プロトタイピング|実践的プロトタイピング手法~「どこまで」「誰が」「どうやって」作るべきか

グッドパッチさんの新ツールProttを始め、日本でもにわかにプロトタイピングへの注目が集まりつつあると感じています。
元上司であり、現ビービット・パートナーの平井さんは、「ビービットのコンサルティングの強さの根源は、ユーザ調査とプロトタイピングである」と断言されていました。それほど、プロトタイピングは重要なツール・手法です。
にも関わらず、実際のWeb現場では、プロトタイピングの過程を飛ばして「いきなりデザイン案」になってしまっているのが現状ではないでしょうか。
そこで、前職での経験を元に、
・なぜプロトタイピングが重要か?
・どこまでプロトタイピングすべきか?
・誰がプロトタイピングを創るべきか?
・どうやってプロトタイピングを作るのか?
を順に考えていきます。
目次
なぜプロトタイピングが重要か?~「基点の違い」と「2つの意義」
前提:議論だけでは、頭の中身は揃わない。可視化による基点揃えが大事。
プロトタイピングの重要さを語るにあたり、私が尊敬する株式会社コミーの書籍「なぜ、社員10人でもわかり合えないのか」の1つのエピソードをご紹介したいと思います。
新商品の鏡をいくらで売るか、社内で議論していたが、どうも話がかみ合わない。なぜだろうと考えると、「価格」という言葉をそれぞれ違う意味で使っていた。
価格は大きく3つに分かれる。「上代(定価)」、商談の際に売りてが買い手に提案する「提示価格」、商談の結果、買い手が承諾した「取引価格」。社内ではこれらが混在していた。
「価格」という同じ言葉で、人によって異なる意味で使われており、それが認識統一を阻んでいた、という例です。コミー社では、社内用語集を作ることで、この課題を解決しています。
このように、たった1つの言葉であっても、その言葉から思い浮かべられるイメージやレベルは人それぞれなのです。
ましてや、まだまだ発展途上かつ変化速度が著しいWebマーケティングの世界にあっては、言葉だけで「頭の中身(認識)」を揃えるのは至難の技です。基点が異なる状態で、正しい議論が行えるはずもありません。
何でもいいのでまず「目に見えるもの(プロトタイプ)」を作ることにより、その場にいる誰もが同じ基点で話ができる前提が揃います。プロトタイピングの機能的価値はアイデアや思考を可視化できること(可視性)です。
【無料ダウンロード】ユーザビリティテストの基本
数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。
内部的な価値:チームメンバー(クライアント)の認識共有・意見引き出し
プロトタイピングを早期に行うことで社内ミーティングが非常にスムーズになります。
コンサルティングPJTの初期フェーズ(戦略策定・方針策定)や企画提案では、どうしても市場理解や定量データといった大上段から議論がスタートしがちです。
厳然たる数値のファクト、誰でも納得するロジックを駆使してリニューアル方針を作れば、その時点では異論なくスムーズに進むことは多いでしょう。なぜなら、本人以外は「よく分からんが、何となくあってそう」と思っているからです。ところが、いったん合意を得られたと思っても、実際にデザイン化してみたところ「これは違う」「こういうことじゃない」と弾かれてしまうのはよくあることです。これでは、戦略は「絵に描いた餅」ならぬ「絵にすらならぬ餅」状態です。
このような時に、「それってつまり、具体的にはこういう画面のイメージですよ」とプロトタイピングを持参すると、「ああ、そういう形に落ちるのね」とイメージを早期に伝えることができます。そして、画面イメージがあれば、各メンバーが早い段階で「意見」を言いやすくなります。戦略や方針レベルではよく分からずに口を挟みにくい人も、具体的な画面に対してであれば容易に「ここにこんな言葉を入れたい」「こういう情報が足りない」のように意見を出すことができます。
まとめると、プロトタイピングの社内的な価値は、
- メンバーに対して具体的な認識共有ができる
- メンバーの意見を早期に引き出せる
- 上記の結果、炎上や無駄な手戻りが圧倒的に少なくなる
にあると言えます。
外部的な価値:ユーザの本当のニーズ・心理を引き出せる
