入力フォームのデザイン・UXを高める15の方法!画像付きで解説

サインアップ画面やデータ入力画面の「フォーム」は、サイトやアプリ設計において最も重要な要素の1つです。本記事では、UXを高める入力フォームのデザインについて、良い例と良くない例を交えながらご紹介します。フォームからのお問い合わせ数を増やすために、デザインを見直したいとお考えの方は、ぜひ本記事を参考にしてください。
※この記事はuxdesign.ccの記事を許可のもと翻訳・編集したものです。
翻訳元記事:Design Better Forms (2016/7/5)
著者:Andrew Coyle
ポップインサイトでは、実際にユーザーが入力フォームを操作する様子を観察し、離脱ポイントや課題を明らかにする「ユーザーテスト」サービスを提供しています。専任のUXデザイナーが調査の実施はもちろん調査設計からレポート作成まで一気通貫で対応します。
ユーザビリティテスト/ユーザーテスト
ユーザビリティテスト/ユーザーテストサービスとは、Webサイトやアプリをターゲットに近しいユーザーに使ってもらい、その様子を観察することで、ユーザー心理や行動、...
※関連記事:EFOとは?入力フォーム最適化施策8選とCVR(コンバージョン率)改善のコツ
入力フォームのUXを高める15の方法
入力フォームのUXを高めるには、見た目だけではなく、情報のわかりやすさや入力のしやすさなども含めてデザインする必要があります。ユーザーにとってストレスなく使えるフォームにするために、留意すべきポイントを詳しく見ていきましょう。
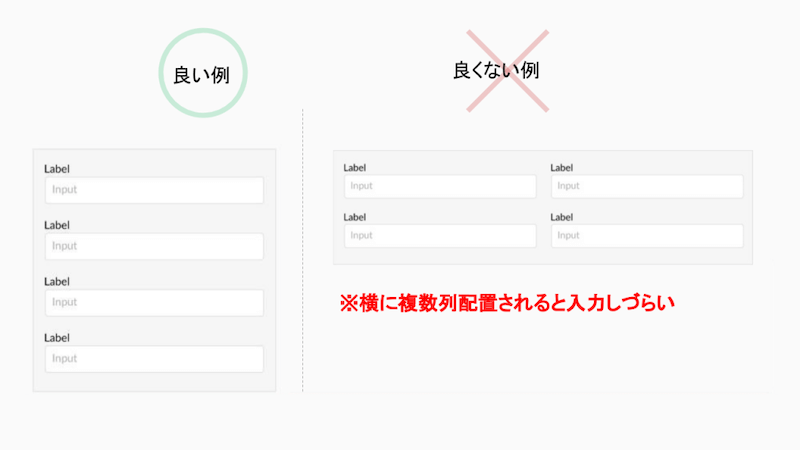
1. フォームは縦一列に配置する

入力は通常、垂直方向が自然です。入力行が横に複数列配置されると、ユーザーは入力しづらく感じます。
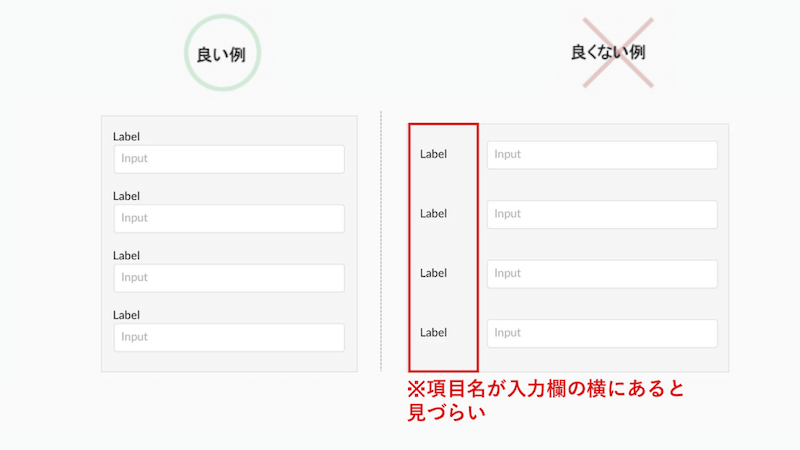
2. 項目名は入力データの上に配置する

