DMM.comの横断組織のデザインリードに聞く「サバイブするUXデザイン組織の作り方」

「UXデザインを組織に導入することが難しい」「UXデザインを根付かせることができていない」と悩まれている方は多いのではないでしょうか。
一度きりのUXデザインプロセス実施に留まらず、組織にUX文化を根付かせることを目標としたときに必要なことは、その組織/環境で使えるツールを活用し、チームメンバーが何を得意としているのか可視化することです。
今回は 合同会社DMM.com Experience Designer 河西さんに、さまざまな環境下でも、チームでサバイブしていくデザイン組織の作り方について、これまでのご経験を踏まえたヒントをいただきます。
目次
デザイン戦略の支援やUI/UXデザイン部分をリード

合同会社DMM.comの河西と申します。VPoE室でデザインリードという肩書で、各事業のデザイン戦略の支援やUI/UXデザイン部分のリードを担当しております。弊社はウォーターフォール型やアジャイル型などさまざまな開発形式の事業部があり、主にアジャイル開発形式の支援をしております。
僕は長らく石川県と東京都で勤務しておりましたが、コロナ渦の状況においてはフルリモートで、石川県から各事業の支援をしています。

デザイナー未経験者でも、デザインによる課題解決型の思考プロセスを身につけ、プロジェクトをリードしていけるような考え方をまとめています。

簡単に会社紹介をします。DMM.comのコーポレートメッセージは「誰もが見たくなる未来。」です。

皆さんもDMM.comに対してさまざまな認識を持たれていると思います。僕がこうして話している間にも多様な新しいビジネスが生まれてリリースされています。市場の傾向に合わせてピボットしたりスピーディーな意思決定を行いながらビジネス展開をしています。
無料DL|サービス紹介資料

株式会社メンバーズ ポップインサイトカンパニーのサービス資料です。UXリサーチチームが組織に伴走しサービス開発・改善のプロセスにUXリサーチの内製化をご支援します。
横断組織:事業展開をテクノロジーとデザインでドライブさせる

横断組織でこのような構造をとっています。僕は、横断部門の一員として、色々な事業部の中の開発チームで活躍するデザイナーやエンジニアのスキル面の支援や、プロダクトマネージャーやプロダクトオーナーの意思決定を支援しています。
それぞれの現場ではプロダクトやサービスの価値を高めるためのアプローチとして、UXデザインの考え方や課題解決のアプローチ方法として期待が集まっています。
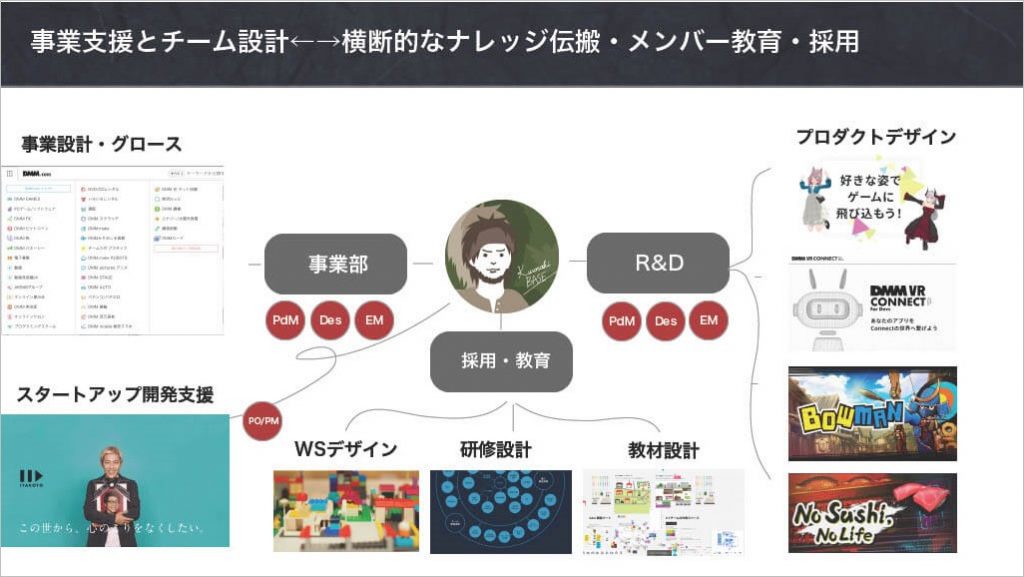
事業支援とチーム設計←→横断的なナレッジ伝搬・メンバー教育・採用

実際に何をしているかを一部抜粋してお話します。支援する対象の組織の環境やコンテキストによって求められる役割や関わり方は当然変わってきますが、事業部の中に所属するインハウスのデザイナーと、僕の横断組織のように外から関わるデザイナーの立ち振舞は異なります。あくまで一過性のコンサルティングではなく、組織内の自走化を促す支援的な関わり方です。
DMMの全社的な教育や採用の場面では、人事部と協力して新卒エンジニアやデザイナーの研修設計や教材設計をしています。事業部に既にインハウスのデザイナーがいる場合はそれらで培った学習リソースを元にスキル、またはリソースの支援を実施しながらチームにおけるデザイナーの役割を定義します。
一方でVRやブロックチェーンなど先進的な技術を活用するR&D部門などは特にデファクトスタンダードがない状態なので、プロトタイピングやドキュメンテーションなどを中心としたアウトプットベースの開発フローの確率でUXフレームワークなどの導入を推進するなど、不確実性の高いカオスなフェーズでもチームが開発を進めやすい状況を作れるように努力しています。
今回は、「サバイブするUXデザイン組織の作り方」というテーマに沿って、使われているツール、人や機能が違う中で、どうUXデザインを推進するのかをお話できればと思います。
【無料ダウンロード】「もう打ち手がない」ときのUXリサーチ~調査手法の効果的な選び方~
「Webサイトやサービス改善したいが、効果的な打ち手がなく悩んでいる」方に、解決手段の一つとしてのUXリサーチの調査手法の選び方をお伝えします。
「もう打ち手がない」ときのUXリサーチ~調査手法の効果的な選び方~を見てみる>>
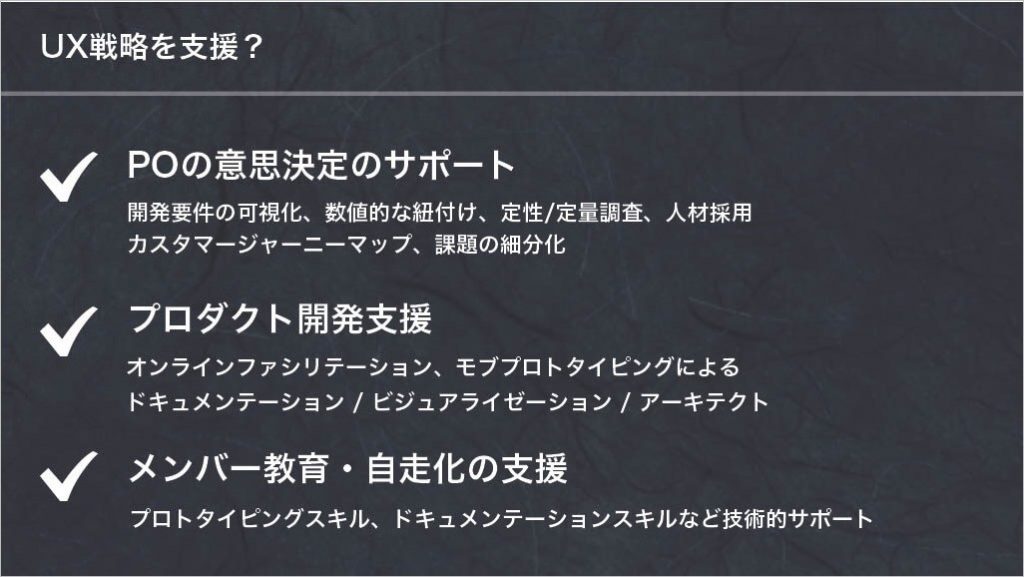
UX戦略を支援?

