ユーザビリティとは? 改善効果、評価方法、推薦図書、ユーザビリティ改善に取り組む必要性

Webサイトリニューアルやアプリ改善企画プロジェクトでは、「ユーザビリティの改善」というフレーズや方針が含まれている企画書を数多く目にします。
しかし、「あなたのサイトにおける『ユーザビリティ』とは何ですか?」と質問しても、クリアな答えが返ってくるケースはほとんどありません。
本稿では、ユーザビリティに関する数多くのコンサルティング経験を持つポップインサイト創業者の池田が、実体験を踏まえできるだけ具体的かつ実践的に以下について解説していきます。
- ユーザビリティの定義
- ユーザビリティの重要性
- ユーザビリティを評価方法
ユーザビリティの定義
ユーザビリティの定義は、業界や団体により様々なものがありますが、Webマーケティングの現場や、国内で出版されたユーザビリティ系・UX系の書籍では、ISO(国際標準化機構)による定義(ISO9241-11)がよく使われます。
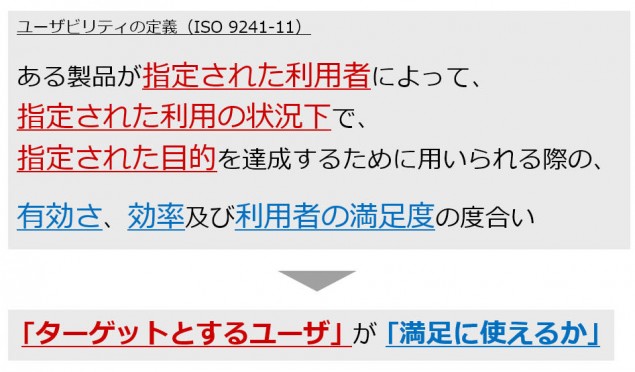
【ISO9241-11によるユーザビリティの定義】
”Extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency and satisfaction in a specified context of use”
特定の製品(Webサイトやアプリ)が、「特定の利用者」によって「特定の状況下」で「特定の目的」を達成するために用いられる際の、「有効性」「効率性」「満足度」の度合い。
▶ ポップインサイトでは、人間中心設計のプロセスに基づいたプロダクト開発、サービス改善を支援しています。お気軽にご相談ください。
UXデザイン/UXリサーチについて相談する>>
サービス紹介資料の無料ダウンロードはこちら>>
ユーザビリティの3つの柱「有効性」「効率性」「満足度」
有効性とは
有効性とは、「そもそもちゃんと使えるの?」という、最も重要な観点です。例えば、「旅行サイトで予約」というタスクがある場合に、導線が分かりづらかったり、フォームが難しかったりして、予約操作が完了できない場合、「有効性が×」と判断します。有効性は、○×の2パターンで評価する場合もありますし、「最後まで出来たら○、途中までなら△」と段階をつける場合もあります。
効率性とは
効率性とは、有効性のあるサイト・アプリにおいて「時間的・手順的に効率よく使えるの?」という観点です。上記の旅行サイトでの予約の例ですと、予約自体はできるものの、エラー画面を行き来したり、情報が複数ページに分散していて何度もウインドウを開閉する必要がある場合は「効率性が×」と判断します。
効率性の評価は、所要時間やページ遷移の回数を尺度にする場合や、「~を最初に見つけたら○」等と定義する場合があります。
満足度とは
最後に「満足度」は、文字通り「サイト・アプリでの体験に満足したのか?」という観点です。上記の2つの観点と異なり、満足度の判断は利用者の「主観」によるため、ある操作やタスクを終えた後、ユーザに評価してもらう必要があります。満足度は、5段階や11段階(0~10)で確認することが一般的です。
ユーザビリティをアバウトに定義すると
上記を踏まえ「ユーザビリティ」をざっくり定義すると以下になります。
「ターゲットユーザ」が「満足に使えるか」

