リサーチ結果をデザインに落とし込む際に使える。ムードボードとは?

ポップインサイトでUXリサーチャーをしております。荻野目です。今回は「ムードボード」についてお話します。
ムードボードとは?
「ムードボード」とは、プロダクトの関係者の「デザイン」に関する認識を合わせるために作成するコラージュボードです。ムードボードの作成は、主にデザインの方向性が確定していない(明文化されていない)プロダクトに関して有効な手法です。
「リサーチした結果」をデザインに落とし込む際、プロダクトを想起させるワードから画像検索を行いグルーピングするワークショップを行うことで、関係者の認識を合わせることができます。

なぜ「ムードボード」を作成するのか
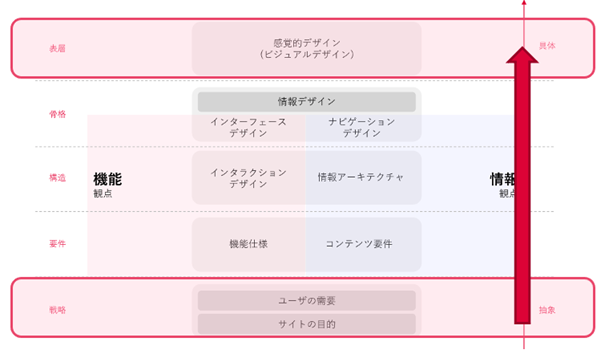
プロダクトデザインは、定性データ・定量データから導き出された「ユーザーのニーズ」から、そのプロダクトが持つ資源や特徴を生かし、要件・構造・骨格を作り上げた上で、表層の「ビジュアルデザイン」として具体化します。
「表層」は「プロダクトの接点」として、Webサイトのデザイン等としてアプトプットされますが、普段「デザイン」とは誰もが身近に触れているため、好き・嫌いなどの感覚での指摘が増える傾向にあります。
そのため、デザインを作成・評価する際の指標として個人の好き・嫌いといった価値基準ではなく「戦略」階層でたてたサイトの目的・ユーザーの需要などの情報をもとに、このプロダクトで体現したい「価値」からイメージを具体化させているか(または 具体化できているか?)を指標にする必要があるからです。

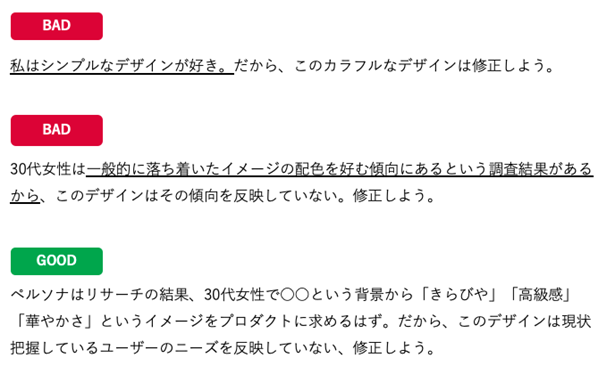
下記に、デザインの現場でよくある「表層(デザイン)に関する指摘」についてまとめました。
極端な例だと思われるかもしれませんが、実際にこの図の「BAD」のように、無意識に個人の価値基準・一般的な価値観をもとにデザインの修正が入ることも非常に多いです。

できるだけ、表層のデザインの意思決定を属人的な価値で評価をしないよう「ムードボードの作成」の過程を経て、明文化されたデザインガイドラインをもとに、プロダクトのデザインの意思決定が行われることが望ましいです。
また共通認識をもつことで、プロダクトの一貫性が保たれ、デザインの意思決定にかかる工数を削減できるといった効果もあります。
無料DL|ユーザビリティテストの基本

数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。
「ムードボード」の作成方法
ここからはムードボードの作成方法について、一例をご紹介していきます。
「戦略」階層でたてたサイトの目的・ユーザーの需要などから、まずはプロダクトを想起させるワードをチームで集めてきます。

など。
想起されるワードをいくつか出し、その中からイメージに当てはまるものをピックアップします。
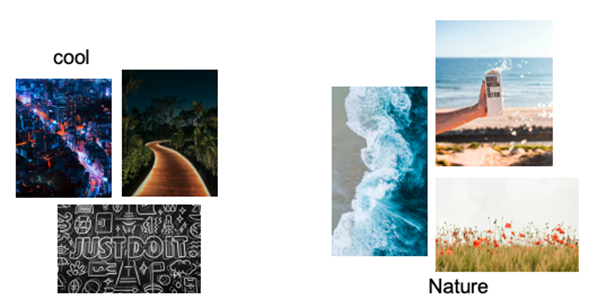
次に、ワードを元にフリー素材などから、画像をピックアップします。一つのキーワードに対してイメージの違う画像が集まってくる場合もありますが、似たような配色の画像を寄せつつ、この段階では選別は行わずにデータを集めていきます。

※認識を合わせる・バイアスを除外するためにも、この作業はできるだけ関係者全員で行うことが望ましいです。
※上記はサンプルですので、無料写真素材・フリーフォトを検索できるサービス「O-DAN」にて画像を検索・取得しています。実際のワークではできるだけ多岐にわたる素材から選別することをお勧めします。
集めた画像の中から、プロダクトのイメージをもっとも体現できている画像コラージュの色、雰囲気などを参考にしながらにして、体現したいイメージをチームで話し合い、言語化していきます。
可能であればサイトで使用する配色も決定します。ここで決まった方針をもとにデザインガイドライン・デザインシステム・UIコンポーネント等を策定していきます。
このようなプロセスを経ることで、戦略レベルの情報をプロダクトの表層に、より反映しやすくなります。
無料DL|ユーザビリティテストの基本

数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。
「ムードボード」の完成例
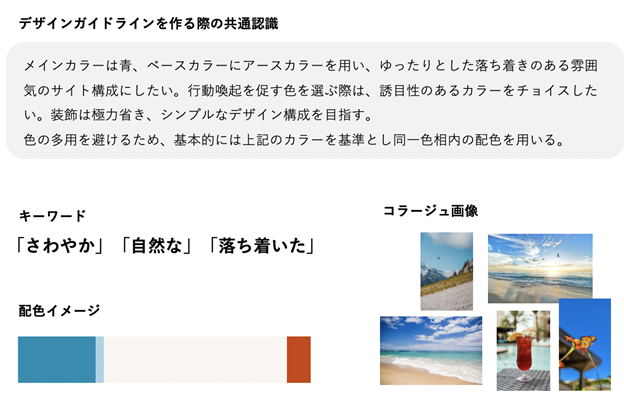
ここまでのワークが完了したら、ムードボードを完成させます。
下記は一例ですが、配色のイメージや共通認識を言語化します。

このようなボードを作ることにより、デザインガイドライン作成時にチームで認識を合わせることができたり、「これはルールから逸脱したデザインか?」を判別する際に共通認識を持つことができます。
ぜひ、それぞれのチームにあった方法で「ムードボード」の作成手法を取り入れてみてはいかがでしょうか。
執筆者について
荻野目詩織|人間中心設計スペシャリスト
メンバーズで2度目の育休復帰をし、育休中にXデザイン学校へのオンライン通学を経て、WebデザイナーからUXリサーチャーに転身。学びの場を愛する資格マニア。
※ページ内で利用しているイラストはO-DANより引用
無料DL|UI改善の基礎

4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。ぜひUIの改善にご活用ください。