プロトタイピング&ワイヤーフレームツール99選

紙とPost-Itより優れているものは何か。この記事では、99のワイヤフレームツールとWebページの作成、それらの組み合わせ、ユーザーテスト、そしてA / Bテストのための各種リソースを掲載しています。これらのリソースはあなたのライバル会社を脅かすものとなるでしょう。
ニューヨークやロンドンに展開するコンサルティング会社、Conversion Rate Experts社が、UX(ユーザーエクスペリエンス)とCRO(Conversion rate optimization コンバージョン率最適化)のための27つのテクニックをまとめたインフォグラフィックを発表しました。
この記事は、Conversion Rate Experts社の許可の元、テクニック23(デザインテストツール)〜テクニック26(競合分析テスト)について詳細に書かれた記事を翻訳したものです。
あなたのサイトのデザインを完璧にするために最適なワイヤーフレームツールとそれに付随するツールについて解説しています。
元記事は、Techniques 23–26 of “Tools for UX and CRO: The Ultimate Guide for 2017”です。
目次
テクニック23:ワイヤーフレームツールおよびプロトタイピングツールを使ってみよう―コーデイング前にデザインをテストする

思った通りに計画が進んでいるかサニティーチェックを行うように、デザインを行っていく中で、頻繁にフィードバックがあるというのはとてもありがたいことです。その価値は計り知れません。ユーザーテストはこの点で役立ちます。
以下のワイヤーフレームツールとプロトタイピングツールはデザインが作成途中でも活用できるものばかりです。コーディング前にデザインをテストすることもできます。製品化できる段階のコードにまでもっていくことが可能なものもあります。その他ワイヤーフレームやデザイン、プロトタイプ作成に有効なものを挙げています。
・Adobe Brackets、AnteType、AppCooker (iOS用アプリ)
・ Appery (モバイルとレスポンシブデザインされたアプリ用のコードを出力)
・ Atomic.io、Axure (複雑で洗練されたワイヤーフレームを作成できるパッケージソフト)
・Balsamiq Mockups、Canva、CanvasFlip、 Craft、 Creately、 Demonstrate、 Draw.io、 FileSquare、 Fireworks、 FlairBuilder (アプリ用、モバイル対応)
・Flinto , Flinto Lite (モバイル対応)
・ Fluid (モバイルに特化)
・ Framer JS (プロトタイプを作成し、デスクトップやモバイル向けアプリをコーディング可能)
・Fuse , Gliffy , Handcraft ,HotGloo , Indigo Studio by Infragistics , iPlotz, iRise, Justinmind(モバイル対応)
・ Keynote, Koncept App, Lucidchart, Macaw ( HTML、 CSSを出力)
・ Mockflow ( HTML、CSSを出力)
・ Mockplus, MockingBird, Moqups, Naview, NinjaMock, Notism (動作の再現が可能なツール)
・OmniGraffle, Origami Studio, Patternry (図形描画ツール))
・Photoshop Wireframing Kit (よく使われるワイヤーフレーミング要素のテンプレート)
・ Pidoco, Pixate (アニメーションとインタラクションにおすすめ)
・ POP (紙に書かれたプロトタイプを読み込んで、実際動かしてみることができるツール)
・Principle, Power Mockup (パワポ用モックアップおよびワイヤーフレーム作成ツール)
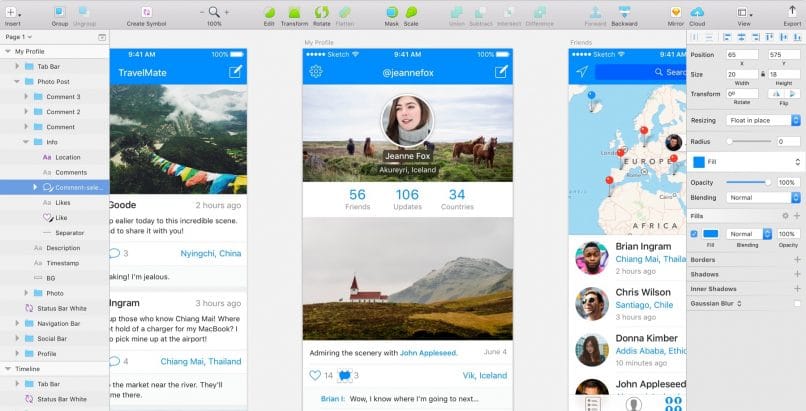
・Proto.io, ProtoPie, Protoshare, Protosketch, Prototyp, Prott,Miro, Sketch(非常に有名なFireworksの後発ソフト)
・Templates for paper sketches, UXPin, Visio, Webflow, Wireframe.cc, WireframeSketcher,Wirify(既存サイトをワンクリックでワイヤーフレームにするソフト)
手書きしたい方にはこちらがおすすめです:Apple Pencil for iPad Pro, iSketchnote, Livescribe pens, Paper and Pencil by 53,Penultimate

