失敗事例から学ぶ効果的なデータビジュアライゼーション【セミナーダイジェスト】

UXリサーチにおける定量調査や定性調査によって様々なデータや情報が得られますが、それらをどのように活用すればUXリサーチのインパクトを高めることができるのでしょうか。2023年6月に開催したセミナーは、Salesforce シニアUXマネージャー シール・ザルツベルグ・ジーノ氏に登壇いただきました。
2万人以上のメンバーを擁するデザインコミュニティ「Startup Designers」の創設者であるシール氏。デザインコミュニティでの活動が評価され、『Forbes Israel 30 under 30 2021』に選出されました。
コミュニティマネージャーとして実施したサーベイでの試行錯誤から、データの価値を最大化し、変革をもたらすデータビジュアライゼーション(データの視覚化)についてダイジェストでお届けします。

⇒UXデザイン/UXリサーチについて相談する
※紹介資料の無料ダウンロードはこちら
目次
データビジュアライゼーションを行う際に重要なこと
まず最初に、データビジュアライゼーションについて説明し、全員が共通の理解を持ったうえで、本題に移りたいと思います。
データビジュアライゼーションとは、属性や変数などの情報の単位を、図式化して抽象化した情報のことです。データは線グラフや円グラフのように、さまざまな形で表現できます。
しかし、残念ながら多くの人が「グラフを提示すること=データビジュアライゼーションを行っている」と勘違いしている現状があります。これは誤りである、と最初にお伝えします。
なぜなら、データの見せ方によって同じ情報であっても相反する解釈が生まれ混乱を招くことがあるからです。
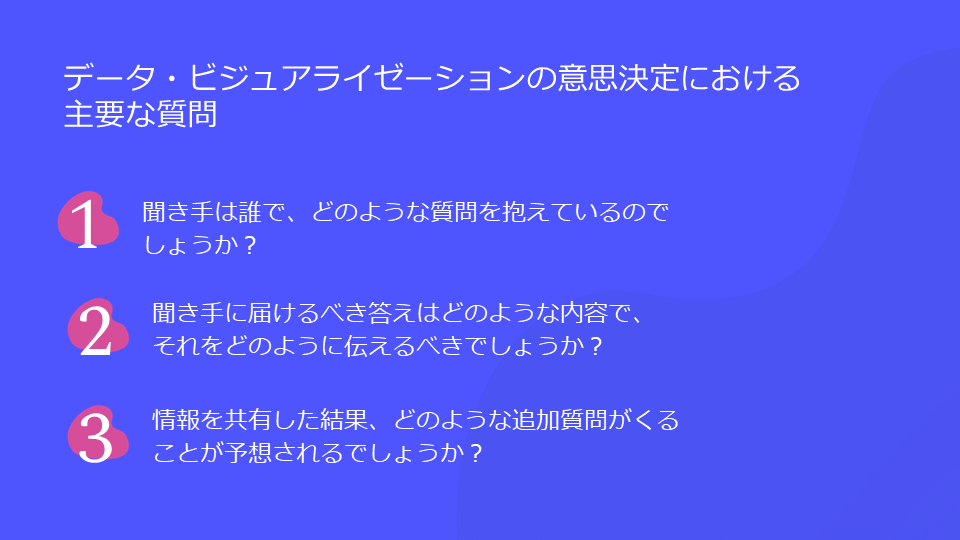
ここで、データビジュアライゼーションの内容を決定するために重要な3つの質問をします。

我々がデータを示す際は、意見のない立場から情報を伝えるのではなく、必ず何らかの伝えたいことがあってデータを見える化しています。
可視化したデータがこの先どのように扱われていくのかを予測して、全体の体験を事前に考えておくことが重要です。
代表的なグラフの種類
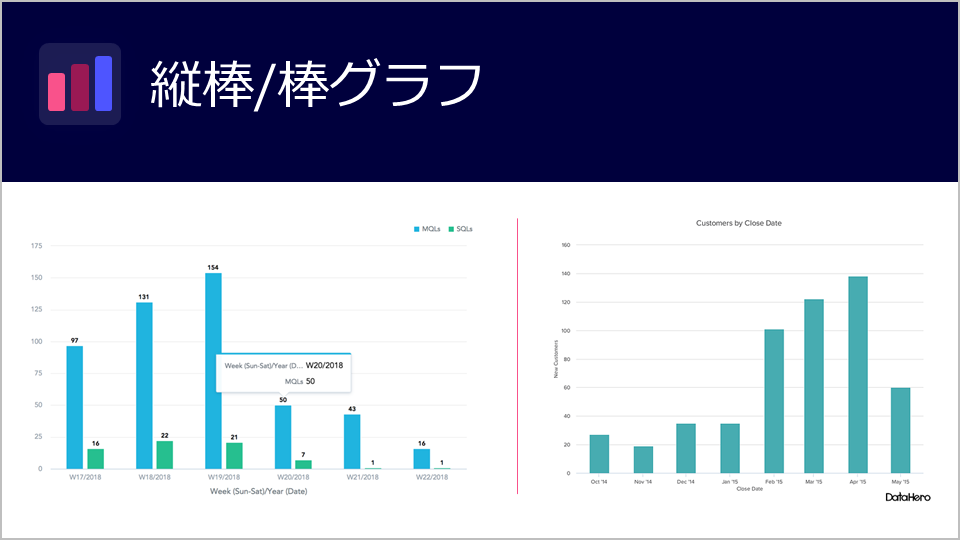
縦棒グラフ/棒グラフ
縦棒グラフは複数のカテゴリーの比較や、共通の基準での比較を示す際にわかりやすいグラフです。
◆ ベストプラクティス
- X軸(横軸)はゼロからスタートする
- Y軸(縦軸)の間隔は均等にする
- チャートが時系列ではない場合、最高値から最低値、または最低値から最高値の順に並べる

