Google/TwitterのUXデザイナーが教える “想定外”からわかる真のインサイト【セミナーダイジェスト】

ユーザーの「隠れた本音」といわれるインサイト。ユーザー自身でさえ気づいていないニーズを、どのように可視化することができるのでしょうか。2022年12月に開催したウェビナーでは、現Twitterプロダクトデザイナーのムスタファさんに、インサイトを発掘するためのテクニックを教えていただきました。
今回は、そのダイジェストをご紹介します。
ユーザーの想定外の行動とは
ユーザーは、その場のニーズを満たすためにデザイナーやエンジニアが意図していなかった方法をひらめき、プロダクトや機能を利用しています。
こうしたユーザーの行動を「想定外の行動(User-fudged experience)」と呼んでいます。
このユーザーの想定外の行動こそがインサイトの宝庫です。
では、実際にデザイナーの現場であった「想定外の行動」の事例をご紹介します。
事例①/デザイナーのファイル管理
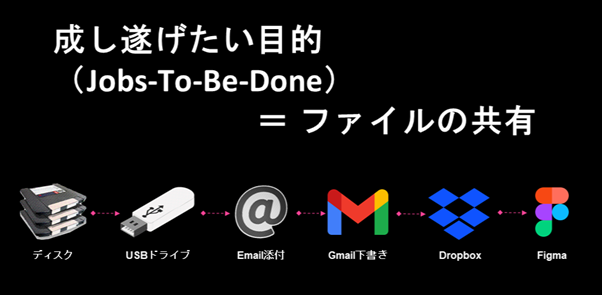
フロッピーディスクやUSBドライブで、ファイルを管理していた時代をご存知でしょうか。この当時のデザイナーは、作成したロゴやアイコンのファイルの管理方法に頭を悩ませていました。

1990年代にはディスクがありましたが、かさばり壊れやすいうえに、高価なものでした。
2000年代になるとUSBドライブが普及しますが、安価で小さく無くしやすいという欠点がありました。Eメールは自分のファイルを自分宛に送る形で利用されていましたが、10MB程度で容量はあまり大きくありませんでした。
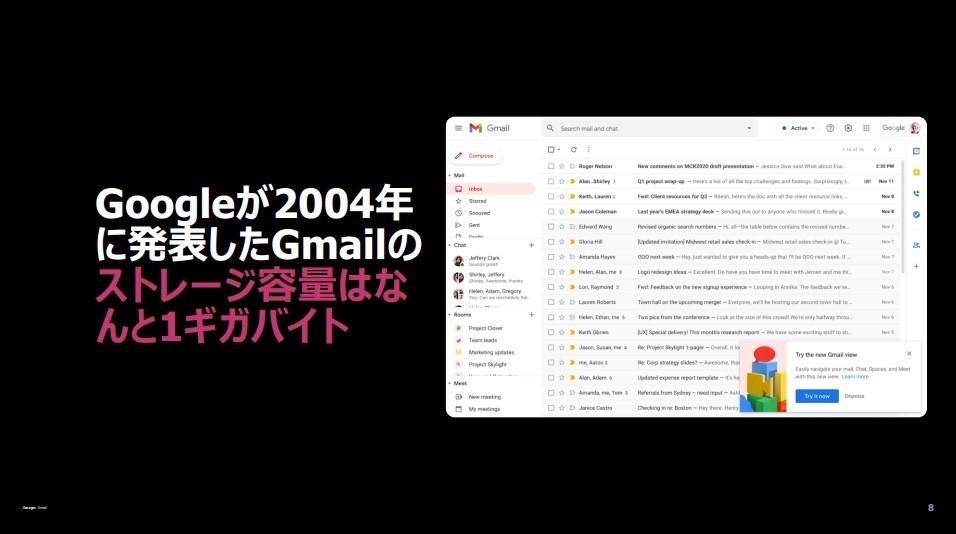
そして2004年になると、GoogleからGmailがリリースされました。
なぜかデザイナーは非常に大量のファイルを自分宛のメールに添付し、下書きにしたまま送らずにいたのです。
何故、このような行動をとっていたのでしょうか?
もうおわかりかもしれませんが、実は、1GBものストレージ容量があったため、Eメールをクラウドストレージとして使っていたのです。