世の中では「UIUXとか略したり、併記はないで」と言われることがありますし、僕も「UXとはなにか」など語るほど偉くはありません。あくまで僕の中での経験談だったりエッセンスとしてピックアップしたいと思います。
弊社のリードデザイナーが推進するデザイン戦略は、プロダクトオーナーやプロダクトマネージャーなどサービスの責任を持つビジネスパーソンの意思決定のサポートという役割です。開発要件の可視化、数値の分析、具体的な課題解決プロセスの提案や見える化などです。
これによって、事業開発の責任者が「プロダクトの提供価値」または「ユーザー体験価値」の向上を見据えて安心してサービスやチームのスケールに注力できる状況を作り出します。
UXのフレームワークを活用したり、体系的な課題解決の思考プロセスを軸として最終的にはチームメンバー一人ひとりがそれらを使いこなすことができるようになることが理想です。
ただ、フレームワークはあくまで手段であり、ビジネスオーナーが納得するものを揃えるためとか、合議制のためにするのではなく、あくまで「チームの開発工数」や「ビジネス提供価値」、「ユーザー満足度」などをさまざまな視点で「プロダクトとチームの成長」を目指すことがゴールです。
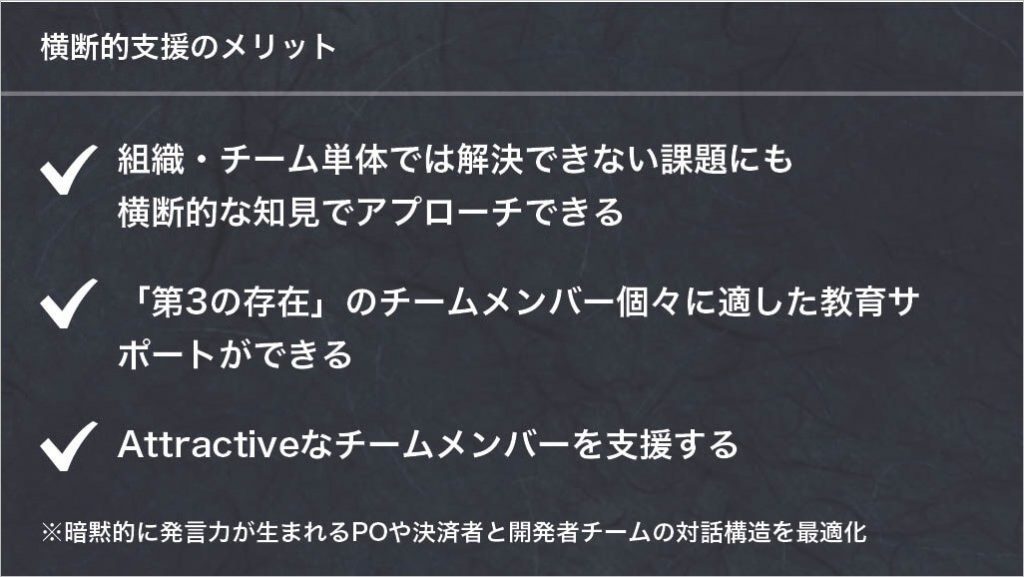
横断的支援のメリット

横断組織の支援メリットは、「組織やチームでは解決できない課題」に対して「横断的な知見でアプローチしたりナレッジを伝播」したり、逆に引き上げて「別の組織で得られた知見や失敗を共有」して、「成功率を上げていくにはどうしたらいいのか」などを考えられることです。
あとは、「第3の存在」として、正しいことをチームメンバーが言っているのに、その人の蓄積された信用値によって声が通らないことがありますが、「個人がチームに対して良い働きかけが出来るような支援活動」を行うことが重要かなと思っています。
横断的支援のデメリット

逆に横断組織支援にはデメリットもあります。期間的に自走化計画ができないと「強い人が来た」みたいに属人性の塊になったり、「UXはこの人に任せておけば大丈夫」とか、「この人が言うことは信頼出来る」というような変な構造になる場合があります。例外を除いて常に謙虚でなければならないという定義を我々はしています。単なるコンサルティングのような扱われ方をしないように、チームにコミットして自走化を促します。
UXデザイン行為の脱属人化/チームの自走化

前提として今日は「デザイン組織の作り方」と言っています。これは「デザイナー組織」ではなくて、「関係者全てがUXデザインを考えられる組織」を作れるようにしていきたいという考え方があります。仮に「デザイナーを育てたい」という話になれば、そのチームの育成計画で「デザイナーが持つべきスキルセットは何なのか」「チームにないものは何なのか」を明らかにしてデザイナーの役割と期待値を調整していきます。
その中で「デザイン行為を脱属人化させるために、チームを自走化させる」ということが、セットで行っている支援内容です。リソースという話になると「資源を活用しよう」ということで、その中の役割や特性をどう明確化、視覚化していくかが前提として重要になります。
アジャイル開発について

ポップインサイトさんの過去のセミナーでアジャイルについては触れていたので、僕は軽く触れればいいかなと思っています。
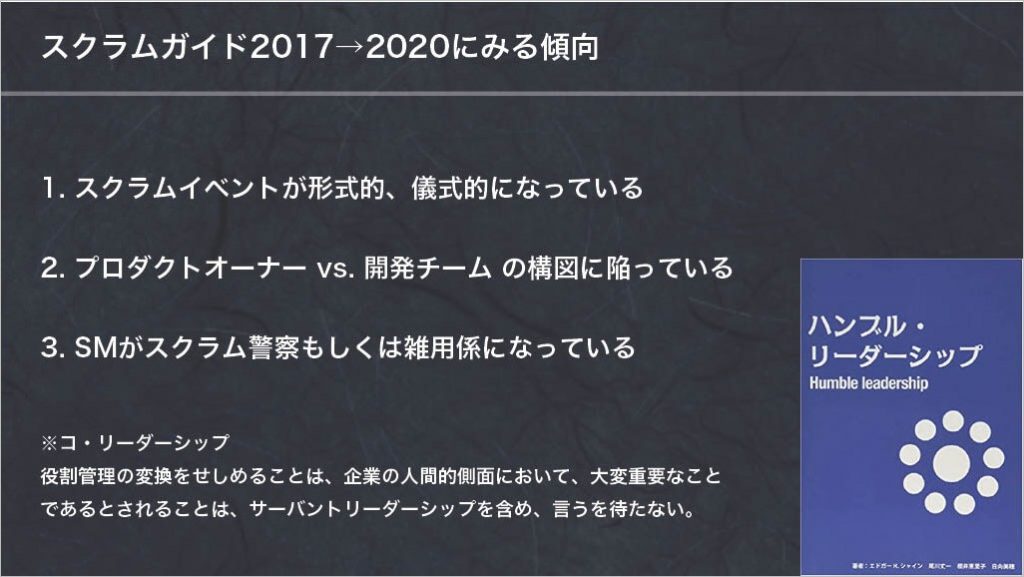
多くのデジタルプロダクトの会社も、スクラム開発やアジャイル開発を導入して市民権を得ているかと思います。2020年になってからスクラムガイドが変更になり、「ツールではなく、人と人との対話を大事にしましょう」とか、原則がある中での「リーダーシップという概念」が明確になりました。
これまで日本の文化性もあり、「スクラムイベントが形骸化して儀式みたいになっている」「毎回、合議制になっている」「意思決定をするプロダクトオーナーと、開発チームが対立関係になる」「スクラムマスターなどのコーチングする人が雑用係になる」など、成果目標や見積が上がってくるけれども、何か決めるとなったときには合議制になったり、実際にファシリテートするのは誰なのか?という構造になって、最終的に「誰かが”良い”を決めて、それを作業する人達の構造」になりがちです。
「デザイン経営宣言」や「UXデザイナーのあり方」、「UXデザインの重要性」が言われている中で、「どこにUXデザインを入れていくべきなのか」がチームによって理解が追いつかないことが非常に多いです。
「ハンブル・リーダーシップ」という言葉を私たちはよく使いますが、謙虚に意思決定を導き、合議制ではなくファシリテートですすめるために、UXデザインの手法を活用するところが求められています。UXデザインの専門性の中にIA(インフォメーションアーキテクト)の知識や、UIに関する基準を判断する良し悪しのロジックが重要視されているため、知見をどう身に着けていくことがセットで必要になってくるかと思います。
組織を構成する役割としてのUXデザイン(行為/人)を提起する

