UIプロトタイプ。2019年プロトタイピングツール8選~AIツールまで紹介【無料・ツール比較表あり】

プロトタイピングツールは、今やWebサイトやアプリ開発のプロセスに欠かせない重要なツールです。しかし、数多くリリースされているプロトタイピングツールの中からどれを選ぶべきか迷う方も多いのではないでしょうか。
本記事では、UXコンサルやユーザリサーチを手がけるポップインサイトが、今おさえておくべきプロトタイピングツールを厳選してご紹介。あなたのニーズに合ったプロトタイピングツール選びをお手伝いいたします。
プロトタイピングツールの3種類
プロトタイピングツールは、その機能で大きく3種類にわかれます。まずは、以下のどの種類が必要なのかを考慮してツール選びを進めましょう。
1.トランジション(画面遷移)型
画面遷移が可能なツール。操作フローの確認・課題把握を目的とする際に使用します。
2.インタラクション型
同じ画面内でのアニメーションや動きの確認や課題把握に使用します。凝ったアニメーションを作ることができますが、習得に時間を要することも多いのがデメリットといえます。
3.複合型
トランジション型とインタラクション型両方の機能を有しますが、インタラクションに特化したツールと比べると細かい機能はついていません。
2019年、使うべきプロトタイピングツール8選
1.Prott(プロット)

「コードを書かずに、本物のようなアプリを再現できる」国産プロトタイプツール。UIがすべて日本語なのは心強い限りです。
①画像取り込み、②画像のつなぎ合わせ、③アニメーションを指定、の3ステップで簡単にプロトタイプを作成。実機で動かすことでリアルなユーザ体験を再現でき、ユーザテストにも利用可能です。
また、作成したプロトタイプはメール・URL・QRコードでチームメンバ-に気軽にシェアでき、メンバーからのフィードバックもコメント機能で手軽に行えます。社内外への提案時に役立つプレゼン機能も。
タイプ:トランジション型
料金:1900円(1ユーザ・3プロジェクト・スクリーン/レビュアー無制限)~/月
無料版:あり(30日間トライアル:1ユーザ・1プロジェクト)
編集デバイス:Web・アプリ(iOS・Android)
提供会社:株式会社グッドパッチ
公式サイト:https://prottapp.com/
※画像は公式サイトより引用
2.InVision(インビジョン)

全世界ユーザ数400万人超の、グローバルで一番使われているトランジション型ツール。英語なのでとっつきにくい印象がありますが、操作自体は特別難しいものではありません。
フィードバック時にはプロトタイプ上に直接コメントを残すことができ、スレッド形式でチャットも可能。共同作業のしやすさに特化したツールと言えます。
InVision上ではデザインはできませんが、ついに2018年、待望のデザインツール「InVision Studio」が配布開始。当初はMacアプリのみでしたが、すでにWindowsアプリもリリースされ、これまでSketch一択だったWindowsユーザの選択肢になる可能性が期待されます。
タイプ:トランジション型
料金:$15(3プロジェクト)~/月
無料版あり(1プロトタイプ)
編集デバイス:Web
提供会社:InVisionApp Inc.
公式サイト:https://www.invisionapp.com/
※画像は公式サイトより引用
3.Marvel(マーベル)

「コードを書かずに5分以内で」ブラウザ上でプロトタイプ作成ができるツールです。Sketch、Photoshopからデザインを読み込み可能、さらに、ブラウザ上の膨大な素材も活用できます。
作成したプロトタイプはすべてクラウド上に保存され、どこからでもアクセス可能。ユーザテストやシェア機能も。
タイプ:トランジション型
料金:$12(1ユーザ・プロジェクト無制限・パスワードによる保護)~/月
無料版:あり(1ユーザ・1プロジェクト)
編集デバイス:Web
提供会社:Marvel
公式サイト:https://marvelapp.com/
※画像は公式サイトより引用
4.AdobeXD

キャッチコピーは「デザイナーによるデザイナーのためのツール」。
PhotoshopやIllustratorユーザには馴染みのあるUIに加え、2018年3月からはPhotoshopとの連携が強化し、ドラッグ&ドロップで手早くPhotoshopファイルを読み込むことが可能に。
タイプ:トランジション型
料金:1180円~/月
無料版:あり(共有プロトタイプ数1・共有デザインスペック数1)
編集デバイス:アプリ(Windows・Mac)
提供会社:アドビ システムズ株式会社
公式サイト:http://www.adobe.com/jp/products/experience-design.html
※画像は公式サイトより引用
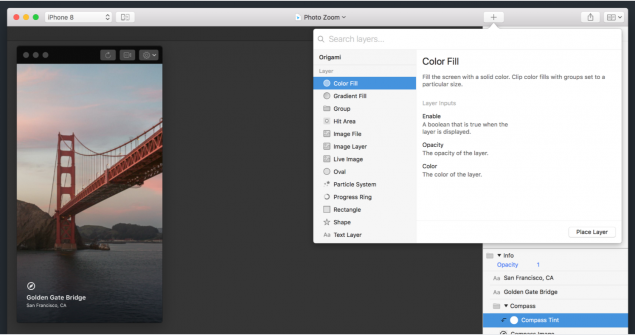
5.Origami Studio

Facebook社が開発、リリースしており、同社内でも実際に使用されているツール。ジェスチャーを細分化した「パッチ」の組み合わせにより非常に複雑なインタラクションのプロトタイピングも可能。
「コードを書かなくてもよい」がウリの他ツールに比べるとプログラミング的なアプローチが必要となるという点で難易度は高めですが、実機で操作しながら作業できることは大きなメリットです。
タイプ:インタラクション型
料金:無料
編集デバイス:Mac
提供会社:Facebook
公式サイト:http://origami.design/
※画像は公式サイトより引用
6.UX pin