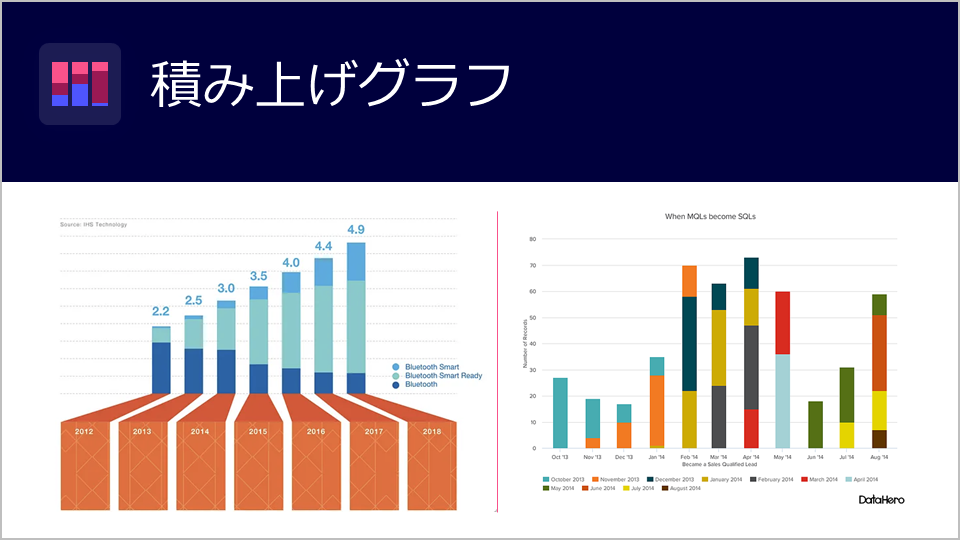
積み上げグラフ
積み上げグラフは先程の棒グラフに似ていますが、より複雑で、カテゴリー内での比較に使いやすいグラフです。
◆ベストプラクティス
- 積み上げた項目は、常に同じ順番で表示する
- カテゴリーごとに色を明確に分けてコントラストをつける

上図に2つの例があります。
左は色がしっかり分けられているため、トレンドがどこでどのように変化しているかが非常にわかりやすいですね。例えば、濃い青色は徐々に下がっているといった動向がわかります。
逆に右側は良くない例です。カテゴリーの数が多すぎるため、どのような時系列で物事が変化しているのかが非常にわかりにくいですね。ひとつのカテゴリーだけを追っていけばわかるかもしれませんが、パッと見て全体感を理解することは非常に難しいグラフになっています。
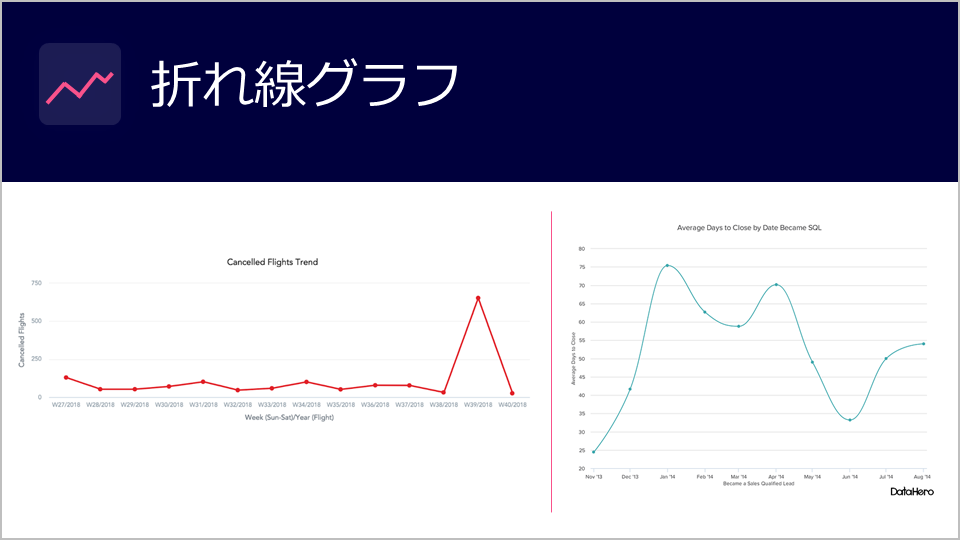
折れ線グラフ
折れ線グラフは非常によく見るグラフです。さまざまなデータポイント(情報)を見せ、一定期間におけるデータの推移を含めて情報を表示します。
◆ベストプラクティス
- データが十分にあることを確認する
- 1つのチャートに入れるデータポイントは3~4つにとどめる
- 時系列(横軸)の間隔は均等にする

重要なのは、データの数が多いことです。データの数が少ないと、点と点の情報を埋める作業が必要になってしまいます。折れ線グラフを使用する場合は、必ずデータがたくさんあることをベースに利用してください。
上図の左のようにデータのポイントが十分にあると、時系列でどのように変化しているのかがよくわかると思います。
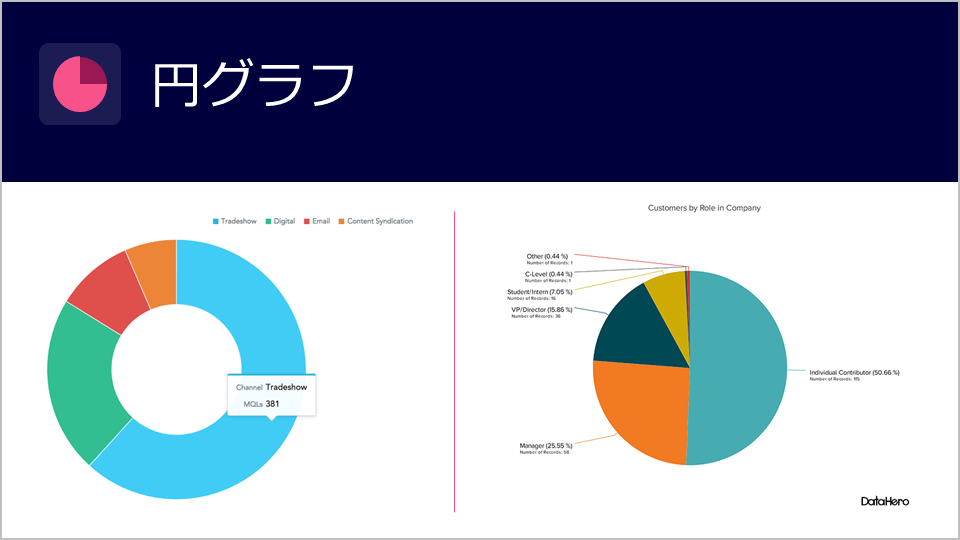
円グラフ
最後は円グラフです。こちらも非常によく見るグラフです。各項目を足し合わせると100%になるデータを示す際に使用します。
◆ベストプラクティス
- 項目は6~7つ以下に絞る
- 数値を足して100%になるデータに使用する
- 増減や時間軸の情報はなく、全体に占める各項目の割合の比較を示すために、他のグラフと合わせて使う

