会社のチームをまとめる UXデザインワークショップとは?

UXリサーチを行った後に、施策のアイデアを出すワークショップを行うことは、UXデザインにおいてどのようなメリットがあるのでしょうか。実際にワークショップをして「良かったこと3つ」をご紹介します。
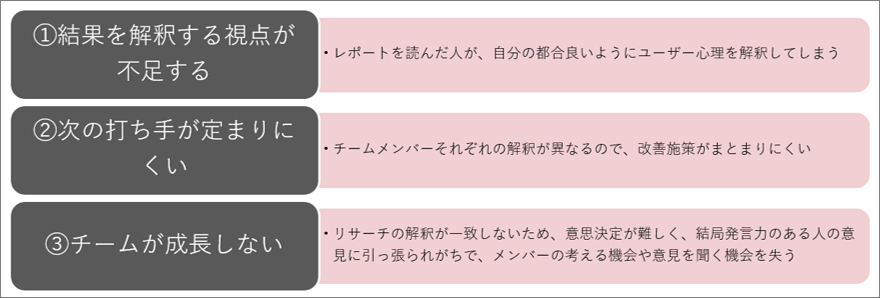
レポート報告を受け取るだけで済ませてしまうと…
ポップインサイトが調査・分析・レポート報告をした場合でも、すべての案件でワークショップを実施できるわけはありませんが、ワークショップをしないとこのような点が出くる場合があります。

①結果を解釈する視点が不足する
人は同じものを見ても、人によって異なる解釈をすることがあります。それは、その人の価値観や経験などがバイアスになって解釈に影響するためです。
UXリサーチのレポートを読むときにも、同様のことが起こり得ます。今まで接してきたユーザーのイメージ、実務の経験、考えてきたことなどがバイアスとなって、自分なりの思い込みや仮説に沿った解釈をしてしまうようなことです。(もちろん、リサーチャーもレポーティングの際には、できるだけ読んだ人によって解釈が異なることがないように、なるべく表現を工夫しています)
結果を十分に解釈するために、自分のバイアスを取り払った視点が不足しているのです。
②次の打ち手が定まりにくい
ポップインサイトでユーザーテストを行うと、100個程の課題が発見できることがあります。発見できた課題すべてを解決できるのがもちろん理想的ではありますが、現実にはリソースの観点から、優先度の高いものから着手していくことになるでしょう。
この優先度ですが、数ある課題の中から、UX全体に影響が大きかったり、ユーザーの痛みが大きいもの、ビジネス的なインパクトがより大きいものなどを優先していきます。
しかし先述したように、リサーチ結果で明らかになったユーザーニーズ等の解釈がバラバラの状況では、どの課題解決を優先するのか決めるのは簡単なことではありません。
③チームが成長しにくい
課題に対する施策等のやるべきことがまとまりにくい時、チームは発言力のある人の意見に引っ張られて進むことが多いです。チームメンバーの中には、もっといい意見を持っている人がいるかもしれません。そのメンバーが意見を言えて、議論ができればメンバーの成長につながり、それはチーム全体の成長にもつながるでしょう。発言力がもとからある人のみに進行を任せるようでは、その成長の機会を失ってしまうことになります。
上記の3点は、UXリサーチ後にワークショップを実施することで解決できます。
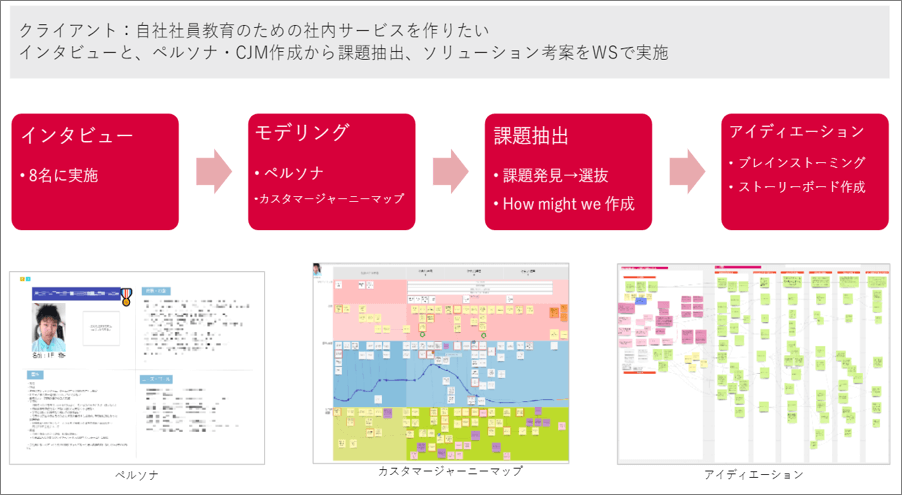
UXリサーチ後のワークショップ例
今回内容はこちらです。

