UX向上。UXを向上させるマイクロコピー・6つのポイント

この記事はuxdesign.ccの記事を許可のもと翻訳したものです。
翻訳元記事:The magic of microcopy (2017/3/7)
 著者:John Saito
著者:John Saito
私が大好きなプロダクトについて考える時、一つの共通点があります。それは小さなディテールの楽しさです。
私がほぼ毎日訪れるコーヒーショップがあります。飲み物を注文すると、店員さんは決まってちょっとしたアートワークを飲み物の表面に施してくれます。ある時は手の込んだ葉っぱや、また渦巻き模様の白鳥だったりします。この泡の形が飲み物の味を良くすることはありませんが、私を笑顔にしてくれます。
この楽しいディテールは彼らが作っているものに注ぐ愛情を表わしています。ほんのちょっとしたディテールですが、それがそのプロダクトについて私が感じることを形作っています。
デザインにおいて、見落とされがちなディテールが*マイクロコピーです。
*マイクロコピー:体験を通して私たちを導く小さなテキスト。アプリケーションやウェブサイトでは、ボタンラベル、ヒントテキスト、エラーメッセージといったものもマイクロコピーに含まれます。
正しく使えば、マイクロコピーは退屈な作業を印象的なものにすることが可能です。今回の話では、マイクロコピーがどの様な楽しい方法で使われているか、全種類見ていきます。そして読み終わる頃には、本当に魔法とも呼べるマイクロコピーの可能性をご理解いただけることを願っています。
目次
1.あなたが人間であることを示す
私の地元のスーパーには、商品をスキャンして立ち去ることができるセルフレジの列があります。時代遅れだという声が聞こえてきそうですが、私は人が対応するレジに好んで向かいます。セルフレジより時間はかかりますが、本物の人間とおしゃべりするのが好きなのです。
画面に表示される言葉が人との会話に取って代わることはありません。しかし、良いマイクロコピーは実際に「人の手によって」プロダクトが作られたことを示すことができます。もしあなたのプロダクトに人間らしさを感じることができれば、人々の信頼を得ることはより容易になります。ユーザーに心を開きましょう。そうすればユーザーもあなたに心を開くことができます。
以下の例は、あなたとおしゃべりする友人のように人間らしい対話型のプロダクトです。

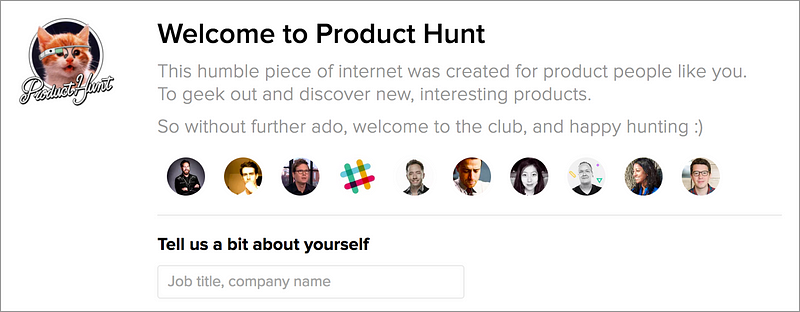
Huntのトーンには温かみや心地良さがあります。自己認識があることや、カジュアルな表現、笑顔の顔文字に注目してみてください。