円グラフは必ずデータの合計が100%になるようにしてください。左側は、中心が空白のドーナツグラフ、右側は円グラフ、パイチャートと呼ばれます。
※小数点など端数処理の関係で、内訳の合計が100%にならないときは注釈を付ける必要があります。
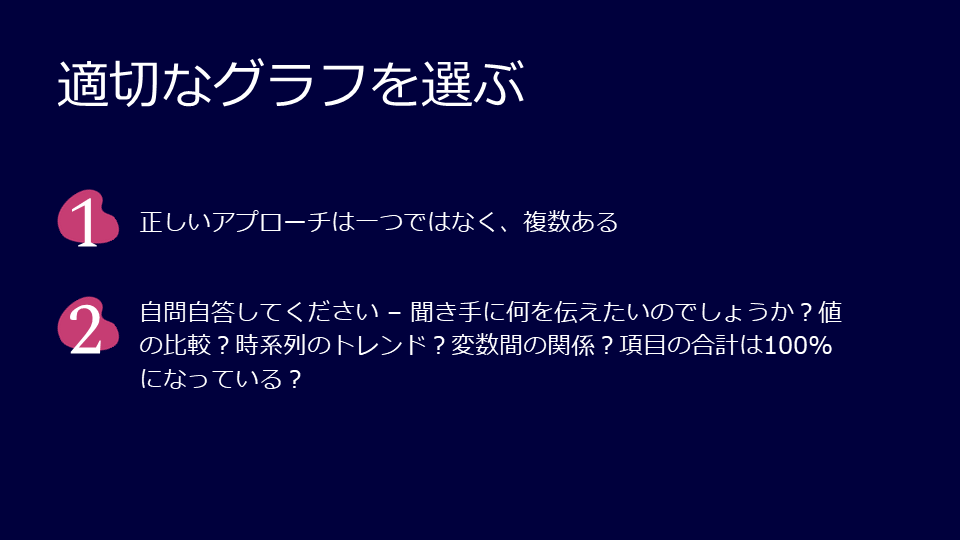
適切なグラフの選び方
どのように適切なグラフを選べばよいのでしょうか。ここには重要な判断が必要です。
◆ベストプラクティス
- 正しいアプローチは一つではなく、複数あることを理解する
- 聞き手に何を伝えたいのか(値の比較/時系列のトレンド/変数間の関係…など)を自問自答する

顧客が何を求めているのか、何を伝えたいかによって適切なグラフを選択します。必ずしも一つの正解があるというわけではありません。表現方法によって、新たなインサイトが生まれてくる場合もあるので、さまざまなグラフを試してみることも良い練習になります。
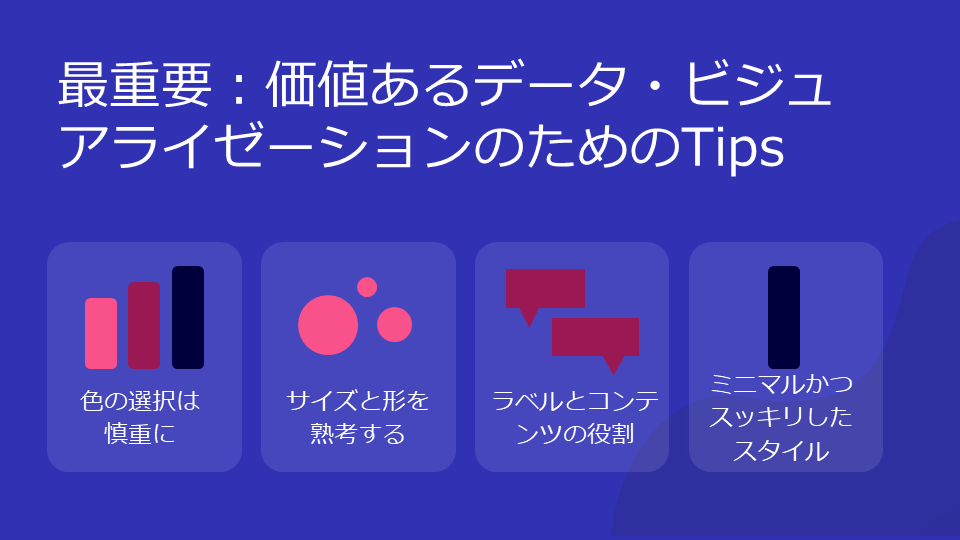
価値あるデータ・ビジュアライゼーションのためのTips

【1】色の選択
例えば色はどのように使われているでしょうか?
文化によって色の意味もかわります。青色に対して特定の意味がある文化もありますし、全く意味がない国もあるかもしれません。色をどのようにオーディエンスが解釈するか、が判断する上で重要です。加えて、同じような色をつかうと、オーディエンスが色の違いを見ることが難しくなってしまいます。
【2】サイズと形
グラフによってさまざまなサイズや形があります。人間はサイズの違いを機械ほどうまく読み分けることはできないため、認識しやすいサイズや形を考える必要があります。
【3】ラベルとコンテンツ
ラベルも重要です。特定の切り口から数値やカテゴリーを見せる際は、ラベルではっきりと示し、全員が理解できるように表現してください。
【4】スッキリしたスタイル
情報が多い場合は、いくつかのグラフチャートに分けシンプルに表現しましょう。多くの情報をひとつにまとめようとしてしまうと、よくわからない、伝わらないグラフになってしまいます。
初めて実施したサーベイに寄せられたフィードバックとは?
ここからは、私が「Startup Designers」というデザインコミュニティで実施したサーベイでの失敗をご紹介します。
2017年にスタートしたコミュニティは、プロフェッショナルなプロダクトデザイナー向けのコミュニティです。コラボレーションを通じて、相互に学ぶことができるコミュニティを目指し立ち上げました。
現在は2万人以上が活躍する世界でも最大規模のデザインコミュニティに成長し、非常に成功したコミュニティだと皆様にご報告できます。