その話をすると「結局強いデザイナーはどこにいるのか、専門性が備わっている人はどこにいるの?」など採用戦略につながってきますが、そうではありません。
例えばこれは「スキルマップ」という手法です。「組織を構成する役割として、UXデザインは、必ずしも人ではなくて行為が出来る人である」と定義した場合、フロントエンドエンジニアはUIに近いところで作業しているので、その人だけに任せるわけではありません。新しくデザイナーがUXデザインが出来るかといったらそうではないとなったときに、サービスの中のドメインや関わっているチームの作るものに対して「どこの部分がスキルとして不足しているのか」などの機能を定義すると「どこの部分を雇用するか、横断組織にするか、外注やパートナーの組織体の人に支援を依頼するのか」などの判断基準になります。
この基準値が出来ると期待値や計画につながってくるので、UXデザインをチームの資産としていくにはどうしたらいいかチームメンバーで理解し、無い機能を補うためにどうしたらよいかをチーム内で定義しなければいけません。
【無料ダウンロード】転職活動におけるユーザー心理とは?
転職活動におけるユーザー心理を理解するために、求職者のカスタマージャーニーをもとに「各フェーズのユーザー心理」や「どのような課題があるのか」を解説します。
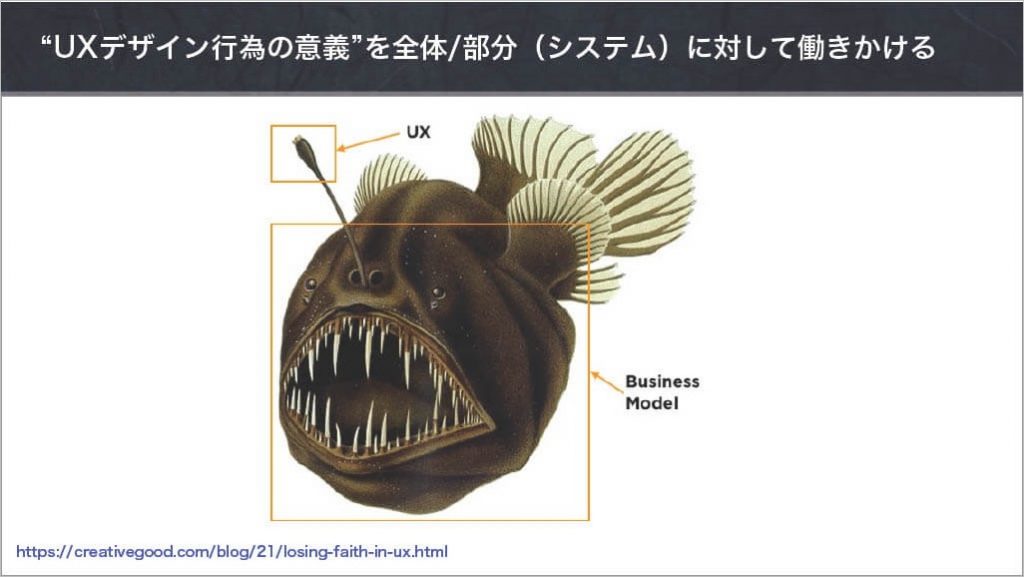
“UXデザイン行為の意義”を全体/部分(システム)に対して働きかける

組織全体と各組織を構成するメンバーに対してUXデザインは重要だということを意識づけることが難しいことです。プロダクトオーナー個人に「UXデザインて大事なんですよ」と言ってもチームに理解されなければ前に進めないですし、逆に会社が「UXデザインは大事だからデザイン組織を作ろう!」となっても個人がついてきませんので、両方の働きかけが成り立ってこそです。
また、前提として「売り上げを上げるためのUXデザイン」という認識が組織に根付いている場合は非常に危険なことになります。「短期的なUXに対する期待値」と、メンバー自身が「UXデザインという行為に対して何を期待しているか」のギャップを埋める定義をしなければいけません。
部分へのアプローチ/個人の課題意識から主体性へ
ここまでは概念的な話でしたが、具体的にどう実践しているのかをお話します。
「UXデザインは大事だよね」というのは、デザイナーに限らず理解されていると思います。ただ、「UXデザインてどうやって学べばいいの?」とか、リモートワークで教えてくれる人がそばにいないという状況が常習化してしています。

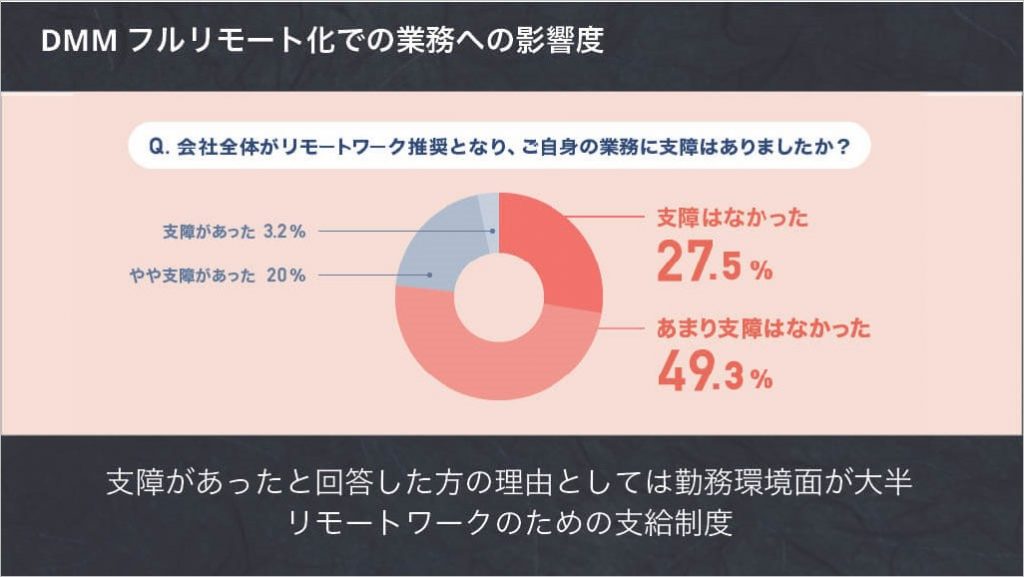
DMM.comは元々、石川県と東京都の2拠点の会社なので、遠隔での仕事に慣れている人が多く、フルリモートワークに移行しても業務的に支障はありませんでした。

ただ、中長期になると「学習的な課題が個人では解決出来ない」という問題が出てきました。今までもポップインサイトさんがやっているセミナーなどで学習を担保していたけれども、飲み会もイベントも減って、社内の関わりも少なくなるなど課題感がありました。
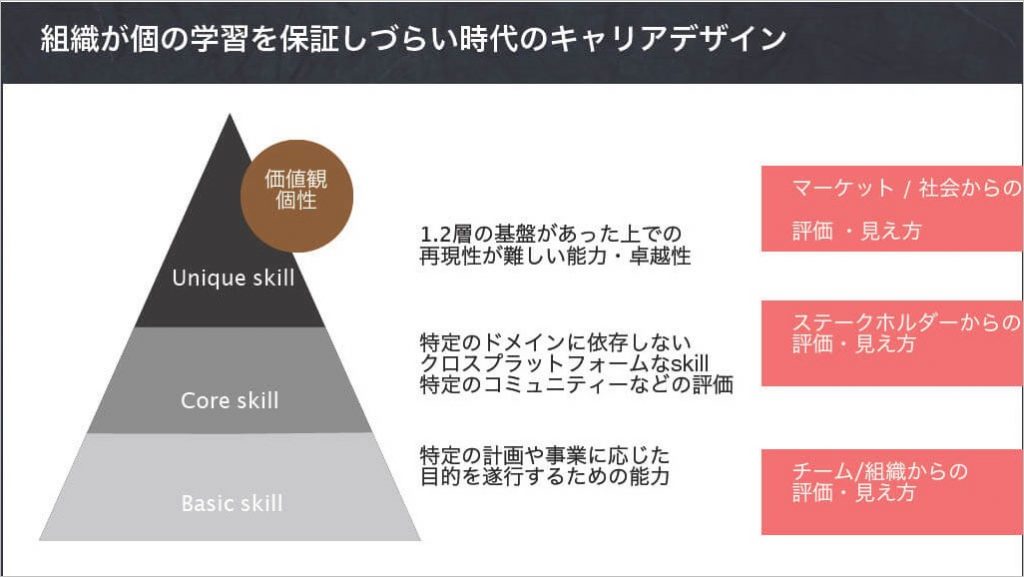
組織が個の学習を保証しづらい時代のキャリアデザイン