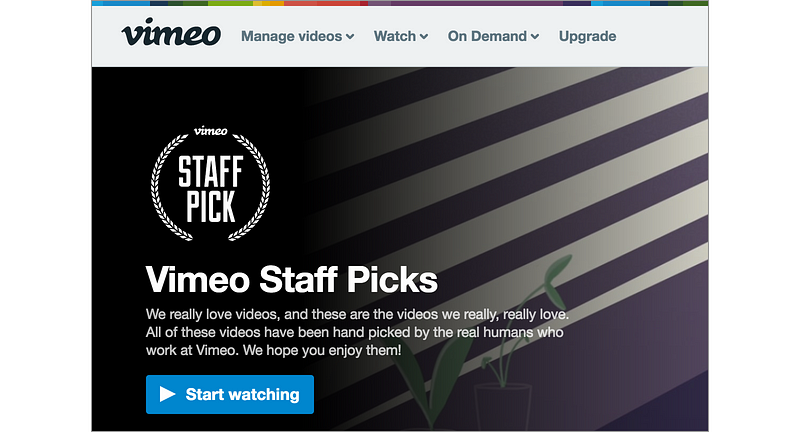
Vimeoは人間によって管理されていることを表しています。
「私たちは」という言葉を使っていることに気がつきましたか?
「私たちは」は人が使う言葉でコンピュータは使いません。

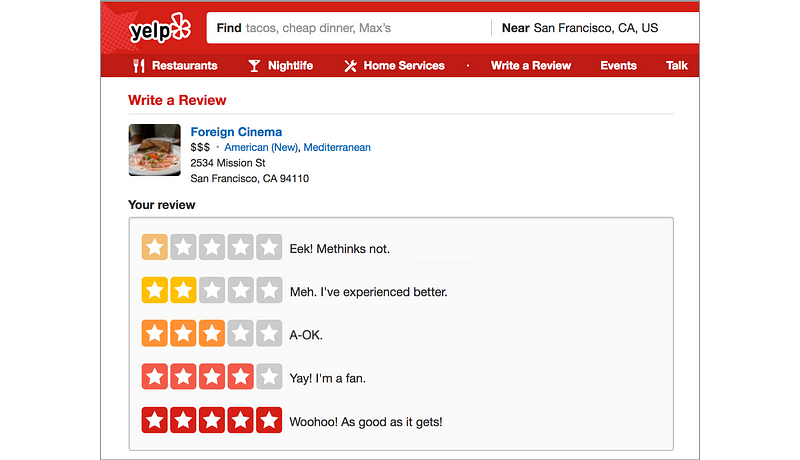
Yelpはかなり砕けた口調を使用することによって、人が心を開き率直な評価を残すことを促します。
2.驚きを散りばめる
楽しいという感情を生み出す一つの方法として、驚きの要素を使うことが挙げられます。
アリストテレスはかつて、「ユーモアの秘訣は驚きだ」と言いました。
このアイデアはマイクロコピーにも当てはまります。
誰かを笑顔にするのは、時に上手く配置された言葉だけだったりします。あなたの製品おいて、ほんの少しの楽しみで人々を驚かせる無難な場所を考えてみてください。
・ロード画面
・サクセスメッセージ
・エラーメッセージ
・例やプレースホルダ
・オンボーディングフロー(サービスの利用方法を理解に導くための一連のプロセス)
・エンプティステート(ユーザーがログインした直後やデーターを消去した際などで表示される情報が無いときにユーザーが見る画面)
「楽しい」という感情を生み出す為にマイクロコピーが使われている意外な例を少し見てみましょう。

