ヒートマップツールで分かること・分からないこと


リモート・ユーザテストを紹介すると、6~7割ぐらいの確率で「ヒートマップツールとは何が違うの?」「クリックテールと競合していますね」という反応が返ってきます。
実はヒートマップとユーザテストは本質的に全く異なるのですが、おそらくユーザテスト=アイトラッキング=ヒートマップという連想が、このような印象に繋がっているのではと推察します。
この2つの手法は全く異なるものですので、「違い」と「理想的な併用方法」をご説明します。
目次
ヒートマップとは何か?
まず前提として、ヒートマップツールがどんなものであるかを確認しましょう。
ヒートマップとは、マウスの動きなど、そのサイトを見たユーザの動きをわかりやすく可視化したものです。例えばマウスの動き(ログ)を可視化したヒートマップなら、マウスのログが集中している箇所は赤色、集中していないところは青色にグラデーションで色分けされ、ユーザが興味を持っている部分(または興味がない部分)を、まるでサーモグラフィーのように可視化することで簡単に炙り出すことができます。
ユーザのマウスの動きを知ることによって、例えばどのコンテンツが多用されどのボタンが頻繁にクリックされているか(またはその逆)を一目で判断することができるので、ユーザビリティを追求した改善を行う際に利用されます。
一口にヒートマップと言っても、その種類は豊富です。
マウスの動きの他、どの部分が熟読されているか、ページのどのあたりまでスクロールされているかなど、何を知りたいかによって使い分ける必要があります。
例えば、ヒートマップツールを提供しているクリックテールは下のような種類のヒートマップを提供しています(参照:https://www.ctale.jp/product/heatmap/)。
|
4~6はほぼ同じ機能がGoogleアナリティクスにもあるため、ヒートマップツール独自の特長は1~3と言えます。
ヒートマップを得るためにはClicktaleが提供しているようなヒートマップツールを利用する必要があり、提供元によって有料のものから無料のものまであります。パソコンだけでなくスマートフォンやタブレットに対応したツールもあるので、解析対象が何か・何を知りたいかをよく考えて選ぶ必要があります。
無料のヒートマップツールを提供している有名どころはUser Heat(http://userheat.com/)などがあります。
ヒートマップについてさらに詳しく知りたい方は、こちらの記事をご覧ください。
《参考記事:ヒートマップとは? ヒートマップツールを最大限活用するための基礎知識》
【無料ダウンロード】ユーザビリティテストの基本
数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。
ヒートマップツールで分かること
ヒートマップから何がわかるのか、もう少し詳しく説明します。
ヒートマップやマウスクリックで「ページ内の閲覧箇所」が定量的に分かる
ヒートマップやマウスクリックにより、ページ内のどの箇所にマウスが集まっているか(≒見られているか)が分かります。
これにより「本当は見てほしいのに、見られていない要素がある」「予想外に見られている要素がある」という気付きが得られます。
マウストラッキングで「ユーザがページをどう動いているか」が一人一人分かる
マウストラッキングは、ユーザがサイト内に訪問した後の動き(ページ遷移・マウスの動き)を全て取得し、再生できる面白い機能です。
古くは「Userfly」という類似サービス(2013年に終了したもよう)、また、オープンソースで「simple mouse tracking」等の類似サービスもありますが、結果的にクリックテールが最も知名度の高いツールとして残っています。
ユーザ一人一人の「実際の動線」が分かる、というのは一見すごそうです。しかし、実際に使うと分かりますが、ユーザテストでいうところの「思考発話(考えていることのつぶやき)」がない状態で、ページ遷移とマウスの動きだけを見ても、正直何をしているのかピンとこないのです。
「あ、このタイミングで会社概要は見るんだ」等の気付きがないわけではありませんが、改善に繋がる気づきは得にくいのが正直なところです。
実際にこれらのツールを導入している人に、マウストラッキング機能の使い勝手や活用の意義について聞いても「あまり使いこなせていない」という回答しか返ってこないので、この機能はいわゆる「営業ウケ」のためのものと個人的には理解しています。
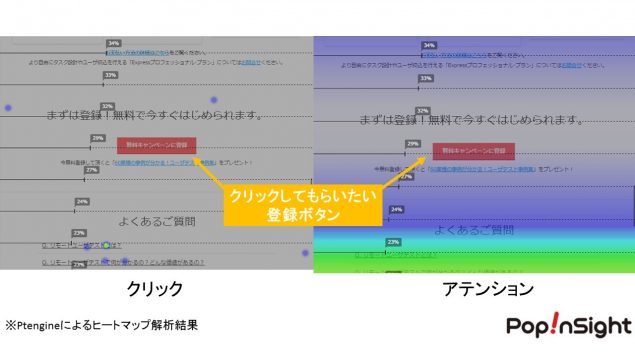
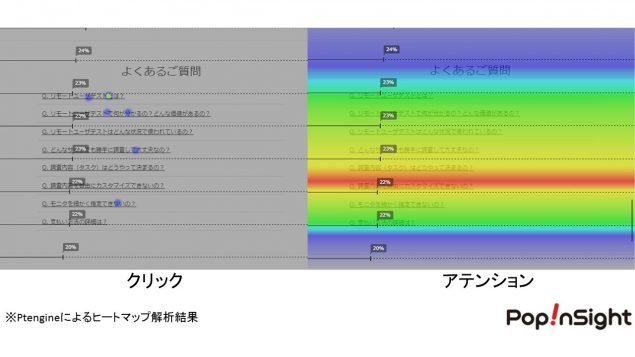
ヒートマップツールで分かることの具体例