プロトタイピングは、ユーザテストとセットで語られることが多いですが、まさにプロトタイピング×ユーザテストで、早期にユーザの真のニーズや心理を引き出すことができます(それらの仮説を検証できます)。
新規事業やサービス立ち上げ時に、インタビューやアンケートによってユーザニーズや心理を検証するアプローチがよくとられます。「こんなサービスがあったらほしいですか?」「いくらで買いますか?」という質問です。しかし、実際の「モノ(プロトタイプ)」が見えない状態で調査を行っても、ユーザはその「モノ」が何かよくわからず、言葉だけで「勝手に想像した何か」に対しての回答を行うため、その回答結果は極めて怪しいです。
最近、とあるベンチャー企業で、サービスのプレミアム化(有料化)のお手伝いしました。その企業のメンバーは、元々知り合いや投資家に対して「こんなサービスあったら買う?」と口頭ベースでの質問をよくしており、「買うよ」という肯定的な意見が多かったそうです。しかし、実際に私が参画し、プレミアム企画をプロトタイプとして作り、「買う」と答えていた方々に改めてお会いしにいき調査をすると、「あー…これだったら、正直買わないわ」という反応が得られたのです。
「こういうモノ、ほしい?」と聞かれると、自分がほしいモノ(それは人それぞれで異なる)をイメージしつつ「ほしい」と答えてしまいます。しかし、具体的なプロトタイプを見せながら「これほしい?」と聞くと、自分のイメージとの乖離がよく分かるため「これなら欲しくない。なぜなら~」と検証を前に進めることができるのです。
2012年頃に「リーンスタートアップ」というビジネス本が、スタートアップ界隈を中心に一世を風靡しましたが、そこで語られている「MVP(最小限の機能を備えた製品)をまず売ってみる」のも、非常に概念です。ビジネスアイデアをいきなり全て作ると大外しリスクが非常に高いので、まずは最小限のプロダクトで試し、早く失敗して学ぼう、という教えです。
元ユニリーバのマーケターで、日本のCtoCスタートアップの旗手として名高い有安さんも、ご自身の成功・失敗事例を踏まえて、まさにこのような考え方を提唱しています。
「過去に検証が成功した最たる例は、Cyta.jpというサービスコンセプトを検証した時のことですね。Cyta.jpのアイディアを思いついて、プロのドラマーだった弟にコーチ第一号になってもらったんです。とりあえず簡単なホームページをつくって、思いついた価格で生徒を募集してみたら、SEOが効いて生徒が集まりました」
失敗してしまった検証の事例が、Cyta.jpに受講生同士のコミュニティを設けるというアイディアだった。(中略)4ヶ月から6ヶ月をかけて最初から大きな仕組みを実装したところ、驚くほど使われなかった
(http://thebridge.jp/2014/06/failcon-cyta-jp-ariyasu)
プロトタイピングの社外的な価値は、
・ユーザ(顧客)に具体的なアイデアを提示できる
・ユーザの本当のニーズや心理を引き出せる
・それにより、「使われないもの」「成果につながらないもの」を作るリスクに早期に気づける(直せる)
というものです。
【無料ダウンロード】ユーザビリティテストの基本
数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。
どこまでプロトタイピングすべきか?~仮説表現にフォーカス
ここまでプロトタイピングの重要性を熱く語りましたが、実際のプロジェクトにおいて「まず何を作るべきか?」「どこまで作ればいいのか?」という質問を非常によく頂きます。
「ミーティングで確認したい部分だけ作る(テストで検証したい部分だけ作る)」のが答えです。
一番ありがちな失敗は、まずトップページのデザインを先に頑張って作るパターンです。トップページは、Webサイトの「顔」なので、最初に作りたい気持ちは非常によく分かります。また社内ミーティングでの認識確認という意味では、トップページが一番関心が高く選択肢でしょう。しかし「ビジネスで成果を上げる」という観点で考えた時に、トップページは振り分け機能にすぎず、SEOやソーシャル等での下位ページ流入割合がどんどん増える中で、それほど重要でないケースが多いのです。
トップページの細かな議論よりも、
- こんなメッセージが響くのでは?
- こんな観点で検索するのでは?
- こんな情報で比較検討するのでは?