SketchやPhotoshopからダイレクトに素材を読み込み可能。さらに、「UIライブラリ」に用意された数多くの素材やインタラクションが利用可能なうえ、どの素材もCSSコードを書き加えることでカスタマイズが自在です。
フィードバックはプロトタイプ上に直接コメントすることができるので、リアルタイムでの共同作業に便利。コメントはアカウントなしでもできるのでクライアントを巻き込むこともでき、デザインのPDCAを手早く回すのに適したツールと言えます。
タイプ:インタラクション型
料金:$20~/月
無料版:あり(1ユーザ・1プロトタイプ)
編集デバイス:アプリ(Windows・Mac)
提供会社:UX pin
公式サイト:https://www.uxpin.com/
※画像は公式サイトより引用
7.Indigo.Design

「Indigo Studio」のリリースから2年。
画面デザインからプロトタイピング、1クリックでのコード生成までをシームレスに行えるデザインプラットフォーム「Indigo. Design」の日本版が2018年7月18日にリリースされました。
「Indigo. Design」では、Sketchで作成したデザインをクラウド上にアップロードし、ナビゲーション設定やトランジションを含むプロトタイプの作成とチーム内共有がクラウド上でおこなえます。「Indigo Studio」同様、参加人数制限なしのユーザビリティテストが実施でき、テスト結果の一覧表示だけでなく、実際のユーザー画像の録画・視聴も可能になっています。
タイプ:複合型
料金:50,000円/年(Professional版)、115,000円/年(Enterprise版)※14日間無料トライアルあり、1,000,000円/年(オンプレミス版)
無料版:あり(Essential版:1ユーザ・プロジェクト無制限)|
編集デバイス:Web・アプリ(Windows・Mac)
提供会社:インフラジスティックス・ジャパン株式会社
公式サイト:https://jp.infragistics.com/products/indigo-design
※画像は公式サイトより引用
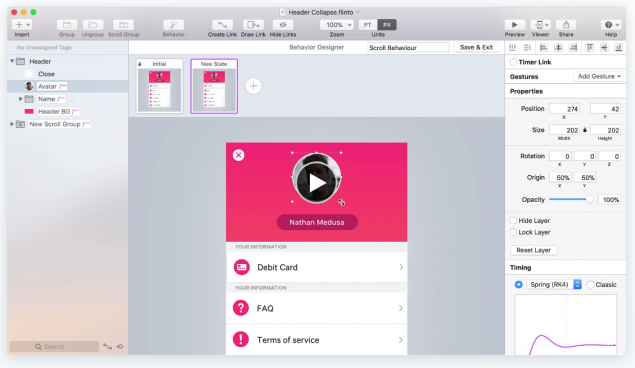
8.Flinto(フリント)

アニメーション機能が3D表現に対応していることが大きな特徴です。他のツール同様、コードを書かなくても直感的にプロトタイプ作成が可能です。
タイプ:複合型
料金:$99/年
無料版:14日間の体験版あり
編集デバイス:Web・アプリ(Macのみ)
提供会社:Flinto, LLC.
公式サイト:https://www.flinto.com/ja/mac
※画像は公式サイトより引用
AIを使ったプロトタイピングツールも登場
近年、様々な領域にAIが活用され始めていますが、プロトタイピングツールも例外ではありません。海外ではすでに、AIを活用したプロトタイピングツールが利用され始めています。
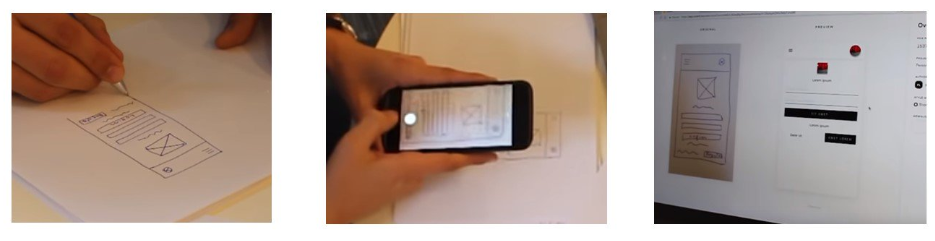
AIプロトタイピングツールでは、手書きのイメージをスマートフォンで撮影すれば、すぐにコーディングされたアプリを生成することが可能です。
これまでプロトタイプを作成する役割を担ってきたのはデザイナーでした。しかし、AIツールを使うことで非デザイナーもプロトタイピングが可能になります。一方、デザイナーは、良質なUXを提供する最終成果物を迅速かつ効率的に制作することに集中できるようになります。こうしたAIプロトタイピングツールが日本でも主流になる日は、そう遠くないはずです。
▼手書きでスケッチ→スマホ撮影→ブラウザに取り込み作業可能
まとめ
今回ご紹介したプロトタイピングツール8選は、無料で利用可、またはお試し無料版が用意されているツールばかりです。
海外発ツールの英語表記も、最初は戸惑うかもしれませんがすぐに慣れるはずです。国産か海外製かにこだわらず、まずは一度実際に触ってみたうえで、ご自身のスタイルに最も合ったプロトタイピングツールを見つけてください。
また、プロトタイプ検証のためのインタビュー・リサーチをポップインサイトでは提供しています。お気軽にご相談ください。
無料DL|サービス紹介資料

株式会社メンバーズ ポップインサイトカンパニーのサービス資料です。UXリサーチチームが組織に伴走しサービス開発・改善のプロセスにUXリサーチの内製化をご支援します。