ユーザーテスト×ヒートマップ=「インサイト・ヒートマップ」で、驚きの課題発見力を実現!

以前、弊社ブログで「ヒートマップツールで分かること・分からないこと」という記事を掲載しました。
ヒートマップツールで「この要素が見られている」ことが分かったとします。しかし「なぜこの要素が見られているか」「その要素を見ることにより、購入に繋がるのか」ということまで知ることはできません。
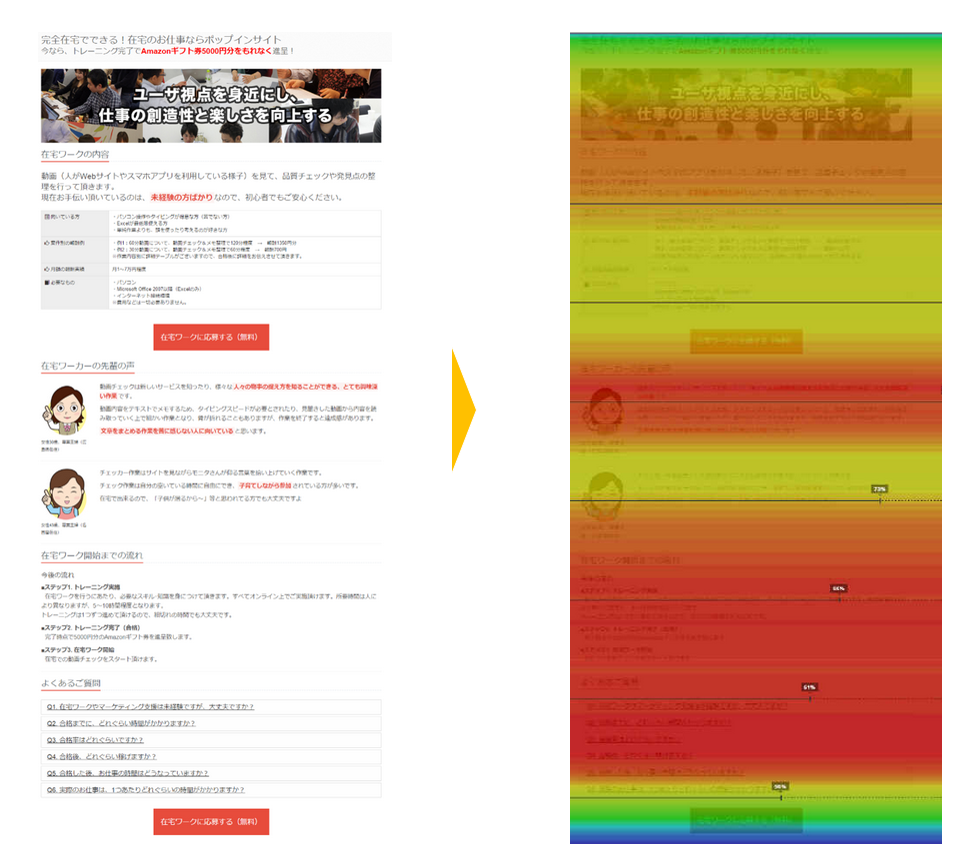
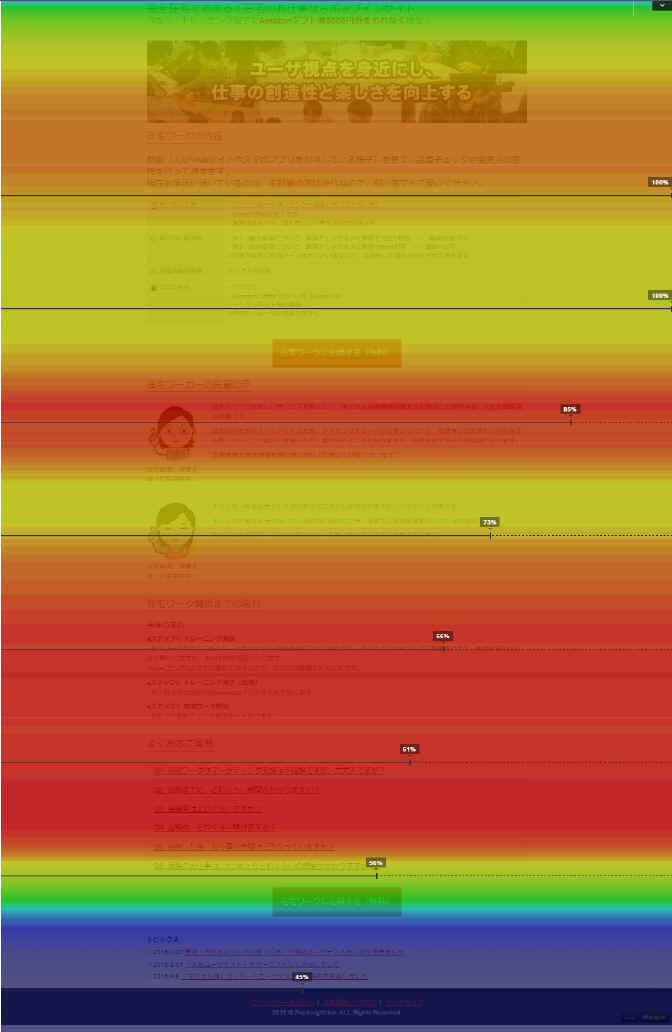
上の記事にある通り、ユーザーテストはヒートマップだけでは知ることのできない「なぜ見られているのか」を解き明かすカギとなります。まずは、ヒートマップだけの画像を見てみます。
さて、このヒートマップ画像を見て、どのようなことが読み取れるでしょうか? 最も分かりやすいのは、「画面下部によく見られている部分がある」ということです。セオリー通りヒートマップを利用すれば、この赤い部分をページ上部に持ってくる、という施策が考えられますが、果たしてそれで十分といえるでしょうか?
目次
「なぜ見られているか」「見られた結果どう思われたのか」が見えない