などの方が、最初はよほど重要なはずです。

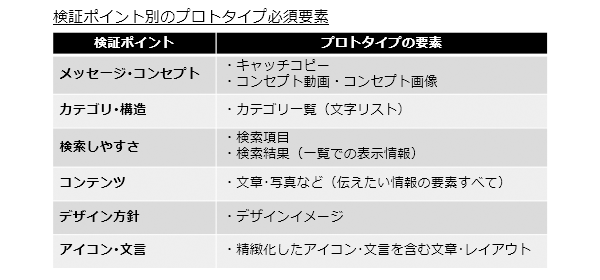
確認事項(仮説)が先にあり、それを具体的に議論するためのプロトタイプ、という意識を強くもって検討しましょう。
プロトタイピングというと、紙やPowerPointで「実際に自分で作る」というイメージが強そうですが、プロトタイピングの本来的な価値は「認識合わせ」にあるので、その目的さえ果たせれば、実は作る必要がないケースもあります。
私がよくやるのは、競合サイトや参考サイトを使う方法です。該当サイトの特定箇所だけをキャプチャし、「こういうことです」と提示する方法です。これは社内ミーティングでもユーザテストでも有効で効率的な方法なのでオススメです。
誰がプロトタイピングを作るべきか?~改善サイクルの早さが価値
結論から言うと、プロトタイピングは、「キレイに作れる人」でも「早く作れる人」でもなく、「一番、直したい人(プロジェクトのメイン担当者)」が作るべきです。
以前、ある大手企業のユーザテストを「当日のモデレータのみ(テストのみ)」という形でお手伝いした時のこと。
ユーザテストは2日間で5人(1日目に3人、2日目に2人)という配分だったので、1日目の終わりにその日の発見点を報告し「こことここは明らかに課題なので、明日までに直した方がよいですね」とお伝えしました。すると、ご担当者の方は「なるほど、確かにそうですね。ただ、プロトタイプの修正はデザインチームに依頼が発生するので、1週間ぐらいはかかりそうですね…」というご回答を頂戴してしまいました。
結局2日目も同じプロトタイプで調査を行ったところ、2日目のユーザテストで得られた発見点のほとんどは、1日目に得られたものと重複してしまう結果となりました。
「1日目終了時に直していれば、新しい発見が得られたのに…」と思いを胸にしつつ、私はユーザテスト会場をあとにしたのです。
この例で非常に勿体ないのは、1日目の時点で既に2日目に出る発見点(課題)が凡そ分かっており、2日目のテストがそれを再確認するためのだけの儀式になってしまったことです。
プロトタイプは「直すため」にある
プロトタイピングの機能的価値は「可視性」と定義しましたが、もう1つの機能的価値は「可変性」です。
「ちょっと違う」「こうした方がよい」と思った時に、すぐ直せる(直すべき)のがプロトタイピングなのです。
直せないプロトタイプなどもはやプロトタイプにあらずです。
プロトタイプの作り手と使い手を役割分担してしまうと、価値が10分の1に
リニューアル等のプロジェクトにおいて、よくある役割分担は
- ディレクターがミーティング進行管理・ユーザテスト(プロトタイプの使い手)
- デザイナ(エンジニア)がプロトタイピング(作り手)
というものです。
そして、往々にして、プロトタイピング担当のデザイナは他プロジェクトを兼任しているため、ミーティングの一部を欠席したり、ユーザテストの一部を見学できなかったりします。
ディレクターは、ミーティングやユーザテストから直接的な刺激を得ているので、プロトタイプを直したいと思い、直す具体的なアイデアもあります。しかし、デザイナからすると、「他も忙しいので、ちょっと待ってよ」ということになります。
自分で直すのなく、誰かに「直してもらう」ことになると、
・考えを整理するのが面倒
・整理した考えを伝えるのが大変
・直してもらった後の間違いを指摘・修正するのが大変
・そもそも忙しそうな人に依頼するのが精神的にしんどい
と様々なハードルが発生し、改善スピード・精度は体感的に10分の1ぐらいに落ちます。
拙くてもいいので「自分で作る・直す」体制に
前職ビービットの体制で素晴らしいと思うことの1つが、コンサルタントが戦略策定~画面設計(プロトタイピング)に至るまで、基本的には全て一人で担当することです。
コンサルタントはほとんど東大生・京大生(私を除き…)で、決してデザインセンスが高い人間は多くなく、それどころかデザイン系ツールは一切使えない人間がほとんどです。
しかし、「見た目」は拙いながらも、しっかりとした仮説に基づいたプロトタイプを自分で作り、ユーザテストやクライアントFBによって自分で改善することで、早い改善サイクルを実現でき、多くのプロジェクトで高い成果を創出できているのです。
改めてまとめると、
・プロトタイピングは「早く直す」ことが前提