コミュニティ活動のなかで、2018年〜2021年に毎年アンケート調査を実施し、設問と結果をプレゼンテーションしました。
アンケートの目的は、職場の環境やジェンダー男女平等に関して調査し、可視化するためでした。デザイナーが高い給与を得るためにどのようなコミュニケーションが必要か、特にジェンダーに関して職場における不平等・差別について見える化することを目的に行いました。

デザイナー業界も、まだまだ男性の給料が高い現状があります。若手デザイナーのキャリアを構築していくためには何が必要か。どのようなキャリアパスがあるか。どのスキルを習得するのがキャリアにつながるか、ということを知るために、アンケートを設計しました。
2018年に初めて調査を行った時、調査結果の発表を非常に楽しみにしていました!
が、結果は残念ながら多くのネガティブなフィードバックを得ることとなりました…。
「この情報は役に立ちません」「調査はデザイナーの仕事ではなく、アナリストに任せるべき。デザイナーの仕事ではない」といったコメントが寄せられてしまったのです。
私は、アンケート調査の設計と結果の発表のために相当の努力をしたにも関わらず、残念な結果に本当に驚きました。フィードバックの多くは、データの見せ方に不満があったようでした。結果には驚きましたがよく考えると、寄せられたネガティブなフィードバックはたしかに正しいということを理解しました。
ここから、いくつかの失敗例をお見せしながら説明します。
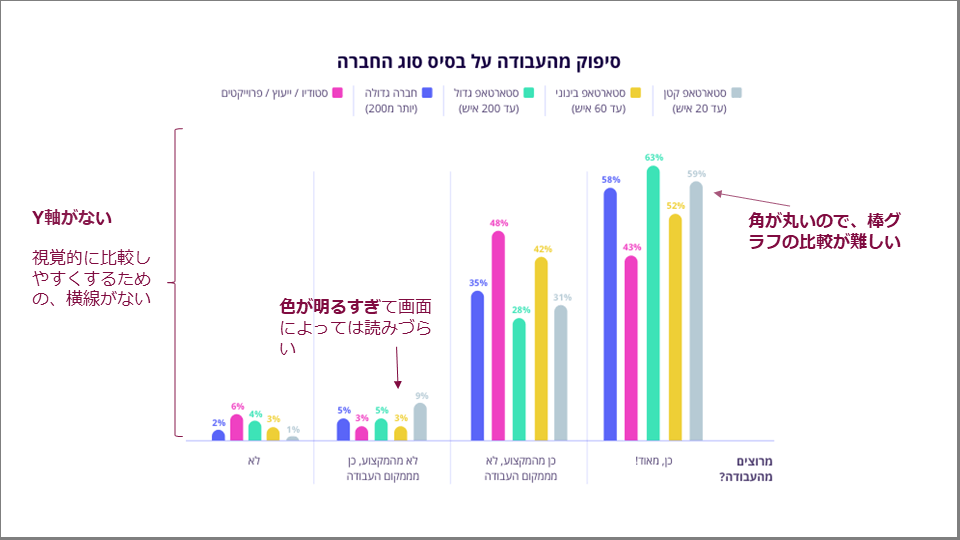
まずはこちらの棒グラフです。

非常にカラフルでミニマルなデザインです。しかし、よく見るとたくさんの問題があります。
丸い角を使っているため、非常に分かりにくいこと。Y軸がなく、X軸のみを使っていたことで、項目ごとに比較することが不可能な状況になっていました。さらに、色を使いすぎていることに加え、明るすぎて見づらい色が含まれてしまっていました。
次は、下記の積み上げグラフをご覧ください。

これは多くの色を使わずに、逆に似通った色のみで表現しています。それぞれの色の差があまりなく、各項目が区別しづらいですよね。そして、縦軸がなく横軸のみを使っているため、非常に読み解きにくいグラフになっていました。
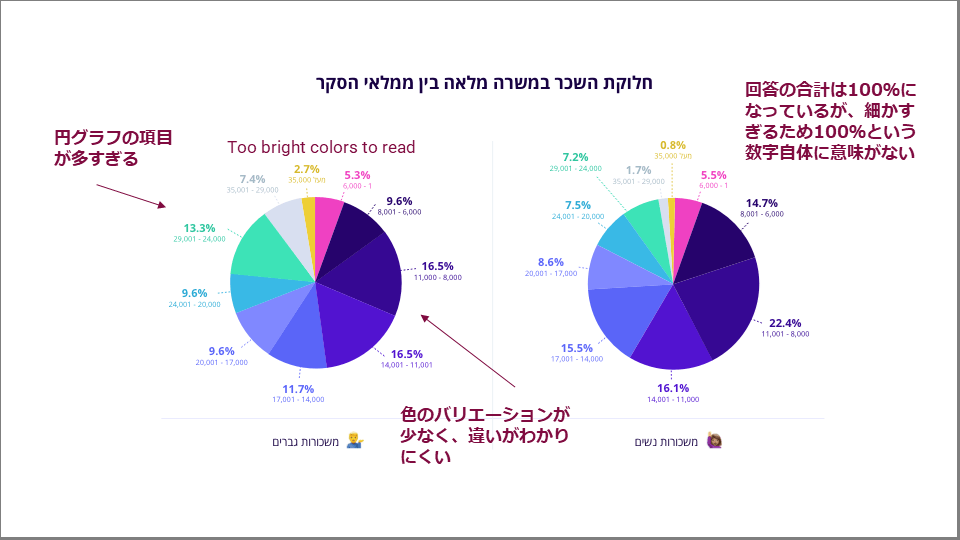
最後に、2つの円グラフ(パイグラフ)をご覧ください。