今は組織が個人の学習を保証しづらい時代です。この図は僕たちが人材のキャリア戦略で使うものです。「ベーシックスキル」はどこでも活用出来ること。新卒などが特定の計画や目標を達成するための能力です。次の「コアスキル」は、例えば「ECサイトを運営していたら、他のECサイトの構造もなんとなくわかるし、デザインの仕方もわかる」と言うように、クロスプラットフォームでも通用する能力です。その次に「ユニークスキル」として個人の独自の強みとしてのスキルを作ります。そして、UXデザインのスキルはこの中でどこに該当するのか?ということですが、グラデーションになっていると考えます。
環境変化に適用できる能力・思考を身につける

弊社は、ドメインが変わったりだとか、組織の改変が多かったり、新しいビジネスをバンバンはじめたりするので、配属が変わることも多いのですが、「環境変化に適応するために、どのような能力や思考を身に着ければいいのか」というところが、不明確だったりするんですね。
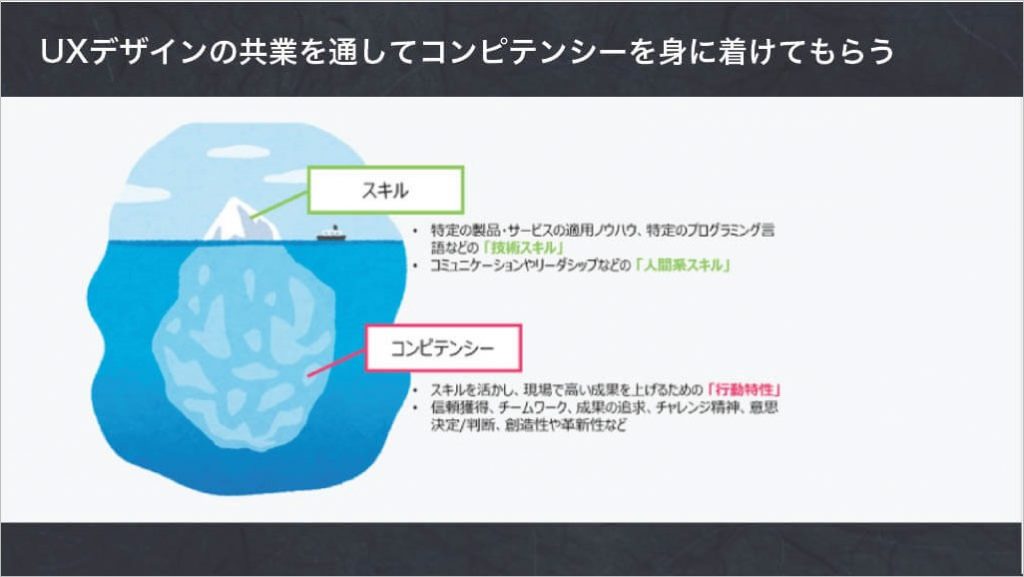
UXデザインの共業を通じてコンピテンシーを身に着けてもらう

「UXデザインのスキル」というと、「人文学や定量的なデータアナライズなど学びの幅が広すぎて、どこから手をつけていいかわからない!」となりがちです。しかし「スキル」という考え方ではなく「行動特性としてのUXデザインをチームの中でちゃんと理解する」ことを重要視しています。
「コンピテンシー」は、ユーザーが何者なのか、どこにバリューをもっていて、どういう部分が嫌なのかをイメージして理解しながらモノ作りに関わっていくことです。ここを引き上げるために、UXデザインを学んでいくことを意識づけるということです。
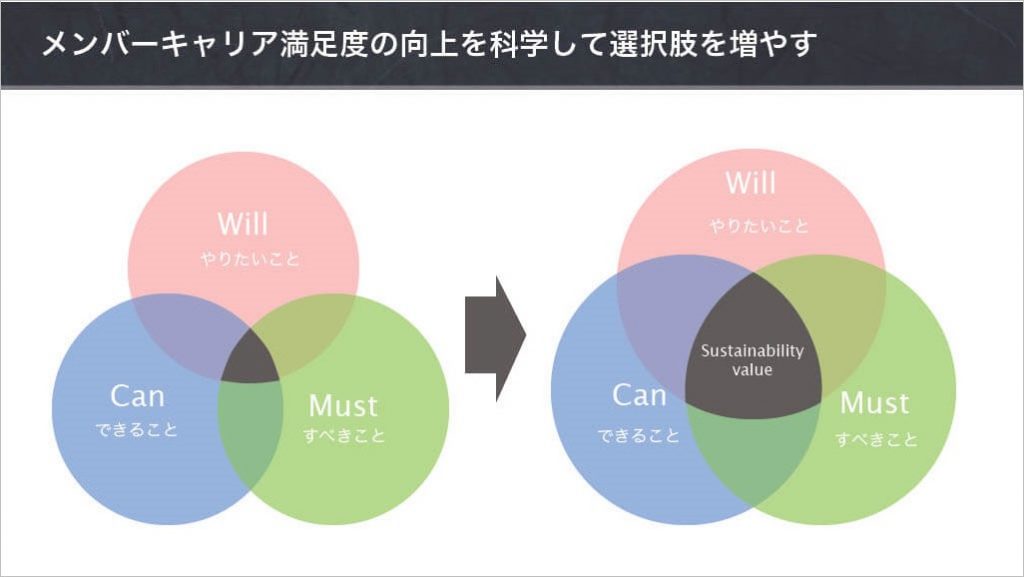
メンバーキャリア満足度の向上を科学して選択肢を増やす

学びが習慣化することにより「やりたいこと」「できること」「すべきこと」の重なる部分を増やしていく。必ずしも自分が関わっているサービスが自分のやりたいこととは限りませんが、「会社として求められていること」と「できること」が近づけば、真ん中の重なる部分が広がっていきます。個人の学習の課題や、会社やチームに求められている人間としての機能を引き上げていくと知識として身についてきます。
モブプロトタイピング/オンライン時代の実践的なOJT

具体的な手法ですが、「モブプロトタイピング」という手法を取り入れています。オンライン時代の実践的なOJTと言っています。

今までのスクラム開発は、このような「ペアプログラミング」「ペアデザイン」という、同じ空間で同じディスプレイで、隣にいる人と教えあい、学びあうということが出来ました。
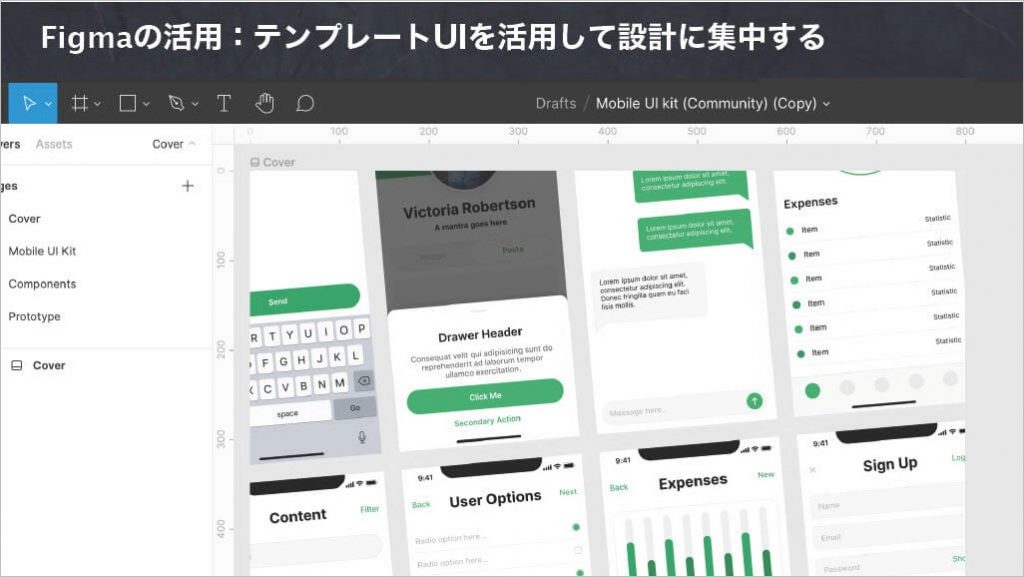
Figmaの活用:テンプレートUIを活用して設計に集中する

