UIの改善はUX改善につながる。UI改善の基礎~ユーザーに優先順位をつけて伝える~

たくさんの情報が載っているのに「欲しい情報が探しにくい」「どこをクリックすればいいのかわかりづらい」。
そんなウェブサイトを一度は見たことがあるでしょう。実は自社サイトがまさにその状態…とお悩みのご担当者も少なくないはず。
人間の脳の処理能力には限界があります。
新しい情報に触れた時、人間の脳にはストレス(認知負荷)がかかります。ですから、画面上の情報量をやみくもに増やすことは相手の脳の処理能力を余分に使わせるだけなのです。
この記事では、UIデザインの改善で人間の脳のストレス(認知負荷)を軽減し、「わかりやすい」「使いやすい」画面を設計する方法を解説します。
UI改善のカギ:優先順位をつけて伝える
脳になるべく負担をかけない、「理解しやすい」UIに改善するにはどうすればいいのでしょうか。
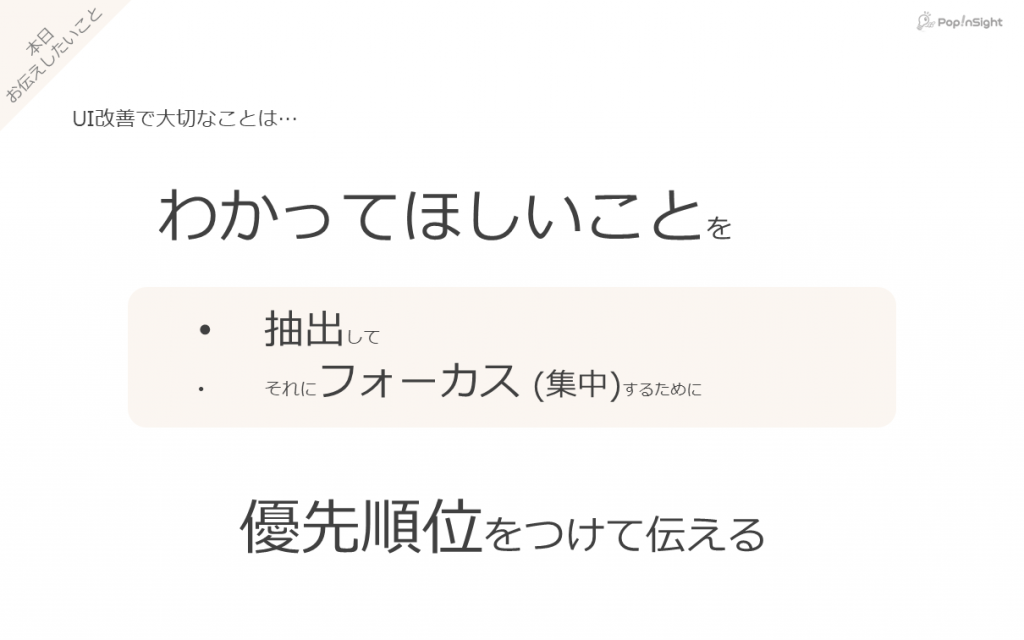
ポイントは、「わかってほしいこと」を抽出し、読み手がそれに集中できるよう、優先順位をつけて伝えることです。
画面上で見るべき情報の優先順位がはっきりすると、ユーザーの脳の認知負荷は大きく軽減するのです。