上の図は弊社のユーザテストExpressのサイトをPtengineというヒートマップツールで解析した結果です。ページ後半に位置する登録ボタンは、クリックも注目(アテンション)もされていません。本当はクリックしてもらいたいにも関わらず、残念ながら現状ではあまり効果がないことがわかりました。

一方「よくあるご質問」の部分では、赤色が出るほどサイト内でも特に注目されていることがわかります。
つまり、ヒートマップツールの価値は、「ページ内の閲覧箇所」が定量的に分かること、そして「見てほしいのに見られない要素」「予想外に見られている要素」について気付きが得られる点にあると言えます。
ヒートマップツールで分からないこと
では、ヒートマップツールでは分からないことは何でしょうか?
「なぜGoogleアナリティクスを使っても、改善に繋がらないのか?」で指摘した「ユーザ心理データが含まれない」というのはアクセス解析と同様ですが、もう少し踏み込んで説明します。
1. 「現ページに存在しない要素の要否」は分からない
ヒートマップツールは、あくまでも「ページ内に存在する要素が見られているかどうか」を把握するものです。当たり前ですが、「今のページ内に存在しない要素」に関する情報は一切得られません。
一方、ユーザテストで最も多い発見は「情報が足りない(もっと知りたい、疑問が解消できない)」というものです。
例えば、ある女性向け化粧品のサイトでユーザテストを行うと、
- この化粧品は何日ぐらい使えるの?
- この化粧品の成分の効能は?
- この化粧品はどんな人と相性が悪いの?
- モデルになっている芸能人は、本当にこの化粧品を愛用しているの?広告だけでは?
など、次々と疑問・不安を掘り出すことができます。こうした疑問・不安を発見し、コンテンツの追加・補足を行うことで大きな成果に繋げる、というのがユーザテストの勝ちパターンです。
このような「情報がそもそも不足している」という発見は、ヒートマップツールではできません。
2. 「そのページ要素が良いのか悪いのか」は分からない
ヒートマップツールで「この要素が見られている」ことが分かったとします。しかし「なぜこの要素が見られているか」「その要素を見ることにより、購入に繋がるのか」ということまで知ることはできません。
ある情報を見ている時のユーザの心理は、
- ただ見ているだけ(目立っているだけ)
- よく分からないので長く見ている
- とても参考になるので長く見ている
- 参考になるでの長く見ているが、読み込んだ結果ネガティブに
など様々なバリエーションがありえます。
ユーザテストを行うと、思考発話やヒアリングで、ここが簡単に深堀りできます。「見た」ことと「その結果、この心理になった」ということを踏まえて、改善策を考えられることがユーザテストのメリットです。
ヒートマップツールを用いた調査の鉄板パターンは「予想外に見られている要素があれば上部に持ってくる」ですが、それが本当に妥当な施策といえるかどうかは、上記の心理を勘案しないと判断できません。場合によっては「この要素は消す」という判断もすべきなのです。
上記、少しネガティブな観点からの整理になりましたが、
- 「現ページに存在しない要素の要否」は分からない
- 「そのページ要素が良いのか悪いのか」は分からない
という2点がヒートマップツールの弱点と言えます。
【無料ダウンロード】ユーザビリティテストの基本
数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。
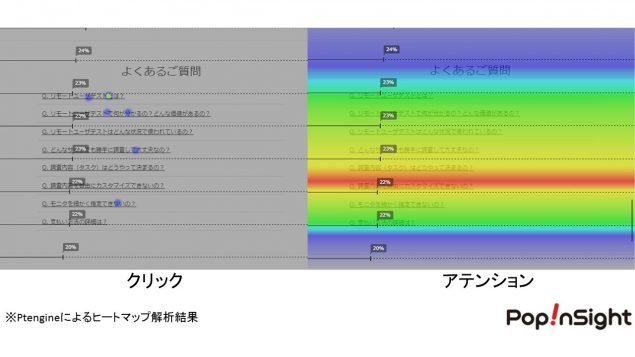
ヒートマップツールで分からないことの具体例

