ハンバーガーメニューがUXには致命的である理由

この記事はuxdesign.ccのハンバーガーメニューに関する記事を許可のもと翻訳したものです。
翻訳元記事:Death by Hamburger Why three little lines are hurting your UX (2016/11/22)
 著者:Fiona Foster サンフランシスコのUXアーキテクト
著者:Fiona Foster サンフランシスコのUXアーキテクト
目次
ハンバーガーメニューを本当に取り入れるべきか?
最近のことです。別のデザイナーと一緒にモバイルアプリの再レビューをしていたとき、彼が「どうしてハンバーガーメニューをメインのナビゲーションに使わなかったのか」と聞いてきました。
不意を突かれた質問に、私は一瞬固まって自分自身に「どうして私はしなかったんだろう?」と問いかけました。それはまるで何かのトリックのように。そして「ハンバーガーメニューはナビゲーションを不明瞭にし、ユーザーが探しているものを見つけにくくするからです。」と簡単に説明しました。私が取り組んでいたアプリは、ハンバーガーメニューを必要とするほど複雑ではありませんでした。
この会話の後、私はずっと考えてしまいました。私は間違っていたのでしょうか?私の仕事のレビューをしてくれたデザイナーは私よりも経験豊富だけど、ハンバーガーメニューは間違った方法だと私は感じていたからです。
ハンバーガーメニューの長所と短所
ハンバーガーメニューは、スクリーンのスペースを大幅に節約できるため、シンプルですっきりしたデザインが可能です。一方で、ユーザーはアプリのセクションを移動するためにたくさんの作業を行う必要があり、ユーザーの負担が増えます。
ハンバーガーメニューはデザインを視覚的に簡素化することができます。しかし、情報があるであろう気配を小さな3本の線の後ろに隠してしまうため、かえってアプリの構造を複雑にしてしまいます。
どんなプロジェクトであろうと、ユーザーに対する深い理解を持って、デザインの選択肢を提示すべきです。彼らは、3本の水平な線がメニューを意味することを知っていますか?以前にハンバーガーメニューを使ったことがあり、その意味をすぐ理解できるほど豊富な経験がありますか?
ハンバーガーメニューは、デザイナーがあまり疑問を持たないもののひとつです。デザイナーは、ただ何の気なしにそれを使っているのです。ユーザーの背景や経験に沿っているかどうかを考慮せずに実装されるのはとても危険で、特に、主要なナビゲーションに適用されている場合には注意が必要です。
そこで、ほかの大手企業がハンバーガーメニューをモバイルアプリで使っているかどうかを調べてみましたが、結果皆さんが思っているほど多くはありませんでした。
【無料ダウンロード】UI改善の基礎
4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。ぜひUIの改善にご活用ください。
【事例】ハンバーガーメニューが有効な場合と、そうでない場合
それでは、モバイルナビゲーションのためのいくつかの解決法や各デザインの長所・短所を詳しく見ていきましょう。
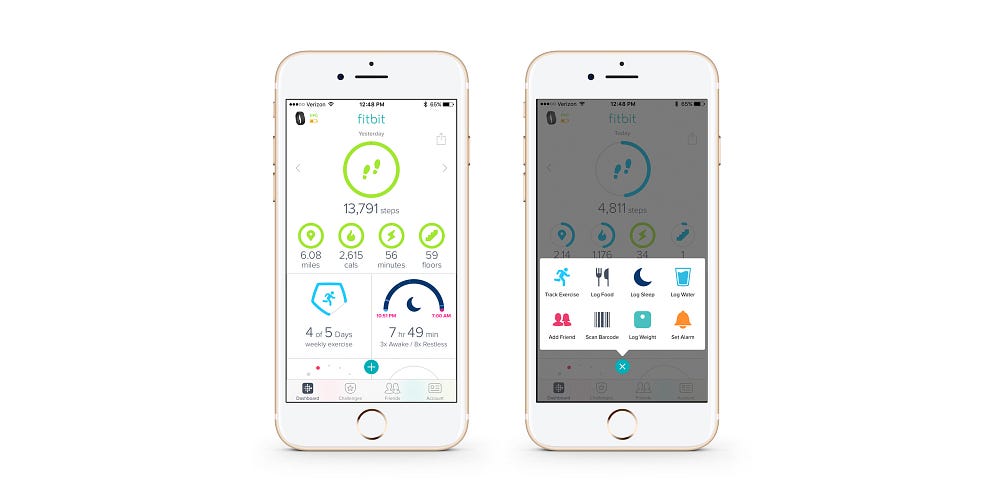
FitBit
 FitBitは複雑なデータを大量に採用し、すばらしい設計によって簡単に理解できるようになっています。ハンバーガーメニューはありません。ユーザーの身近にあるのが、画面下部にある「Add(追加)」ボタンです。このボタンで、ユーザーがどんな種類の情報を追加できるかを表示してくれます。これがとても使えます!使い勝手が良く、大事な情報を隠すことがありません。主要な操作となる「Add(追加)」は常に明確に連動し、メインナビゲーションから簡単にアクセスすることができます。
FitBitは複雑なデータを大量に採用し、すばらしい設計によって簡単に理解できるようになっています。ハンバーガーメニューはありません。ユーザーの身近にあるのが、画面下部にある「Add(追加)」ボタンです。このボタンで、ユーザーがどんな種類の情報を追加できるかを表示してくれます。これがとても使えます!使い勝手が良く、大事な情報を隠すことがありません。主要な操作となる「Add(追加)」は常に明確に連動し、メインナビゲーションから簡単にアクセスすることができます。
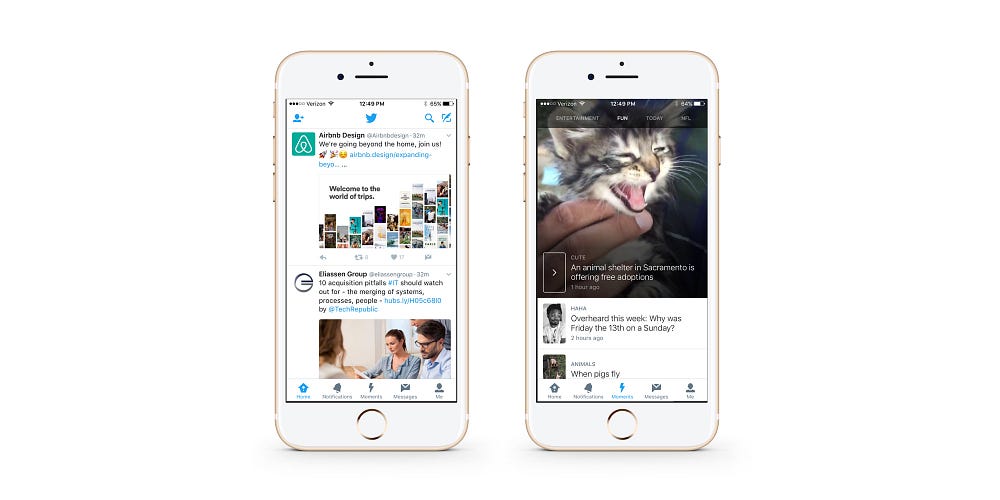
 Twitterにはたくさんの機能がありますが、1つのタップですべての機能にアクセスすることができます。カテゴリー別に人気のあるツイートが表示されている画面でも、スクロール可能なメニューを使用して、複数のコンテンツカテゴリを効果的に表示できます。ナビゲーションが今後さらに改善されるとは思いますが、現在の設計でもハンバーガーメニューや「More」といったオプションを使わずに、多くの機能を実装しています。
Twitterにはたくさんの機能がありますが、1つのタップですべての機能にアクセスすることができます。カテゴリー別に人気のあるツイートが表示されている画面でも、スクロール可能なメニューを使用して、複数のコンテンツカテゴリを効果的に表示できます。ナビゲーションが今後さらに改善されるとは思いますが、現在の設計でもハンバーガーメニューや「More」といったオプションを使わずに、多くの機能を実装しています。
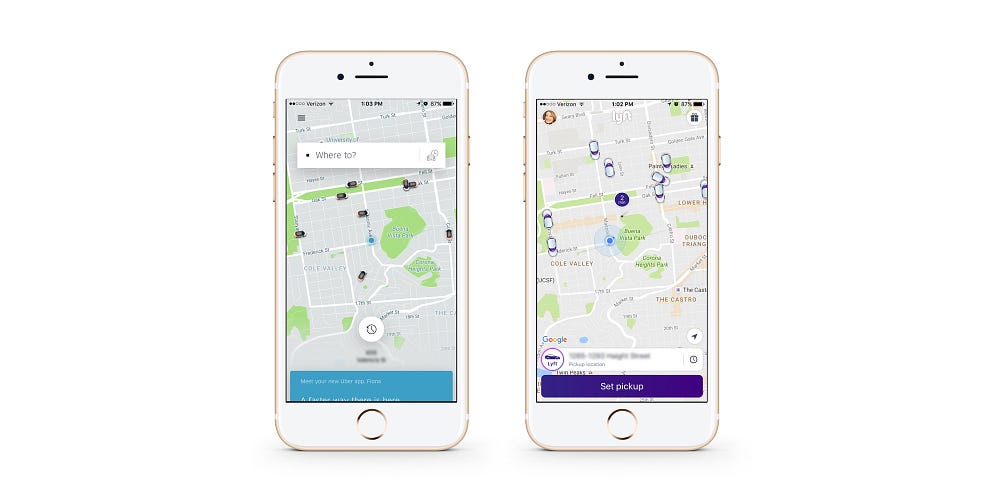
Uber,Lyft
 UberとLyftは、メインナビゲーションやプロフィール写真欄にハンバーガーメニューを使用しています。しかし、これらのアプリはハンバーガーメニューを使わなくても機能します。なぜなら、アプリケーションの主な目的は、メイン画面からすぐにアクセスできる乗り物を予約することだからです。ハンバーガーメニューの背後にある追加アイテムは、乗車履歴や支払いなどの二次的なものです。これらの機能は、ユーザーがアプリを開くたびに使用する可能性は低いものです。
UberとLyftは、メインナビゲーションやプロフィール写真欄にハンバーガーメニューを使用しています。しかし、これらのアプリはハンバーガーメニューを使わなくても機能します。なぜなら、アプリケーションの主な目的は、メイン画面からすぐにアクセスできる乗り物を予約することだからです。ハンバーガーメニューの背後にある追加アイテムは、乗車履歴や支払いなどの二次的なものです。これらの機能は、ユーザーがアプリを開くたびに使用する可能性は低いものです。
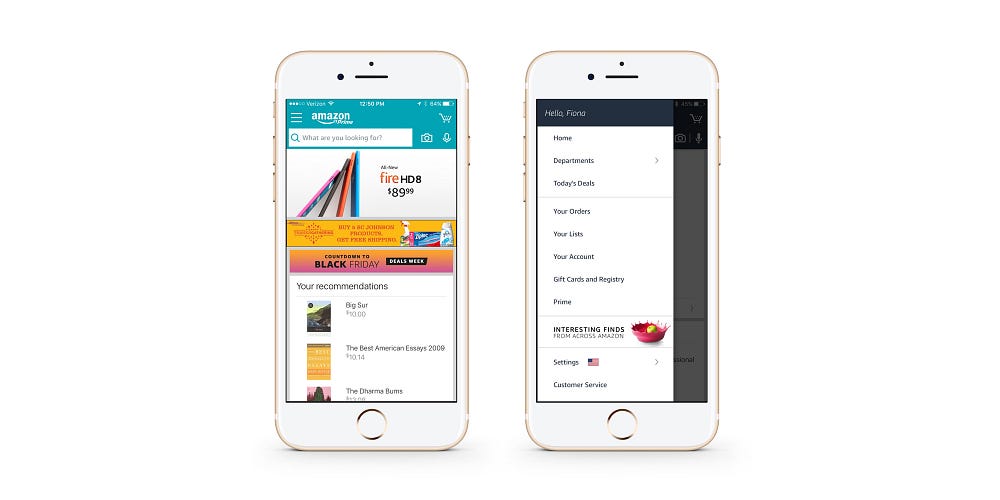
Amazon
 Amazonはハンバーガーメニューを使っています。Amazonはご存知の通りすべてのものを販売しているため例外なのです。タブバーやスクロール可能な水平メニューから4~5つのメニュー項目を検索していくのはユーザーを夢中にさせます。ここでのハンバーガーメニューは、インターフェイスを簡素化するための賢い選択と言えます。Amazonは、ハンバーガーメニューを良しとする、素晴らしいデザインを作りました。
Amazonはハンバーガーメニューを使っています。Amazonはご存知の通りすべてのものを販売しているため例外なのです。タブバーやスクロール可能な水平メニューから4~5つのメニュー項目を検索していくのはユーザーを夢中にさせます。ここでのハンバーガーメニューは、インターフェイスを簡素化するための賢い選択と言えます。Amazonは、ハンバーガーメニューを良しとする、素晴らしいデザインを作りました。
アプリでは、完全に拡張された検索バーを使用しています。メインの検索バーは、ユーザーが欲しいものを正確に入力するのを迅速かつ容易にします。調査によると、特に外出先ではユーザーが思っているよりもさらに高度な検索性があるようです。
【無料ダウンロード】UI改善の基礎
4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。ぜひUIの改善にご活用ください。
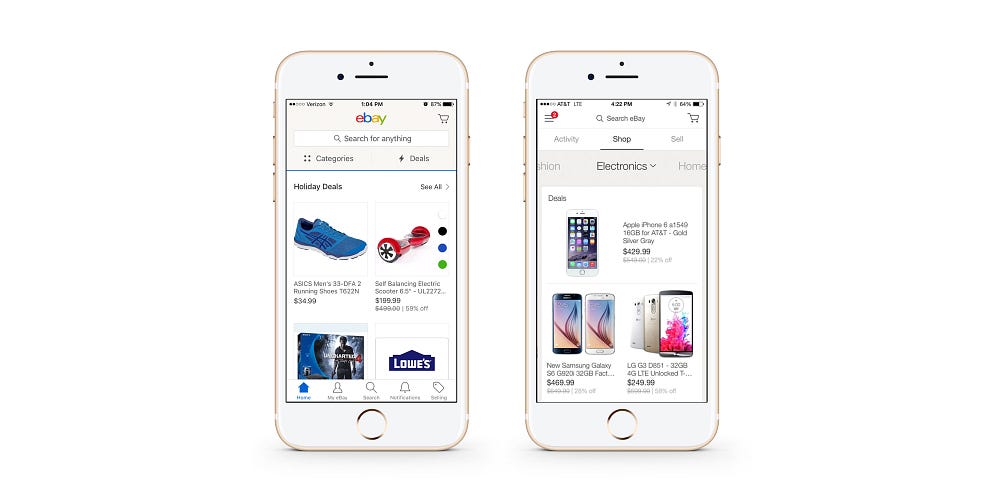
eBay
 eBayは、Amazonと同じように膨大な数の商品を扱っています。モバイルアプリではハンバーガーメニューを採用していましたが、最近ではそれをやめタブバーが使われています。私には、この変化を引き起こした分析やユーザーの洞察、そこから比較して現在のデザインにどうやって行き着いたかに、とても興味があります。
eBayは、Amazonと同じように膨大な数の商品を扱っています。モバイルアプリではハンバーガーメニューを採用していましたが、最近ではそれをやめタブバーが使われています。私には、この変化を引き起こした分析やユーザーの洞察、そこから比較して現在のデザインにどうやって行き着いたかに、とても興味があります。
Luke Wroblewskiのこちらの記事にはハンバーガーメニューの使用例がたくさん紹介されています。
結論
ハンバーガーメニューを採用する前に考えましょう。ナビゲーションはユーザビリティの重要な部分であり、慎重な考察と配慮を必要とします。隠されたナビゲーションは、ユーザーにとって時折とても迷惑なことがありますが、アプリの目的とエンドユーザーを視野に入れた全体感を持ってデザインを考える必要があります。ハンバーガーメニューは、トレンドだからといって何も考えずに選ぶとか、「みんながやっていることだから」という考え方を見直す必要があるでしょう。
最後に、私が好きなデザインの話をして終わりましょう。
「しかし、AやBやCのような大企業はそれをやってるぞ。」
だから何ですか?大企業の設計チームは、あなたや私のような人間で構成されており、技術上の制約やビジネス目標、そして最終的な判断をする幹部の下で働いています。人間は間違いを犯します。彼らも私たちと同じように、それを理解しています。
こうした問いを投げかけることが、あなた自身の道を開くのです。
参考文献
Hamburger Menus and Hidden Navigation Hurt UX Metrics
「ハンバーガーメニューと隠されたナビゲーションはUXメトリックスを駄目にする」Kara Pernice and Raluca Budiu
Hamburger Menu Alternatives for Mobile Navigation
「モバイルナビゲーションのためのハンバーガーメニュー代替案」 Zoltan Kollin
The Hamburger Menu Doesn’t Work
「ハンバーガーメニューは機能しない」 James Archer
cGetting Started with Data Driven Design
「データドリブンデザイン入門」 Jon MacDonald
Material Design is Different, Not Better
「マテリアルデザインは異なるもので、良くするものではない」 Meng To
翻訳元記事
Death by Hamburger Why three little lines are hurting your UX (2016/11/22)
画像は翻訳元記事より引用
そのデザイン、本当にユーザのためですか?ユーザテストなら明らかにできます
ハンバーガーメニューに限らず、モバイルアプリのユーザビリティを考える際にはユーザの「背景や経験」、つまりユーザ視点を考慮することが極めて重要です。ユーザ視点を得ることの効果は極めて大きく、「ユーザはそんなことも気づかないのか!」という驚きや気づきが多く得られます。ユーザ視点を得る手法のひとつであるユーザテストは、特別な機材や高度なスキルが無くても実施することが可能です。
無料DL|ユーザビリティテストの基本

数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。