コロナ渦になり隣にいる人と教えあい、学びあうことができなくなった今はFigmaやmiro、XDなどのツールを使います。テンプレートUIは何でもいいのですが、UIデザインだったらマテリアルUIだったり、もともとあるデザインシステムを活用してそれをいじくりながら、オブジェクト思考だったり、タスク思考などのUIの考え方について、どういう機能の部分でつながりあっていくのかなどエンジニアと議論が出来ます。
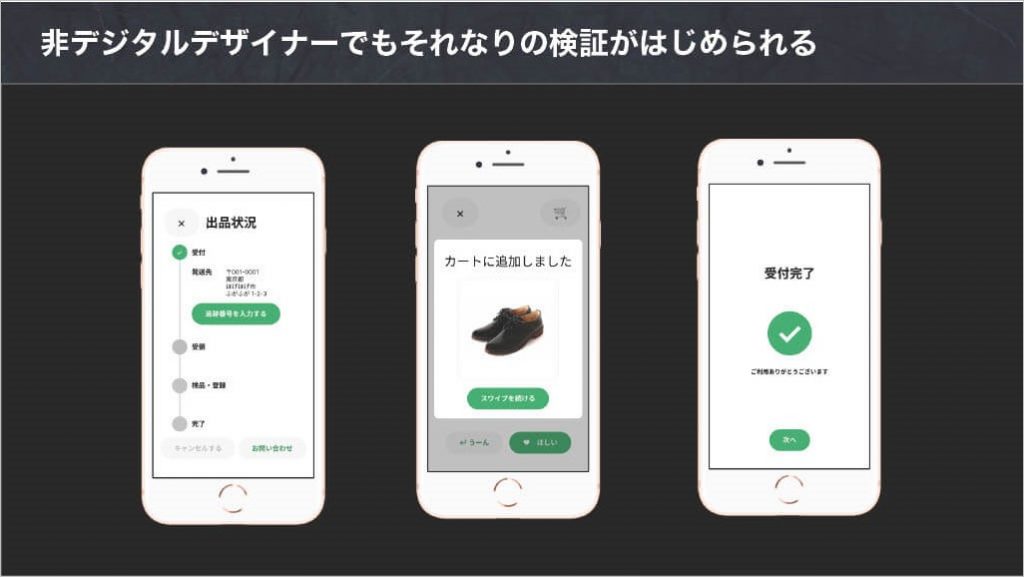
非デジタルデザイナーでもそれなりの検証がはじめられる

非デジタルデザイナーでも、ユーザーに近いところで、ユーザーになったつもりでインタラクションやプロセスのデザインの部分に触れたりすることができるようになります。今は画面共有も出来るので、リアルタイムでデザイナーがファシリテートして「こういう風なデザインを考えています」「戦略的にはこういうシナリオを考えていて、こういう機能を実現できます」と伝えることができます。そうすると、「データベースの構造的にこういう風にしないといけない」とか、「フロントエンドの場合は、この部分で通信が走ります」など、対話構造として成り立ちやすくなります。
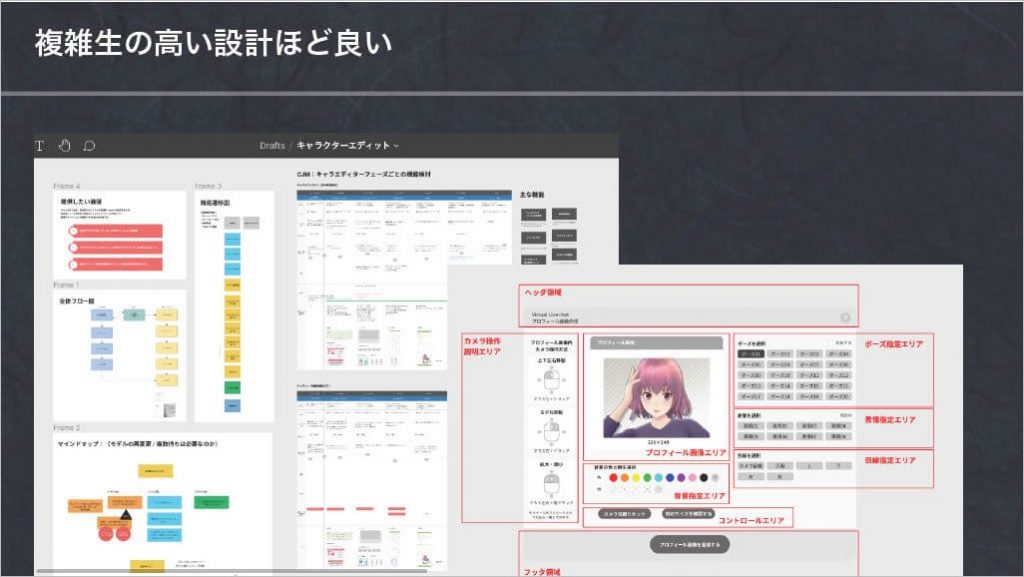
複雑性の高い設計ほど良い

モブプロトタイピングの手法は複雑性の高い設計ほど良いです。今までは「それってデザイナーや開発側で揉んできてよ」となりやすかったところが、ビジネス要件を定義するビジネスレイヤーも巻き込んで、画面のプロトタイピング、アウトプット行為に対して「学習とUXデザイン」というざっくりとした用語の中に巻き込んでいくことで、業務がやりやすくなっていきます。一方で「AからEまで考えてきたので選んでください」となるわけではないので、そこは専門性をもったデザイナーが「何をもって良いとするのか?」というロジカルな考え方や論法を出来るだけ身に着けていることが重要かと思います。
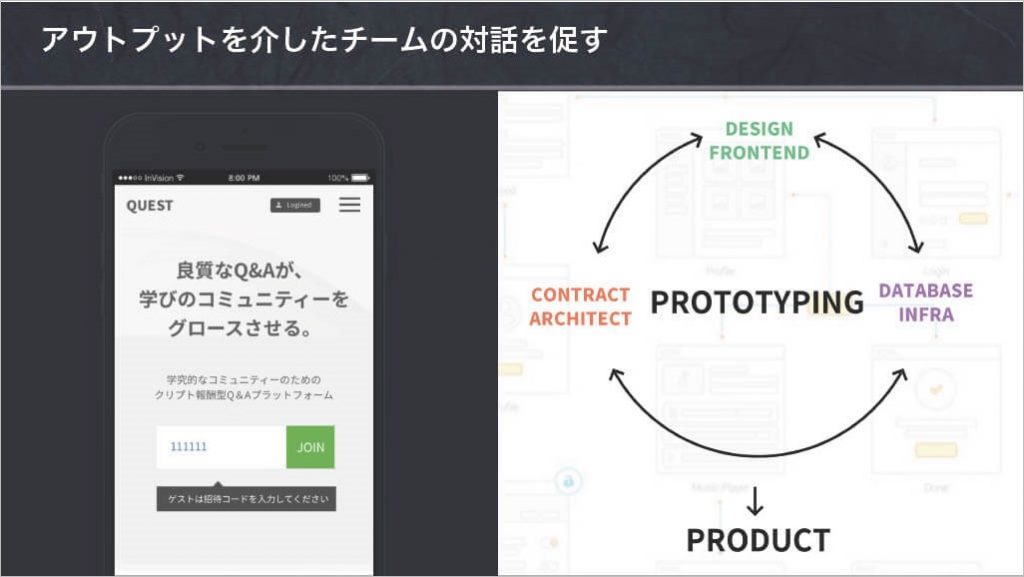
アウトプットを介したチームの対話を促す

「アウトプットを介してチームの対話を促すという構造」が「UXデザインの構造」と相性がいいです。「ユーザーインターフェースのみがUXデザイン」とか「ビジネスのお金になるところでUXデザインを作る」というよりは、「機能や低レイヤーな部分にも活かせる」というところが、「UXデザインという言葉自体がそれぞれの職能と役割に対してのどういう意味づけなのか」ということをチームの中で作っていくところが重要視されているところかなと思います。
フレームワークは手段だが、視点と経験が共有できる学習のチャンス