画面下部の赤い部分にアテンション=ユーザーの注意が集中していることは間違いありません。しかし、なぜユーザーはこの部位を注視しているのでしょうか。
在宅ワークの魅力的な情報が掲載されているから? それとも、自分にできるか不安に思っていて、ページ内にはないより具体的な情報を探しているから?
上記のヒートマップ画像からはどちらともいえません。しかし、どちらかによってとるべき策の細部は大きく変わってきます。
ユーザーを引き付ける内容があるせいで注目が集まっているのであれば、セオリー通り「より目立たせる」が正解に近いでしょう。しかし、「分かりにくい」「疑問が生じている」などネガティブな原因で視線が集まっているとしたら、どうでしょうか? 目立たせるより前に「ユーザーの悩みを解消できる形に書き換える」方が先決かもしれません。
「注目が集まっている=目立たせればいい」では、打ち手として大雑把すぎるのです。この問題を解決できるのがユーザーテストであることは、「ヒートマップツールで分かること・分からないこと」で既に述べられています。
本稿ではさらに一歩踏み込み、「ユーザーテストをヒートマップと掛け合わせると、どれほど威力のあるアウトプットになるのか」までご紹介します。なお、以下のアウトプットは既に弊社にご注文いただけるものです。
無料DL|ユーザビリティテストの基本