まず、項目の種類が多すぎます。さらに、各項目の割合を比較しにくいグラフになっています。
このグラフで表現したかったことは、縦棒グラフで示した方がわかりやすかったにも関わらず、デザイナー特有の「見栄えが良い」という間違った理由で選択を誤ってしまいました。
こういったわかりにくいグラフを示すことによって、私はオーディエンスからの信頼を失ってしまいました。
その後、多くのフィードバックをもとに、データビジュアライゼーションについて学び、毎年新しいサーベイを実施するたびに改善してきました。結果、信頼を取り戻し、2021年には1500名から回答を得ることができました。
失敗から得られた4つのTips
ここからは、4年間かけて学んだTipsについてお話しします。最初にお伝えした、各グラフごとのベストプラクティスとはまた違う内容です。
2018年と同じデータを、2021年にはどのように表現したか比較しながらお伝えします。かなり見え方が異なっていることが伝わるかと思います。
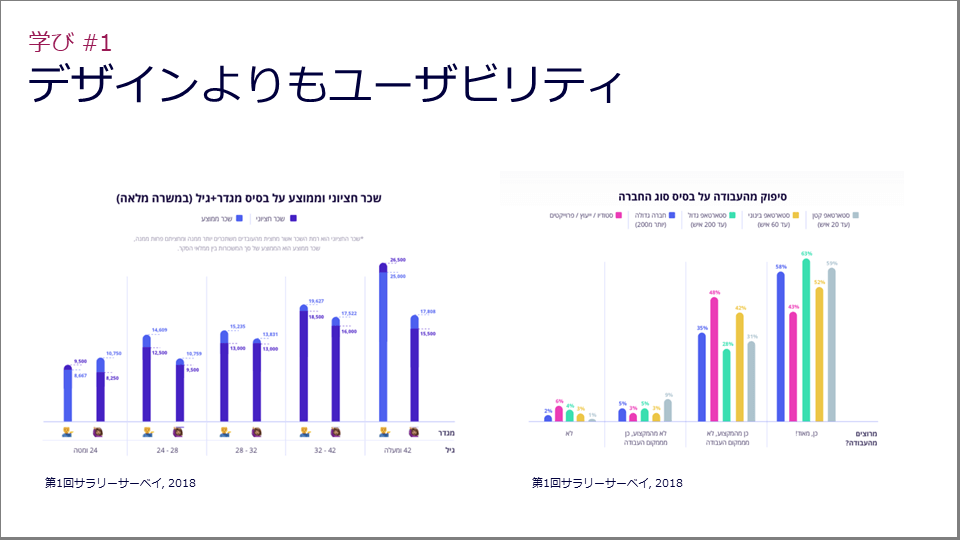
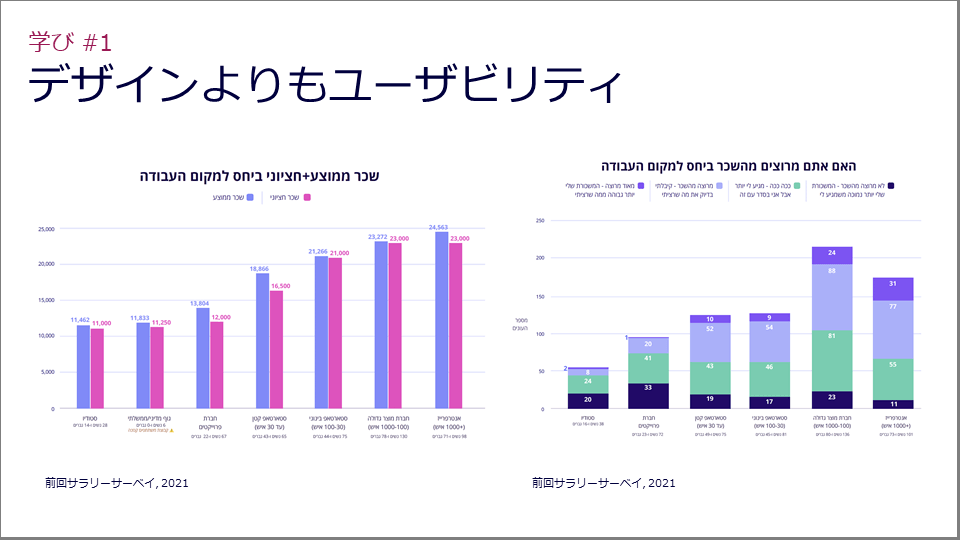
【1】デザインよりもユーザビリティ
1つ目は、デザインよりもユーザビリティの方が重要であるということです。2018年の結果は、デザイナーという観点で作成してしまったことが一番の大きな間違いでした。


例えば、グラフの角を丸くしていたこと、縦軸がないという誤ったポイントもあります。データビジュアライゼーションの経験を積むことによって、見栄えも良く情報もきちんと伝わるものへと変化させることができました。
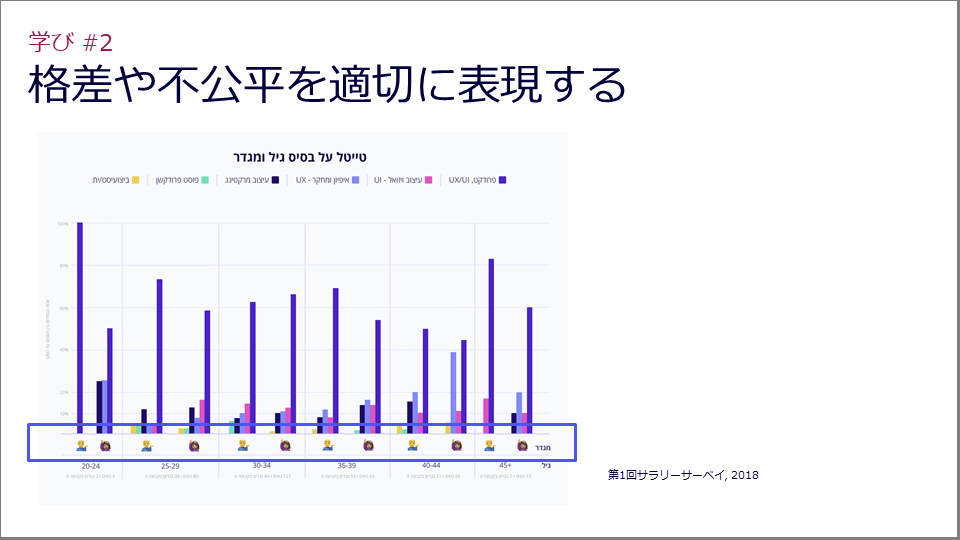
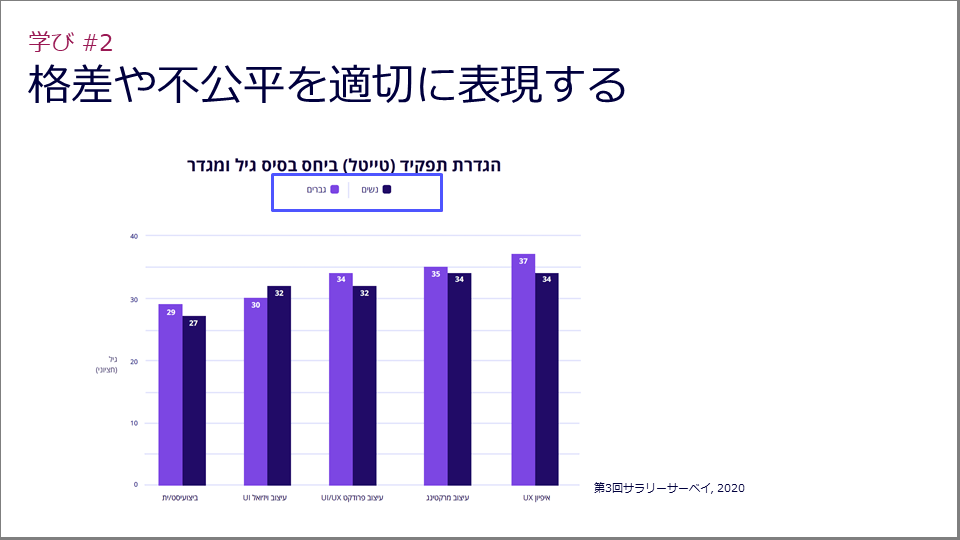
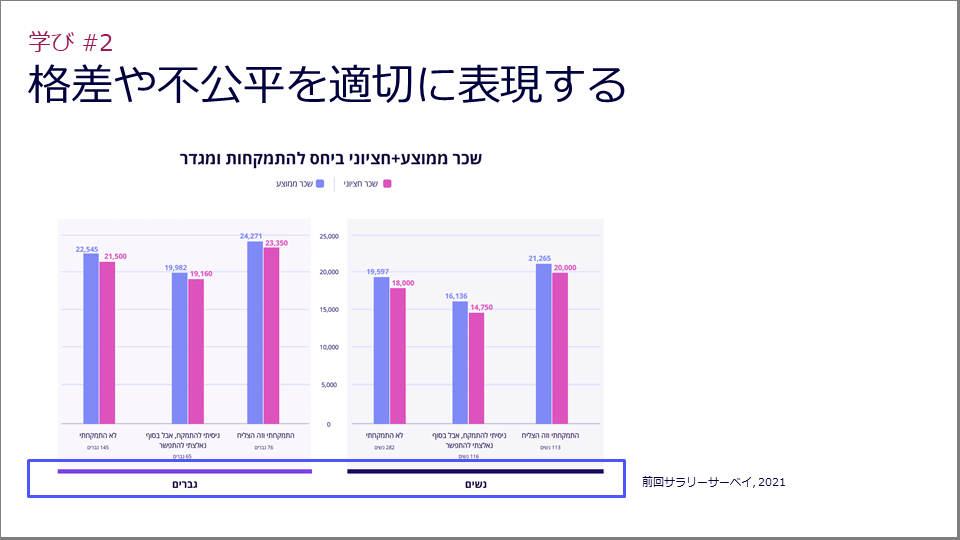
【2】 格差や不公平を適切に表現する
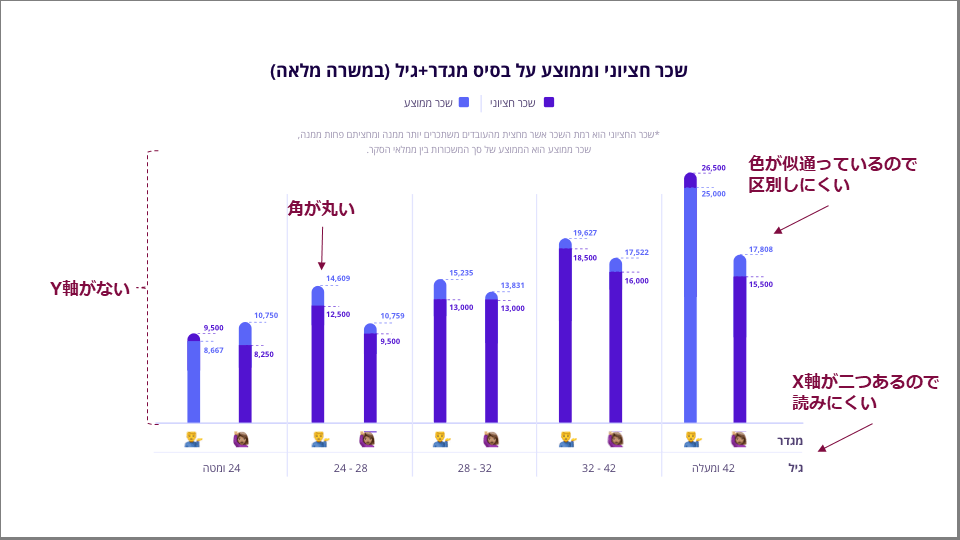
続いての例がこちらです。



