ユーザーの「欲しい」に惑わされない、本当のインサイトを見つけるUXデザイン・UXリサーチ【セミナーダイジェスト】

「ユーザーが欲しいと言った機能をつけたのに使われない…」という経験はありませんか?プロダクトをつくるとき「ユーザーの心理を理解しよう」とよく言われますが、ユーザーに言われたままやることと、ユーザーが本当に望んでいることは異なります。
UXデザイン・UXリサーチは、ユーザーを理解するための専門技術です。
UXデザインの第一線で活躍する日本ウェブデザイン株式会社 代表取締役CEOの羽山さんに、ユーザーの「欲しい」に惑わされない本当のインサイトの見つけ方について教えていただきます。
ポップインサイトでは、人間中心設計のプロセスに基づいたプロダクト開発、サービス改善を支援しています。お気軽にご相談ください。
UXデザイン/UXリサーチについて相談する>>
サービス資料をダウンロードする>>
目次
「のどが渇いた」という人に何を出す?
「お客様の目線になってみよう」や「自分がユーザーだとしたらどのようにして欲しいか考えよう」とよく言われませんか?しかし、冷静になって考えてみると、プロダクトを作る際にユーザーのことを考えずに作っている人はあまりいないと思います。むしろ、みんな必死に考えているはずです。にも関わらず、世界には使ってないもらえないプロダクトや機能が多くあるのはなぜなのでしょうか?
答えは簡単で、ユーザーならどのようにして欲しいか考えるだけでは、プロダクト作りの解像度に足りないからです。
のどが渇いたと言っているユーザーがいたとします。「自分だったら冷たいお茶が欲しいな」と思い、冷たいお茶を差し出します。しかし、彼は「ひと仕事終えたばかりだから、冷えたビールで乾杯したかった」と返しました。
良いプロダクト作りというのは、ユーザーの気持ちを「自分はどう思うか」と考えることではなく、「あなたは何が欲しいですか?」と質問することが大切です。
ただし、ここで思考を止めてはいけません。ここで思考を止めてしまうと、典型的な失敗の罠にはまってしまいます。実はこの、のどが渇いたと言っているユーザーは、糖質制限中のためお酒を飲めません。本人が欲しいと言っても、飲ませてはいけないのです。
つまり、良いプロダクト作りというのは、自分がユーザーならどのようにして欲しいかを考えるのではなく、ユーザーを理解してユーザーに必要な物を出すということです。ここまで来ると「自分がユーザーであったら」という観点は消え失せています。
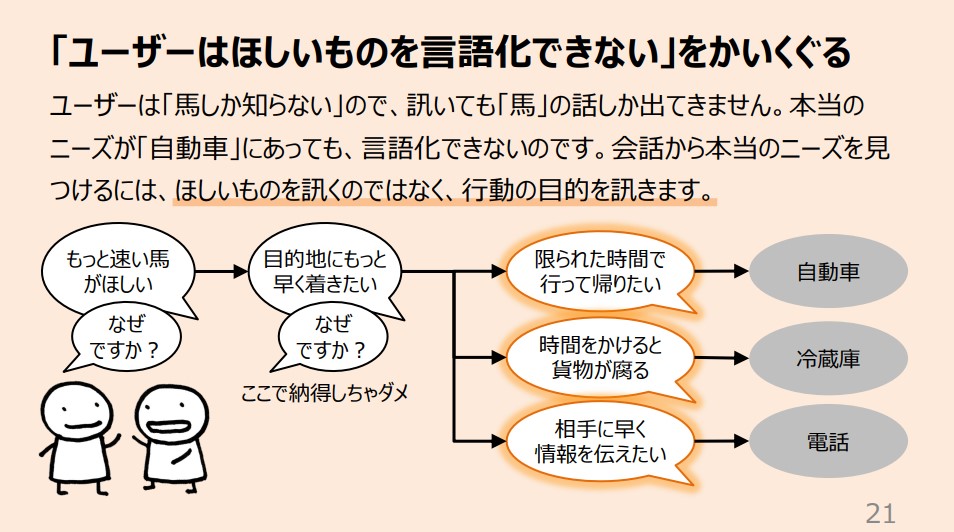
「もっと速い馬が欲しい」と言われたら?
車のフォードの創業者である、ヘンリー・フォードが言ったとされている有名な名言に「もし私が顧客に何が欲しいかを聞いていたら、彼らはもっと速い馬が欲しいと答えただろう」というものがあります。当時は車を誰も見たことがないので、お客さんに聞いたとしても、「速い馬」という答えしか返ってこないため車を発明することはできなかったという話です
では、ユーザーに話を聞いても仕方がないのでしょうか?