これは、Googleが想定していなかった「想定外の行動」でした。
そして2008年には、この「ユーザー体験」をもとに、ドリュー・ヒューストンが新たなソリューション「Dropbox」を提供しました。

USBドライブは必ずと言っていいほど、持ち歩くのを忘れていました…。Eメールでファイル共有しても、どのメールに添付したかすぐ分からなくなる。
https://blog.dropbox.com/topics/company/meet-the-team-part-1
それで自分のためにEメールをハックし始めたのですが、 それが他の多くの人々の問題を解決できることに気づいたのです。
Dropbox CEO ドリュー・ヒューストン
“Dropboxはすべてを変えた”の言葉にあるように、ファイルを1つのパソコンから他のパソコンに送れるようになり、記録媒体を持ち歩かなければいけなかった問題を解決したのです。
しかし、デザイナーにとっては、1つの痛点が改善されたに過ぎず、ファイルと「格闘している」という根本的な問題は未解決のままでした。
なぜなら、デザイナーの現場の問題点を深く掘り下げたものではなかったからです。
どのようにインサイトを見つけたのか
では、この「想定外の行動」から、どのようにしてインサイトを見つけ出すのでしょうか。
ユーザーの「想定外の行動」からインサイトを引き出すための2つの質問テクニックを紹介します。
Jobs-to-be-done(ユーザーの目的を引き出す)
ユーザーが想定外の行動をとったときに、ユーザーが何を達成しようとしているのかを考える必要があります。「ユーザーは何を解決しようとしているのか? 」を確認します。
その目的を顧客やユーザーから引き出すために、次のような問いかけをします。
質問:「前回、成し遂げたいことがあった時のことを思い出してください。あなたは何をしましたか?」
回答:「顧客やエンジニア、または自分のポートフォリオ上に、自分のデザインファイルを共有しようとしていた」
How Might We(どうすれば○○できるかを問う)
次に、「How Might We(我々はどのようにすれば○○できるか)」のテンプレートにあてはめて質問します。
質問:「どうすれば関係者とのファイル共有を楽にできるでしょうか?」
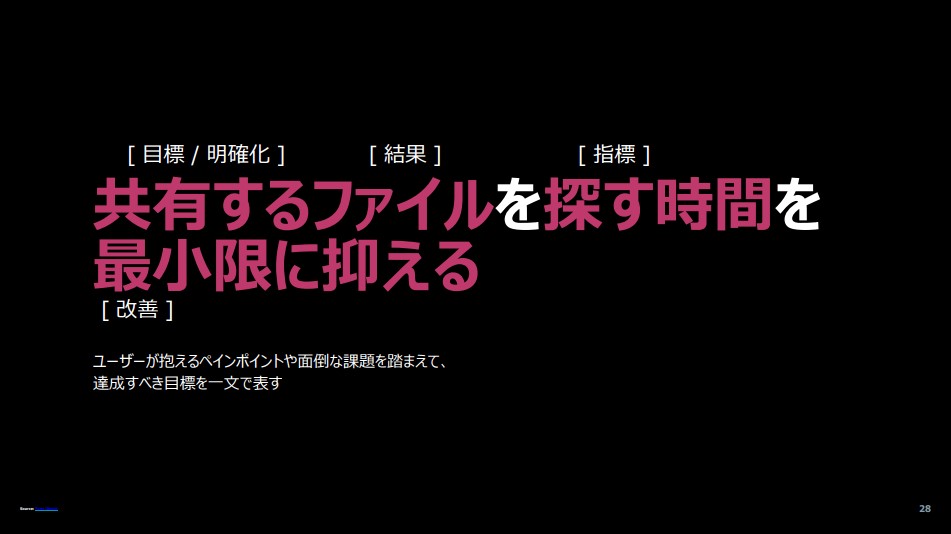
回答:「共有するファイルを探す時間を最小限に抑えたい」
ユーザーの回答に関しては、以下のポイントに気をつけて考える必要があります。
①ユーザーが抱えるペインポイントや面倒な課題を踏まえて、達成すべき目標を一文で表す
②「改善」「指標」「結果」「目標/明確化」の要素に分解できるようにする
「共有するファイルを探す時間を最小限に抑える」を分解すると下記のようになります。

・改善(どういった改善なのか):最小限に抑える
・指標(成功を測る):探す時間
・結果(達成しようとしていること):ファイル探す
・目標/明確化(ゴール):共有する
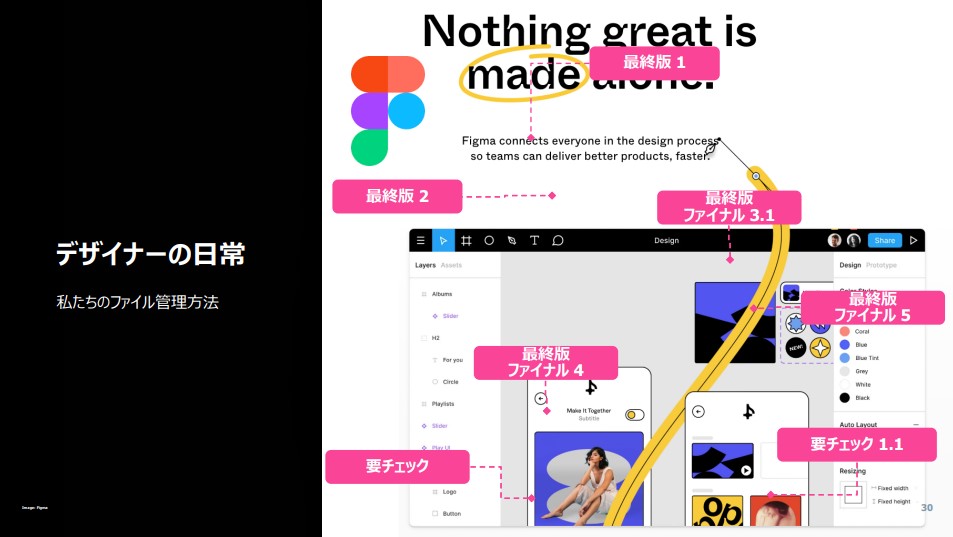
つまり、デザイナーが求めていた「共有するファイルを探す時間を最小限に抑える」ための手段はどうなっているでしょうか。それは、クラウドストレージではなく、Figmaを求めていたということになります。

Figmaは、「素晴らしいデザインは一人ではできない」というモットーがあり、デザインするには、コラボレーションが重要だと考えています。
そしてFigmaはすべてのファイルを1つに集約し管理できるようにしたことで、デザイナーのファイル管理におけるすべての課題を解消したのです。
Figmaはユーザーインターフェースの設計に革命を起こし、現在では多くのデザイナーが利用するようになりました。

このように一見すると競合に見えないサービスでも、「成し遂げたい目的(Jobs-To-Be-Done)=ファイルの共有」に照らして考えることで、どういったニーズを満たすことで求められるサービス製品になったのか理解できます。 つまり、ユーザーの具体的な目標に基づき製品を構築するアプローチ(ジョブ理論 Jobs to-be-done)が大変重要になります。
事例②/ファストフードチェーンのミルクシェイク
もう1つ有名な事例を紹介します。かつて、とあるファストフードチェーンでは、ミルクシェイクの売上を伸ばすを伸ばすために様々なことを行っていました。「ミルクシェイクの味をより良くすれば売上が伸ばせる」と考え、まずは顧客を集めてのインタビューを実施し、自由な意見を求めることにしました。
しかし、このフォーカスグループインタビューはとても危険です。なぜなら、デザイナーとしての責任をユーザーに分け渡しているだけであり、ユーザーからは解決策は見られないからです。

おそらくユーザーの声をそのまま反映すると上記の写真のような結果になってしまいます。「ピザが欲しい」「パイナップルがほしい」「チョコレートがほしい」などといったユーザーの意見を反映しただけでは商品にはできません。担当者はユーザーのアドバイスを踏まえて商品に反映してみましたが、売上には繋がりませんでした。
そこでもう1つのアプローチとして、ユーザーの行動を実際に店舗で観察してみることにしました。
1日18時間 とあるファストフードチェーンの店内でミルクシェイクが、いつ、誰に売れているのか、を観察した結果とは?
ミルクシェイクの50%は午前8時半より前に売れていて、多くが1人で車で来店し、単品でテイクアウトをしていたことがわかったのです。夏の夕方に買う人が多いと思われていましたが、朝に売れていることがわかり担当者を困惑させました。
次の日、リサーチ担当者がミルクシェイクを買った人たちに店舗の外でインタビューを実施。
「前回、あなたはミルクシェイクを購入する代わりに何をしましたか?」
質問に対し、バナナやドーナツ、ベーグル、スニッカーズを買ったという声が多く聞かれました。
シェイクの購入者の多くは長い間運転をしなければならないため、お昼ごはんまで満腹でいたい、車の運転に集中できるようにしたいと思っていたのです。ドーナツは甘すぎる、ベーグルは運転中クリームチーズを塗るのが難しい、スニッカーズはチョコレートなので毎日食べるわけにはいかないため、ミルクシェイクが購入されていました。そこから、ミルクシェイクの味ではなく、運転中やることがないのでミルクシェイクを買って飲んでいたということがいえます。
そこでファストフードチェーンは、ミルクシェイクの販売機を前に出す、プリペイドカードを作ってリピートを促す、ミルクシェイクをより濃厚にして飲むのに時間がかかるようにするなどを改善しました。これにより売上を7倍に上げることができました。単純に商品を改善したのではなく、顧客が何を求めているかがわかったため、売上に繋げることができました。その後も、同じような方式でサービスを改善していきました。
このようにユーザーの想定外の行動におけるストーリーは、あらゆる場所に存在しています。
事例③/安全なパスワード
多くのシステムでは、ユーザーに複雑なパスワードを覚えることを強制しています。覚えられない場合、ユーザーはどうするのか?
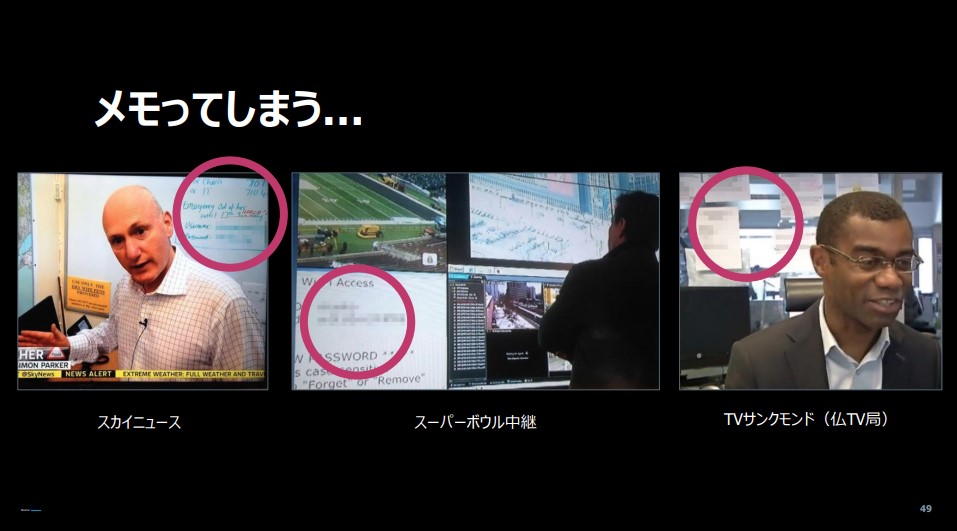
ユーザーの多くはメモをとります。これはセキュリティの弱点そのものです。

メモに残したことにより、メモがテレビなどで放映されてしまうということがありました。複雑なパスワードを作ってしまうと、ユーザーは解決するための何かしらの行動を取るのです。
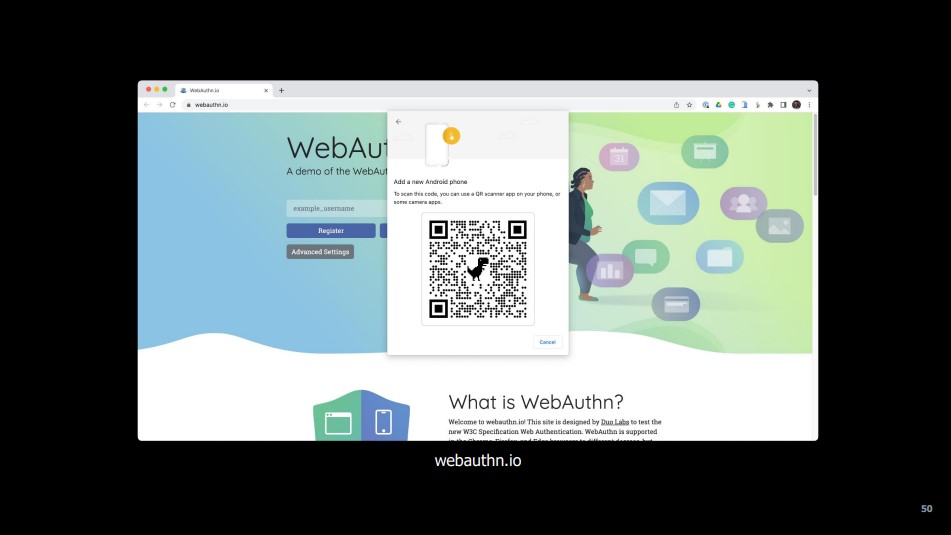
Google Chromeで仕事をしていたときに、パスワードのニーズをすべて外すための「Web Authentication」を考えました。

2段階認証をする代わりにQRコードを使います。これによりブラウザで認証し、スマホ上でログインできます。インターネットやWi-Fiが上手くいかなくても、USBケーブルを繋ぐことで解決できるようにしました。ログインの成功を33%改善できました。
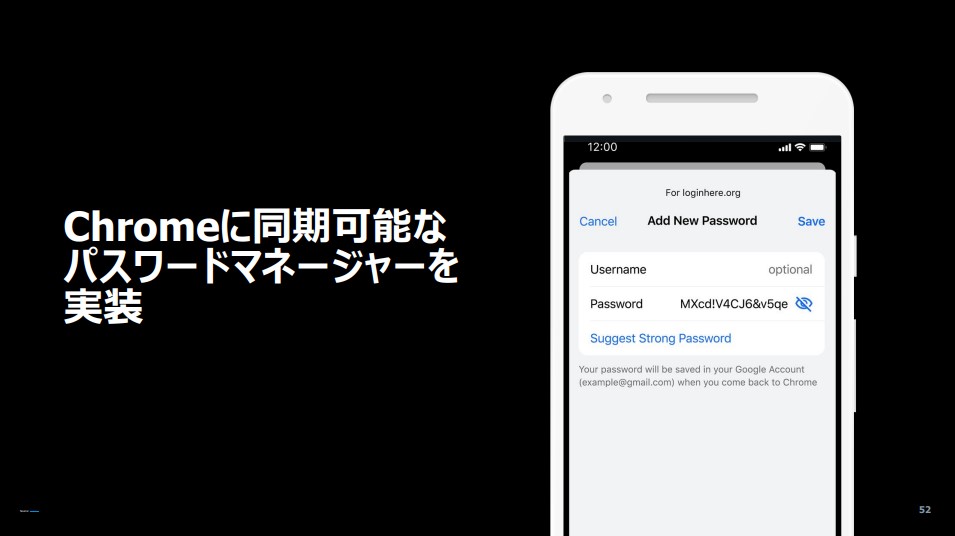
Chromeチームでも、同期可能な「パスワードマネージャー」を作りました。

1つのパスワードですべてのパスワードを覚えられるというものです。非常にクリーンな手法で解決できた1つの例です。
ただ、物事は上手くいかないこともあります。明確な解決策があるとそれを解決するインセンティブがなくなってしまいます。それは非常に危険なことです。顧客の求めているものを深いレベルで理解していないと、失敗に終わってしまうのです。
目標達成に重要な「認知」
ここからは目標達成に必要な「認知」についてお話しします。
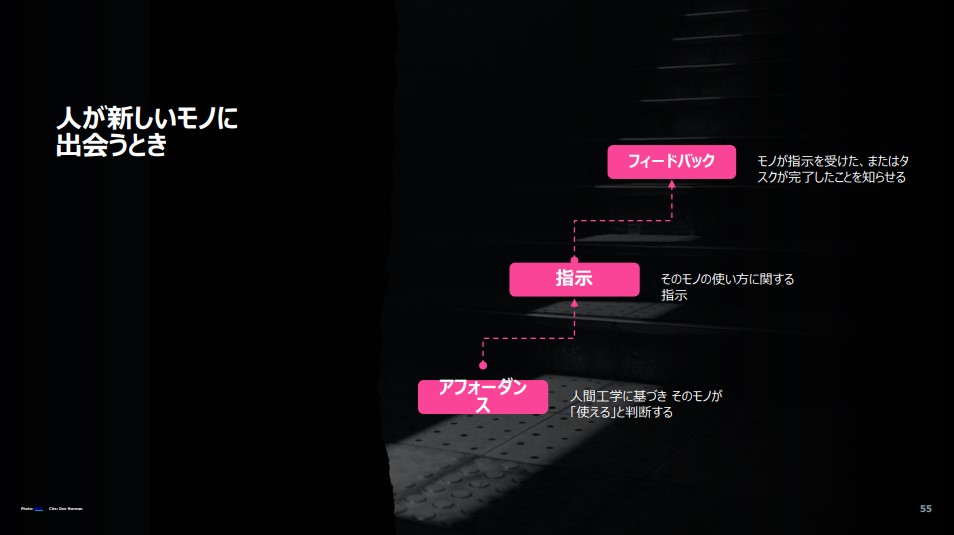
人が新しいモノに出会うとき、そのモノを認知するのに3つのステップがあるといわれています。

STEP1:アフォーダンス=そのモノが使えると判断する
STEP2:指示=そのモノの使い方に関する指示
STEP3:フィードバック=モノが指示を受けてタスクが完了した、または進行中であることを知らせる
例えばマウスであれば「アフォーダンス」から大きさや形から、持ち上げることができると認識できます。

ボタンは、「指示」に該当し、ボタンを見て、押せることが認識できます。クリックした時の音・感触は、「フィードバック」に該当し、音・感触から実行できたことが認識できます。
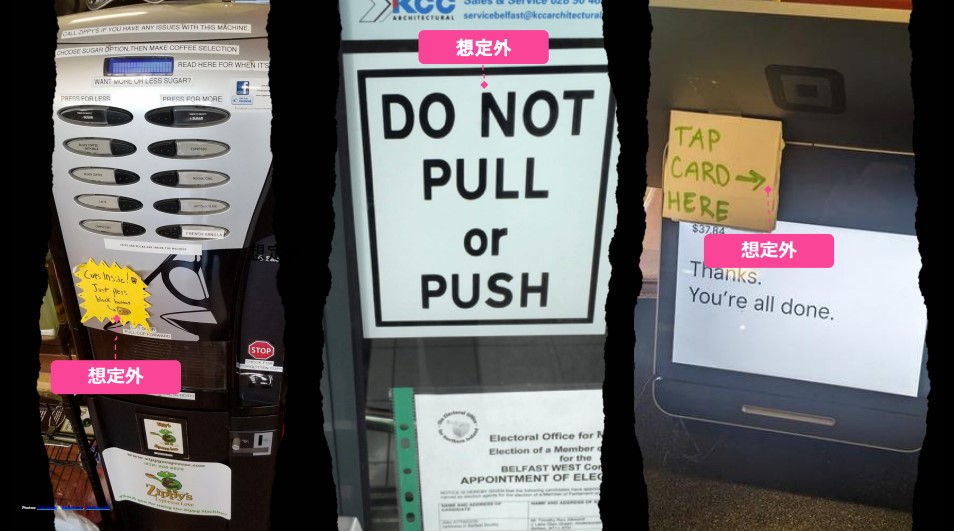
ユーザーがプロダクトを認知する時、この3つのうち1つでも伝わっていないと、非常に洗練されたプロダクトでも下の写真のような結果に陥ることがあります。

これは、コーヒーメーカーの写真ですが、「指示」の部分がうまく伝わらず、説明の書かれたポストイットが貼られてしまっています。
つまり、プロダクトをデザインするとき、ユーザーがどのようにプロダクトを認知し、その使い方をユーザーにどのように明確に示すかがとても重要なポイントになります。
認知度の高いUIをデザインする
デザインはコントラストを意識して造形することで、ユーザーが認知しやすくなります。例えば、テキストの場合、同じサイズや同じ色で並べられると、認知しにくいですが、コントラストを加えることで認知しやすくなります。
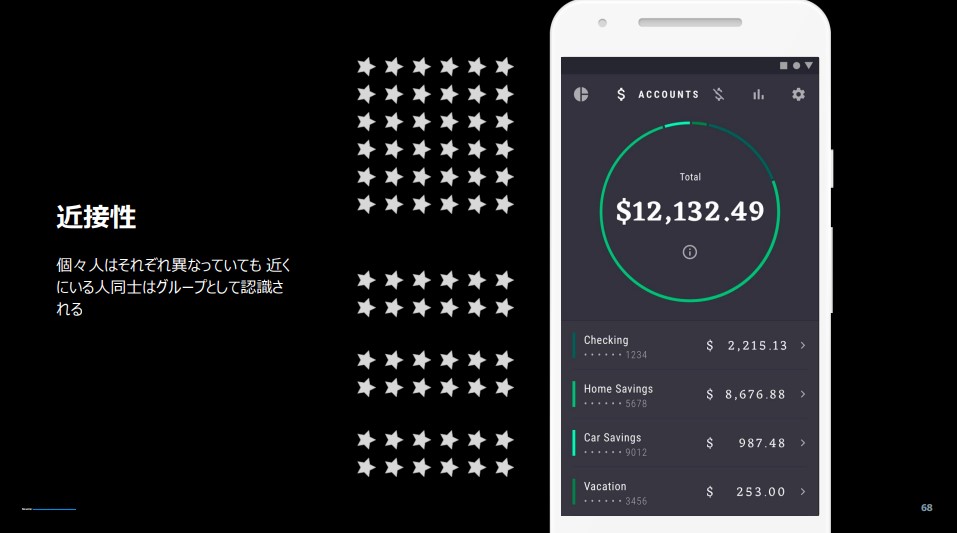
また、「近接性」の法則も考慮する必要があります。

この「近接性」の法則とは、それぞれ異なった要素でも、近くにいる要素は、グループとして認知される心理的傾向のことです。
そのため、UIにおいては、それぞれの要素が個別に動くと非常に分かりにくくなる為、関連するもの同士は同時に動かす必要があります。
人間の目の働き方
人間の脳は、動きのあるものに反応し、脳の働きに刺激を与えます。Toronto大学の研究からも、動きのないオブジェクトより、動きのあるオブジェクトの方が、早く反応が得られることがわかっています。つまり、すべてのアニメーションは、意図的である必要があります。失敗例として、例えば、ポップアップの動きが大き過ぎて、内容が理解しづらくなるといったことがあります。
また、逆に、アニメーションが小さすぎて、ボタンを押しても登録できたことに気づかないことがあります。このため、デザインを行う上では、目がどのように動きに反応しているかを考慮することが重要なポイントとなります。