インタビューを実施し、ペルソナやカスタマージャーニーマップでモデリングしました。そこから課題抽出、アイディエーションをワークショップ形式で実施しました。
実際に案件を進めながら、「ワークショップやって良かった」と思えることがありましたのでご紹介します。
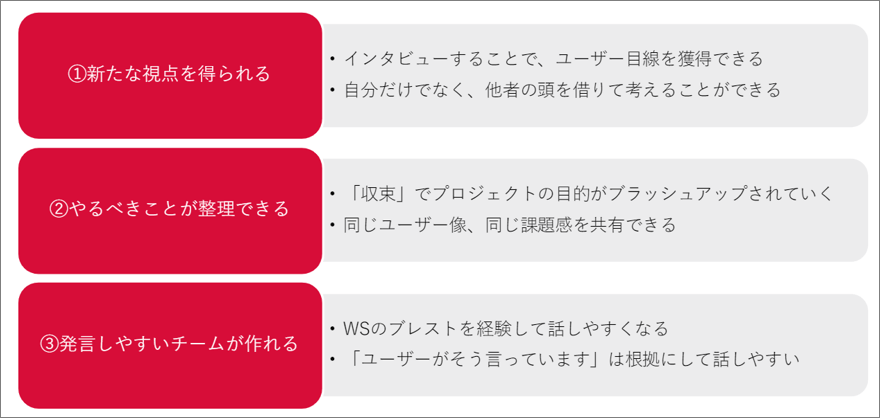
ワークショップをやってみて良かったこと3つ

①新たな視点を得られる
インタビューすることで、ユーザー目線を獲得できる
ワークショップに参加する際には、参加者は事前にインタビューに同席したり、記録を読んだりしてもらいます。このようにUXリサーチに参加することで、前提となるユーザーの状況を理解したうえで結果を見れるようになります。ユーザーの置かれた状況、心情やニーズ、現状の不満、未充足な価値などを理解していくことができるのです。
そうすると、結果を考察するときに、先述した自分のバイアスにとらわれることなく、ユーザーの目線で考えを進めることができます。
自分だけでなく、他者の頭を借りて考えることができる
ワークショップでは、他の参加者の意見や視点といった刺激を受けることができます。他の人の意見を聞いて、自分がとらわれていたバイアスに気づくこともあります。さらに、自分だけでは思いつかなかった考え方や視座を得られることもあるでしょう。
また、参加したご自身の考えや意見を受けて、他の人もまたそれに影響されて考えを深めることもできます。
参加者同士が相互に作用することで、一人では生み出せなかった考え方ができるのが大きなメリットです。
②やるべきことが整理できる
「収束」でプロジェクトの目的がブラッシュアップされていく
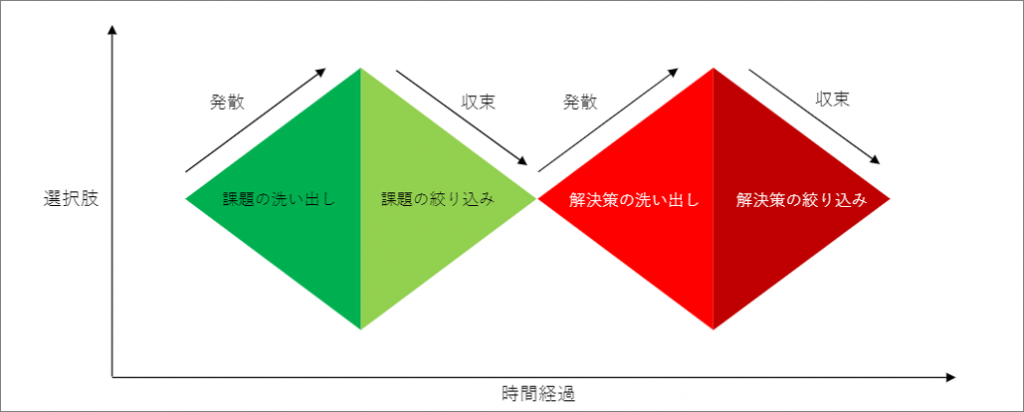
ワークショップの形式は様々ですが、根本的にはダブルダイヤモンドの工程を繰り返すことが多いです。
ダブルダイヤモンドとは、デザインにおける概念であり、物事を発散と収束を繰り返すことでブラッシュアップさせていく工程を表すものです。