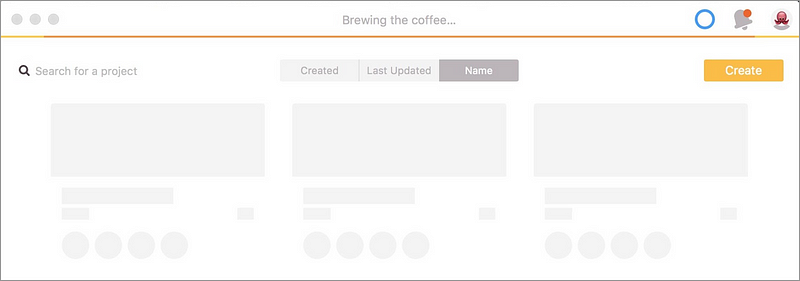
Zeplinはロード中の待ち時間にコーヒーを淹れてくれます。

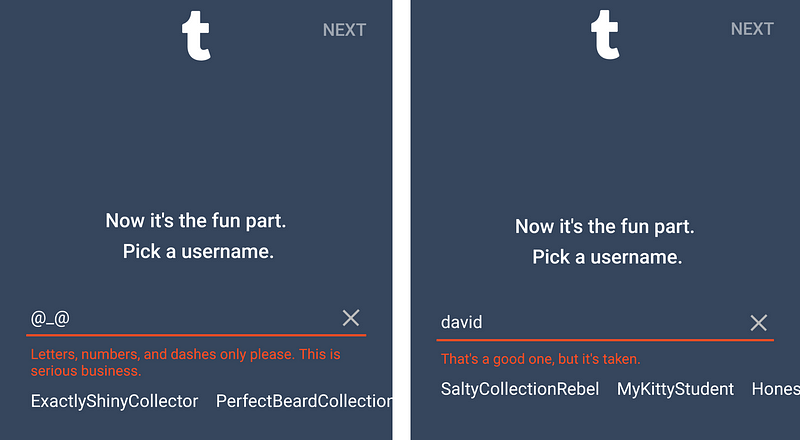
Tumblrは役立つ一方、面白いメッセージをいくつか忍ばせています。

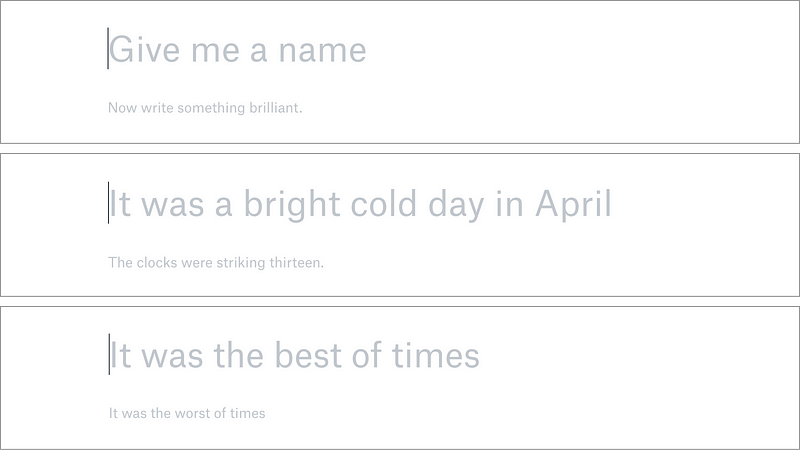
文書を少し作成すると、Dropbox Paperは異なったプレースホルダメッセージを表示し、あなたをライティングムードにさせてくれます。
3.自信を高める
私たちがアプリケーションやウェブサイトを利用する際、大抵の場合頭の中には目標があります。それは何かの情報を調べることかもしれませんし、オンラインを注文することや、作ることかもしれません。
目標に到達するためには、通常一連の手順を踏む必要があります。もしその手順が退屈であれば、諦めてインターネットの神様を呪う人もいるでしょう。
当にその時がマイクロコピーの出番です。いくつかの手順の流れで、マイクロコピーは人々が前に進む後押しをすることができます。人々は怠け者です。時には私たち全てが物事を終わらせる為にほんの少しのモチベーションを必要とします。
以下では、優しく背中を押すことで人の行動を促してくれるプロダクトをいくつか例に挙げます。

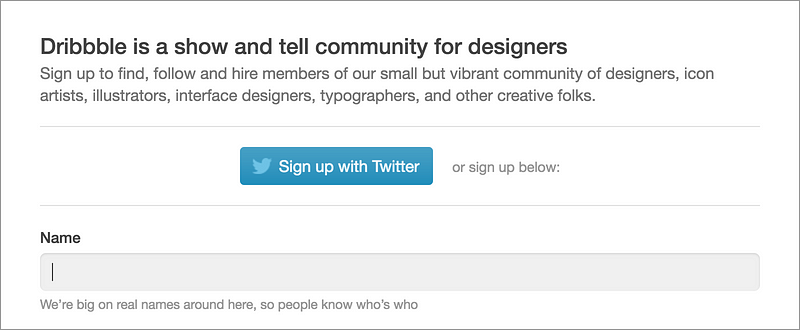
人によってはオンライン上で名前を伏せたい場合があります。Dribbbleは本名を入力するようフレンドリーな表現で促します。