見出しや項目がイスラエル語なので読めないと思いますが、それでも2021年の図が分かりやすいことは伝わると思います。2020年のグラフは、X軸とY軸があり、見分けやすい異なる色を使っています。
言語が分からなくても、グラフを見るだけで違いが伝わりますね。データのビジュアライズを考える際は、デザイナーとしての考え方に縛られない必要があります。
そして、私たちは得られたデータを可視化するビジュアライザーの立場として、立場が持つパワーをきちんと考える必要があります。
2018年のグラフでは絵文字を使っていますね。男性と女性を示す絵文字は、男性がどのように見えるべきか、女性の見栄えがどのようにあるべきかといった概念を固定してしまいます。このような見せ方は疑問が生まれてきます。
このグラフについて、男性/女性それぞれにヒアリングしました。
女性からは、「男女別にグラフを分けられたくなかった」といった声が上がりました。女性と男性を、それぞれ違うチャートで示したことで、「女性は女性の中での上の給与を目指せ」と受け取れる表現になっており、「男性と同じレベルで高い給与を目指しているが格差がある」ということが伝わらない見せ方になっていました。
2020年はそれぞれのカテゴリーで何名の女性がいて、何名の男性がいるのかという分け方にし、絵文字ではなく、文字で示しました。そして、2020年のグラフはちょっとシンプルにしすぎてしまったという学びがあったので、2021年にはさらに変更を加えました。
女性のチャートと男性のチャートに分けて示し、横に並べることによって男女間の比較がしやすいように作りました。これにより、給与の格差が、ひと目でわかるようになりました。
少しずつ改善をして行くという過程は非常に重要なものでした。
学びを深めていくと、データビジュアライゼーションというのは、重要な情報を伝えるために非常に重要な手段だということがわかります。
グラフをわかりやすく見せると同時に、センシティブなトピックの場合、どのようにグラフを選択し、どのように受け取られるか検討することが重要だという学びを得たからです。
【3】データだけでなくインサイトを共有する
データをグラフだけで示すのではなく、インサイトも合わせて提示することが非常に重要です。
人によってはグラフの読み方がよくわからないことや、読み解き方を知らない場合もあります。そのような人に向けて、きちんとグラフから重要な情報を読み取れるようにサポートすることが私たちの仕事です。
提示されたグラフを見ても、何が重要なポイントかが分からないことはよくありますよね?
このことを理解してから、調査結果の各章のはじめに、データの視覚化から導かれる「重要なポイント、着目すべき点」を提示するようにしました。
例えば、下記左側で示しているインサイトボックスのひとつは、「今回の調査と、前回調査のデータを比較し説明」する文章が記載されています。

オーディエンスは、自ら今回の調査とその前に実施した調査の結果を比較すれば、このインサイトを自分で発見できる可能性があります。しかし、それはなかなか手間がかかりますよね。
インサイトを最初に提示することで、興味深いデータや数値の変化、トレンドに、オーディエンスがより迅速にたどり着ける絶好のチャンスを創出できます!
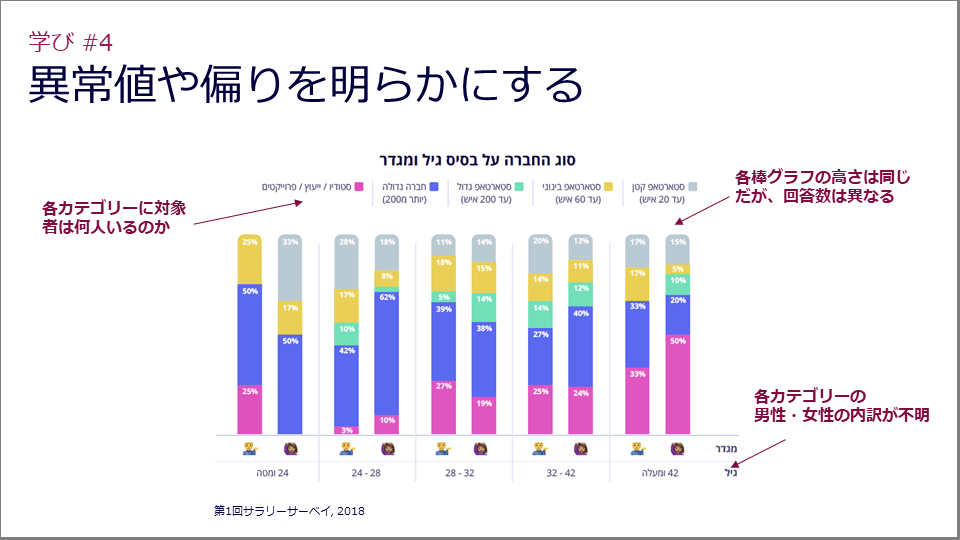
【4】異常値や偏りを明らかにする
データビジュアライズは、【2】格差や不公平を適切に表現する のパートでお伝えした通り、偏りや異常値を明らかにすることが重要です。

上図は、2018年の「勤めている会社の分類、雇用されている男女の数値」を示したグラフです。これを見た方から、「このデータはどこかがおかしいのではないか」という指摘を受け、見直した結果大きな間違いを発見しました…。
すべての年代ごとに、男女の数が全く同じであるような見せ方をしてしまっていました。そして、カテゴリーごとにそれぞれ男/女 何名いるのかわからないグラフになっていたのです。同様に、勤め先のカテゴリも、スタートアップ/大企業の人数比率を同じであるように示してしまっています。
例えば、スタートアップでは20名働いていて、大企業には500名が働いている場合、分母によってデータも変わります。本来であれば大きさが変わるグラフを、同じサイズのグラフで表現したために違いが見えないグラフになっています。
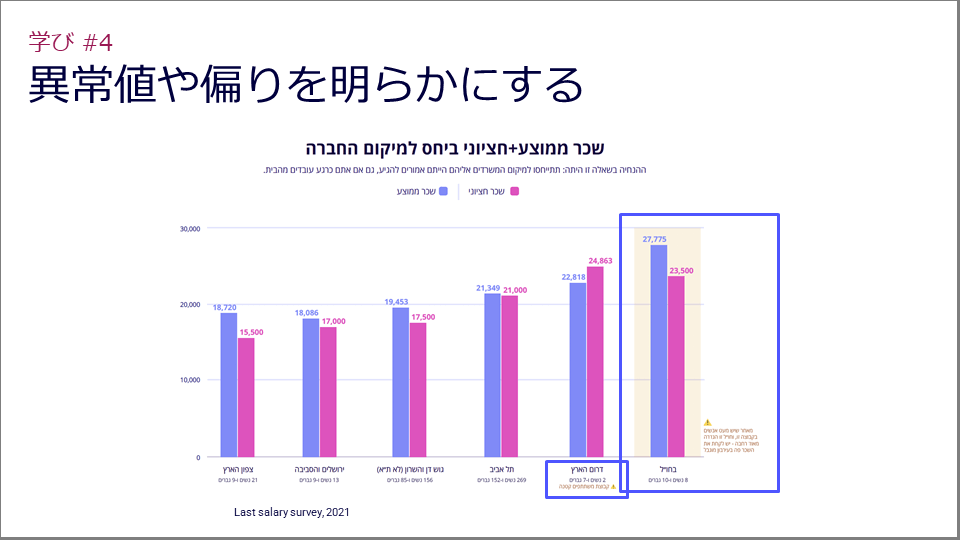
改善したグラフを見てみましょう。