入力欄にある項目名は、左横よりもデータの上に配置したほうが、入力完了率がはるかに高くなります。また、モバイル上でレイアウトが崩れにくくなります。
ただし、変数オプションのある大量のデータを入力するフォームの場合は、項目名を左に配置するのがおすすめです。項目名を上部に配置する場合より行数が少なくなり、一度に入力しやすくなります。
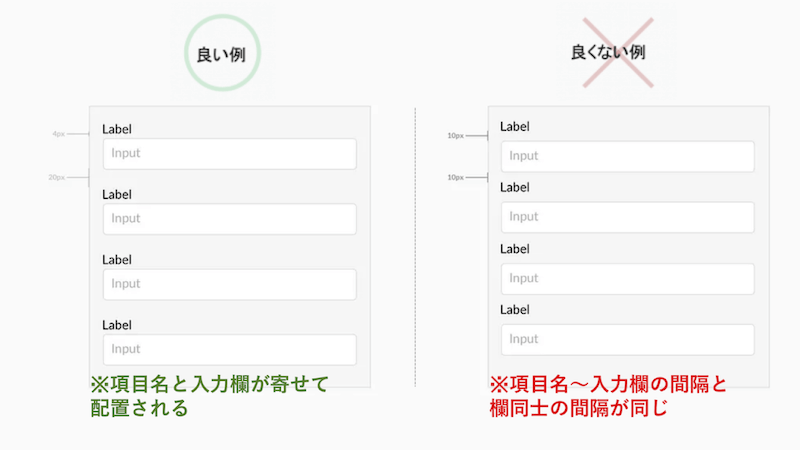
3. 項目名と入力欄はグループ化する

項目名と入力欄がグループであることがわかるようにまとめて配置しましょう。その際、項目同士は十分な間隔をあけることも忘れずに。そうすることでユーザーが混乱せずに済みます。
また「15. 関連情報ごとにグループ化する」もあわせて読むと、より理解が深まります。
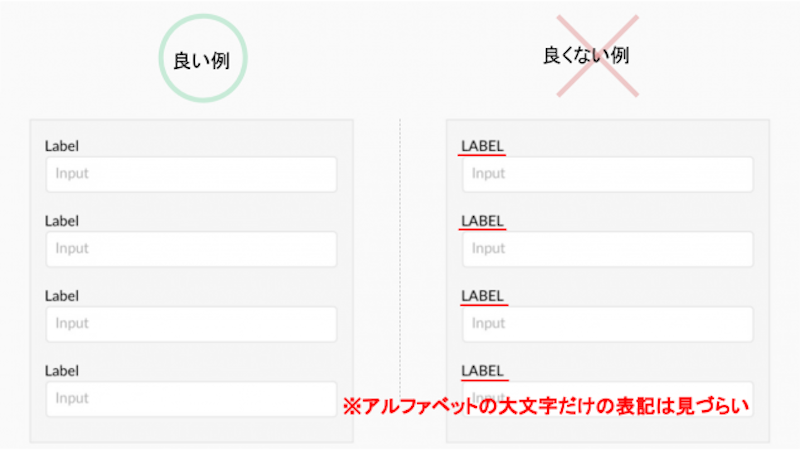
4. 大文字のみの表記は避ける

項目名がアルファベットの場合、大文字だけの表記は読みづらく入力がしにくいです。
そもそも、日本人向けのWebサイトやアプリでは、英語表記より日本語表記の方が直感的に分かりやすいのが当然です。デザイン性を優先して英語表記を必要以上に増やすことは原則避けましょう。
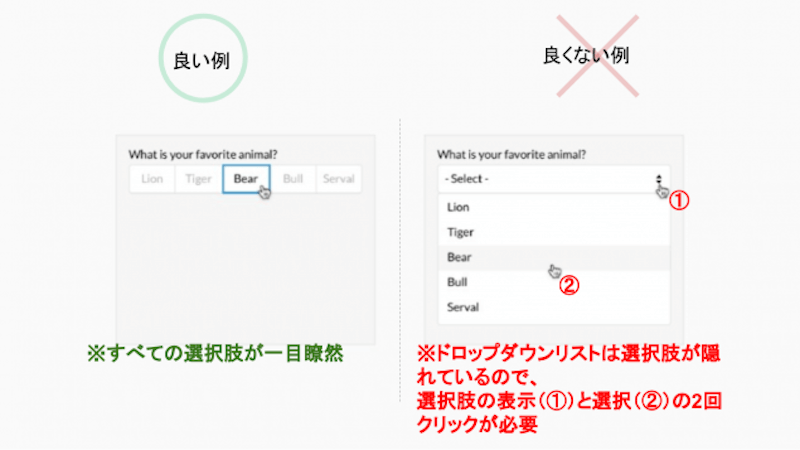
5. 選択肢が5個以下ならすべて表示する