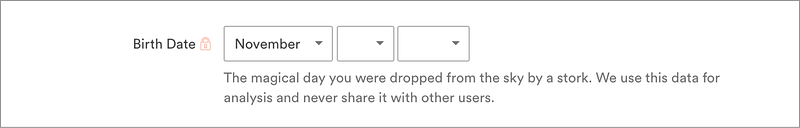
中には生年月日が共有されるのを怖がる人がいるかもしれません。Airbnbは楽しさを利用することであなたを安心させます。

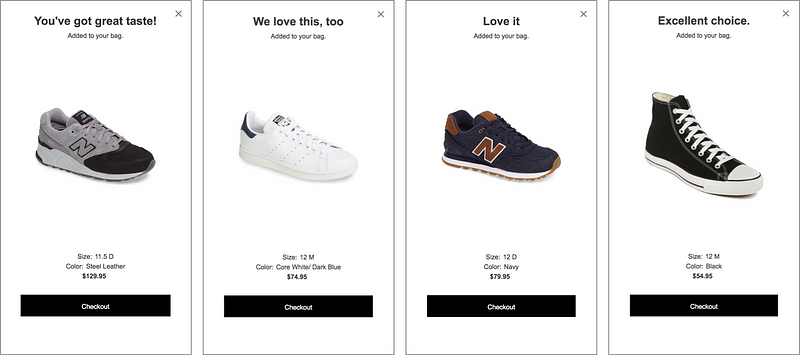
Nordstromはあなたが商品をカートに入れると称賛し、正しい選択をしたと安心させてくれます。
4.個人的な要素を少し含む
先日、友人の結婚式に参加したお返しにサンクスカードを受け取りました。そのカードは他と同様、「参加してくれてありがとう・・・」と始まっていました。しかしその後、友人は高校で共に行ったことについて触れており、良き記憶を思い出させてくれました。
カードを特別にした理由、それは私に限定されたものだったということです。高校の特定の思い出によって、他の誰も同じ内容のメッセージを受け取っていないことに気付きました。私だけのために作られたものだったのです。
マイクロコピーを通じて、この良い気分を再現することが可能な場合があります。特定の人やグループ向けにメッセージをカスタマイズすることによって、「特別さ」を与えることができるのです。
異なる人向けにメッセージをカスタマイズすることでどの様に楽しみを生み出しているか、いくつかプロダクトを見てみましょう。

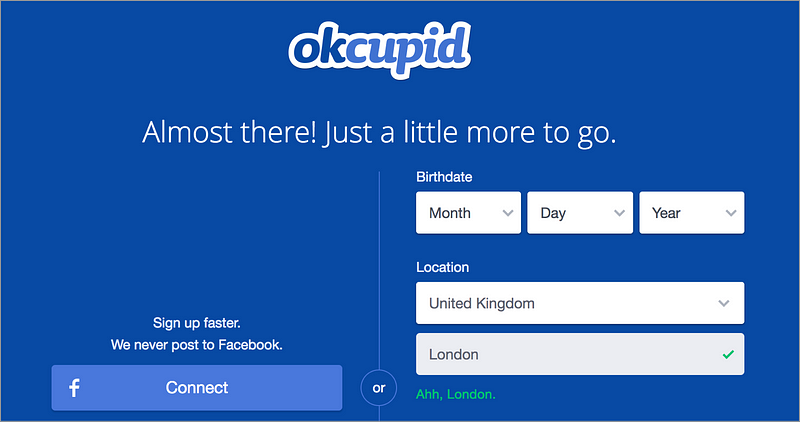
OkCupidはアカウントを新規で作る際、あなたが選択した都市を「あぁ、ロンドン」といったように褒めてくれます。