上の図は、ユーザテストExpressのサイトをPtengineでヒートマップ解析したものですが、アテンションから「料金・納品物」の項目に注意が向けられていることがわかります。左側のヒートマップでは動画例やサンプルを表示するボタンのクリック頻度が高いことがわかります。
しかしサンプルを表示しても、それがユーザにとって欲しかった情報であったかまではわかりません。見た後にこのサービスに対してポジティブかネガティブのどちらの感情を抱いたかまでは、ヒートマップだけではわかりません。料金についても「これなら良い」と思って導入を検討するために注意が高まっているのか、「これだけ払う価値があるのか」とネガティブ寄りで悩んでいるのかを把握することは不可能です。
また、前述した「よくあるご質問」の項目がよく読まれていることはわかっても、それがすでにサービスを利用しているユーザが読んでいるのか、サービスの導入を検討する前に読まれているのかはわからないので、さらにUXを向上させようにも方向性を定めることができません。

では、このようなヒートマップではわからない部分を補うにはどうしたら良いのでしょう。
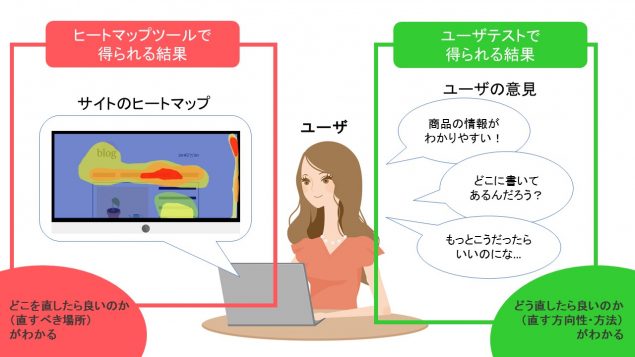
ユーザテストの強みと弱点
ユーザテストの価値は、まさにこの弱点を補うもので、
- 「現ページに存在しない要素の要否」が分かる
- 「そのページ要素が良いのか悪いのか」が分かる
という点にあります。
しかし、あくまで「テスト」という仮想環境での利用行動であり、サンプル数も少ないので、
- ユーザテストでの行動が、本当に実際の行動なのかは分からない
- 実際の行動だったとして、それがどれぐらい一般的なパターンか分からない
という弱点はあります。
この弱点は、反対にヒートマップツールが強みとするところであり、ユーザテストとヒートマップツールも相互補完的で相性が良いのです。