ドロップダウン(プルダウン)リストは、隠れている選択肢を表示するために1回、選択するために1回、と2回のクリック・タップが必要です。選択肢が5個以下の場合は、すべての選択肢をひと目でわかるように表示しましょう。
選択肢が非常に多い場合(25個以上)は、ドロップダウンメニューの中に予測検索機能を組み込むのもおすすめです。
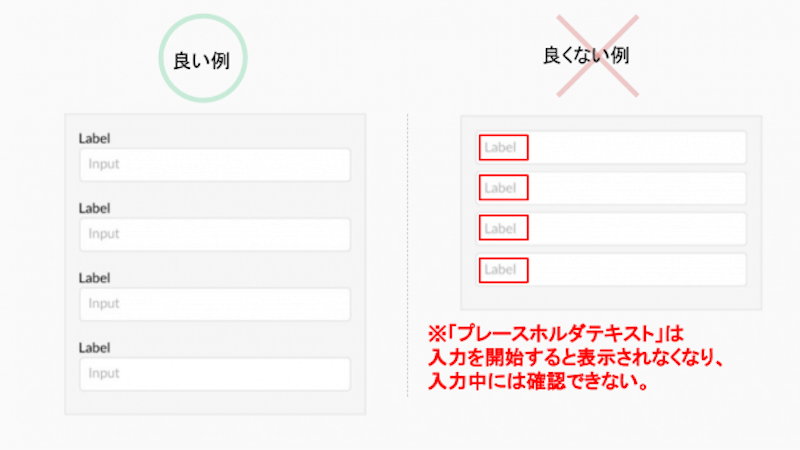
6. プレースホルダテキストを項目名として使わない

プレースホルダテキストとは、ユーザーがテキストを入力するまでの間、入力欄内に表示されている説明文のことです。
このプレースホルダテキストを項目名として使用することで、スペースを最適化できると考えがちですが、それは誤りです。プレースホルダテキストは、入力を開始すると表示されなくなるため、項目名として使用すると入力中は項目名が確認できません。そのため、入力内容をチェックしたり、エラーが出た時に書き直したりしにくくなります。特に、視覚にハンディキャップを抱えるユーザーや認知症患者にとっては、UXを著しく損なうなどユーザビリティの観点で多くの問題があります。
出典:“Placeholders in Form Fields Are Harmful” by Katie Sherwin from Nielsen Norman Group
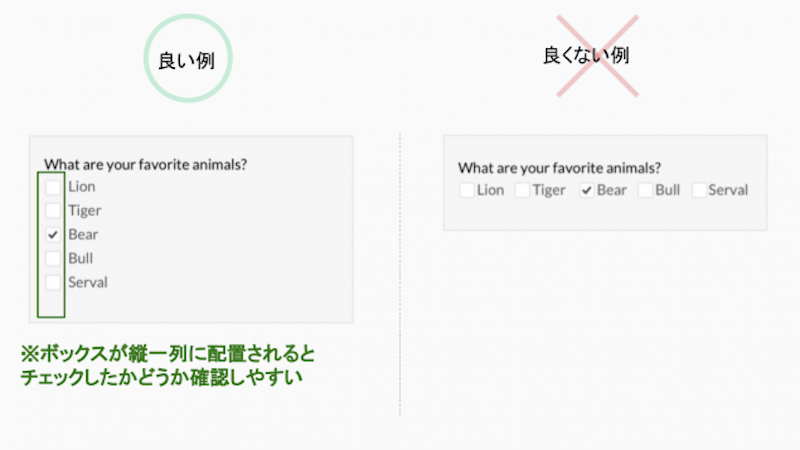
7. チェックボックスは縦に配列する