・「早く直す」ためには、「誰かに直してもらう」体制はNG
・見た目は拙くても、プロジェクト担当者が自分で作り直すのが最適
というのが結論です。
【無料ダウンロード】ユーザビリティテストの基本
数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。
どうやってプロトタイプを作るか?~「再利用しやすさ」が意外と大事
プロトタイピングの方法は、「作りやすさ」「仮説検証の可否」「再利用しやすさ」の3つの観点を意識しながら、最適なものを選びましょう。作り方は1つにこだわる必要はなく、状況によって複数を使い分けるのも良いでしょう。
私自身は、「再利用性」の観点でPowerPointメインで作っており、必要に応じてinVision等のツールでリンク設定・インタラクション表現を付け加えるようにしています。特段こだわりがなければ、このセットを推奨します。
1. 作りやすさ(慣れ)
作りやすさについては、個々人のバックグラウンドにより異なり、
・紙に書く(ペーパープロトタイプ)
・PowerPointを使う
・photoshopやIllustratorを使う
・HTMLを直接書く
・AXURE等の専用ツールを使う
など、まちまちです。
この観点では、慣れたツールを使えばよいでしょう。
2. 仮説検証の可否~インタラクションを伴うかどうか
上述の通り、プロトタイピングをどこまで作るかは仮説により異なり、それによりツールが制約される場合があります。
具体的には、
・インタラクションを伴う検証が必要か(マウスオーバー、リンク設定など等)
・デザイン的な印象の検証が必要か
という2点が主な制約となります。
インタラクションを伴う場合は、紙やPowerPointではどうしても実現が困難なため、専用ツールを使うかHTMLコーディングを行うことが求められます。
デザイン的な印象まで検証したい場合や、同じく紙やPowerPointでは「粗い」ため、photoshop等での装飾が不可欠です。
実際には、プロジェクトの早いタイミングでは、インタラクション・デザイン等の話よりも、コンセプト・コンテンツ・機能などの方が重要度が圧倒的に高いため、最初は紙やPowerPointを使い、だんだんとデザイナやコーダに引き渡して重要な要素を実現していくような進め方になります。
3. 再利用性~誰でも手直しできるか
意外と見落としがちですが、プロトタイプは「社内資料」としての役割も非常に強いです。
社内資料としての使いやすさとしては、
・補足やコメントが付けれるか
・印刷がしやすいか(基本的にはA3)
・細かな修正を誰でもしやすいか
がポイントになってきます。
特に3点目が重要で、AXURE等の専門的なツールで作成してしまうと、納品後の微調整まで自分が対応せざるを得ません。
PowerPointであれば、大体のビジネスマンが最低限は使うことができるので、文字修正程度の修正であればお任せできます。
まとめ:プロトタイピングの意義と「どこまで」「誰が」「どうやって」作るべきか
予想外に長文になってしまったので、伝えたかった内容をまとめます。
- 人の認識は驚くほどずれるので、「具体的なモノ(プロトタイプ)」を見せる必要がある
- プロトタイピングにより、内部的にはメンバーの認識共有や早期の意見吸い出しを実現でき、外部的には早期の仮説検証が実現できる
- プロトタイプは「仮説表現」にフォーカスし、無駄なものは作らない
- プロトタイピングは「改善サイクルの早さ」が肝。早く直すために、スキルセットでなく「一番直す人」が作るべき
- プロトタイピングの作り方では「再利用しやすさ」が大事。こだわりがなければPowerPointがオススメ。
プロトタイピングは本当に強力な手法だと思うので、ぜひ日本全国に劇的に広がっていくことを、心から期待しています。
リモートで、プロトタイプの検証はできるのか?
最後に、弊社サービスでよく聞かれるのが「プロトタイプ検証はリモートでできるの?」とよく質問されます。
リモートでも、プロトタイプ検証を問題なく実施できます。最近、この用途でのご依頼が非常に増えています。
ただ、対面インタビューでは「足りないものを補足」できるのに対し、リモートでは補足ができないたなど、調査の設計に一定のコツが必要です。リモート プロトタイプ検証についてのご相談は、下記よりご連絡ください。(対面調査についてもご相談いただけます)