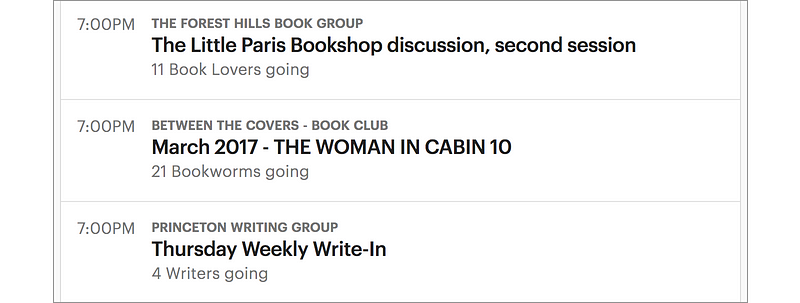
Meetupは主催者が参加者の名前を「本の虫」といったようにカスタマイズすることを可能にします。「出席者」より大分良いですね。

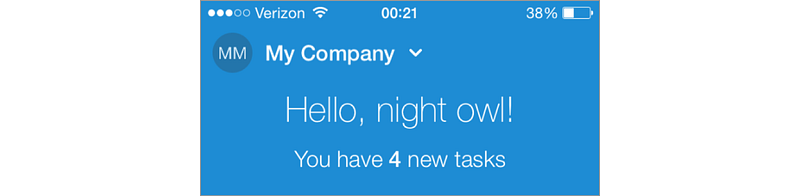
Asanaはその日の時間帯によって異なる挨拶をします。例えば夜の10時以降であれば、「こんにちは、夜更かしさん」といった具合です。
5.ディテールにこだわる
どんなウェブやモバイルのプロダクトを見ても、マイクロコピーの多さにきっと驚くことでしょう。Dropboxを例に挙げます。言葉も多くなくシンプルなプロダクトですが、Dropboxのインターフェースには一体いくつのメッセージがあると思いますか?
何と、27,000を超えるメッセージがDropboxのインターフェースにはあるのです。27,000! 比較するならば、ハリーポッターの初版にある文章6,600をわずかに超える程度です。
あなたが持っているプロダクトにどれ程のメッセージがあるか知っていますか?恐らくあなたの予想を遥かに超えるでしょう。
さて、それら全てのメッセージは一体どこにあるのでしょう?まぁ、ブラウザのトップ画面から各画像のALTタグまであらゆる場所に出現します。各々のメッセージは人を楽しませるチャンスを持っています。そして優れたライターは一つ一つのメッセージにこと細かなこだわりを持ちます。
これらのプロダクトがいかに目立たない場所で楽しいマイクロコピーを使っているか見てください。