複数の項目を選択させる場合は「チェックボックス」(四角のボックス)、1つの項目のみを選択させる場合は「ラジオボタン」(丸いボタン)を使用してください。
チェックボックス、ラジオボタン、いずれも縦に配列することでチェックしたかどうかの視認性がよくなり、入力しやすくなります。
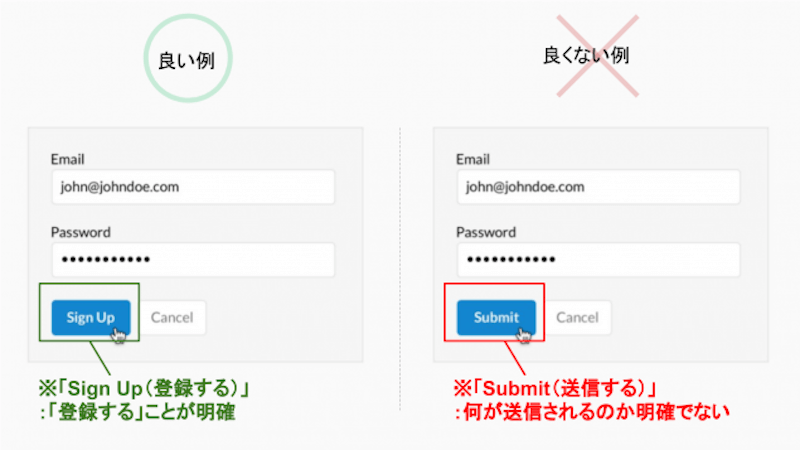
8. CTAは、「どのようなアクションにつながるか」が分かる表現にする

CTA(Call To Action)とは、サイトを訪れたユーザーを具体的な行動に導くボタンやリンクを指します。
CTAは、どのようなアクションを起こすのかがはっきりわかる表現にしましょう。例えば、「送信する」よりも「登録する」の方が、具体的に何が起こるかユーザーにとってわかりやすくなります。
【無料ダウンロード】UI改善の基礎
4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。ぜひUIの改善にご活用ください。
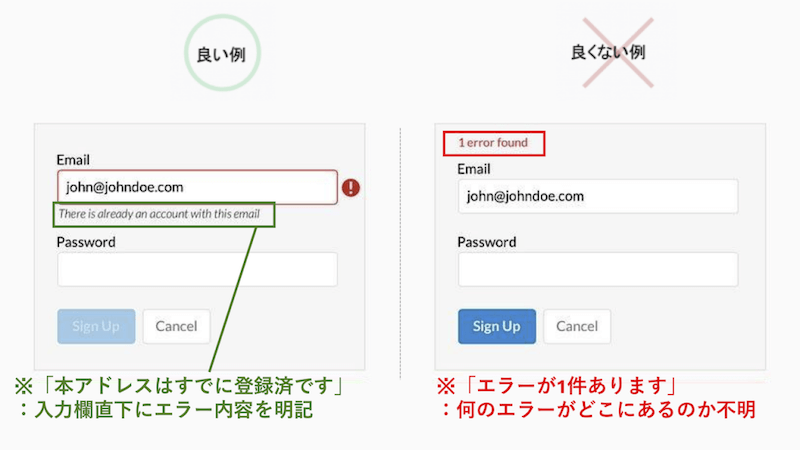
9. エラー内容はインラインで表示

エラーになっている箇所とその原因は、インラインでユーザーに示しましょう。
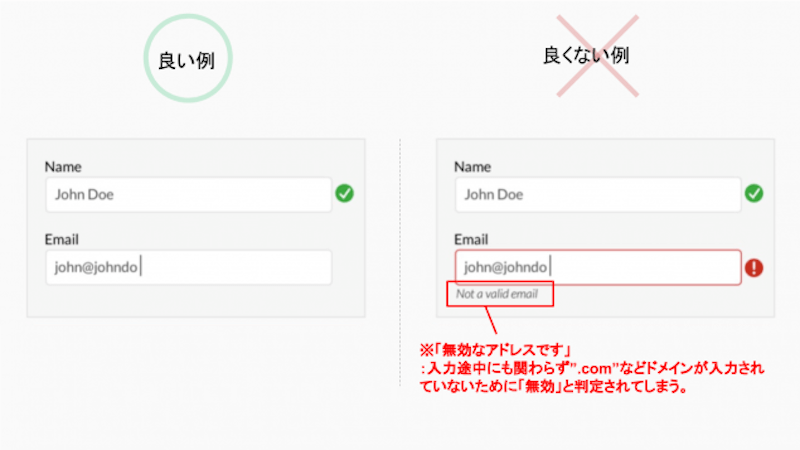
10. 入力途中でのリアルタイムアラートは使わない

