UXリサーチ事例 もう悩まない!定量も定性も ユーザデータ徹底活用法

Google Analyticsといった定量データ分析ツールでユーザの動きはどんどん見えるようになりましたが、実際に「なぜ」その行動をしたのかまでは見えません。ユーザの本質を探り改善に繋げるにはデータログの壁の向こう側を知る必要があります。
2020年3月17日のオンラインセミナーでは、コンテンツプラットフォームを運営するピクシブ株式会社にWebエンジニアとして入社し、試行錯誤を経て現在は社内初のUXリサーチャーを兼務している森田洋介さんに「職種を限定しないユーザデータの使いこなし方・リサーチへの向き合い方」についてお話いただきました。本稿では当日のダイジェストをご紹介します。是非ご参考下さい。
もう悩まない!定量も定性も!ユーザデータ徹底活用法
ピクシブ株式会社の森田と申します。もともとはエンジニアでしたが、現在はUXリサーチャーを兼任しております。弊社では、「創作活動がもっと楽しくなる場所を創る」という理念のもと、pixivというクリエイター向けのプラットフォームのほか、漫画アプリやECサービスなどを展開しています。
現在は主にpixivユーザを対象としたUXリサーチやその手段としてのデータ活用基盤の整備、主要な数値・アクティビティのモニタリングを担当しております。