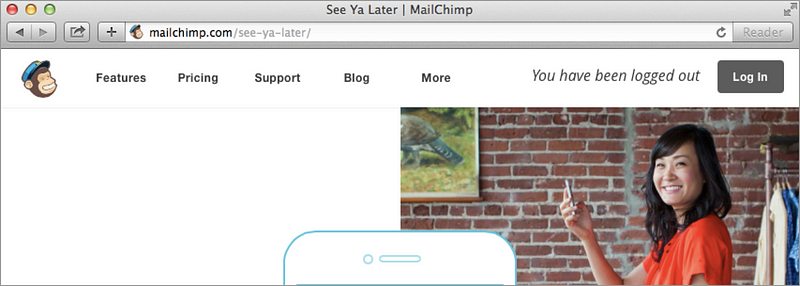
ログアウト時、MailChimpは「また後でね」とブラウザ上部に表示します。

Basecampのフッターでは、その週の曜日によって親しみのあるメッセージが変化します。

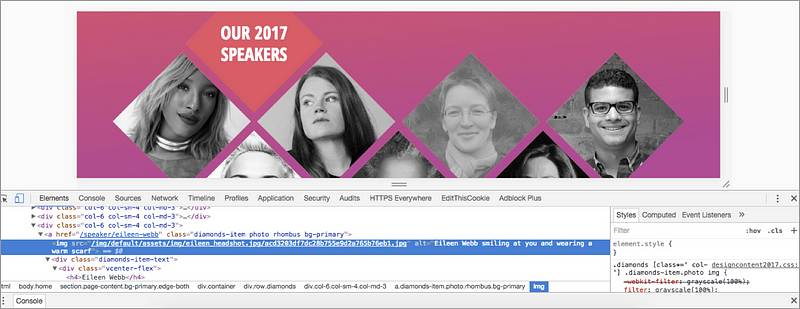
The Design/Content conference siteには「Eileen Webbが暖かいスカーフを巻いてあなたに微笑んでいますよ」といった楽しいALTタグがあります。
6.画像と組み合わせる
スース博士は言葉と画を組み合わせることで人々を楽しませた有名な人物です。彼のスケッチには夢があります。一方、彼の言葉は風変わりです。しかし、それらが組み合わさると、すっかり魔法がかかってしまいます。
これは彼の格言の中で大好きなものの一つです。
「言葉と画は陰と陽である。結婚すれば子孫を生み出し、それぞれの親よりもより興味深くなる。」
-ドクター・スース(セオドア・スース・ガイゼル)
写真でも、イラストまたは絵文字でも、シンプルな画像は時にあなたのマイクロコピーの完璧な組合せになります。それらは楽しいという感情を生み出すことに貢献し、言葉や画像単体よりも更に魅力的になります。
この組合せについて実際にいくつか見てみましょう。

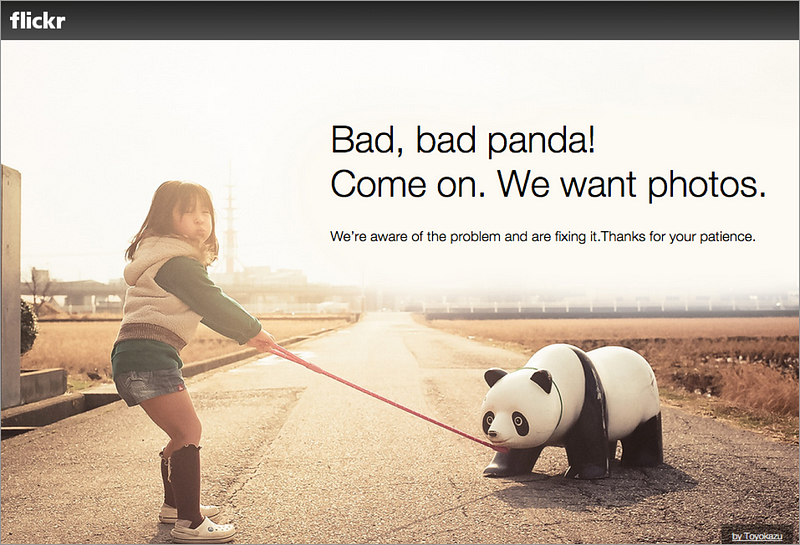
Flickrは悲しいニュースと愉快な写真を組み合わせることであなたを元気づけます。

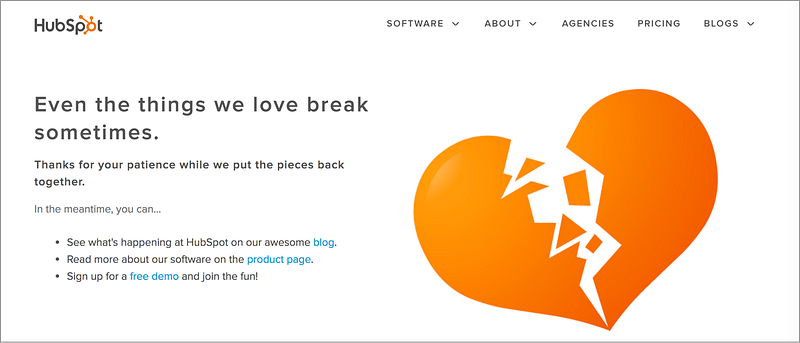
Hubspotのエラーページは愛情のこもった言葉と壊れたハートの画像を組み合わせています。