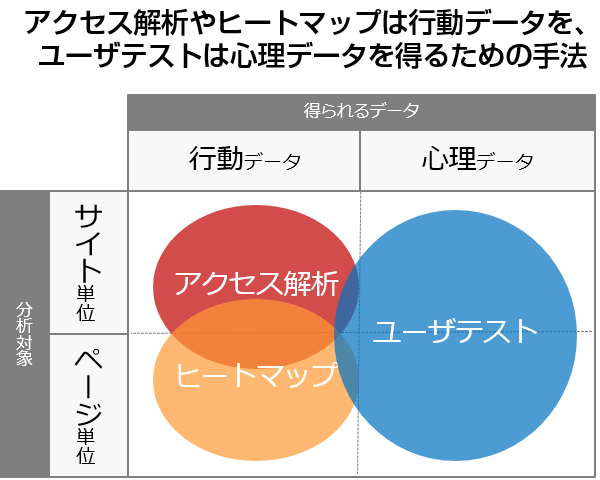
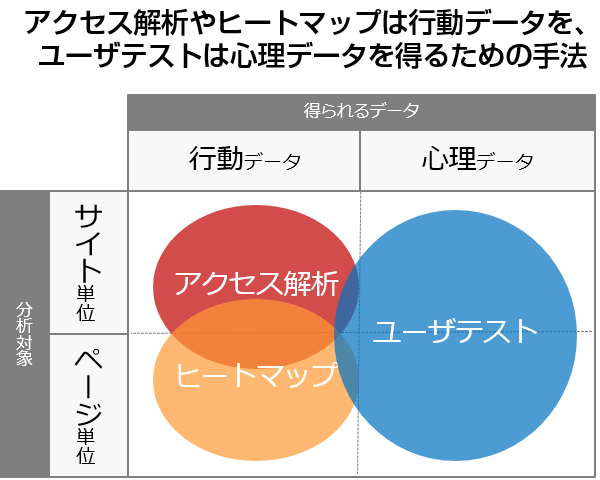
アクセス解析、ヒートマップ、ユーザテストの整理
アクセス解析も含めた、3ツールの位置づけを整理すると、このような形になります。アクセス解析にもページ単位でのクリックマップがありますし、ヒートマップにもコンバージョンファネル等のページ単位以外の機能もあるため、両者の機能には多分に重複があります。

この図からも、「ユーザテストとヒートマップは競合しているよね」という問いに対して「ヒートマップは、どちらかというとアクセス解析の仲間であり、ユーザテストは全く別。むしろ最高のパートナーです」という回答が妥当であることがお分かり頂けるかと思います。
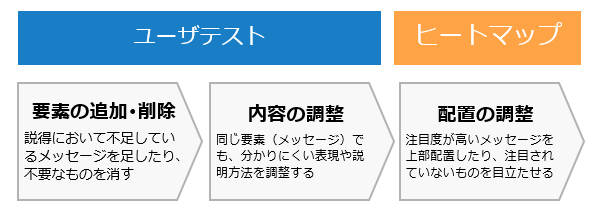
ユーザテストとヒートマップは併用しよう
では、ユーザテストとヒートマップはどう使い分けできるでしょうか。
ヒートマップの本来のパワーは「あるページ内に要素が過不足なく盛り込まれている」状態で「要素の配置・見せ方の妥当性」を確認する場合に遺憾なく発揮されます。
そこで、実際の改善フローでは、まずユーザテストで「要素の追加・削除」「内容の調整」を行った上で、ヒートマップを使い「配置の調整」を行うという形がベストと言えます。

この改善の流れは非常に効果的であると私は確信しています。
しかし残念ながら、現在の実際の現場での「要素の追加・削除」や「内容の調整」は、ユーザテストを行わずにクライアントヒアリングや社内ディスカッションで決められてしまうことが一般的です。
確かに、クライアントヒアリングで一流営業マンや経営者の知見を獲得できれば、それなりに高い確度での草稿を作成することは可能です。しかし、やはりクライアントの見解には「思い入れ」「思い込み」が多分に入っており、そこだけに頼っても不十分なケースが多いことは、ビービット時代の経験により痛感しています。
最適な改善施策を打つためには、クライアントヒアリング等の 「ビジネス視点」だけでなく、「ユーザ視点」でのインプットが不可欠です。
ヒートマップツールをさらに有効活用したい企業様は、ユーザテストを併用することでその真価をいかんなく発揮することができます。ぜひお気軽にご相談ください。
無料DL|ユーザビリティテストの基本

数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。