pixivを対象としたUXリサーチ
pixivにおけるUXリサーチの特徴としてはデータドリブンな意思決定がメジャーです。まずはモノを作って提供して、その効果測定を通じて知見を得ていく。ABテストなどを活用しつつ、高速で仮説検証サイクルを重ねていくケースが多いです。
この後「定量リサーチ」というワードが度々出てきますが、基本的にはこのようなログ解析やデータ分析のことを指すと理解してください。人によって解釈が異なる部分かと思い、ここで定義させていただきました。
もちろん定量リサーチだけでなく、ユーザインタビューなどの定性リサーチも要所で実施されていたり、また、弊社では開発者自身がユーザであるケースも多く、社内リサーチも活発に行われています。
今に至るまでの試行錯誤
UXリサーチを考える上で試行錯誤が重要な姿勢だと考えていますが、前提として、エンジニアとUXリサーチャーの兼任をおすすめしているわけではありません。メリットはもちろんありますが、一般的ではないとも感じています。あくまで一例として、「このような試行錯誤例があるんだな」と思ってもらえればというのがここでの狙いです。
これまでの経緯としては、私ははじめからエンジニアとUXリサーチャーを兼任していたわけではなく、以下のようないくつかの小さなきっかけがあり今に至りました。
Webエンジニア期(~2016)
ピクシブにWebエンジニアとして入社した直後に新規サービスのメイン開発者としてアサインされたのですが、かなり少人数での開発体制だったので、リリース直後からアクセス解析を兼任することになりました。このときは完全に未経験で、見よう見まねで解析を行っていた覚えがあります。
なんでも屋期①(2016)
その後pixivの開発を担当することになります。当時pixivを担当するエンジニアは10人以上いたのですが、一方でまだデータドリブンの文化が弱く、データ系に携わる人もあまり多くありませんでした。
そのなかで、開発チームでABテストの技術的な基盤を整えつつ、仮説検証を重ねながらひたすらUIを改善していくアプローチを取りました。そして私自身は、エンジニアとして手を動かす部分だけでなく効果測定やそれらに基づく開発ディレクションまで担当するといった、何でも取り組むような状況でした。
なんでも屋期②(2017~2018)
pixivの開発チームの中で投稿体験を改善するプロジェクトを担当することになった頃に定量的なアプローチの限界に直面し、その結果デザイナーたちとともにユーザインタビューなどの定性リサーチに着手することになりました。
同時期に並行する形で全社的なデータ活用基盤の改善を担当しています。やはり定性リサーチは行うのが大変なので、データで意思決定できる部分を増やすための改善を重ねていきました。
結果として業務範囲が広大になり、自己紹介する際に「いろいろやっています」くらいしか言えなくなってしまう状況が生まれました。仕事自体は楽しかったんですが、「流石にこれはまずいかな」と考えはじめたのがこの頃です。
UXリサーチャー期(2019~)
改めてこれまでを振り返ってみて、「手段ベースではなくてUXリサーチという目的ベースで考えて動いている」ということに気がつきます。だからこそ、幅広い業務の中でも頭の中が整理された状態が保てていた。結果として社内で1人目のUXリサーチャーを名乗ることになりました。
そして「UXリサーチは定性・定量関係なく、ユーザに関するinputを得るための行動全般を指すもの」という考えに基づき、現在はデータの環境整備も含めユーザに関するinputを広く担当しています。
定量・定性リサーチのマッシュアップのススメ
ここまでの話だけでは特殊なケースだと思われてしまうかもしれませんが、だからこそ見えてきたところもあります。そのうちの1つが、「定量・定性のリサーチをマッシュアップする」ということです。
なぜマッシュアップをするのかというと、定性と定量にはそれぞれ向き・不向きがあるからです。目的ベースでリサーチのアプローチを選定する際に、定性・定量の片方だけでは壁にぶつかりがちです。特にユーザーにとっての本質的な価値を突き詰めるほどその可能性は高まります。
したがって要所で使い分けていくのが定説ですが、今回はそこから一歩進んで、「根本的には同じものなのではないか」という考え方をご提案します。
「ログの壁」と局所最適化の罠
定量的なデータドリブンのアプローチの弱点について、私は「ログの壁」というキーワードで表現しています。当たり前の話ですが、データからわかることはデータで残っていることだけであり、ログに残っていないことは、どれだけデータを調べても推測することしかできません。
一方で新しいログを仕込めば良いかと言うと、それにも限界があります。例えばサービス外・デバイス外の行動やモチベーション、過去の経験などはログからではわかりません。本質的なユーザ価値は、ログの壁の外側にあることが多いと感じています。
さらに定量的なアプローチについて回るのが、「局所最適化の罠」です。KPIを設定してそれを向上させるために施策を繰り返す、といったアプローチはメジャーですが、その際に「何が何でもKPIの向上を達成する」といったスタンスをとってしまうと、局所最適化が進んでしまい、結果としてUXに深刻な悪影響与えてしまうケースに繋がりかねません。
KPIはモチベーションとセットで導入すべきで、「そのKPIを伸ばすことでどのようなユーザ価値につながるのか」という定性的な視点を混ぜていくことが必要と考えています。
従来の定量的な考え方に定性的な考え方、場合により定性リサーチもプラスする。そうすることで、ログの壁の向こうにあるユーザ価値を掴んで、本質的な改善を重ねることが可能になると思っています。
プラクティスの紹介
実際にどうするか、という以下のプラクティスを動画でご紹介しております。
- 指標の立て方
- User Ladder
- ユーザペルソナ作り
「ユーザーに関するinput」をなぜ求めるか?
そもそものモチベーションは「ユーザに対する解像度を高める」ことにあるのではないかと思います。解像度を高めることで実施する施策の精度が向上し、より素早くより高い価値をユーザに提供できるようになる。だからこそinput、つまりUXリサーチの部分が重要であり、UXリサーチャーのミッションもそこにあると社内では定義しています。
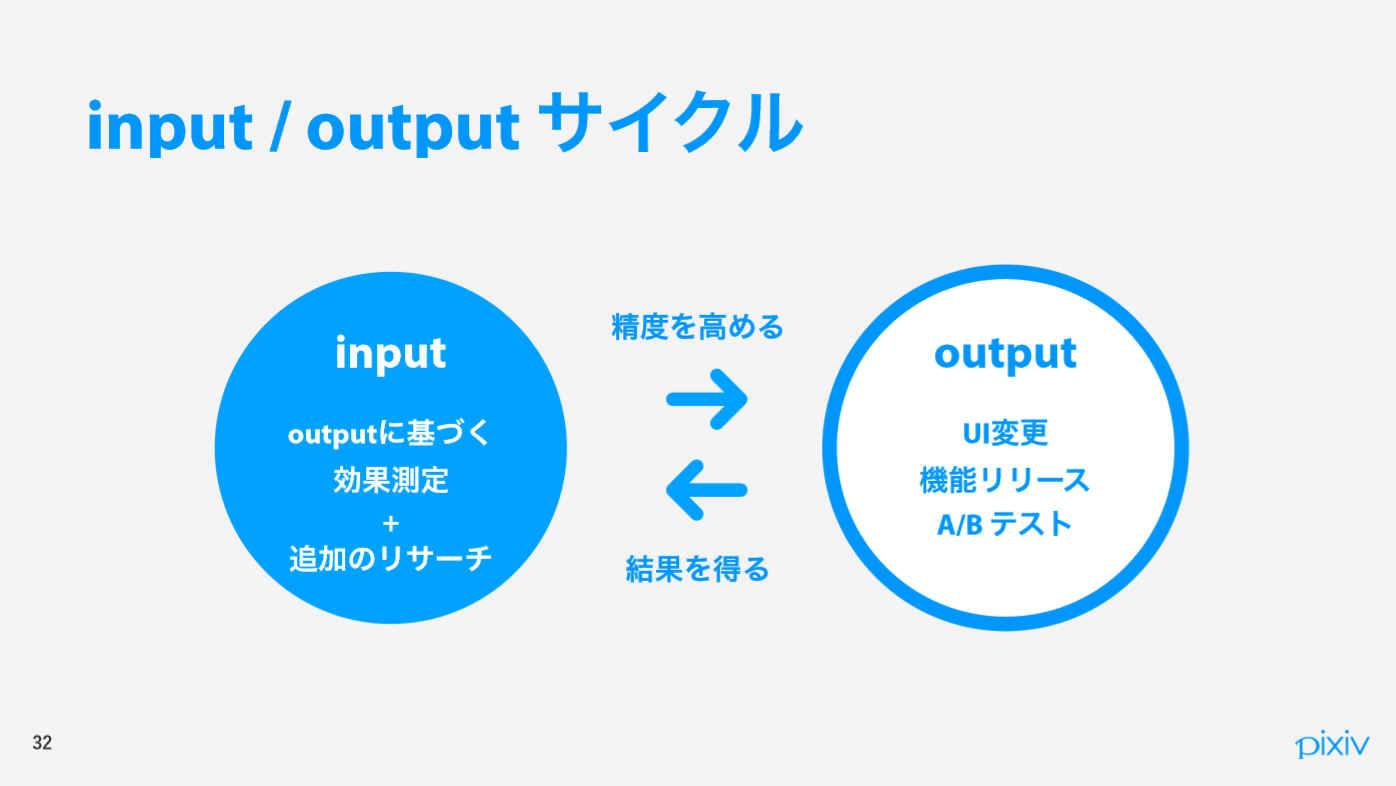
input outputサイクル
inputがあればoutputもあります。inputがユーザに対する解像度を高めて、その結果UI変更や機能リリースなどの施策の精度が高まります。それが左から右の流れです。
そして時にはABテストも実施することで、仮説が正しかったかという視点で効果測定結果を見ることでさらに解像度が高まっていきます。それが右から左の流れです。
また、方向性が見定められない場合には、定性リサーチも含めた追加のUXを実施。このサイクルがぐるぐる回っていくことで、徐々にinputとoutputの精度が上がっていきます。

