【超入門】「UIとUXの違い」から「UI・UX改善の3つのポイント」をやさしく解説

「UI、UXという言葉は聞いたことがあるけれど、いまいち理解できていない」
「UIとUXの違いがよくわからない」
WEBマーケティングで耳にする「UI」と「UX」ですが、具体例なイメージや双方の違いを頭の中に思い描くことができない場合も多いようです。
そこで、今回の記事では以下について解説していきます。
- サクッとわかる「UI」「UX」の違いと具体例
- UXが重要視されるきっかけとなった「あの製品」
- 「すぐれたUI」=「すぐれたUX」という誤解
- ウェブサイトのUI・UXを改善する3つのポイント
ご紹介する具体例では、この記事を読んでいるあなた自身の目で「UI」「UX」を体験していただけるはずです。
▶ ポップインサイトでは、ユーザーリサーチにもとづいたUIUX改善を支援しています。UI改善や、サービスのUX改善に課題がある方はお気軽にご相談ください。
UXデザイン/UXリサーチについて相談する>>
紹介資料の無料ダウンロードはこちら>>
目次
UIは「あなた」と「モノ」の接点
はじめにUIについて確認します。
UIは、どのような製品にも備えられているものです。
UIの意味

UIは”User Interface”の略で、「ユーザの接触面」という意味を持ちます。
これはスマートフォンをイメージすると最もわかりやすいでしょう。
スマートフォンは画面をタッチして操作するので、文字通り「ユーザの接触面」となる画面もUIのひとつです。
しかし、「UI」の概念は非常に広く、ユーザの視覚に触れるものはすべてUIです。つまり、製品には必ずUIが存在するということです。
「ボトルの形」「ドアの取っ手」といった製品の外観そのもの、炊飯器のボタンの並び、取扱説明書の文字サイズやフォントなども、ユーザ(の手や目)が触れる部分なのですべてUIです。
概念としてのUIが注目され始めたのは最近のことですが、UI自体は、人が道具を使うようになった太古の昔から常に存在し続けていたのです。
【無料ダウンロード】UI改善の基礎
4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。ぜひUIの改善にご活用ください。
UIの具体例:文字情報の見せ方
前述したとおり、UIは道具とともに古くから常に存在していました。
しかし一般的には、「UI」という言葉を使う場合はPCやスマホなどの画面に表示される文字の大きさやデザイン、フォントなどの表示方法を指すことが圧倒的に多いので、ここでは文字情報のUIの例をご紹介します。
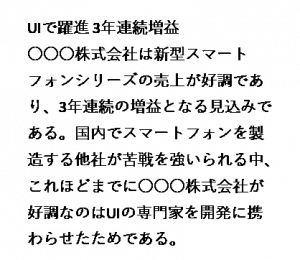
はじめに、文字を機械的に羅列しただけの文章を見てください。
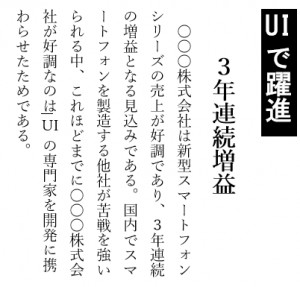
次に、この文章を新聞の紙面デザインに模して表示してみます。

いかがでしょうか。
タイトルを囲む、横書きから縦書きに変える、文字の大きさを変える、といった簡単な変更だけでも、前者と比べた読みやすさの違いは歴然です。
ではなぜ、後者のほうが読みやすいのでしょうか。
ひとつには、この記事のメインメッセージである「UIで躍進」「3年連続増益」という言葉が、それぞれ黒地に白で抜かれた文字、フォントの大きな文字で真っ先に目に入ってくることがあげられるでしょう。このデザインにより、読み手は「何が書かれているのか」を瞬時に理解できるのです。
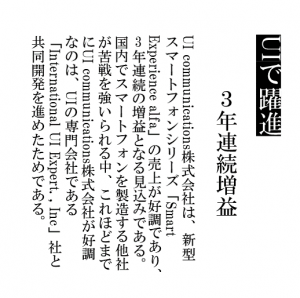
次に、もしこの文章に英語表記が多用されていたらどうなるかを見てみましょう。
本来左から右に表記されるはずの英語表記が多用されているにもかかわらず、記事は上から下の方向に記載されています。
この場合、読み手は英語表記の箇所をスムーズに読み取ることができず、直感的に「読みにくさ」を感じるはずです。
このようにUIは、人間の「使いやすさ」(この場合は「読みやすさ」)を左右する重要な要素となるのです。
UXは「あなた」がモノに触れて生まれる「経験」
では次に、UXについて解説します。
UXの意味
UXは”User Experience”、「ユーザ体験」です。製品やサービスから得る「体験」を意味します。この「体験」とは、製品やサービスを使っている間の体験だけを指すわけではありません。
使用前に感じる期待感や使用後の感想、さらに、繰り返し使用することでその製品・サービスに対して抱く印象も含めた一連の「体験」が「ユーザ体験」であると定義されています。(参考・出典:人間中心設計の国際規格ISO9241-210:2010のポイント)
UIが製品の一部であるのに対して、UXはあくまでユーザの心の中に生じるものです。そのため同じ製品を使っても、ユーザごとにUXは異なります。

例えば、若者には良質なUXを提供するスマートフォンの機能も、高齢者には操作が難しく、優れたUXを届けることができない場合があるのです。
UXの具体例
UXの概念は技術の発達とともに大きく注目されるようになってきました。具体例としてコミュニケーションツールの例を確認してみましょう。
以下は従来のメール画面です。
国内ではHTMLメールが1990年代後半にが普及し始めました。電話でのコミュニケーションが主流だった中、電子メールの登場は大きな衝撃をもたらしました。相手が多忙かどうかを気にせず連絡を取ることができる、というはじめての経験は「良質なUX」としてユーザを魅了しました。

しかし、電子メールの登場から30年経った現代、コミュニケーションツールは著しい進化をとげています。
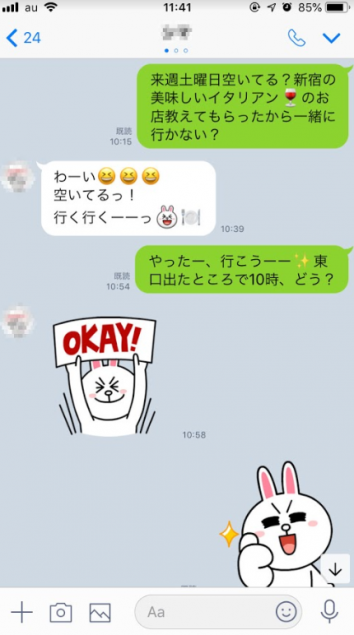
その最も象徴的な例のひとつが、おなじみ「LINE」です。LINEをはじめとしたチャットツールでは、時系列で表示されたやりとりを相手と共有することができます。
また、写真を送ったり、文字では出せないニュアンスをスタンプで伝えたりすることで、コミュニケーションは飛躍的に豊かになっています。近年のチャットツールの爆発的な普及は、この豊かなUXを現代人が支持した結果であると言えます。

一方、逆もまた真なりで、日頃のコミュニケーションの大半をチャットツールで済ませるユーザにとっては、メールでのやりとりは味気なく不便で、もはや良質なUXとは言えないはずです。
今や、製品やサービスのデザインを通して「ユーザの体験までデザインする」ことが極めて重要になっているのです。
【無料ダウンロード】UI改善の基礎
4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。ぜひUIの改善にご活用ください。
UIとUXの関係:優れたUIは、優れたUXの必要条件
ここまで、UIとUXについて解説してきました。優れたUIが良質なUXを実現するということがご理解いただけたことと思います。
ただし、UIだけがいかに優れていても、それだけで良質なUXを実現することはできません。例えば、デザイン性と操作性に優れたニュースサイトがあっても、そこに載せられているコンテンツの中身が薄ければ、ニュースサイトとしてのUXは良質なものとはならないのです。
つまり「UIは良質なUXを実現するための重要な要素のひとつにすぎない」のです。
ところで、前述のとおり、UIは道具とともに古くから常に存在していましたが、UXという概念はいつごろ誕生し、近年特に重要視されるようになったのでしょうか。
人間工学からUXへ:転機は世界的大ヒットのあの製品
プッシュ式電話機のボタン配列に隠されたUX的視点
UXという概念が明確になったのは1990年代と言われています。しかしながらUX的な考え方はそれ以前からありました。たとえば、人間工学のパイオニアと呼ばれるベル研究所のJohn E Karlin氏が1950年代におこなった、電話機のプッシュボタン配置の研究は極めてUX的です。
1950年代アメリカでは、それまでのダイヤル式の電話機よりも早く番号を入力できるプッシュ式電話機の開発が進んでいました。その際、John E Karlin氏は、最も使いやすいプッシュボタンを検討するため、何種類もの形やサイズを試しました。
特筆すべきは数字の並び順です。1-2-3の順にボタン最上列の左から右に並ぶ配置が電卓とは逆であること、しかし最下列に0だけが飛び出している配置は電卓と共通であることにお気づきでしょうか。

John E Karlin氏は、実験に次ぐ実験の結果、この配置が当時のアメリカ人に最適であることを見出しました。
人を訓練して新しい製品の操作に慣れさせるのではなく、人の使い勝手に合わせて製品のUIを工夫する、というこの発想には、明言化されずとも「ユーザ体験」を重視する視点があったと言えます。
John E Karlin氏の人間工学的アプローチは今も世界のスタンダードとして、ATMやドアロック、自動販売機などのデザインに生かされているのです。
(出典:”John E.Karlin, Who Led the Way to All-DIgit Dialing, Dies at 94 ”New York Times, Feb 8,2013 )
iPhoneの登場で、ウェブ上の「体験」(UX)は一気に多様化

近年UXが注目を浴びることになった背景には、IT技術の進化が大きく関わっています。2007年に登場したiPhoneは、人々が手のひらの上でプログラムやアプリを開くことを可能にした革新的なアイテムでした。より多くの人が手軽にウェブサービスやアプリの恩恵を受けられるようになった結果、ウェブ上での体験の質が「UX」として着目されるようになったのです。
iPhoneの登場以降、「情報の見せ方」「届け方」は一気に多様化し、製品・サービスの内容のみで他社と差別化することはもはや困難となりました。UIの使いやすさを改善し、良質なUXを消費者に届けることがビジネスを成功させるカギであると認識されるようになったのです。
しかし実際には、UIデザインの課題が原因でUXが著しく低いウェブサイトは数多く存在します。デザインが奇をてらいすぎて操作方法がわかりにくい、見たい情報がどこにあるのかわかりにくい、情報が多すぎる、または少なすぎる、といったイライラは、誰もが一度は経験したことがあるはずです。
では、こうしたイライラを生む(=「UXが低い」)ウェブサイトを改善するにはどうすればよいでしょうか。次項では、「イライラ」の原因を排し、良質なUIとUXを提供するウェブサイトを実現するポイントを解説していきます。
UX向上|ウェブサイトのUIとUXを改善する3つのポイント
ユーザに良質なUXを提供するウェブサイトはビジネス成果の向上に直結します。
では、ウェブサイトのUIやUXを改善し、UXが向上するには、どのような点に注意すべきなのでしょうか。
1.ウェブサイトの利用者を具体的にイメージする
そのウェブサイトの目的は何ですか。誰に何を伝えるためのサイトですか。
年齢、性別、居住地、職業など具体的にイメージした架空のユーザ(=ペルソナ)を設定し、そのユーザにとって最も価値のあるウェブサイトに仕上げることは、UX改善に不可欠です。
2.UI、UXをデザインする目的を考える

