろう要素としてとらえましょう。あなたがその製品について思うことすべてを書き留めておけば、重要点の優先順位をつける前に、考えをまとめるのに役立つでしょう。
私は常に最初の疑問、「会話やメールでこのこと/このトピック/この製品/この話についてどうやって友達に説明しようか?」に立ち返ります。通常書き留めるのに15分ほど、コーヒーをカップ半分飲み終わる程度の時間があればできます。
2.短く、を心掛ける
すべての文章を一つにまとめたら、ストーリーを短くしていきましょう。製品デザインチームの一員で、どのように機能するかをよく知っているので、要らないものがすぐにわかりますよね。
「短い手紙を書く方がかえって時間がかかる」-マーク・トウェイン
ドキュメントに戻る前にちょっと休憩して深呼吸しましょう、そしてユーザーが本当に知りたがっていることを絞り込みましょう。ユーザーの背景を考えるのです:彼らはどのようにしてページにたどり着いたのか?その時点で製品について何を知っているのか?そしてそこから先の行動をとるのに最低限知りたいことは何なのか?
3.複数あるストーリーを順序付ける
草案ができたら、資料をコピーして順序を決めていきましょう。さまざまなストーリーを伝えるためにどう要素を並べ替えますか?そしてどのバージョンがより自然でしょうか?段落を入れ替えたり、ステップ2で取り除いた要素を再利用したりしてもいいでしょう。
4.見せて回る
ワイヤーフレームに取り掛かる前にページストーリーを作成する利点(そしてこれが最終目的なのですが)は、簡単に他のチームに見せることができ、フィードバックをもらって意見を収集できるということです。見せる人には、これは最終形ではなく、ページ構成を寄り集めたものであるということを認識してもらいましょう。
ここまでやってから、ワイヤーフレームやモックアップに着手しましょう。
最初に決定権を持った人の合意を得ているので、最終的にあなたやチームがそれぞれのモジュールのデザインを決めたとしても、ページ全体のストーリーは損なわれません。

(出典:uxdesign.cc)
【無料ダウンロード】UI改善の基礎
4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。ぜひUIの改善にご活用ください。
ストーリーフレームは作りこまなくても大丈夫
ストーリーフレーム(「ページアウトライン」「ページスクリプト」ともいえます)のいいところは、時間の節約になる点です。デザインツールを使って要らない要素を取り除くのに時間を割かなくてよいので、戦略、フロー、方向性といったハイレベルな決断に時間をかけられます。
ストーリーが練り上げられ、次のフェーズに移れるくらい権限者の調整ができたら、具体的にデザインに関わる疑問を検証します。
- その情報をどう表示するのが一番いいか?
- 文章のどの部分がモジュールでグループ化できるか?
- ストーリーのどの部分がイメージやビデオ、ショートアニメーションといった視覚的要素に置き換えられるか?
- 同じストーリーフレームの中で、どの部分がどの部分のストーリーを補完できるか?
- 議論を裏打ちするために見せたい部分は具体的にどのポイントか?
- ページを見た後にユーザーにどのような行動を期待するのか?

(出典:uxdesign.cc)
無料DL|UI改善の基礎

4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。ぜひUIの改善にご活用ください。
 著者:
著者: