ユーザーテストでコンバージョンが3倍に改善!有料競馬情報サービスの事例

2016年2月にパートナー会社様向けに開催された「ユーザーテスト活用勉強会」に、株式会社ポップインサイト代表池田が登壇。ユーザーテストを活用した成果の創出方法について講演いたしました。本記事は講演内容を書き起こしたもので、本記事は2記事目です。
1記事目はこちら
【無料ダウンロード】ユーザビリティテストの基本
数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。
ユーザーテストでわかる課題1 先入観

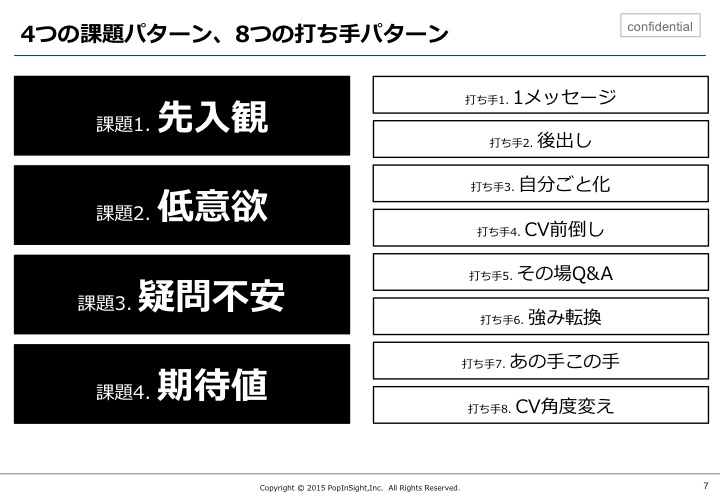
ユーザーテストをやると、どんなことがわかり、どうやって改善するのか、 いろんなパターンがあると思いますが、自分の中で過去のプロジェクトを振り返り、ユーザーテストでわかる課題と、その結果をもってどうやって改善したかというパターンをまとめてみました。
4つと8つで整理していますが、実際はもっといろんなパターンがあるかなと思います。

ユーザーテストでわかるサイトの課題の一つ目としては、ユーザーがどんな先入観を持っているかということです。
先入観に対する打ち手1 メッセージ

ユーザーの先入観がわかるとどういう風にサイトを改善できるかというと、その先入観を打ち砕く強いメッセージを出すことによって改善するケースがあります。
事例 有料競馬情報サービス、お試し登録3倍

少し古いですが、ガラケー時代に競馬情報の有料サービスというのがありました。月額300円で競馬の情報が得られるというものです。
このサービスはまず「お試し登録」というものがあって、お試しが終わると次に「有料会員」というよくあるパターンのものでした。ユーザーテストを行っていろんな人にサイトを見てもらうと、サービスの内容自体は公式サイトの中でも有名なサイトで内容も良いので感心を持っていただけるんですが、実際お試し登録をするかというと多くの方が嫌がってしまいました。お試し登録なのでもちろん無料なんですが、「いやちょっと…」という感じに。
「お試し登録=自動で有料化」という強い先入観
なぜかと聞くと、多くの携帯サイトがとっていた手法による先入観によるものだとわかりました。当時の多くの携帯サイトは、だいたいお試し登録をした後に無料期間が終わり自動更新で有料化されるという手法をとっていました。
最初は無料なんですが勝手に有料化されてしまって、しかもそのことを忘れて登録し続けてしまい結果的に課金されてしまうという経験をされた方も多いと思います。しかもちょっと金額が小さいんで結構ずっと残ってしまうわけです。
このような退蔵益というか、そういったビジネスモデルが流行っていまして、つい有料登録してしまった人が多いのでみんな嫌がるんです。無料であっても有料継続しちゃうんじゃないかというところで、すごく不安がありまして、そういった不安があるので「お試し登録」といっても、「いやいや自動更新を狙っているんでしょう」というような不安を拭いきれずに、そういった先入観でお試し登録というものを懸念というか回避したい気持ちがあったんです。
ところが、こちらのサイトのお試し登録はすごい良心的で、自動更新ではなく、一回打ち切って有料登録は別だったんです。意図的に有料プランを選択しない限りは、お試し登録しても有料にならない。
情報が多いと、伝えるべきメッセージが伝わらず、先入観が解けない
集客導線動線としては、携帯のページ内に無料お試し登録というボタンがあり、クリックするとお試し登録の説明ページが出まして「こんなメリットがありますよ」と入っているわけです。よく読んだらわかるんですが、このメリットの中に一応「自動更新じゃないよ」と、自動継続ではないというメッセージがちゃんとありました。
ユーザーテストをして面白いのは、みんな自動継続と思っているので、そのメッセージに全く気づかないということです。一応書いてあるんですけど、ぱっとみてやっぱりお試しは勝手に自動更新になるのかなという感じになるわけです。
先入観として「お試し登録は自動更新される」と皆が思っていると、それを打開するすごい強い武器がサービス側にあるのに気づかれていない、これはしめたなとなるわけです。
無料DL|ユーザビリティテストの基本