前述したとおり、今やウェブサイトのデザインの可能性は無限大です。しかし、そのデザインは何のためでしょうか。ユーザのためのデザインなのか、はたまたデザイナ―の自己満足になっていないか、熟慮すべきです。
出典:ポップインサイトブログ 【UTマンガ】検証なき仮説の恐怖…
3.3つの視点でウェブサイトの設計を見直す
優れたUXを提供するウェブサイトには、優れた導線や機能が不可欠です。以下の3点に着目し、ユーザにとって最適なサイト設計になっているかを見直すことが必要です。
- ウェブサイト内の関連コンテンツへの導線はわかりやすいか
- ユーザが自在にコンテンツにアクセスできるカテゴリ分けになっているか
- 文章だけでなくイラストや画像を使用し、視覚的わかりやすさを備えているか
【事例】「たった一言」の追加で申し込みが2割アップ
前項ではUX改善の着目点を挙げました。では、既存サイトのUX改善には大掛かりなリニューアルが必要なのでしょうか。
いいえ、そんなことはありません。たった一言、画像を1枚追加するだけでUXが劇的に改善することも多々あります。
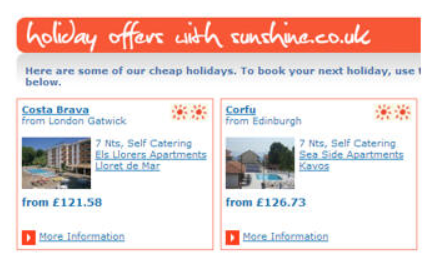
ここで、ある海外旅行代理店のウェブサイトの例をご紹介しましょう。
Sunshine.co.ukは安さをウリにした旅行代理店です。フライト代、ホテル代を入れても他社より安い料金設定は、ユーザの心をガッチリつかんでいると思われました。
しかし、実際にユーザにサイトを使ってもらい、感想を聞いたところ、
「金額が安すぎる、飛行機代は入っていないの?」「ホテル代だけ?」と、
表示金額に何が含まれているのかがわからず、申し込みを躊躇していることがわかったのです。

ユーザに「本当に飛行機代は含まれているのか」と不安をいだかせるこのウェブサイトのUXを改善するには、何が必要でしょうか。
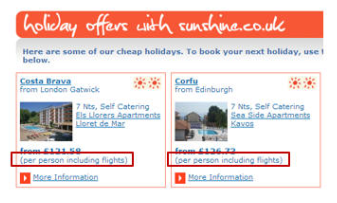
本サイトを担当したウェブコンサルティング会社は、価格の下にたった一言
“per person including flights”(おひとり様あたり、飛行機代込み)と追加しました。
驚くべきことに、このたった一言を加えると申し込みは19%もアップしました。

この事例では、ユーザが疑問・不安を抱くであろうまさにその場所で、先回りして
「飛行機代込みの一人分の料金です」というたった一言の「答え」を明記することが、UX改善につながりました。
そして、UX改善はそのまま、売上アップにもつながったというわけです。
UXの質は、ページ数、文字数、ビジュアルコンテンツの数や目新しさとは必ずしもイコールではありません。
良質なUX提供のために重要なのことは「ユーザがどう感じるか」「ユーザが本当に欲しい情報は何か」という視点に立ったUIである、ということをぜひ覚えておいていただきたいと思います。
UX向上|まとめ
今回解説したUIとUXについて、記事のポイントをまとめます。
- UI(User Interface)は、製品に存在する「ユーザとの接触面」
- UX(User eXperience)は、製品・サービスを利用することで「ユーザが得る体験」
- 良質なUXを実現するための重要な要素のひとつが「優れたUI」
- 優れたUI、UXをウェブサイトで実現するには、サイトの目的や具体的なユーザ像を設定することが重要
- サイトのUX改善には必ずしも大幅な変更は必要ない。たった一文を加えるだけで成果が出ることもある
UI、UXの「正解」は、常にユーザが持っています。前例や思い込みは捨て、どんなユーザに何を伝えたいのか、また、ユーザは本当は何を知りたいのか、どんなことを不安に思うのかに思いをはせることが、UI・UX改善の第一歩です。
また、UI・UXは「一度改善したら解決!」というものでもありません。変わり続けるユーザニーズ、ユーザ自身も気づいていないインサイトを常にキャッチアップする体制を作り、少しずつ、こまめに、スピーディーに改善し続けることが重要です。
ポップインサイトでは、ユーザーリサーチのファクトにもとづいたWEBサイト改善を支援しています。
継続的にUXを改善する必要性は感じているが、どこから手をつければいいのかわからない、専門的な知識を持っている人材がいない、そんなお悩みをお持ちでしたら、ポップインサイトのUXリサーチツールと経験豊富なUXリサーチャーが伴走する「UXリサーチャーオンデマンド」をぜひご検討ください。
サービスについて詳しく見る>>
UXデザイン/UXリサーチについて相談する>>
無料DL|サービス紹介資料

株式会社メンバーズ ポップインサイトカンパニーのサービス資料です。UXリサーチチームが組織に伴走しサービス開発・改善のプロセスにUXリサーチの内製化をご支援します。