これまで問題があったところを改善し、全体像がしっかり伝わるように変更しました。数値があまりにも低すぎる場合には、何か情報が偏っているのではないかと確認する必要があります。
青枠で示したのは注釈を加えている部分です。「アンケートの回答を得た数が少ないです」といった注意書きや、「イスラエルの企業ではあるが、実際に働いている場所はイスラエルではない」といった注意書きが入っています。
なぜこのような注釈を加えたかというと、国によって給与基準がそもそも低い場合もありますよね。給与水準が違うのに、イスラエル国内で働く給与と、イスラエルの企業であっても国外で働く際の給与を単純比較するべきではありません。
このように注釈を入れるなどの工夫によって、しっかり信頼できるデータであることを示しました。
今後のサーベイは?
さて、様々な学びをお伝えしてきましたが、今後これらのサーベイはどう変化していくのでしょうか?
正直に言うと、大規模サーベイを設計するのは本当に大変な時間と労力がかかります。そして、四年間やってきた中でいままでにできることはすべてやったようにも感じています。
これまで紹介したサーベイは、イスラエルのデザイナー業界にとって非常に大きなインパクトがありました。多くのデザイナーが職場と交渉する際、このサーベイ使い交渉していたこともわかっています。そして、これから同様に実施しても、これまで以上のインパクトは出せないかもしれません。
以上のことから、2022年は、調査を実施しても大きなインパクトを出すことができないと感じたのでサーベイを行いませんでした。こういった考えも、調査を実施するか判断する際に重要な意思決定ですね。
インパクトが出せない場合や、必要とされていない場合は調査は不要になります。本当に調査が必要なのかしっかり考え、実施するかどうか意思決定を行うことが重要です。
無料DL|サービス紹介資料

株式会社メンバーズ ポップインサイトカンパニーのサービス資料です。UXリサーチチームが組織に伴走しサービス開発・改善のプロセスにUXリサーチの内製化をご支援します。
Q&Aセッション
企業の制約上、注記を多く記載しなければならない場合の注意点について教えてください。
【シールさんからの回答】
企業や業界ごとに、状況はそれぞれ異なると思います。個別の状況を加味して考える必要があります。
まず一番重要な点は、本当に注釈を載せる必要があるのかしっかり検討することが重要です。
忘れないでいただきたいのは、アンケート結果をよく見る時間がないという方が多く、きちんと注釈を書いても実際に読んでくださる方はとても少ないということです。ざっと見て終わってしまう、といった場合が多いため、まずはどれだけ情報量を減らせるかをもう一度考え直すところが重要です。
次に、重要な点は箇条書きにする、前半と後半に分けるなど、文章も別々に分けてわかりやすく示すことが重要です。
そして、「本当にこの注釈は載せなければいけない」と判断した場合、グラフに情報をまとめてしまうと情報過多になることを避けるため、グラフから分けて表示したり、ページを分けて示すといった手段もあります。
3D/メタバース空間上でのデータビジュアライゼーションについての質問です。
AppleがVision Proヘッドセッドを発表したり、メタバースでのプレゼンテーション環境が増えてくるなど、将来デジタルコミュニケーションが2Dから3Dに変化してくる部分があると思います。例えば2次元表現(面積)から3次元表現(体積)への表現手法も増えているなど。
データビジュアライゼーションの3D表現について、考察されていることや予測されることはありますか。
【シールさんからの回答】
これは非常に難しい質問ですね。と言うのも、我々は将来を完全に予測するというのはできません。ですから、どのようなテクノロジーが今後生まれてくるかといったことも予測することはできないですよね。
ただ、重要なことは、プレゼンテーションを考える際にどのようなテクノロジーがあるのかといった観点で物事を決めるのではなく、ユーザーが何を必要としているかといった観点で考えることです。
例えば、3次元表現の体積で示す例が出てきましたが、「体積で表現することが本当にユーザーの正しい理解につながるのか」と検討することが重要です。新しいテクノロジーがあって、体積で表現するケイパビリティがあったとしても、ユーザーを混乱させてしまうのでは意味がありません。
図形の使い方について話をしましたが、特定の図形を選ぶことによって、よりユーザーを混乱させてしまっては意味がありません。
最終的なゴールである「ユーザーに何を伝えたいのか」 「何を理解してもらいたいのか」という目的を忘れないでいてください。
定性調査から得られたインサイトをうまくビジュアライゼーションされた例はありますか?
【シールさんからの回答】
良い質問ですね。もちろん成功例はあります。しかし、定性調査の結果をビジュアライゼーションする際には、ビジュアライゼーションだけに頼るのではなく、全員に必ず理解してほしい重要なポイントを文章化することが非常に重要です。
あくまでもグラフというのは、文章のサポートとしてより深く入り込んで理解を促すために使う、という認識が必要です。
【シールさんからの回答】
これまでの話にもありましたが、比較軸の組み合わせは非常に悩んだ部分です。
解決策としては、複数のデータポイントがある場合、一つにまとめて表示しようとするのではなく、できる限り複数のグラフに分けて伝えることが重要かと思います。
たくさんの情報をできるだけ一つにまとめて伝えたい、という思いは、「なるべく1度で全てを伝えて、理解してもらいたい」という意図から考えていると思います。しかし、無理をしてまとめてしまうと、情報はたくさんあるのに、結局何もインサイトを得られないという状況につながってしまいます。
適切に伝えるには、たとえひとつのインサイトを伝えたい場合でも、根拠となるデータを3つのグラフに分けるなどして、「このグラフから読み取れる重要なインサイトは~~です」と文章で伝える方がよいと思います。
本日の講演は以上となります。最後までご清聴いただき、誠にありがとうございました。皆様にとって、興味深い情報があったことを願っております
プロフィール

シール・ザルツベルグ・ジーノ氏 Shir Zalzberg-Gino
セールスフォース シニアUXマネージャー Senior UX Manager at Salesforce
SalesforceのシニアUXマネージャー。UXデザイナー。Salesforce入社前はOverOps社でデザインチームを統率し、複数のスタートアップやテック企業と協業した経験を有する。2万人以上のメンバーを擁するデザインコミュニティ「Startup Designers」の創設者でもあり、様々な取り組みを行っている。このデザインコミュニティでの活動が評価され『Forbes Israel 30 under 30 2021※』に選出されている。
※米経済雑誌フォーブスが選出する、「各国で活躍している世界を変革する30歳未満の若きイノベーター」