UXデザインにおいても、例えば今回だとリサーチでたくさんの情報を得た後(発散)、情報を整理・分析してモデリングし(収束)、モデルに潜む課題をたくさん見つけ(発散)、その中で特に重要なものをピックアップし(収束)、そのソリューションアイデアを沢山出し(発散)、優れたアイデアを選んで具体化する(収束)という流れで行いました。
この、収束というフェーズが重要です。収束するうえでは、このプロジェクトで何をしていくのか、目線を合わせて判断軸を整理していくことが求められます。
例えば、発見した課題のうち、このプロジェクトに最も影響が大きいものはどれか。よりインパクトの強い解決策はどれか。この課題を解決してどんな未来を描いていくのか。というような議論をしていきます。
ワークショップで収束を経験することで、このようなプロジェクトの目線合わせの機会を適切なタイミングで得ることができます。
おそらく、ここで参加者の目線を合わせることができれば、ワークショップ終了後にも良い影響があることでしょう。
同じユーザー像、同じ課題感を共有できる
ワークショップでは、参加者が一緒に手を動かし、議論しながら進めていきます。そしてモデリング等を通じて、自分たちが対象とするユーザー像であったり、課題感を共有します。
もちろん、そのユーザー像が生まれた経緯や、課題が選ばれた経緯も体験しているので理解しやすいです。結果、プロジェクトを進めるうえで重要な認識合わせができるのです。
ワークショップをしなければ、モデリングされた結果を見ても各々のバイアスにより解釈が異なったり、異論(このユーザーはターゲットにすべきではない、この課題よりもっと注目すべき課題がある、この解決策は適当ではない)を持つ方がいたりするかもしれません。
認識の合わない部分が残ると、色々なメンバーを巻き込んで進めるプロジェクトであればあるほど、それが障害になることは明白です。
ワークショップをやることで、一連の体験を通じて認識合わせを進めることができるのです。
③発言しやすいチームが作れる
ワークショップのブレストを経験して話しやすくなる
ワークショップでは、先述したように誰かの視点・考えが、誰かの新たな視点・考えを生むかもしれません。これはワークショップを始めるときに、ファシリテーターが案内します。
つまり、意見を発言なり、付箋なりで表明することが正義、という風潮ができます。こうなると、普段あまり発言が得意でないメンバーも発言しやすくなる、ということがあると思います。
実際に、今回も「メンバーの発言が増えた」とのお声も頂きました。
普段発言しないような人も、もしかしたら優れた意見を持っているかもしれません。ワークショップをすることで、そういった人が発言しやすい心理的安全性をチーム内に構築できる可能性があります。
「ユーザーがそう言っています」は根拠にして話しやすい
加えて、UXデザインのワークショップではリサーチを通じて得た、実際のユーザーの声を根拠に議論を進めます。意見をいう際に、単に「自分はこう思う」と言うことは難しくても、「ユーザーはこうだった、だからこう思う」と言う方が言いやすく、また説得力もあります。こうした背景もあり、UXデザインのワークショップでは特にチームの発言量を増やす効果があると感じました。
実際に今回も、ワークショップをやっていくうちに発言量がどんどん増えた印象です。発言がしやすいチームとしにくいチーム、どちらが良い仕事ができるかと言われれば、これは前者ではないでしょうか。
より良いワークショップのために
ワークショップのメリットを感じていただけたでしょうか。
最後に、今からワークショップをやってみようと思った方向けに、より良いワークショップを実施するコツをご紹介します。
「チームをまとめたい」という目的意識を共有して企画する
ワークショップをするのも工数がかかりますから、なかなか決裁者の方も実施判断が難しく、参加者にも「意味があるのか?」と費用対効果に疑問視をもたれてしまうこともあると思います。ぜひ、「チームをまとめたい」という目的意識を伝えてください。
どのようにまとまっていくのかは先述した通りですが、チームがまとまることで、ワークショップ実施後の仕事の進み方は全く違うものになると考えられます。
自分たちがやろうとしていることの価値が分かれば、実施判断も出しやすく、参加者も納得してモチベーションを高めることができるでしょう。
意思決定者を交えて開催できれば、プロジェクトの進みが良くなるかも
ワークショップをやるのであれば、ぜひ意思決定者を参加させてください。もしこれを読んでいるあなたが意思決定者なのであれば、ぜひワークショップに参加してください。
意思決定者はどうしても判断する役割なので、物事を批評する立場をとりがちです。しかし、ワークショップに参加すれば、メンバーと一緒にユーザーの痛みを理解し、それを解決する方法を考えます。
そうなると、意思決定者も単に批評するだけの立場ではなく、協力者としての立場を得やすいです。もし考えた施策に何らかの欠陥があったとしても、同じユーザーを見て考えてきた意思決定者であれば、一緒に改善に向けて協力してくれるでしょう。
■執筆者
古川 彗太
損害保険業界で営業を2年間経験したのち、2019年9月にポップインサイトに異業種転職。1年半の間フィールドセールスとして顧客へのリサーチ提案や体制構築支援に従事した。2021年4月よりUXリサーチャーに転属。キャリアを生かし金融業界の案件に携わったりしながら、修行中。
無料DL|ユーザビリティテストの基本

数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。