数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。
ユーザーテスト×ヒートマップで、課題が丸裸になる
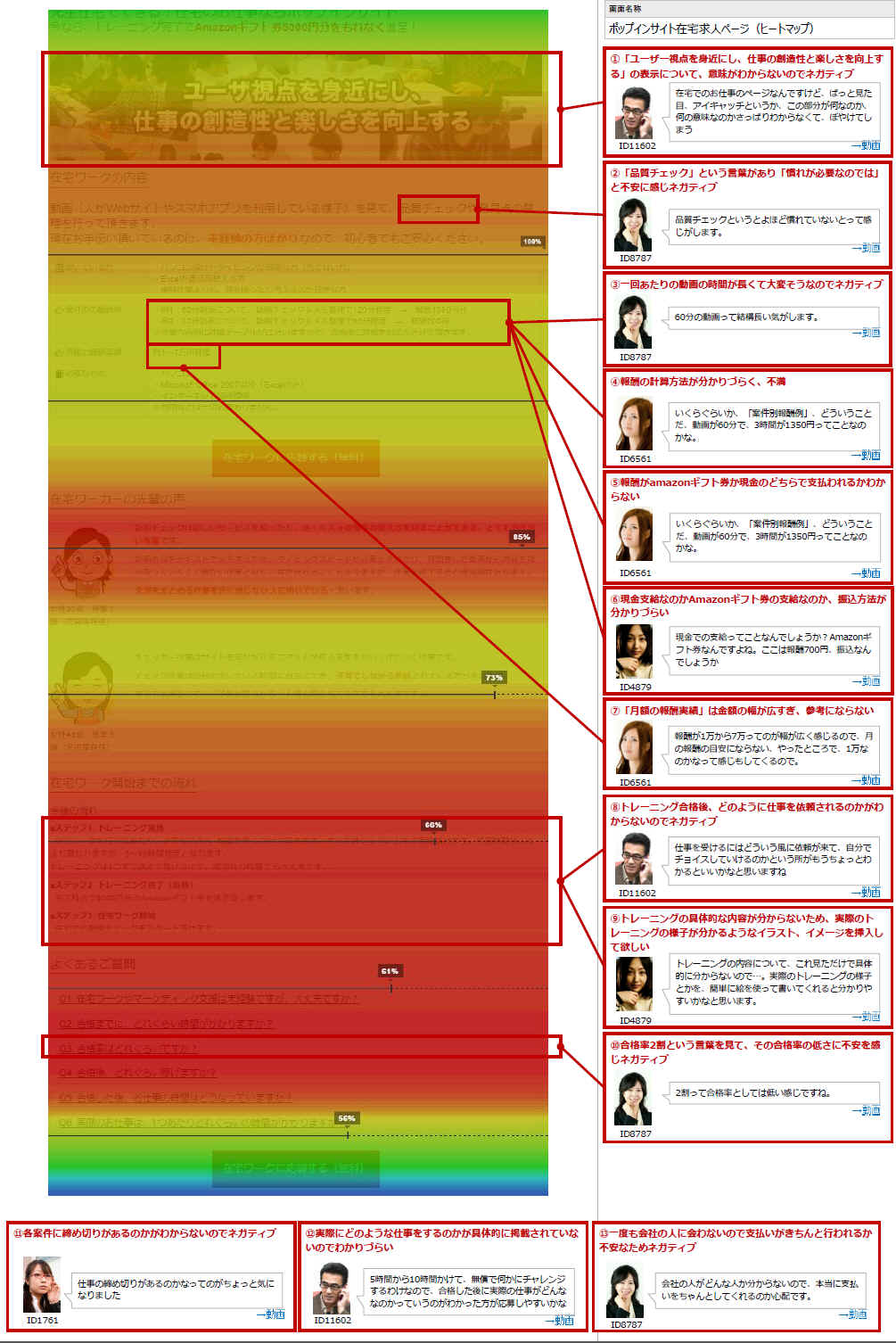
ユーザーテストとヒートマップを掛け合わせた弊社の「インサイト・ヒートマップ」は以下のようなものです。

「インサイト・ヒートマップ」形式にすることで、「ユーザーは何を思いながら該当箇所を見ているか」まで踏み込みながら、ヒートマップデータを解釈することが可能になりました。本件では、
8. トレーニング合格後、どのように仕事を依頼されるのかがわからないのでネガティブ
9. トレーニングの具体的な内容が分からないため、実際のトレーニングの様子が分かるようなイラスト、イメージを挿入して欲しい
10. 合格率2割という言葉を見て、その合格率の低さに不安を感じネガティブ
この3つの課題が「注意が集中している個所に関するインサイト」といえそうです。これを踏まえれば「サイトの上部に移動する」というシンプルな施策だけでなく、「トレーニング合格後の依頼受注フロー明記」「トレーニングの内容詳解」「合格率が低い背景は必ずしも難しさに起因しないことのアピール」といったより具体的な打ち手を容易に編み出すことができます。