ユーザーの想定外の行動とは、「ユーザーが想定外の方法を閃いてプロダクトやサービスを利用すること」、すなわち「ユーザーが現代のツールを使って、未来の体験を閃くこと」だと考えています。
Q&Aセッション
①ユーザーの「想定外」の行動を知るためには、どのような方法が適していますか?ムスタファさんが実際どのように「想定外」の行動を発見されたのか具体例を教えてください。
ユーザーがメールを利用しているケースでは、私の経験上、大抵の人が想定外の目的で使っていることが多いので、そこに着目しています。ロンドンのDigital Science社で働いていた時の事例でいうと、そこの雑誌に多くの科学者が論文を発行していますが、70%が実験結果を再現できないという問題がありました。これを調査していくと、科学者たちは実験を行う上で、かなりハッキング的なやり方でデータを集めていることがわかりました。
フィジーで海洋生物学者の実験を見に行った時に、多くの科学者達が実験結果や実験の様子を写真に収めて自分自身にメールを送り、そのメールを探しながらデータを比較していたのです。
この問題に対しては、科学者向けの「project」というアプリケーションを作り、さまざまな結果を時系列で見れるようにすることで解決を図りました。このような経験からも、メールを使っている場合の多くは、想定外の目的で使っている行動の表れであると考えています。
②ユーザーの知覚を踏まえたデザインかどうかを確認するには、どのようなユーザーテストを実施すれば良いのでしょうか。ムスタファさんはデザインがユーザーの知覚に沿っているか、どのように検証されていますか?
2つの事例を紹介します。
1つ目は、Googleのプロジェクトでローディングのスキームをリサーチしていた時の事例です。デベロッパー向けのトレーニングビデオの問題を把握するために、サーベイツールを用いて、2つのビデオのローディング時間を比較しました。
いずれもローディング時間は6秒でしたが、1つは最後まで視聴され、もう1つは最後まで視聴されないことが何度も発生していました。
次に、この原因を調べる方法として、「どちらが速く再生されたか?」など、さまざまな質問をユーザーに問いかけました。
その際、スピードの感じ方のリサーチであることを知られないように、「どのビデオを好むか?」などのフェイクの質問も織り交ぜながら行いました。
最終的に、4つのデザインに行きつき、Blank・Spinner・Skeleton・Staggered & metadataの4つのデザインパターンを示し、そこから一番良かったプラクティスを選び出しました。
Spinner:”読み込んでいます”という表現でその先があることを伝える方法
Skeleton:段階的に読み込んでいることを伝える方法
Staggered & metadata:先にメタデータを表示し、テキストデータが入った時にそれを表示させる方法
2つ目は、Google Chromeのアイコンに対して、1万人のユーザーを対象にリサーチを行った事例です。
ここでは3つのステップで質問を行っていきました。
①「インストール」に対し、何を連想するか紙に書いてもらう
②アイコンがどういった意味を持つのかを質問する
③アイコンがどういった感情を引き出すかを質問する
このように、広範囲から少しずつ狭めていく形で質問をし、デザインの確認を行いました。
スピーカープロフィール

ムスタファ・クルトゥルドゥ氏 Mustafa Kurtuldu
Twitter プロダクトデザイナー
Linkedin
Twitterデザインシステムを担うプロダクトデザイナー。Google、Londonタイムズ、BBC、Middlesex Universityなど、さまざまなセクターや組織において、プロダクトデザイナーとして20年以上の実績を持つ。デザイン情報の普及にも積極的に関わり、デザインシステム、ユーザー知覚の解析、Webアプリ、デザインスプリントに関する講演を世界中で提供し、多くのデザイナーをサポートしている。