テクニック24:デザインフィードバックツールを使ってみよう―正しい方向に進んでいますか?
ひとたびフィードバックを得たら、それをすぐにデザインに反映させていくかと思います。その際に、ユーザーテストの有効性は前章で述べた通りです。さらにこれからお伝えするテクニックも役に立ちます。
時折方向性が間違っていないかを確認するため、迅速にサニティーチェックを行う必要があります。Verify (モバイル対応)と Five Second Testを使うと作成物に対する素早いフィードバックを得ることが可能です。IntuitionHQ , PickFuといったソフトも同様の効果を得ることができます。
デザインやアイディアをアップロードしたら、様々なフォーマットでフィードバックを得ましょう。
5秒テスト
ユーザーに5秒間あなたのデザインをみせ、「何を見たか覚えていますか?」のような質問をするテスト
ファーストクリック分析
ユーザーにタスクを与え、彼らが始めにどこをクリックするのかを見るもの。クリックした箇所はヒートマップ上に表示される。
質問テスト
デザインについてユーザーに質問を行う
マルチクリックテスト
複数のページをリンクし、ユーザーにタスクを与える。ユーザーがどのようにサイト上で動いたかをソフトウェアで記録するもの。
アノテーションテスト
このデザインのどんなところが好きでどんなところが嫌いですか?と言った様な質問をユーザーに行い、デザインに対するアノテーション(注釈、コメント)を行うもの
プリファレンステスト(初期嗜好テスト)
2つのデザイン(例えば2つの見出しのデザイン)を提示し、どちらが好みかを問うもの。2つの選択肢から選ばせることが狙い。早い段階で好みを問うこのテストによって、A/Bテストでは長い時間をかけないと得られない洞察が得られる。こうしたテストを行う際に意識すべきことがある。つまり、得られる意見は必ずしもユーザーの行動と関連しない意見である可能性があるということを忘れてはならない。
デザインを行う方法を気にしないのであれば、Invisionapp (モバイル対応)を使用すれば、デザインから機能的なウェブサイトのプロトタイプを作成することが簡単です。Invisionにデザインしたページをアップすると、ページ同士をリンクさせ、動きを確認することができるようになります。ユーザーにとってはリアルに動くウェブサイトのように見えるので、これを使ってユーザーテストを行いましょう。同様の機能を持つもので他にはConcept.ly やMarvelといったツールがあります。

Invisionapp は作成途中のデザインに対するフィードバックをもらえるようにしてくれるツールでもあります。あなたはデザインをアップし、あなたがしてほしいフィードバックのタイプでコメントしてくれるよう協力を促せばよいのです。 Notableにも似たような機能があります。他にはNotable, Prototypes (Notableの別バージョン)、Firefly 、BugHerd. CompositeといったツールもPhotoshopのファイルをつなげてリンクをたどれるプロトタイプにしてくれます。
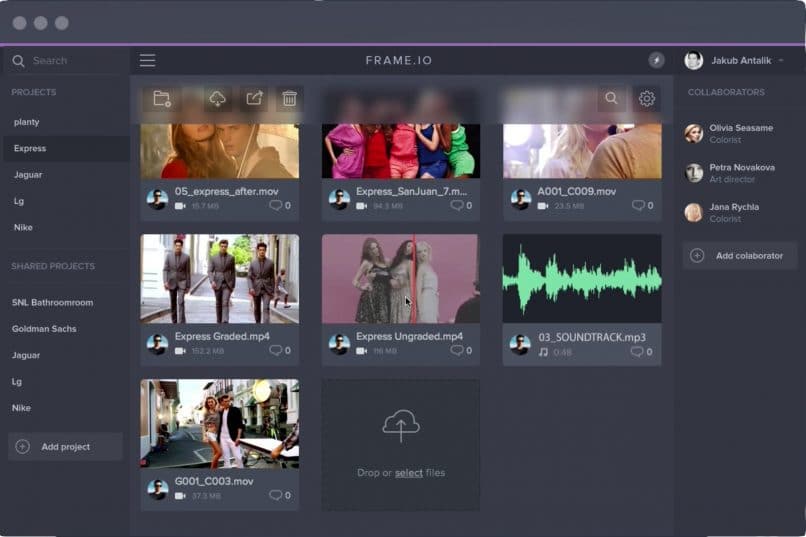
製作途中のデザインビデオに対するフィードバックを集めるにはFrame.ioという素晴らしいウェブベースのプラットフォームが役立ちます。他にはWipster, Symu, Vidhub, RemarkHQ, Kollaborateなどがあります。こういったサービスを使用するには大きな利点があります。フィードバックをする人が皆同じ部屋にいては、こうしたフィードバック(つまり本音)を集めることはとても困難だということです。