パスワードやユーザーネームの作成中や、文字数制限のあるメッセージなどの入力の途中で「無効なアドレスです」「文字数が超過しています」などのリアルタイムアラート(バリデーション)を出さないようにしましょう。入力の途中でリアルタイムアラートを表示すると、入力内容が「無効」と判断されてしまい、ユーザビリティを損なうことになります。ただし、アラートを出すことがユーザーのメリットになる場合を除きます。
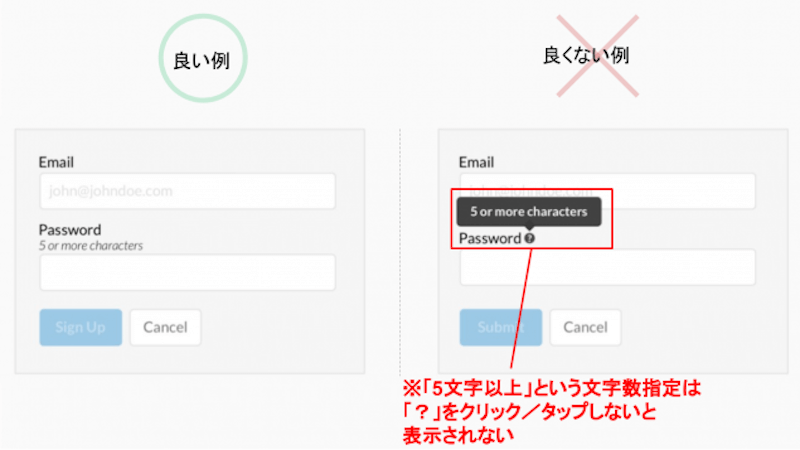
11. ヘルプテキストは表示する

基本的なヘルプテキストはできるだけ表示しましょう。ヘルプテキストの内容が込み入っている場合は、重要事項だけでもいいので入力データの横に配置してください。
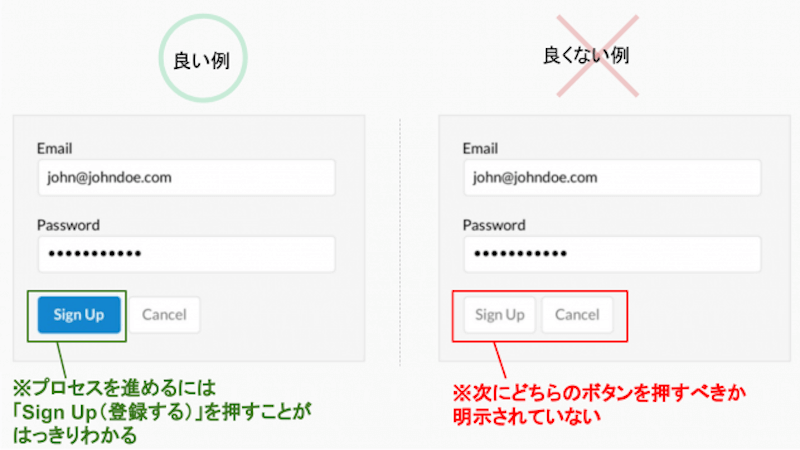
12. プロセスを進めるためのアクションと、そうでないアクションをわけて提示する

ユーザーに次に起こしてほしいアクションのためのボタン(「登録する」)を、起こしてほしくないアクションのボタン(「キャンセルする」)より目立たせるかどうかについては、意見が分かれることが多いです。次に起こしてもらいたいアクションを明確にすることで、離脱原因となるユーザーの迷いを減らせるという考え方もあります。
13. 入力欄の幅を適切に