ユーザビリティを考えるには「ターゲットユーザ」の定義が不可欠
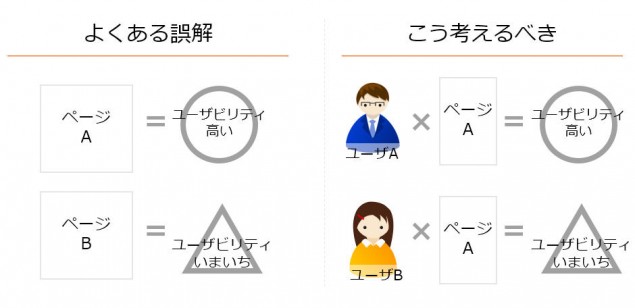
ISOの定義でも、上記のアバウトな定義でも、重要なポイントが1つあります。
それは、ユーザビリティが、あくまでも「あるケースにおける状態」「あるユーザにとっての品質」と定義されているということです。
つまり、「ターゲットユーザ(どんな目的、どんな状況、どんなユーザ)」の定義次第では、同じサイトであっても、ユーザビリティは大きく異なるのです。
例えば、同じく旅行サイトで考えた時に、
- 予算重視か、クオリティ重視か
- 既に旅先が決まってるか、これから検討するか
- そのサイトを使ったことがあるか、使ったことがないか
等により、同じサイトであっても、使い方が変わることは容易に想定されます。同じサイトでも、使い方が変われば評価が変わることは大いにありえます。
ユーザビリティの議論をしていると「このサイトはユーザビリティが高い」などと、あたかもサイトの絶対的な評価のように考えているケースが散見されます。もちろん言外に「あるケース」を想定している場合もありますが、正しく表現する場合は「ターゲットユーザにとって、このサイトはユーザビリティが高い」と言うべきです。
逆に、そもそもターゲットユーザが定義されていない場合は、ユーザビリティを議論する以前に、「どんなユーザをターゲットにするか」という前提条件の確認が重要です。

とは言え、現実的には、そこまで明確なユーザ定義はしない(できない)場合も
もっとも現実的には、ユーザを明確に定義する(優先度をつける)ことは難しく、大ざっぱなターゲットユーザ設定で評価するケースも数多くあります。
旅行サイトの例であれば、どんなユーザであっても、サイトを利用する際には
- 旅行先を探す
- 予約する
といった目的があることは明らかですので、ターゲットユーザ定義にこだわらず、これらの使い勝手を評価したり、課題を探したりするケースもあります。
ひとまずは「ユーザビリティの良し悪しはターゲットユーザによって異なり、絶対的ではない」ということをおさえておきましょう。
Webサイトやアプリでのユーザビリティの重要性
「ユーザビリティ」や「UX」という概念は、WEBに限らず様々な製品・メディアで重要ですが、特に、Webマーケティングにおいてその注目度が高まっています。
その理由は以下の2つであると考えています。

理由1. 制作者と利用現場(ユーザ)の距離が遠い
最も本質的な理由は、Webマーケティングにおいて、制作者と利用現場(ユーザ)の距離が非常に遠いことです。
店舗やBtoB営業であれば、実際にお客様に接する機会がありますが、Web製作者がサイトやアプリを作った後、ユーザがそのサイトやアプリを実際に使っているシーンに「自然に」触れることはまずありません。そのため、ユーザ視点を持ちにくく、「あるユーザにとっての使いやすさ・体験」(=ユーザビリティ・UX)を考える機会は、実は非常に少ないのです。
こうした状況に対する制作者サイドの危機感が、反動として「UXが重要」という流行につながったと考えられます。
理由2. Webメディアは能動性が高い
2つ目の理由は、「能動性が高い」というWebメディアの特性にあります。
雑誌やテレビといった「受動的なメディア」では、一度コンテンツを見始めてしまえば、ユーザ側の操作は非常に限定的です。自分で何かのボタンを押したりすることはなく、発信される情報を一方的に「見るしかない」状態です。このため、視聴中の「ユーザビリティ」「体験(UX)」という概念はそれほど重視されませんでした(もちろんコンテンツがつまらなければ、ページを閉じたりチャンネルを切り替えられてしまいますが)。
しかし、Webのように、ユーザが自分で操作し、様々なサイトを行き来する「能動的なメディア」では状況が異なります。
コンテンツ自体が面白くても、そのコンテンツにたどり着きづらかったり、知りたいことや見たいものがすぐに見つけられないと、ユーザはすぐに別サイトに移動してしまいます。
極端に言えば、Webユーザは「見たいものだけ」しか見ません。そのため、ユーザにとっての操作性を高め(ユーザビリティ)、よりよい体験(UX)を提供することが重要なのです。
ユーザビリティの改善でビジネス成果が平均83%改善!

ユーザビリティの改善は、単にサイトやアプリを「使いやすく」するだけでなく、ビジネス成果にも直結します。
2008年とかなり古いデータではありますが、ユーザビリティ改善を行うことにより、コンバージョン率や利用率といったKPIが平均で83%(約2倍)の改善効果があるという調査結果があります(参考:ユーザビリティのROI)。
Webマーケティングは既に1兆円を超える市場がありますが、その9割を「広告費用(集客費用)」が占めており、制作や開発のコストは2割程度しかありません(参考:2015年日本の広告費)。
「ビジネス成果 = 集客数 × コンバージョン率」と単純に考えると、広告で「集客数」を増やしても、ユーザビリティ改善を怠るとビジネス成果は半減します。集客費用を使っている企業ほど、ユーザビリティ改善に取り組む必要性は高く、その価値も大きいと言えます。
【考えよう】ユーザビリティの必要性
WebマーケティングでユーザビリティやUXが重要な理由について、ここまで解説を進めてきました。
理解が進んだかどうか、ここでテストしてみましょう。
問題:
WebマーケティングでユーザビリティやUXが重要である理由について、適切だと思うものを以下から全て選んでください
- Webではアクセス解析などのデータが豊富に取得でき、ユーザを理解しやすいため
- 制作現場と利用現場が離れており、あえて意識しないとユーザ視点が持ちにくいため
- ユーザビリティの高いデザインを誰でも作れるようになってきたため
- Webサイトの利用に慣れた人が増えてきたため
- Webサイトは「能動的なメディア」なので、利用してもらううえで「使い勝手が悪い」と感じさせないことが重要なため
答え:
- Webではアクセス解析などのデータが豊富に取得でき、ユーザを理解しやすいため
→誤りです。
確かに、アクセス解析などの定量データは取りやすいですが、そのデータをユーザ理解につなげるのは非常に困難です。DMPやビッグデータ等の定量分析がブームになっていますが、活用方法は模索中の段階です。
- 制作現場と利用現場が離れており、あえて意識しないとユーザ視点が持ちにくいため
→正解です。
- ユーザビリティの高いデザインを誰でも作れるようになってきたため
→誤りです。
テンプレートなどの活用で「デザイン性の高い」サイトは増えています。しかし、デザイン性の高さはユーザビリティの高さとイコールではありません。
- Webサイトの利用に慣れた人が増えてきたため
→誤りです。
サイト利用者側のリテラシが高まれば、Webサイトのユーザビリティの重要性はむしろ下がります。しかし実際には、リテラシが低いユーザがまだまだ多く存在するため、この認識は誤りです。また、一言で「リテラシ」と言っても、「Webサイト利用リテラシ」「あるサービス利用についてのリテラシ」と様々な視点が存在します。リテラシが低いユーザは必ず一定数存在するため、利用者のリテラシが高いから大丈夫、という認識は避けましょう。
- Webサイトは「能動的なメディア」なので、利用してもらううえで「使い勝手が悪い」と感じさせないことが重要なため
→正解です。
いかがだったでしょうか。
ユーザビリティの重要性、必要性について理解できていたでしょうか。
【無料ダウンロード】ユーザビリティテストの基本
数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。
ユーザビリティの評価方法
さてここからは、ユーザビリティを改善するために、どのようにユーザビリティ評価を行うかを考えていきます。
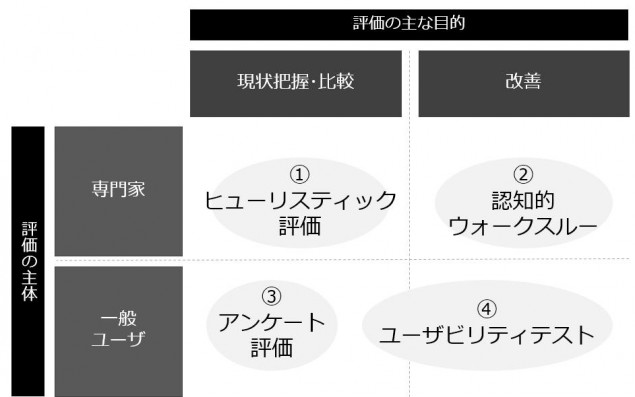
ユーザビリティの評価方法は、どんな目的で行うか、誰が主体で行うかによって以下の4つに分かれます。
- ヒューリスティック評価
- 認知的ウォークスルー
- アンケート調査
- ユーザビリティテスト

以下、それぞれの方法について解説していきます。
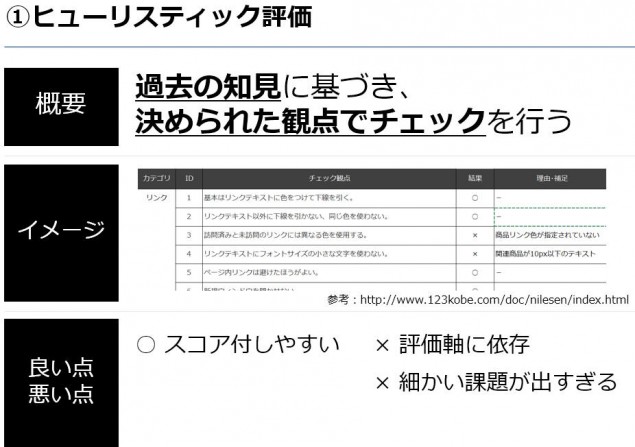
ヒューリスティック評価

ヒューリスティック評価とは、専門家が過去の知見に基づき、決められた観点でチェックを行う評価手法です。まずはチェックリストを議論によって作成し、そのチェックリストに沿ってスコアづけをしていきます。
【良い点】
評価観点が明確なので「このサイトは80点」といったスコアづけがしやすい点です。ユーザビリティランキングなどではこの手法がよく使われています。
【欠点】
評価軸を事前に決める必要があるため、「新しい課題」を見つけることが困難です。また、細かな課題を見つけすぎて「結局、何を直したらいいのか」という状態に陥りやすくなります。
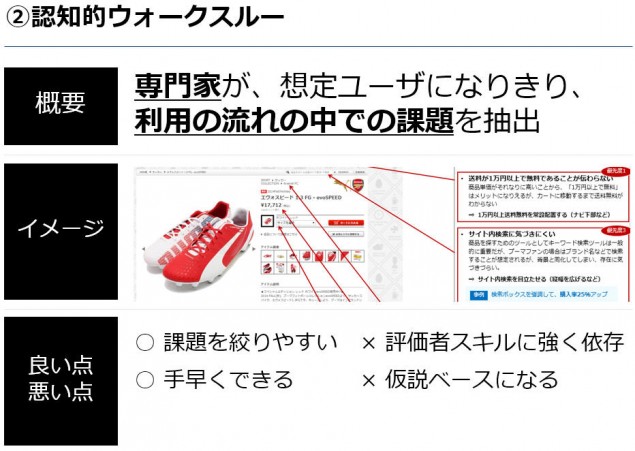
認知的ウォークスルー

認知的ウォークスルーは、専門家が、過去の知見も踏まえながら想定ユーザになりきり、利用の流れの中で課題を抽出する評価手法です。ヒューリスティック評価のようにチェック項目は作成せず、「対象となるユーザは誰か」「ビジネスゴールは何か」といった大きな流れの中で課題を見つけていくケースが多いです。
【良い点】
ヒューリスティック評価と異なり「重要な課題」に絞りやすく、改善に繋がりやすい手法です。また、細かなチェックリストを網羅的に見るプロセスが無いため手早く実施しやすいこともメリットです。
【欠点】
評価が評価者のスキルに大きく依存します。同じ調査設計であっても、その専門家の過去知見や前提状況により全く異なる結論や課題が出てしまうため、「誰に実施してもらうか」が非常に重要になります。また、チェックリストのような明確な観点がないため、結局のところはその専門家の「仮説や主観にすぎない」という欠点もあります。
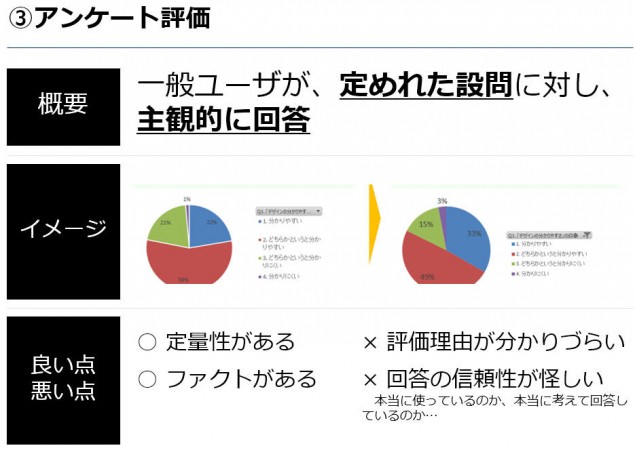
アンケート評価

アンケート評価では、一般ユーザが、定められた設問に対して主観的に回答することで評価する手法です。ユーザには、特定の状況を想定してサイトやアプリを利用する指示を出し、利用後に設問に回答してもらう流れが一般的です。
【良い点】
アンケートは百人単位で実施できるため、定量的な傾向値を求めたりスコアづけしやすい点が上げられます。ビジネスシーンにおいては、数値の力は非常に強く、レポートなどの説得力を高める上では強力な武器になりえます。また、専門家による評価と異なり「アンケート回答結果」というファクトが得られるため、「特定の人物の主観や仮説ではないか」という指摘をされにくいメリットがあります。
【欠点】
回答の理由(なぜ良いか、悪いか)が分かりにくい点があります。特にフリーアンサーの場合は、記載された内容を完全に把握しづらいケースも発生します。また、すべての回答者が「指示通りにサイト・アプリを使った上で回答しているのか」という信憑性にやや疑問符がつく場合があります。この疑問を解消するため、アンケート中のサイト閲覧行動を記録する専用ツールやサービスもあり、費用に余裕がある場合には、これらのツールを使うことで、回答の信憑性はある程度担保されます。
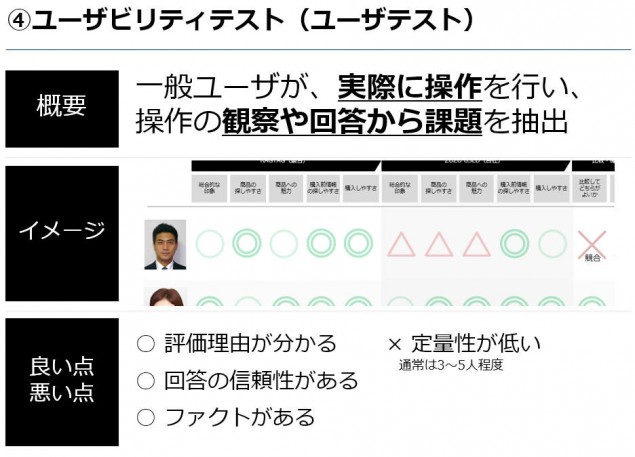
ユーザビリティテスト(ユーザテスト)

ユーザビリティテストでは、一般ユーザが、実際にサイトやアプリを操作している様子を録画し、その様子の観察や発言内容から評価する手法です。インタビュールームに被験者を呼んで行うケースが一般的ですが、最近ではリモートでのテスト(自宅で一人で録画してもらう)を行うケースが増えています。
【良い点】
行動中の様子や発言が記録されているので、回答の理由(なぜ良いか、悪いか)が非常によく分かります。ユーザテストでは、被験者に利用中に考えを独り言としてつぶやいてもらう「思考発話法」によって進めるため、ただ操作している様子だけでなく、操作中に何を考えているかが分かり、些細な点も含めて多くの気づきが得られます。
また、全ての様子を録画しているため、回答内容の真偽性は担保しやすいという点があります。また、ユーザビリティを議論する会議などで「ユーザが使っている動画」を上映することで、チーム内やクライアントとも課題を共有することができることも大きなメリットです。
【欠点】
ひとりひとりのユーザの行動の様子を録画し確認することになるため、調査結果の確認に時間がかかります。そのため、通常は3~5人程度の実施に収める場合が多く、アンケートに比べて定量性が低い点というデメリットがあります。
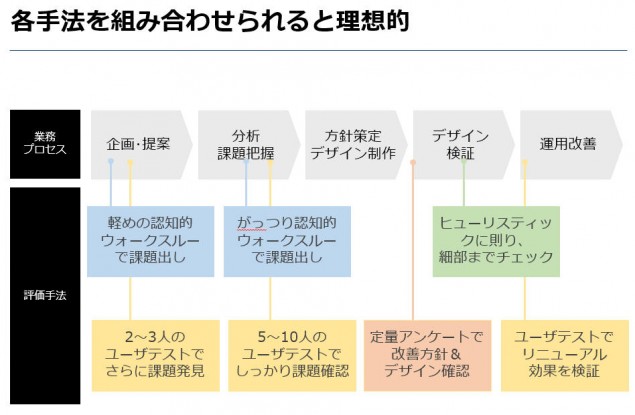
各手法をどのように使うか
これらの4つの手法はどれも一長一短があるため、理想的にはフェーズ毎に使い分けることが望ましいです。以下が理想的な使い方です。
・企画段階や提案段階:コストや時間をかけることが難しいため、認知的ウォークスルーや1~2名程度のユーザテストを行い、まずは大きな課題を特定します。
・プロジェクト開始:コストや時間をかけることができれば、認知的ウォークスルーをさらにしっかり行いつつ、ユーザテスト人数を増やし、より広範囲に、重要課題を漏らさないように調査します。
・改善方針の策定:その改善案が本当に問題ないかを、ユーザテストでの課題発見を経てブラッシュアップしたり、アンケート評価で定量的に確認します。
・作り込み・制作:最終的に作り込む際には、そこまでのデータを踏まえて重要事項のチェックリストを作成し、ヒューリスティックによって最終チェックを行います。
ただ現実的には、これらをフルセットで行うための予算や時間があることは稀です。
その場合には、周りの信頼できる専門家がいれば認知的ウォークスルーを、簡易的なもので1~2名でもいいのでユーザテストを行えると望ましいです。
(ユーザビリティテストがなぜ重要かについては、こちらも合わせてぜひご覧ください。)

ユーザビリティを学ぶためのオススメ書籍
ユーザビリティの定義や評価方法に触れてきましたが、具体的に日々の実務で取り入れるためには、体系的にノウハウがまとまった良書を読むのが一番です。ここでは、特に参考になる本をご紹介します。
超明快!Webユーザビリティ
Webユーザビリティの泰斗の一人、スティーブクルーグの著作。極めて平易で読みやすいのに、内容は抜群に参考になります。「ユーザビリティとは何か」「なぜ重要か」「設計時にどうすべきか」といった基本的な話から、「ユーザビリティテストはどのように行うか」「組織でのテストの理解をどう得るか」といった現場での導入の話まで、幅広く抑えられた良書。最初の入門書として、圧倒的にオススメです!
ユーザビリティエンジニアリング第2版
日本におけるユーザビリティの伝道師の一人、樽本徹也さんによるユーザビリティに関する方法論をまとめた書籍。超明快Webユーザビリティよりも、より体系的にプロセスが整理されており、基本的なアプローチとして抑えるべき一冊になっています。第二版になり、アジャイル開発やリーン開発などのトレンドの流れも組みつつ、より具体的なテクニック・ノウハウも満載です。
ユーザ中心ウェブサイト戦略
前職のビービットの著作。上記2冊が「ユーザビリティ」に焦点を絞っているのに対して、この書籍では、ユーザビリティ的な考え方を「Webサイトやアプリのリニューアルや立上げ」の全体の流れの中でどのように活かすべきかが整理されています。ユーザビリティテストやもとより、クライアントとのディスカッションやアクセス解析などの各種ツールの位置付け等、プロジェクトにおける実践的な活用方法が理解できます。さらにビジネス寄りの改訂版であるユーザ中心ウェブビジネス戦略もオススメです。
まとめ~ユーザビリティの定義と評価手法
長文になりましたが、本記事でお伝えしたい内容は以下となります。
- ユーザビリティとは「ターゲットとするユーザ」が「満足に使えるか」どうかである。
- そのため、ユーザビリティを語る場合には、まず「誰をターゲットユーザとするか」を考えるべきであり、そこを飛ばしてサイトやアプリの細かなUIやインタラクションを語るべきではない
- Webやアプリでは、「制作現場と利用現場の距離が遠いこと」「能動性の高いメディアであること」から、ユーザビリティが非常に重要である
- ユーザビリティ評価には「ヒューリスティック評価」「認知的ウォークスルー」「アンケート評価」「ユーザテスト」の大きく4つの方法がある
- 各方法はどれでも一長一短あり、組み合わせることが望ましいが、少なくともユーザテストは少人数でよいのでやった方がよい
ぜひ今後ユーザビリティを検討する際の参考になれば幸いです。
無料DL|ユーザビリティテストの基本

数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。