ヒートマップデータがスムーズな課題絞り込みのガイドに
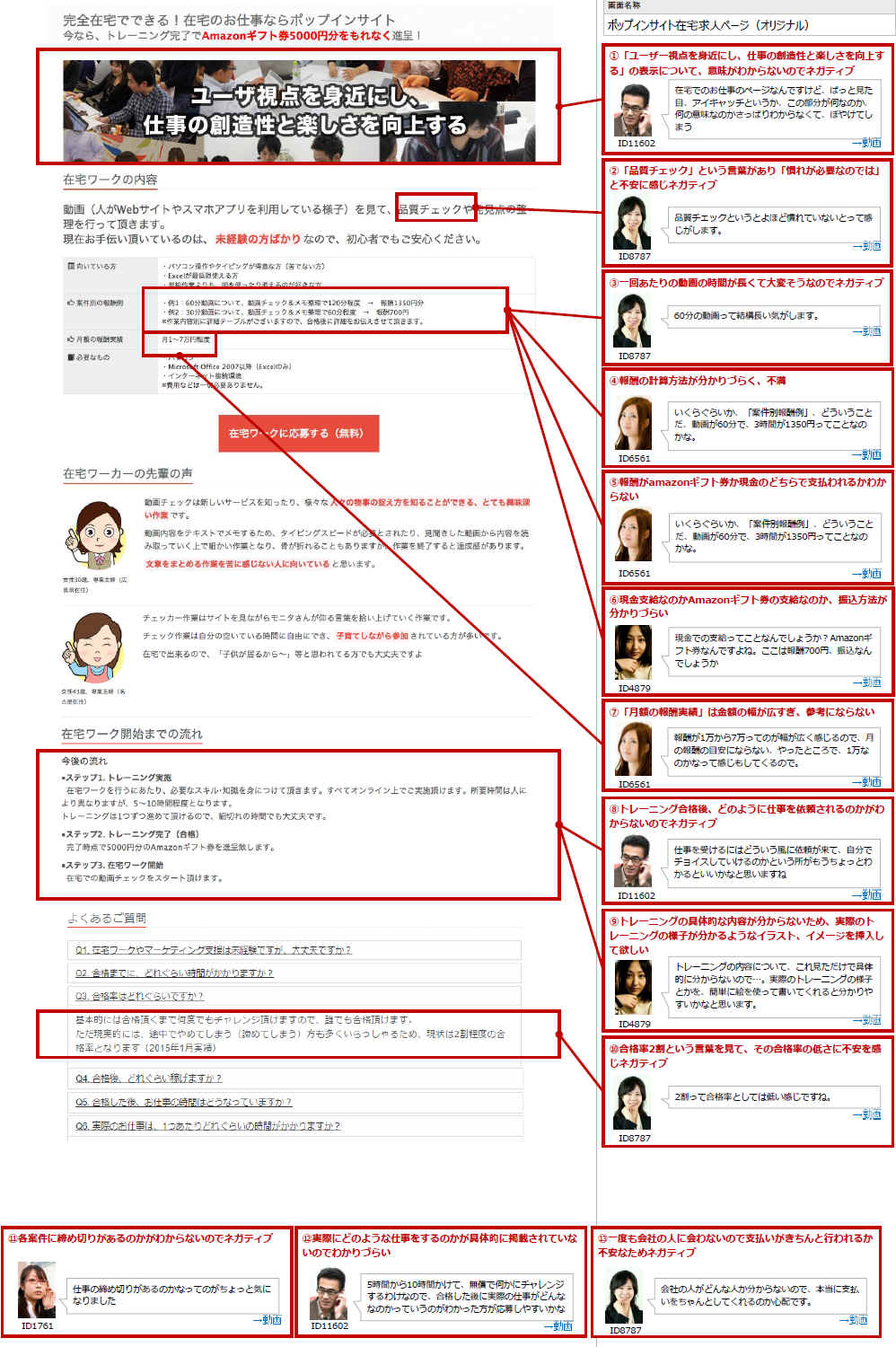
今度は、一旦ヒートマップから離れて、背景を通常の画像にした「発見点マップ」をご覧ください。

課題は全部で13個挙げられています。弊社ユーザーテストの結果として、通常の範囲の課題発見数です。この数倍に至るケースもよくあります。
これほど多くの課題を一度に突き付けられては、「どこから手を付けていいのか…」と頭を抱えてしまうのも無理はありません。こうした「対策を打つ課題の選定が大変」という課題は、逆にヒートマップの力を借りることで解決されうるといえるでしょう。
結論:ユーザーテスト(定性)とヒートマップ(定量)で鬼に金棒
リモートユーザーテストとヒートマップを組合せることで、定量データと定性データをわかりやすく掛けあわせた上で課題を可視化可能です。
ユーザビリティテスト/ユーザーテスト
ユーザビリティテスト/ユーザーテストサービスとは、Webサイトやアプリをターゲットに近しいユーザーに使ってもらい、その様子を観察することで、ユーザー心理や行動、...
無料DL|ユーザビリティテストの基本

数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。