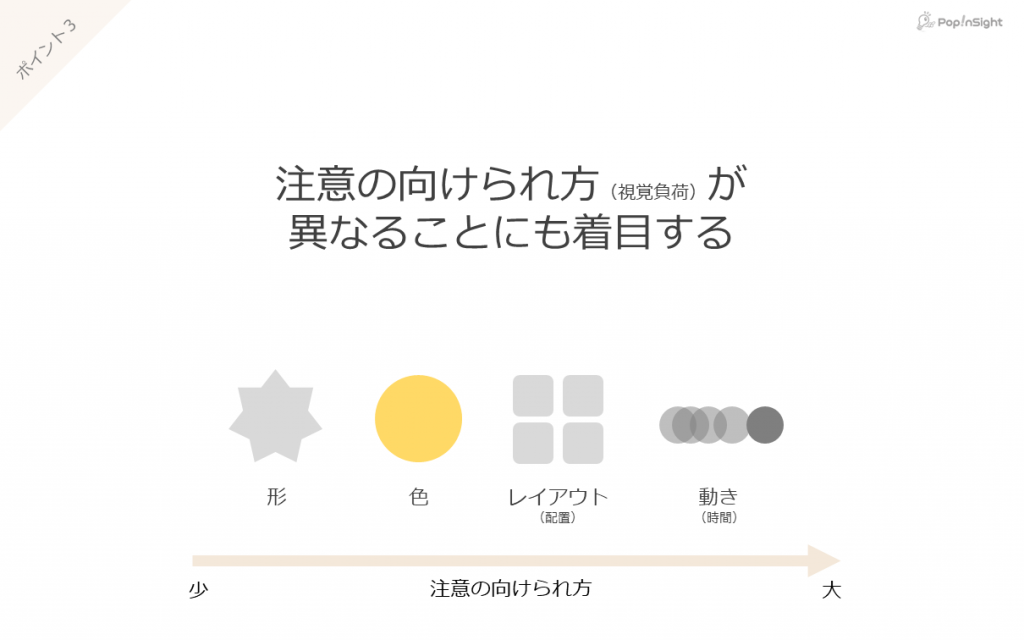
優先順位をつける際に着目するのは、形・色・レイアウト・動きの4つのデザイン構成要素です。
形・色・レイアウトという要素は紙媒体と同じですが、デジタルコンテンツの場合は動画やグラフィックなどの「動き」の要素が加わります。
トランジションやエフェクトといった画面上の「動き」は、人間がより注意を向けやすい要素です。「動き」に次いで、どのように配置されているか、どのくらいの面積を占めているか、という「レイアウト」に注意が向きやすいと言えます。
また、「形の大きさ+色」など、複数のデザイン要素を組み合わせて優先順位のつけ方を工夫することもできます。

形・色・レイアウト・動きの改善で脳のストレスを減らす
ここからは、4つのデザイン要素ごとに、脳のストレスを減らす画面設計の方法を解説します。
要素1「レイアウト」
4つのデザイン要素の中でも、レイアウトは認知負荷を減らすテクニックとして特徴をつかみやすい要素です。レイアウトを改善する際は、「近接」「整列」「反復」「対比」の4原則に着目します。

「近接」「整列」「反復」は、同じ要素をグルーピングして認知負荷のかからない情報のベースを作り上げるもの。
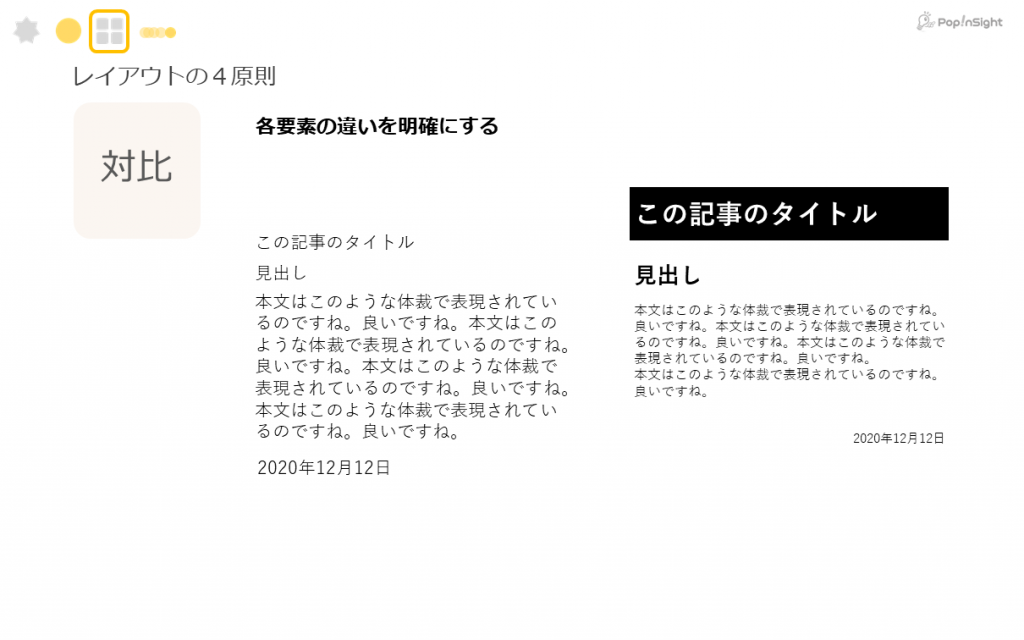
一方、優先順位をつけるうえでは、対比(コントラスト)が大きな効果を発揮します。明らかに異なるもの・区別すべきものにコントラストをつけて提示することで情報に序列がつくのです。
例えば、強調したい文字列の背景を黒地にし、文字を白抜きにすれば、おのずと目を引くことができます。また、目立たせたいキーワードやタイトルなどは、文字サイズを大きくする、太字にする、色をかける、といった工夫で明確な対比構造を生むことができます。

右:強調したいタイトルと見出しにコントラストがついている
要素2「形」

二つ目の要素は「形」です。
「形」は「サイズ」「形状」「面積」「記号」の4つに分けて考えることができます。
たとえば、画像やCTAボタンなどのサイズが大きくなるほど、また、形状が複雑になるほど、ユーザーの注意が向きやすくなります。図形は塗りの面積が広いほど目立ちます。
「申し込み」や「購入」など、コンバージョンにかかわるCTAボタンに「ベタ塗り+白抜き文字」の組み合わせがよく見られるのは、上記の理由からです。
また、簡略化されたアイコンより写真のほうがユーザーの目を引きますが、写真の情報量の多さはユーザーの認知負荷を高めてしまいます。そのため、どういった記号を使うかは目的に合わせて使い分けることが必要です。
例えば、自動車メーカーのサイトで商品そのものを見せたい場合は写真を掲載するのがベストです。一方で、「セダン」「トラック」など種類別に検索するページでは、それぞれの車種の特徴をアイコン化することで認知負荷を下げることができるのです。
要素3「色」
「色」も情報の優先順位を明確にする重要な役割を果たします。
色は、「色相」「明度」「彩度」の3つの属性から成り立ちます。
「色相」とは色の違いのことです。ウェブサイトでは多くの場合、メインとサブの2色を使い、その他の要素はグレースケールで構成されます。
優先順位を表現する際は、色の数を増やすのではなく、「明度」(濃淡)で表現します。
また、「彩度」(色の鮮やかさ)も重要なポイントです。
サイト内の色数は多くないのになぜかノイズを感じる(目ざわりに感じる)時は、各色の彩度がバラバラな可能性があります。色ごとに彩度が大きくバラつくと、無意識のうちに認知負荷が上がり、ユーザーが疲れてしまうのです。ウェブサイトの彩度を落として要素ごとのコントラスト比を確認してみるのもおすすめです。
ただし、色覚障害など、見え方にハンディキャップのある方にも正しく情報を届けるというアクセシビリティの観点からは、重要な情報を色のみで表現することはできるだけ避ける必要があります。
要素4「動き」
四つ目のデザイン要素は「動き」です。
「コントロール」「フィードバック」「シグニファイア」の3つの観点から解説していきます。
ユーザーは、画面上の動きを自分で「コントロール」できないと知った時にストレスを感じます。たとえば、自分の意思とは関係なく動くカルーセル、何度消しても出てくるポップアップ広告などです。
コントロールと連動するのが、デジタル特有の「フィードバック」。
スマートフォンのボタンをタップした時、ブルっと小さく震えて「押した」という感覚を伝えるハプティック(触覚)デザインはフィードバックのひとつです。フィードバックがあると、ユーザーは「自分のアクションが受け止められている」と安心します。
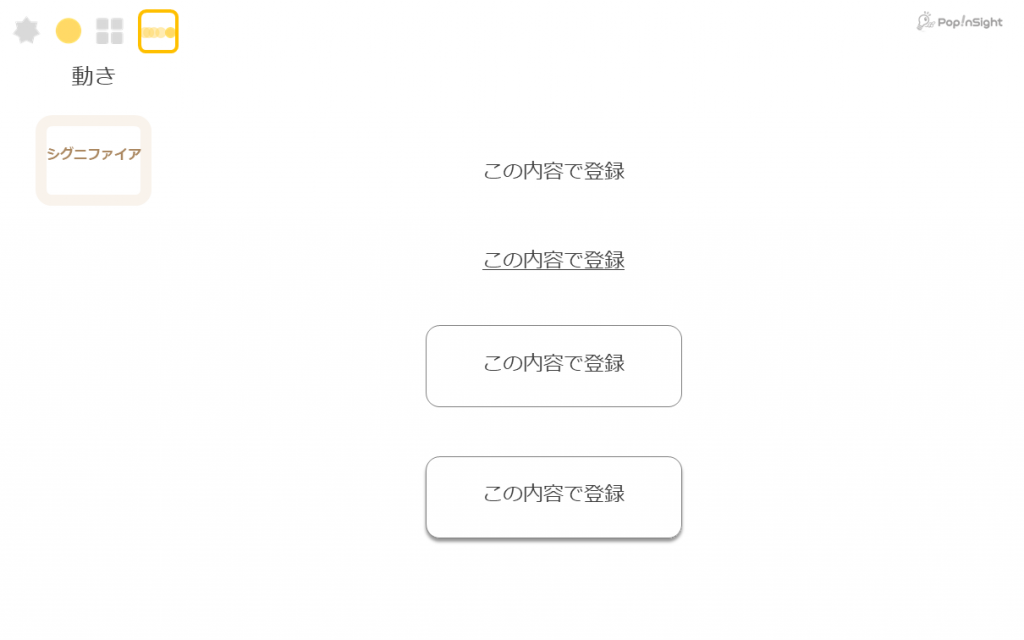
「シグニファイア」は、画面上で操作する対象(CTAボタンなど)の操作方法が一目でわかるように見せる、ということです。
例えば、サイト上に「この内容で登録」と記載するだけではクリックできるかどうかすぐに判別できません。アンダーラインを引く、枠線で囲んでCTAボタンとして見せる、さらにボタンに影をつけたり、クリックするとへこんで見えるようなビジュアル効果をつければ、ユーザーは確実にボタンとして認識できます。大切なことは、ユーザーが行動を起こす前にわかりやすく提示することです。

「使いやすい」サイトは設計品質とユーザー理解の二本立てで
人間の注意力は有限です。画面上の情報量をやみくもに増やしても、ユーザーの理解が進むことはなく、むしろ「わかりづらい」「使いづらい」画面になるリスクが高まるのです。
サイトやアプリからのお問い合わせや購入といったコンバージョンを増やすためのUI改善施策として、「情報の優先順位づけ」は非常に有効です。UIの形、色、レイアウト、そして動きがもたらす効果を正しく理解することで、設計上の品質を担保したデザインに改善することが可能です。
しかし、最も重要なことは、UIの改善がユーザー体験(UX)の改善に結びついていることです。UXを改善するには、ユーザーへの理解が不可欠です。
UI改善による設計品質がその効果を発揮しているか、快適な利用体験をユーザーに提供できているかを見極めるためにUXリサーチを実施することをおすすめします。
無料DL|UI改善の基礎

4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。ぜひUIの改善にご活用ください。