Optimal Workshopはウェブサイトにおけるナビゲーションと情報の基本設計の最適化に役立つOptimalSort, Treejack ,Chalkmarkといったツールを提供しています。こういったツールについてはカードソーティングの項で述べています。他にはSimpleCardSort, Usabilitest , Xsortといったソフトもあります。
テクニック25:A/Bテストをしてみよう―バージョンの違うどちらのウェブサイトがいいか選ばせる
A/Bテストソフトは違うバージョンのページを作成し、どちらが優勢かを探るものです。優勢だったページを採用すればよいわけです。
A/Bテストは多くの洞察を生み出しはしませんが、あなたの洞察や直感が当たっていようといまいと最終的な決断を下してくれます。A/Bテストで結果がでるということは、ページに訪問者が訪れてくれること(そして商品を購入してくれること)なのです。
A/Bテストについての詳細についての記事はこちら(A/B-testing 101)をどうぞ。
私たちがよく使うツール
クライアントに人気のあるプラットフォームには、 Optimizely, VWO, Convert.com, Google Optimize, Adobe Target.などがあります。
その他
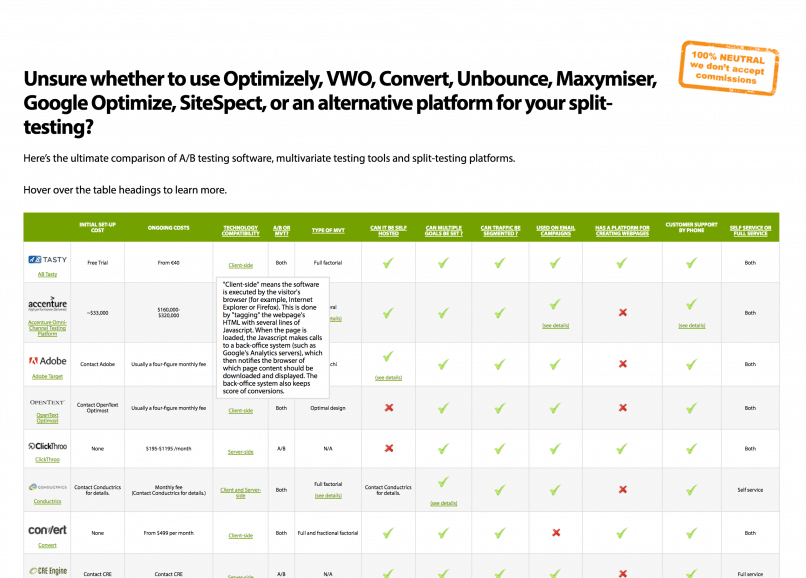
A/Bテスト、多変量テスト、スプリットテストを行うソフトは沢山あります。我々は業界で一番の、そしてこれらに対しもっとも総合的に比較できるウェブサイトを構築しました。スプリットテスト(A/Bテスト、多変量テスト)のためのソフトウェアソリューションを比較し、その違いが簡単にわかる大変便利なサイトです。

テクニック26:競合他社を分析する―訪問者に学んだこと

私たちが好んで使うテクニックではないのですが、競合他社のウェブサイトを分析するということは有効です。その理由は2つあります。
- 競合他社が把握し解決した(そしてあなたが把握していない)問題が見つかる
- 競合他社と比較して自社の位置づけを検討しなければなりません。結局訪問者は競合他社のウェブサイトも見ているのですから。周りとなんの接点もない会社など存在しないのです。
競合他社のWebサイトでユーザーテストを実施して、ユーザーがそれらをどのように認識しているかについて自分なりの視点を得ることもできます。
カテゴリ: 海外UX事例
タグ: ユーザーテスト(ユーザビリティテスト), プロトタイプ, ABテスト, 海外の最新UXを学ぶ, ワイヤーフレーム, ツール紹介