inputの2フェーズ
inputは「潜る」と「浮上する」の2つのフェーズに分けて捉えることが可能だと考えています。ここで海を思い浮かべてみてほしいのですが、リサーチャー自身が知見を得て解像度を高めていく段階が「潜る」フェーズです。
しかし、リサーチャーが潜って終わりでは意味がなく、最終的にはそのようにして得たinputをoutputにつなげる必要があります。つまり、情報をチームメンバーなどに伝達可能な形に変換するというフェーズ。これが「浮上する」フェーズです。
また、深く潜るためには、ユーザの内面にある暗黙知にどんどん切り込む必要がありますね。そのように深く潜って得た暗黙知を人に伝えるためには、客観的に情報を見られるように言語化したり図を起こしたりする必要もあるかと思います。
このように整理していくと、
- 深く潜るフェーズにおいては、定性的なアプローチが力を発揮する
- 浮上するフェーズにおいては、定量的なアプローチが力を発揮する
といったように定性的アプローチと定量的アプローチの向き不向きが見えてきます。
もちろん片方だけで何とかなることもありますが、それで苦労した経験は誰しもあるのではないかなと思います。だからこそこの2つをセットで考えるべきで、その間にある壁をなるべく取り払っていくことが必要です。
データの民主化
では壁を取り払うためにどのようなことをすれば良いか。定量的アプローチに関しては誰でも簡単にデータを扱えるように基盤を整備して、使い方を広めていくという「データの民主化」を進めています。
定量のハードルを下げるための試みとして、ピクシブで2018年に設立されたデータ駆動推進室では、LookerというBIツール(ビジネスインテリジェンスツール。企業に蓄積された大量のデータを集めて分析し、迅速な意思決定を助けるためのツール)を導入し、直近では約6割の社員が利用しています。
BIツールは誰しもが使えるようなツールでないこともありますが、プロダクト系の主要なデータの全てをここで見られるようなアプローチにしていて、さらに広めていく活動も行い誰でも気軽にデータを扱える状況を作っています。
社内リサーチ文化の活発化
ピクシブでは、もともと趣味でモノを作っている人間がたくさんいます。お絵かきブートキャンプという社内イベントでは1ヵ月に1枚は絵を描いて持ち寄り、ご飯を食べながら感想を伝え合っています。

実はSlackにこのイベント参加者のコミュニケーションチャンネルがあるのですが、そこでは深く潜らないと得られないようなinputがたくさん飛び交っています。私もここに参加して、「どんなところで苦労しているのか」「絵を描いた後にどのような経験が得られるのか」を、自分の身をもって体験するようにしています。
この様に職種を問わず俯瞰した視点で考えていくと、手段はたくさん見えてくると思います。置かれた環境によって適切なやり方は違いますが、ユーザ中心に開発を進めていく上で、こうした試行錯誤はどこでも必要不可欠だと思います。皆さんも色々と試行錯誤されていると思いますが、今回の話がその参考になれば幸いです。どうもありがとうございました。

以上、詳しく教えて下さった森田さん、ご質問をいただいた皆様、ありがとうございました。
また、森田さんもご業務で高速で仮説検証サイクルを重ねていくとのことでしたが、弊社もアジャイルUXリサーチにて仮説検証を回すご支援をしております。
無料DL|サービス紹介資料

株式会社メンバーズ ポップインサイトカンパニーのサービス資料です。UXリサーチチームが組織に伴走しサービス開発・改善のプロセスにUXリサーチの内製化をご支援します。