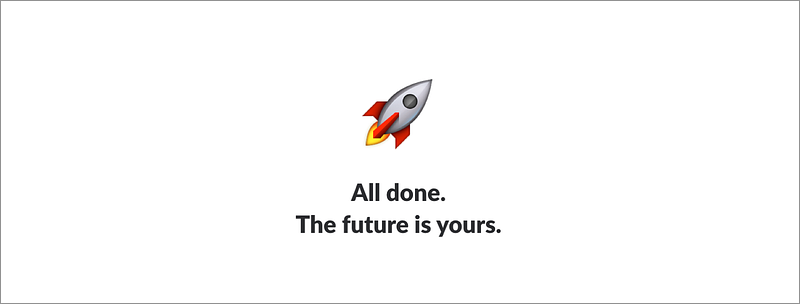
Slackは賢いコピーと宇宙船の絵文字を組み併せています。絵文字はコピーをより印象的なものにします。
でも、ちょっとまって!
この楽しいマイクロコピーについての話は大変結構に聞こえるかもしれませんが、正直なところ、正しく理解するのは大変なことです。楽しいデザインの危険性を心に留めておいてください。なぜなら、斬新性が過ぎると邪魔になることがあるからです。詳しくは、UXにおける「楽しいデザイン」の危険性の記事をご覧ください。
インターフェースを書く際は通常、簡潔さと明瞭さに努めることが最善です。しかし、面白いマイクロコピーは、時により長いメッセージや明瞭さの低下を必要とします。あなたのブランドに従って、あなたの立ち位置を理解する必要があります。いつ明瞭さと楽しさのそれぞれを最適化しますか?
面白いマイクロコピーをあなたのプロダクト全体に追加し始める前に、私が推奨するポイントをご覧ください。
・あなたの希望を見出しましょう。あなたのプロダクトがどのようになるべきかガイドラインをまとめてください。多くの企業には文体の手引きがあり、希望や傾向を明確に定義しています。
・巧妙なコピーを普通の流れで使用しないようにしましょう。もし、アプリケーションを起動する度に毎回あなたの巧みなコピーを読まなければいけないとしたら、直ぐにうっとうしく感じるようになってしまうでしょう。一般的な流れではない場所の為に楽しみはとっておいてください。
・リスクは取れる内に取っておきましょう。もしあなたが小さなブランドであれば、面白いマイクロコピーを試すのはより簡単です。一旦グローバル化すると、マイクロコピーは調 子が下がる傾向にあります。恐れずに試してみて人々の反応を見てみましょう。
・ランダムなメッセージを考慮しましょう。時に、その都度異なったメッセージを表示することでより楽しい体験にすることができます。少し物事を独特にさせてしまうかもしれませんが、時間が経てばメッセージは繰り返されます。
些細な言葉が重要
これまで楽しいマイクロコピーの例を数々見てきたことによって、あなたのプロダクトを今一度新しい観点から見る刺激となっていれば幸いです。マイクロコピーは、人々があなたの製品についてどう思うかという点で重要な役割を果たします。従って、言葉を用いて人々を楽しませる機会を逃さないでください。
これは人々をA地点からB地点へと移動させるというだけではありません。
時には、彼らにドライブも楽しんでもらいましょう。
締め括る前に、SoundCloudのデザイナーであるAnia Banaszek感謝の意を表したいと思います。この話は彼女の素晴らしい助け無しには実現しなかったでしょう。もしマイクロコピーが気に入ったのなら、彼女のツイッター上のフィードを忘れずにチェックしてくださいね。
「細部は単なる細部にとどまりません。それらはデザインを造るのです。」
-チャールズ イームズ
無料DL|UI改善の基礎

4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。ぜひUIの改善にご活用ください。