UXデザインが百戦錬磨の人しか専門性を発揮出来ないのではなく、手段としてのフレームワークを視点と経験が共有できる学習チャンスとして活用します。
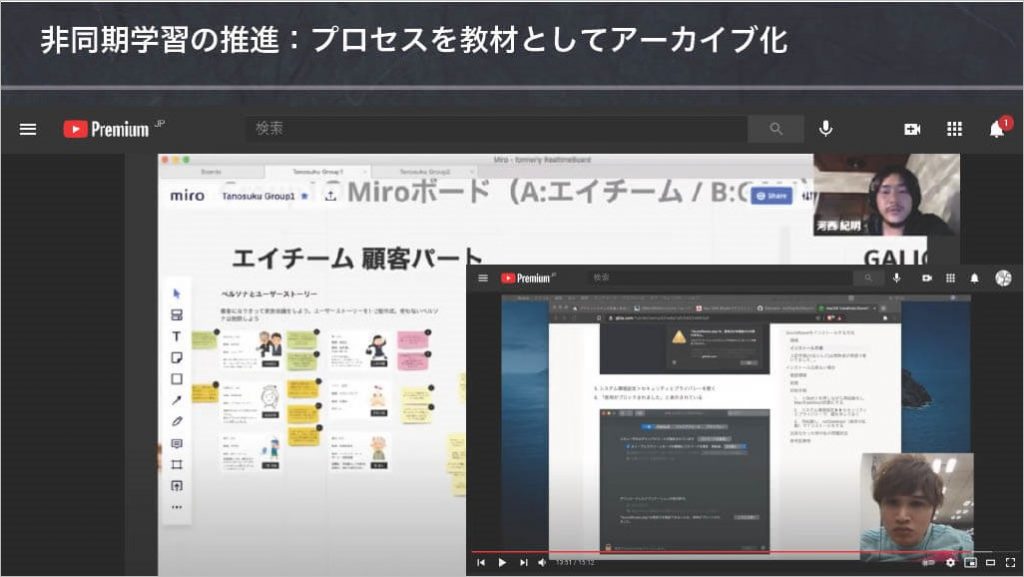
非同期学習の推進:プロセスを教材としてアーカイブ化

実際には、会社の中で非同期型の動画をYouTubeライブで限定配信して社内の教材としてストックしています。他の事業部でやった内容やアプリケーションの設計などが、非同期型の教育教材として溜まります。メンバーに共有したりコンプライアンスに触れない程度に勉強会の代わりに提供したりしています。横断組織に所属するデザイナーと協力して全社向けの文化として伝播できるような仕組みづくりに影響させていくのがいいかなと思います。
全体へのアプローチ/中長期的な文化浸透

では、全体へのアプローチということで、中長期的な文化浸透でいうと、ビジネスレイヤーや決済レイヤーに「デザインて大事なんだよ」とか、「売り上げや事業を助けるために必要な行為なんだよ」と言っても、あまり刺さらなかったりします。
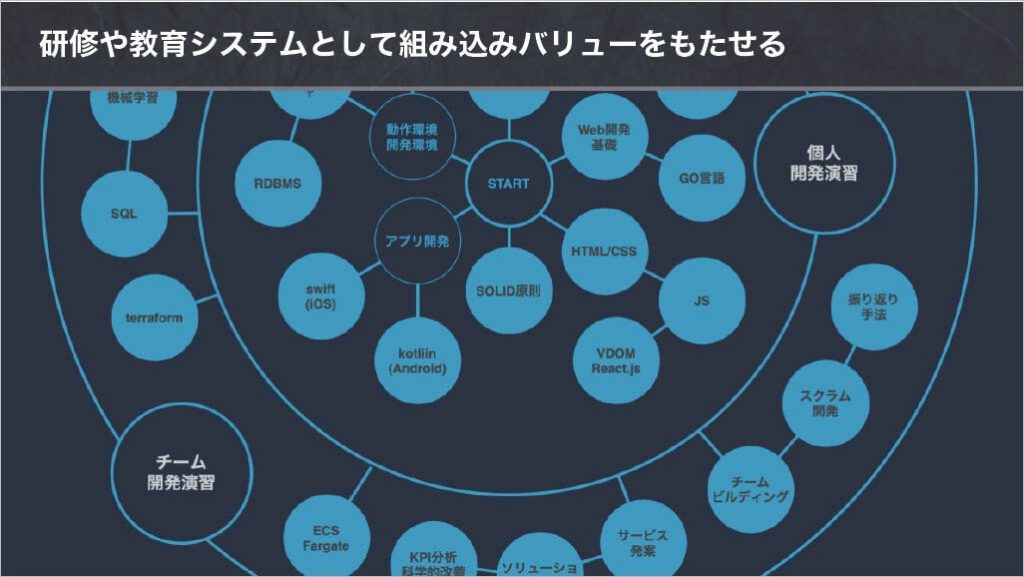
研修や教育システムとして組み込みバリューをもたせる

会社の中の教育や研修にどう組み込むかが重要視されていますが、弊社の例で言うと「テックブートキャンプ」という新卒研修があるのですが、その中にUIデザインとかUXデザインのエッセンスを取り入れたカリキュラムを取り入れています。「デザインの研修をやります」というと「自分はデザイナーではないし」と言われることがありますが、「モノ作りの素養として大事なものだよ」ということでカリキュラムを作っています。

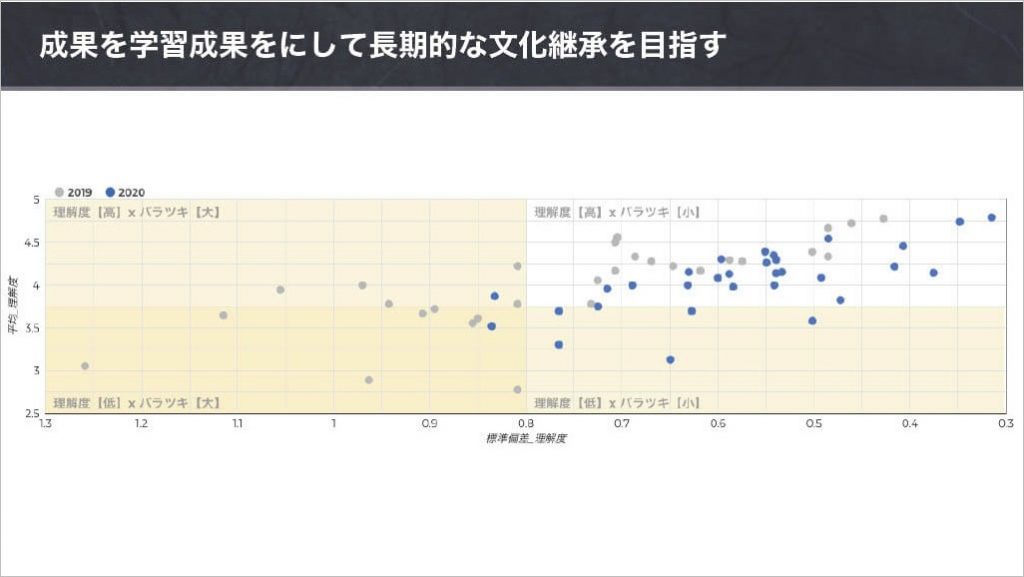
ですが、エンジニアの研修と違い、デザイナーの研修は成果を図りにくいことが多いです。「どの部分まで履修出来て、どの部分までUXデザインが出来るようになったか」は一口には言えないんですね。そこは研修を作るときに「学習成果と実際の理解度を前後ではかって前年度どうだった」など、最終的にどう引き上げて新卒デザイナーやエンジニアが事業部に入ったときに知見をどのように活用できたかをフォローしたり、活躍の度合いをキャッチアップしていくと組み込みやすくなると思います。
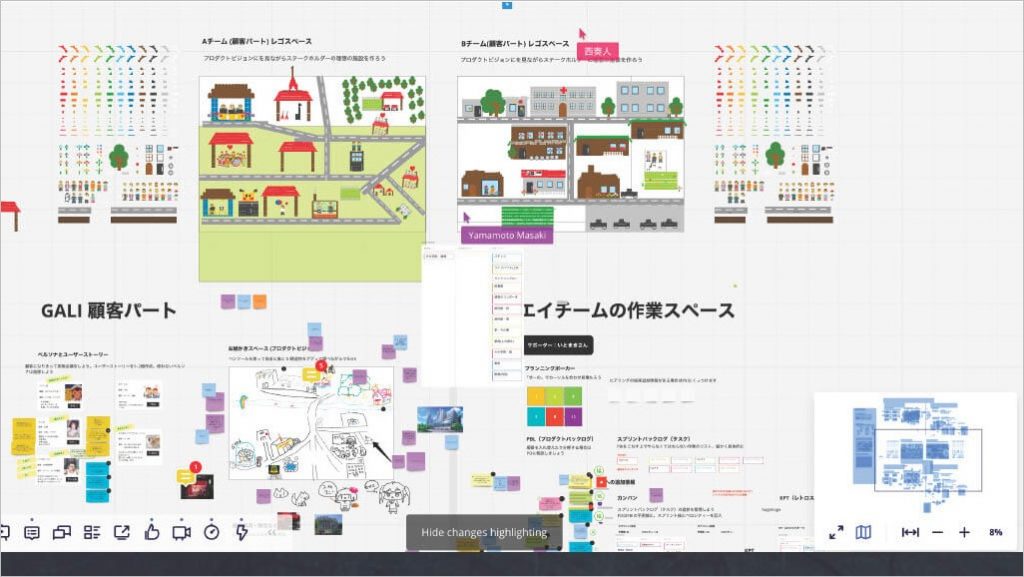
ケース1:レゴチームビルディングワークショップ/プロジェクトデザインと組織設計を体系的に学ぶ

必ずしもUXデザインに直結しないのですが、「レゴのチームビルディングワークショップ」を新規で作りました。
もともと学術文献から引っ張ってきたリメイク型のワークショップで、プロジェクトデザインを体系的に学ぶために出来上がったものです。
街をサービスに模し、施設を機能として演習

「街づくりをする」という体験をサービスに模して、例えばレゴのブロックでそこに生活する「お父さん、お母さん、子供」などの家族、顧客になりきって「引っ越しするとしたら、こういう施設が欲しい」「こういう機能が欲しい」というオーダーをする役割と、もう一つのチームはそれを開発する役割をシャフルします。

これによってあまりチーム開発を体験したことがないエンジニアやデザイナーなどが、レゴという誰でも使える共通のツールで顧客の要望を汲み取り分解して、どのようにより良いものを作っていくかという体験的な知見を得ることが出来るワークショップです。
複数の役割の体験とチームで創るプロセスの実践

色々な役割をシャッフルするというのは実務ではあまりないですが、複数の役割を体験して、チームで創るプロセスを実践していきます。
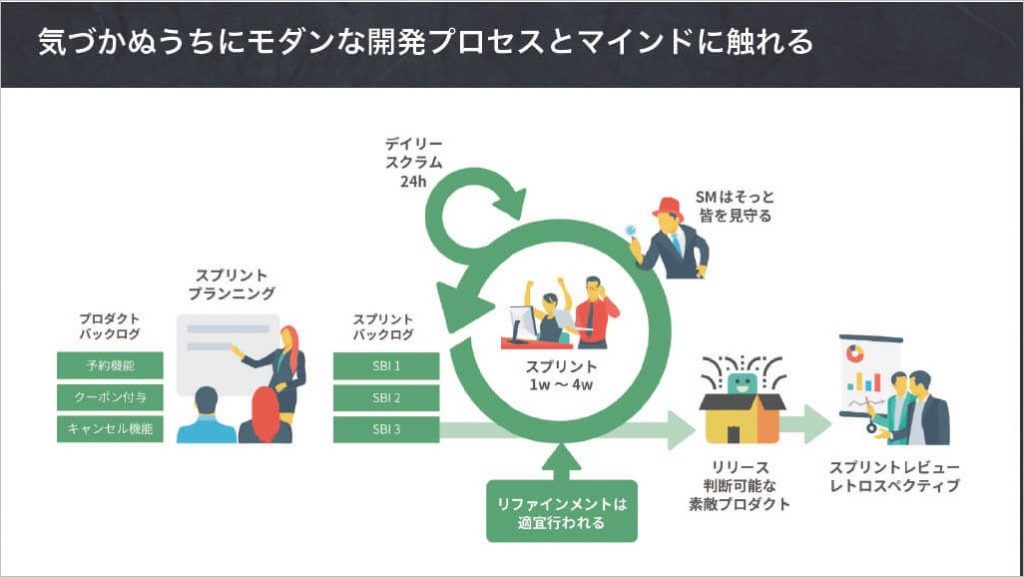
気づかぬうちにモダンな開発プロセスとマインドに触れる

このワークショップをやっているうちに、気がつかないうちにモダンな開発プロセスと同じマインドに触れます。例えば「おいしいカレーを作る」になった時に、「誰にとっておいしいカレーなの?」というのは誰にもわからない。だからまずは作ってみる。失敗もしながらも、寄り良いところをユーザーのフィードバックを受けながら、メンバーで振り返りながら前進していくことで、アジャイル開発やスクラム開発の同じような文脈になっていきます。

コロナ渦なのでここ2年はオンラインでやりました。レゴは実際にFigmaやmiro、XDでブロックをコンポーネント化して、画面上でリアルタイムでやりました。「レゴは子供だましみたいなワークショップだから参加したくない」というメンバーも自宅からワークショップに参加して、「これってプロジェクトデザインだよね、より良いを作るユーザーエクスペリエンスデザインそのものだよね」というところが腹落ちします。
このワークショップは色々なフレームワークの組み合わせですが、ストーリーを作ったり、ペルソナを作ったり、カスタマージャーニーを簡易的に描いたりチームメンバー全員で実施することによって、「気がついたら、UXデザインぽいことだった、これってものを作ることに良いプロセスだよね」ということが学べるようになります。
サービス発案・ソリューション研修/オンラインハッカソン形式の思考学習

その後に、実際にこれを取り入れたサービス発案・ソリューション研修をオンラインハッカソン形式でやります。
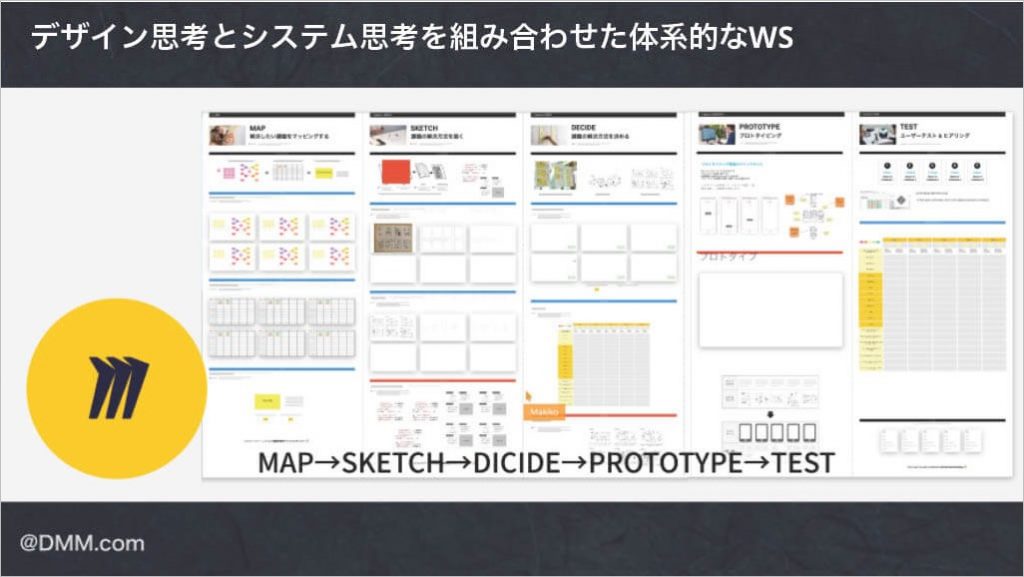
デザイン思考とシステム思考を組み合わせた体系的なワークショップ

デザイン思考とシステム思考を組み合わせた体系的なワークショップです。レゴは疑似的体験でしたが、実際にこのデザインスプリントみたいな模したものでワークショップもオンラインでやり、「身近な課題をマッピングして、それをどんな解決策だったらいけてるかな」とアイデアソンをして、そのあとに「定量定性調査をやり、プロトタイピングをして、実際にモノを作って発表する」という、全部やるワークショップです。これにエンジニアもデザイナーも全員関わらせる研修をしています。
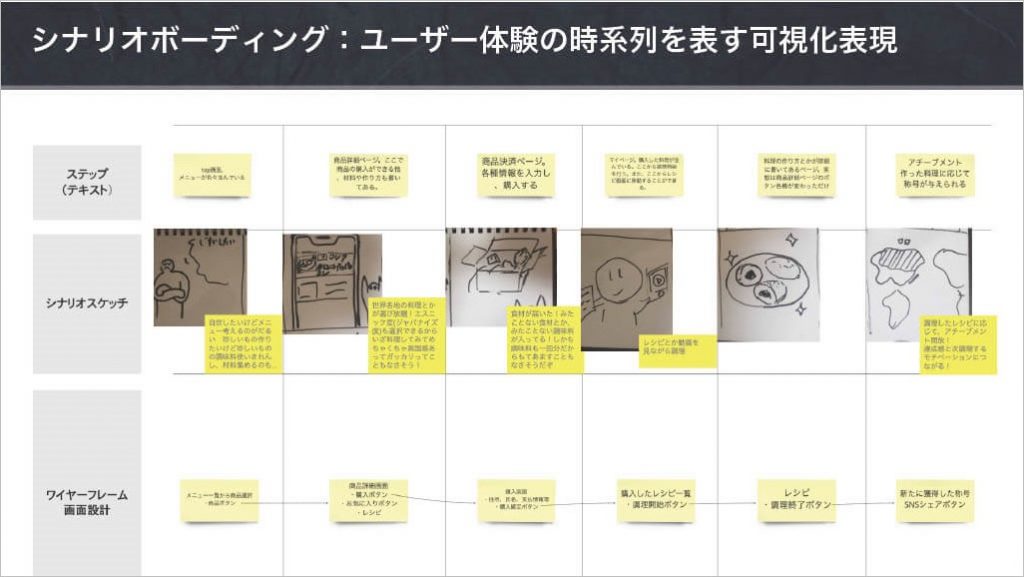
シナリオボーディング:ユーザー体験の時系列を表す可視化表現