数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。
打ち手は「メッセージを絞る」こと

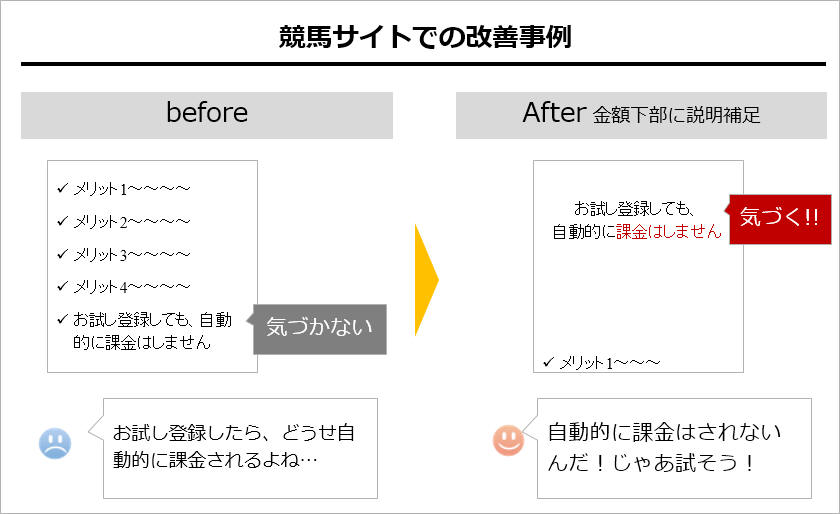
どうやって改善したかといいますと、すごくシンプルでして、「自動更新しない」という以外のメッセージを消して、「自動更新はしません」というのをすごく強く出しました。要は他のメッセージに紛れてしまうわけです。先入観が強いとみんな勝手に自動更新されてしまうと思い込んで読んでいるんで、ちょっと書いてあるだけではあまり気づかないんです。
なので、「いや大丈夫ですよ」とまず言うような構成に変えました。ワンメッセージとはそういうことなんですけど、たくさん書いてあってもあまりちゃんと見てないので、他のメッセージに紛れてしまって、先入観砕いた情報があっても届いていなかったらだめなんです。
ということで、他のメッセージを消して、自動更新はしないとすごく強く言うページに変えたところ(他のページもちょっと変えたんで、これだけかと言われるとわからないのですが)、この結果としてお試し登録が3倍になりました。
しかし、「お試し登録が増えたとしても、自動更新しないお試しということで有料化にまで至らないんじゃないの。」という話しもあったんですが、意外と有料化も同じような率で増えていったので、結果的に3倍になりましてすごい会員が増えました。
UI的にはすごい簡単で、デザインとかじゃなく、要するに伝わっていなかった紛れていた情報を出してあげて他のを消しただけなんです。そうするとさすがに気付くので、そこで懸念を解消してもらうことによって成果が出たというのがこの事例になります。
我々はWebのコンサルティングをやっているのでWebサイトを起点に基本考えると思うんですが、自分たちの生活を考えてもわかるように、なんか商品を買おうと思ったときに別にWebサイトの情報だけじゃないじゃないですか。普通に話したり、過去の経験があるとか、本読んだりとか、人の話を聞くとか。
全部の情報を踏まえて、Web上で買うかもしれないんですけど、別にWebだけで決めているわけではないんです。
Webの前にある先入観が強かったりすると、よほど強く言ったり上手に言ったりしないと伝わらないということがあるので、こういうシグナルを発見して、しかもそのシグナルが購入を阻害している要素となっているときにはすごいチャンス。そこをちゃんと打ち砕いてあげると大きな成果がでやすいのです。
※打ち手2「後出し」は本記事では省略いたします。
次回に続きます、お楽しみに!
ユーザビリティテスト/ユーザーテスト
ユーザビリティテスト/ユーザーテストサービスとは、Webサイトやアプリをターゲットに近しいユーザーに使ってもらい、その様子を観察することで、ユーザー心理や行動、...