入力するテキストの長さと入力欄の幅をそろえます。電話番号や郵便番号など、入力する桁数が決まっている場合はこの方法を適用しましょう。
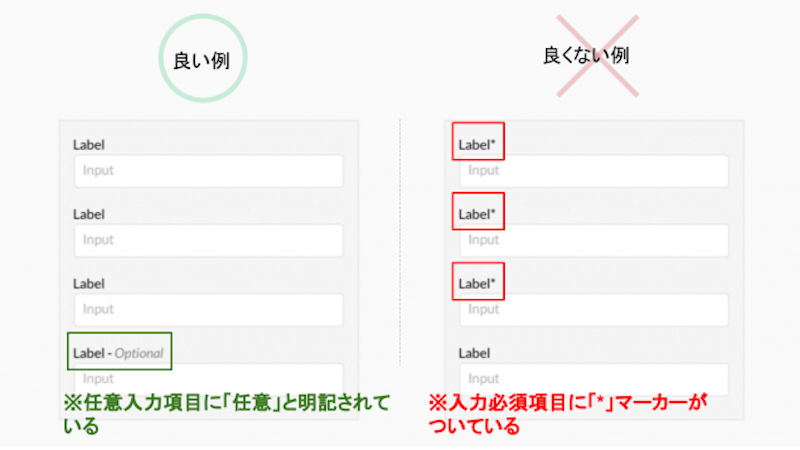
14. 必須項目と任意項目の表示方法

「入力必須」を「*」のようなマーカーで示すことがありますが、この「*」が何を意味するか、ユーザーが必ずしも理解するとは限りません。「*」の代わりに、入力が任意の入力欄には「任意」と明記しましょう。
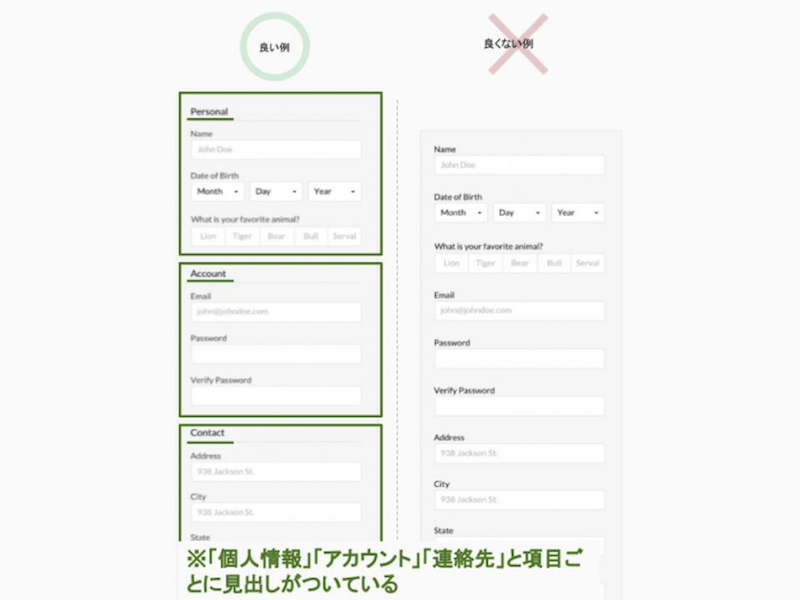
15. 関連情報ごとにグループ化する

多くの項目を一気に見せられるとユーザーはフォームの長さに圧倒されます。関連する項目ごとにグループ化することで、ユーザーはフォームの内容をより早く理解できます。
その情報、ユーザーがわざわざ入力する必要ありますか?
「任意入力」の項目は、項目自体を削除し、他の方法でデータを集めることができないかを検討しましょう。
推測が可能な項目ではないか、別の機会で聞けばよい項目ではないか、それとも完全に無くしてしまってよい項目か、ということを常に自問してください。
データエントリーは自動化の一途をたどっています。例えば、モバイル機器やウェアラブル機器は、ユーザーが無意識のうちに膨大なデータを集めています。入力フォームを作成する際には、チャットボットのような会話型UIやSMS、メール、音声入力、OCRによる文字の読み取り、現在地認識機能、指紋認証や生体認証などの活用も検討してみましょう。
フォームデザインにも楽しさを
人生は短いのです。誰もフォームを機械的に埋めることに時間を費やしたくはありません。対話しているかのような画面にしましょう。それも愉快なものに。ユーザーの気持ちを徐々に惹きつけましょう。
誰も思いつかなかったことをやってみましょう。デザイナーの役割は、会社のブランドを表現してユーザーの心を揺さぶることです。ユーザーの気持ちをうまくつかめば、フォーム入力の完了率はアップします。上記のようなUXを高める方法がおざなりにならないよう、留意してみてください。
無料DL|UI改善の基礎

4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。ぜひUIの改善にご活用ください。
無料DL|サービス紹介資料

株式会社メンバーズ ポップインサイトカンパニーのサービス資料です。UXリサーチチームが組織に伴走しサービス開発・改善のプロセスにUXリサーチの内製化をご支援します。