UXであればシナリオボーディングの体験軸で、「課題を持っているユーザーがこういう解決策で何を得たか」をイラストで表現して、それに対して「ワイヤーフレームだったり情報設計の仕様を並べる」ことを下のラインでやって、バックエンドエンジニアの観点で「ここのシナリオにはまるところはこういう機能です」とか、フロントエンジニアだったら「こういう考え方をします」みたいな職能ごとにプロセス自体をそれぞれの役割の視点で展開して「共通のより良い」をつくっていくことに向き合わせることができます。
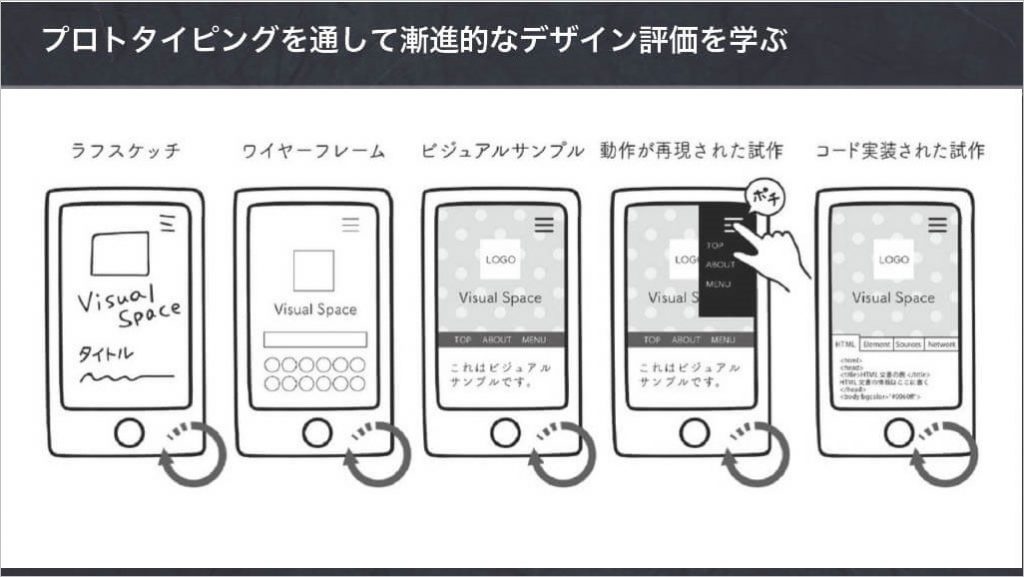
プロトタイピングを通じて漸進的なデザイン評価を学ぶ

デザイナーが完成度の高いものを作って、沢山のフィードバックをもらって疲弊しちゃうということがあります。「その機能いる?」みたいなことを飛ばして作ってしまうことが多いなかで、ちゃんと「要件課題は何?」から、定性・定量調査を繰り返した結果を定義して、ワイヤーフレームやインタラクションを加味した操作性に消化させていって、チーム全体評価をより良いに変えていく。「より良いインターフェースって何?」となった時のリサーチや、オブジェクト思考やUIなど、前例を加味したうえで今の時代に即した、今の生活スタイルに合った「より良い」を定義するときに、専門的な知識をもつUXデザイナーの人材が重宝されるのだと思います。
サービスやチームとしての機能の再現性(パターンの抽出)

僕が支援しているチームにも、インハウスデザイナーやプロダクトマネージャーなどがいますが、必ずしも百戦錬磨の強い人ではなく、外から転職してきた不安を抱えた人もいます。「より良い」なんて出してみないとわからないという所に対して、「自信を持って失敗が出来る、失敗しても失敗したなりの成果が得られる」ような法則性を、社内の中で共有させていく。その中に、フレームワークとしても活用が出来、考え方の一指針としても活用ができるUXデザインの考え方を浸透させる。アジリティを重視してどんどんやっていく。再現性の高いパターンが出てきたときは、文脈とあわせて他のメンバーと他の組織体と継承していく役割として機能させる。
ぼくらが学問としてやっているのは、組織の中で実践したUXのパターンを全社の資産として変えていくことです。何もないところからエンジニアやデザイナーの実践した「実践値を言語化して、他の人にも再利用性の高いものに変えていく」ドキュメンテーションですね。UIUXデザイナーというと「体験設計やインターフェースを作る係」になりがちですけれども、そのドキュメンテーションが「チームが体験した成功体験、失敗体験を実際にみえる化や構造化していく役割」が求められているかなと思います。
共通の言語づくり/開発に関わる全てのメンバーのガイドライン

今日のテーマとしては「サバイブする」でしたけれども、結局のところ、強いデザイナーが必ずいるとは限らないですし、もともと浸透しているデザインのシステムがあったり、ツールすら使ったことがない人がチームに入ることもあると思いますが、何かしら「言語化、構造化」することで、デザインという行為をチームやサービスにもたらして「共通言語を作っていく、ある資源を活用する」。それが「サバイブデザイン組織」となってきます。
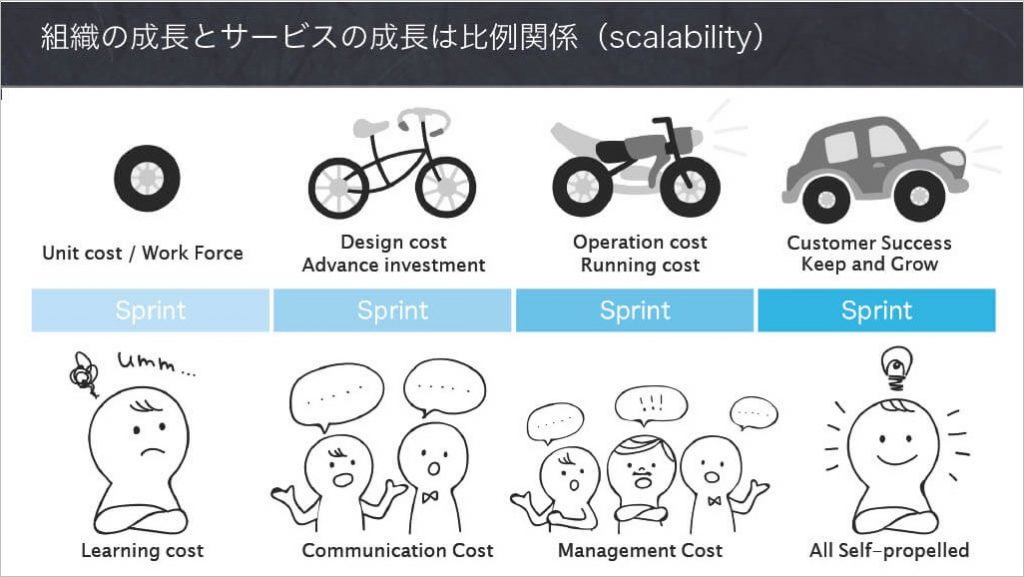
組織の成長とサービスの成長は比例関係(scalability)

最終的にはメンバーの成長と組織の成長をアップデートしていくと「より良いサービスやより良い組織作りに通じる」ので、UXデザインということ自体が、単純にユーザーのデザインを考えるということからは脱してきていると思います。
セミナーの内容は以上です。
無料DL|サービス紹介資料

株式会社メンバーズ ポップインサイトカンパニーのサービス資料です。UXリサーチチームが組織に伴走しサービス開発・改善のプロセスにUXリサーチの内製化をご支援します。