UXデザイナー0人のWebメディア企業はどうやってユーザーファーストなメディアをつくっているのか?

インターネットやスマートデバイスが普及し様々な情報があふれる現在において求める情報にたどり着くことは容易ではありません。ユーザーの課題解決のためにメディアができることは何でしょうか?
2020年3月25日開催のオンラインセミナーでは、リサーチやインタビューを中心としたフィールドワークをベースにユーザーのインサイトを徹底的に追求する株式会社キュービックのメディアデベロッパー朝倉悠(あさくら・ゆう)さんにご登壇いただきました。
社内の表彰で担当した2つのメディアが「Best CUEM Media賞(もっともユーザーのことを考え抜いたメディアに与えられる賞)」を受賞するなどご活躍されている朝倉さんに、ユーザーとの向き合い方や良質なユーザーインサイトを得るための試行錯誤などについて詳しくお話しいただきました!本稿ではそのダイジェストをお伝えします。
UXデザイナー0人のWebメディア企業はどうやってユーザーファーストなメディアをつくっているのか?
【オンラインセミナー動画】UXデザイナー0人のWebメディア企業はどうやってユーザーファーストなメディアをつくっているのか?(Part 1)
株式会社キュービックの朝倉悠と申します。私は株式会社キュービックに2017年の新卒として入社したのですが、実は大学1年生からインターンとして在籍し、メディアの有料広告集客を担当していました。現在はメディアデベロッパーとして有料広告配信用のメディアの企画を担当しています。
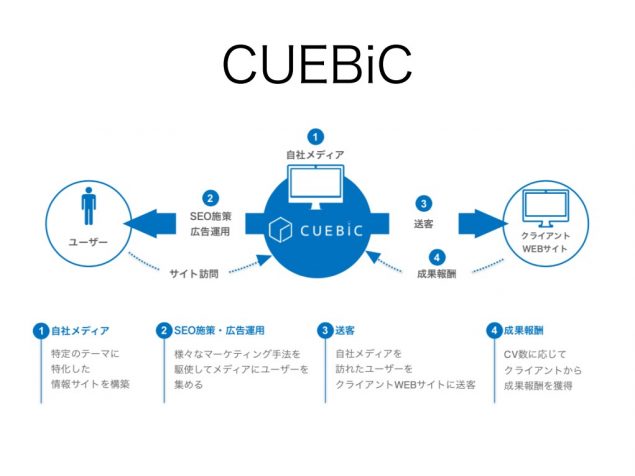
株式会社キュービックは成果報酬型メディアを中心としたWebメディア事業を行っている会社です。簡単にビジネスモデルを図解したものが下の図です。

弊社は自社メディアを持っていますので、まずそこにユーザーを集客します。そのユーザーをクライアントへ送客して、その対価として報酬をいただくというビジネスモデルです。自社メディアの集客方法としてはSEOと広告運用の大きく2つがあり、私はGoogle広告やFacebook広告で集客するメディアを担当しております。
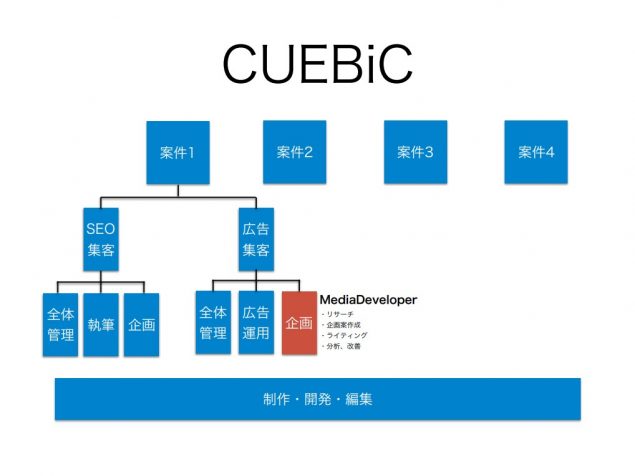
社内の体制としては、案件ごとにこのような形でチームが分かれています。私はメディアデベロッパーという職種で図の赤い部分です。仕事は多岐に渡り、リサーチ・企画案作成・コピーライティングから、実際に出稿した後の分析・改善まで幅広く行っております。

キュービックの取り組むUXについて
タイトルにもありますが、弊社には「UXデザイナー」や「UXリサーチャー」という職種にあたるメンバーがいません。しかし、これまでリサーチやインタビューを中心としたフィールドワークに力を入れてきました。
というのも、弊社は経営理念として「ヒト・ファースト」、ミッションとして「ヒト・オリエンテッドなデジタルマーケティングでみんなの明日が変わるキッカケを生み出し続ける」というものを掲げており(※)、どんな場面においてもヒトと正面から向き合うこと、たとえば事業においてはフィールドワークによってユーザーのインサイトを獲得してコンテンツを作るということを、もともと大事にしていました。
そういうこともあって、「UXデザイン」や「UXリサーチ」という言葉こそ使っていないものの、近しいことには取り組み続けており、昔からインタビューを中心とした調査は活発に行われてきました。
※本内容は2020年3月時点のものです。2020年9月にキュービックのCIは変更となっています。
定着のための社としての取り組み
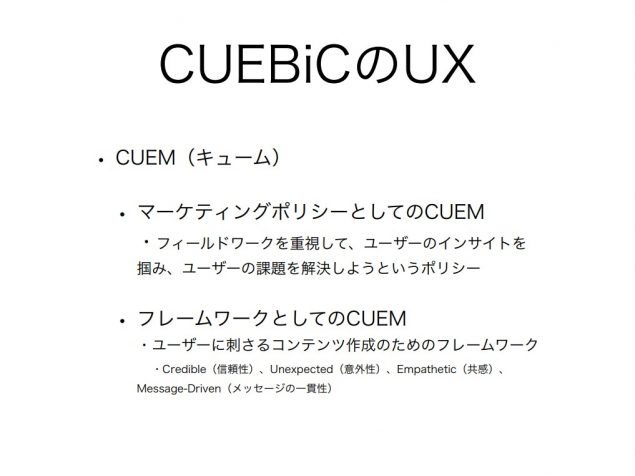
弊社でそうした「ミッションに基づくマーケティング」を定着させるために行っている取り組みが下記になります。一番特徴的なのは「CUEM(キューム)」というマーケティングポリシー・フレームワークの作成です。

CUEMというのは、弊社が大事にしたいマーケティングポリシーを言語化したものです。先ほどもお話ししたように、キュービックは画面の向こう側のユーザーに向き合ってマーケティングをしていきたいというポリシーがあり、それにあえて名前をつけたものだと思ってください。
弊社の中では当たり前に使われている言葉で、例えば社内で良い取り組みがあった時は、「それ、CUEMな活動だよね」といったように活用されています。この言葉ができてからフィールドワークが増えるなどその効果は大きいです。

CUEMはマーケティングポリシーという側面の他に、フレームワークとしても使われています。ユーザーに刺さるコンテンツ作成に使える4つのポイント Credible(信頼性)・Unexpected(意外性)・Empathetic(共感)・Message-Driven(メッセージの一貫性)の頭文字をとって「CUEM」。これらの4つを踏まえてコンテンツを作っていこう、というものです。
メディアデベロッパーについて・UXRO導入まで
ではここからが本題です。私が普段どのような業務をしているか、会社としてどのようにユーザーファーストなメディア作りをしているかをお伝えしたいと思います。
メディアデベロッパーのミッションは「クライアントとユーザーをつなぐメディアの企画」です。どうしたらクライアントの商品をユーザーが申し込みたくなるのかを考え尽くして、メディアの企画に落とし込むことを目指しています。
広告集客用のメディアを作っているので当然広告費がかかります。その広告費を上回る売上をメディアで出さないと赤字になってしまうので、より効果的なメディア作りというのが私の定量的な指標です。したがってKPIとしては、ROAS・CPA・CVRなどの数字を追っています。
メディアデベロッパーの業務については、「新規作成」と「改善」の2つに分けてご説明します。
新規作成
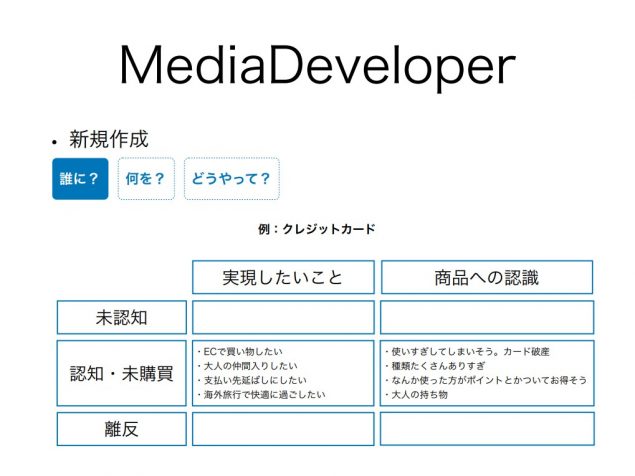
新しくメディアを作る際に弊社が意識しているポイントは3つあります。それが「誰に?(ターゲット)」「何を?(メッセージ)」「どうやって?(表現・コピー)」というものなのですが、今回は時間の都合上2つに絞ってお話しします。

いきなり説明をしてもイメージしづらいと思いますので、まず簡単なクイズを用意してみました。是非考えてみてください。

どちらが正解という話ではありませんが、弊社では「即日発送」だと考えました。まず「金庫を買うのはどのような人なのか?」と考えてみると、比較的お金に余裕がある人ではないでしょうか?とすると、そもそも送料を気にするのかという疑問があります。
さらに、インターネットで検索して購入しようとしているということは、金庫にしまいたい物があって一刻も早く安心したいのかもしれません。これらを踏まえて、即日発送がよりユーザーに刺さるのではないかと考えたわけです。
これはあくまで一例ですが、このように弊社は画面の向こうにいるユーザーにしっかり思いを馳せて向き合うことで、マーケティングを行うように心がけています。
先ほどのメディア作りの3つのステップを当てはめると、この即日発送というのがメッセージ・訴求。そして下の部分がターゲットを考えるところに当たります。

では、ターゲットの部分から具体的にお話ししていきます。弊社では商品から案件がスタートすることが多く、具体的なターゲットが決まっていない状態で始まるため、私たちメディアデベロッパーが、「誰だったらこの商品を申し込んでくれるのだろうか」と考えるところからスタートします。
これはデザインというよりもマーケティングに近い分野ですが、より具体的にターゲットを決めていくというところですね。どんな人にも訴求できるページは存在しないので、なるべく効率的に・効果的に獲得できるターゲットを設定していく必要があります。
その際にまず行っているのが「セグメンテーション」です。「線を引く」と表現していますが、いきなりゼロから調査しても非効率なので、そもそも誰を調べるのか、誰を調べないのか、を絞るようにしています。

セグメンテーションの方法は様々ありますが、私がよく使っているのは「顧客ピラミッド」というもの。これは元スマートニュースの西口さんの「たった一人の分析から事業は成長する 実践 顧客起点マーケティング」という本に書かれているもので、それをもとに調査を進めています。
ここでセグメンテーションを行ってから、次に深堀りに入っていきます。これはUXリサーチに近いことですね。大きく2つの方向性で私たちは深堀りをしていくのですが、1つ目が「ターゲットが成し遂げたいことは何か」というところ。いわゆるJTBD(Jobs-To-Be-Done)と言われるものですね。「何をしたいのか・どうありたいか」という観点で深堀りしていきます。

もう1つが、「ターゲットの商品への認識はどのようなものか」ということを調べていきます。ターゲットとなるユーザーが商品のどこを評価していて、どこを懸念していて、どんな誤解をしているのかをリサーチしていきます。それらを深掘りするためにインタビューやアンケートを行ったり、カスタマージャーニーマップやKA法を使ったりするわけです。
先ほどのセグメンテーションと掛け合わせると下のような表になり、この表を埋めていくことがゴールになります。クレジットカードを例に、認知・未購買層(=商品を知っているが買ったことがない層)が、実現したいことと商品への認識をまとめるとこのようになります。

実際に上記の表を埋めていくと、「自分たちが狙っているユーザーがこのような人ではないか」「こういうことを考えているのではないか」というユーザーの解像度が徐々に上がってくると思います。
次は「何を?」というメッセージの部分です。基本的にメッセージは「実現したいことと商品の認識の差を埋めるもの」という理解をしております。青字の2つに着目してアイディア出しをすると、青枠のようなアイディアが出てきます。

弊社ではメッセージ作成の際に、誰にでも刺さるものよりも「10人に1人が刺されば十分」という考え方をします。やはり全員を振り向かせたいと思うメッセージでは誰も振り向かないので、誰か1人でも良い、というくらいのシャープさでメッセージを考えることが重要です。
「その商品を使うことで自分のやりたいことが実現できそうだ」と思ってもらえるようなメッセージが必要だと思います。
改善
【オンラインセミナー動画】UXデザイナー0人のWebメディア企業はどうやってユーザーファーストなメディアをつくっているのか?(Part 2)
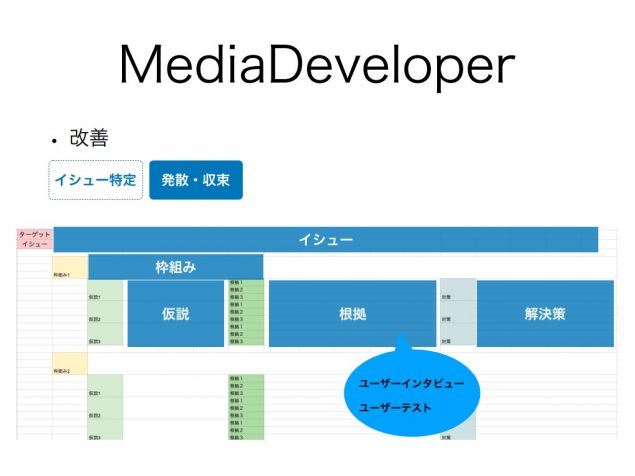
続いて「改善」についてですが、主に「イシュー特定」と「発散・収束」というプロセスを行っております。
弊社では多くの場合、定量的なものをイシューとして設定しています。そうしないと、何のために施策をしているのかが分からなくなってしまうからです。そして、基本的には分解していくことで細かく数字を見て、「伸びしろがあるところはどこか」「改善の余地があるところはどこか」とイシューを特定していきます。
「変数分解 CVR=A×B」と「層別分解 CVR=C+D」の2つを使って、どこに改善の余地があるのかを分析します。ちなみに弊社で使っているのは、GAやヒートマップなどの一般的なツールですね。

続いて「発散・収束」です。下記は実際に社内で使っているもので、仮説をたくさん出すために使うシートです。発散するためのツールですね。

具体的には、一番上に先ほど決めたイシュー、その下に枠組み(仮説の方向性や方針)を書きます。その後に仮説を書いて、その右に根拠。一番右側に解決策を埋めていきます。
改善策を考える際には仮説を出していきますが、仮説は誰でも何かしらのものは思いつき、思いついた順に実行したくなってしまいます。弊社でも以前はそうした進め方で行っていました。しかし、その場合「何を思いつけるのか」というゲームになってしまい、個人のセンスや経験に頼らざるをえない状況になる。結果的に平準化にならないなと思っていました。
そこで、たくさん仮説を出してから良いものに絞れば、ある程度属人性が排除できるのではないかということで、弊社ではこのように進めております。思いついたものから進めるのではなく、仮説をたくさん出して良いものを選ぶ。このようなフローで進めることで、誰もがより良い仮説にたどり着くのではないかなと思います。
次に、イシューの下にある「枠組み」についてご説明します。クリティカルシンキングなどで使われるアプローチになるのですが、仮説を考えるための切り口・分岐点を考えるというものです。ゼロから仮説をブレインストーミングしてもたくさんは出てこないので、切り口を作って仮説をたくさん出そうということですね。
実際に私たちはこのシートを使って仮説をたくさん出してからユーザーテストやユーザーインタビューなどのUXリサーチを行い、仮説が確かであるかを検証しています。そこでユーザーから同じような意見や仮説が検証されるようなアクションが見えた場合に、その仮説が確からしい、ということでその後の施策として落としていくことになります。
UXRO導入に関して
UXROというのはポップインサイト様の「UXリサーチャーオンデマンド」というサービスのことですが、弊社では1年ほど活用しており、現在は月100時間ほど利用している状況です。
もともと弊社はフィールドワークを重視していたのですが、リサーチを専門とするメンバーがいないため独学で本を読みながら進めており、1年前まではスキルに不安がありました。
社外の調査に関するスキルやナレッジを学びたいなと考えていたところにポップインサイトと出会い、ぜひUXリサーチのスキルを学びたいと思い、現在活用しています。
実際にユーザーテストをポップインサイトにお願いして、そこで行った内容をそっくりそのまま弊社で真似して社内展開することもあります。そうしたこともあって、弊社の調査に関するスキルが上がってきていると感じますね。

以上、どのようにユーザーファーストなメディアを作成しているのかを詳しくご教示くださった朝倉さん、どうもありがとうございました。なお、株式会社キュービック様では全職種で採用を強化中とのことです!
キュービック様にもご活用いただいておりますUXリサーチャーオンデマンド。リサーチャーが加わったことでPDCAを早く回せるようになったとおっしゃられていました!
施策を考える際、ユーザーテストによりユーザーが何を感じているかを知ることで意思決定もしやすくなり、手戻りをなくして制作のコストダウンも可能になります。ご興味がありましたらぜひご相談ください。サービスについて問い合わせる>>