そうではありません。ユーザーに言われたことにそのまま応えることと、ユーザーの”ニーズ”に応えることは全く別のことなのです。

さらに速い馬が欲しいと言われたとき、最初にすべきなのは「なぜですか?」とユーザーに聞くことです。回答に対して、さらに「なぜですか?」と質問し、より深掘りをしていきます。ユーザーがなにを欲しいかではなく、ユーザーの行動の目的を理解することがユーザーが本当に欲しいものに繋がります。ユーザーを理解するための専門技術を、UXデザインやUXリサーチといいます。
深くユーザー理解のための定性×定量調査を実施したいならポップインサイトにご相談ください! 相談してみる>>
UXデザイン・UXリサーチを知る_「ユーザーを理解する」とは
ここからUXデザインやUXリサーチについて理解をしていきましょう。まず、「ユーザーを理解する」とは何をすることでしょうか。「正しいUXデザイン」は存在しませんが、明らかに正しくないUXデザインはあります。ユーザーに会ったことがないプロダクトはUXデザインとはいえません。つまり、UXデザインとはユーザーという一次情報に直接触れることで、豊かで確実な洞察を得られる行為になります。
住宅の床材が売れる理由
ここで1つの事例をご紹介します。
住宅の高額な床材を扱う企業から、「自社商品は一応売れているが、なぜ売れているのかわからないので、今後どこにリソースを集中させれば良いのか迷っている」という相談を受けました。
実際にユーザーインタビューをしてみると、普段生活しながら床材のことを考えている人はいませんでした。普段は、床の傷みは諦めている。
しかし、10年に1度、およそ2ヶ月間だけ購買を検討しうる期間があることがわかりました!
それは、リフォームや新築購入のタイミングで、入居するまでの間、家は新品で部屋が空っぽになる。ピカピカの床を見て、今度こそ綺麗なまま取っておきたいと、床材を検討する。床に家具を置いてしまうと、面倒でもう購入しなくなります。そのため、「リフォームや新築購入をしてから入居するまでのおよそ2ヶ月間」が唯一この商材が売れるタイミングであることがわかりました。
実は依頼してきたスタートアップ企業は、クレームなどが丸投げされて足を取られるため、「ゼネコンの下請け」に入るのを避けようとしていました。しかし、調査を受けて、ユーザーへの「唯一の接点」がゼネコンであることが明らかになったため、「建設業界とうまく折衝していく」という事業判断をすることができました。
このプロジェクトにおいて、ビジュアルの成果物やUIも一切作っていません。しかし、ユーザーへの本質的な理解により、スタートアップ企業は意思決定し、前に進むことができました。
ユーザーへの本質的な理解がUXデザインです。UXデザインとは、ユーザーを理解することで「我々は何をつくるべきか」「我々は何をするべきか」を明らかにする専門技術なのです。
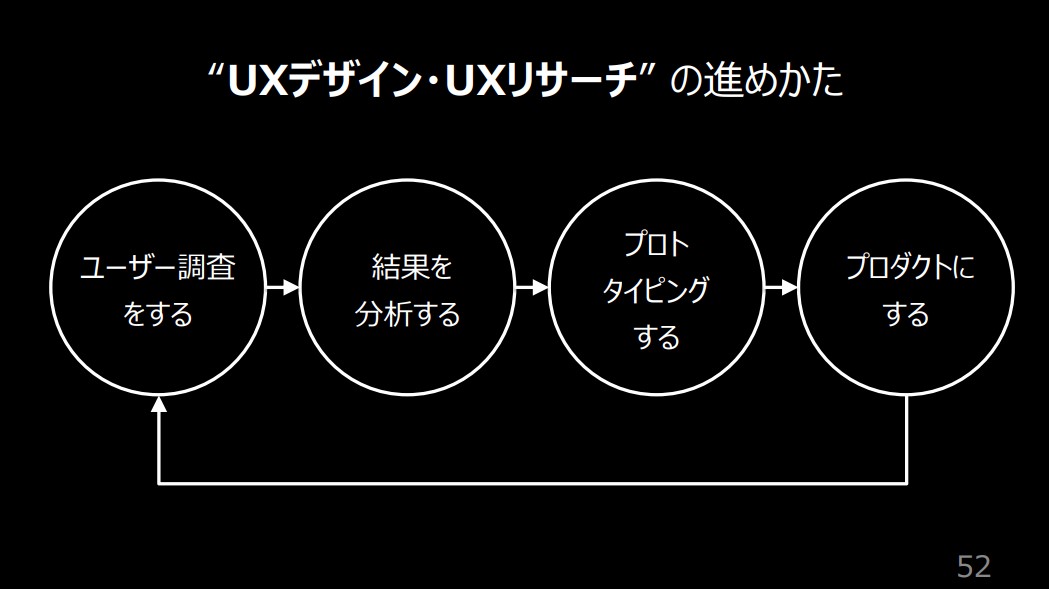
UXデザイン・UXリサーチの進めかた
では、実際どうやって進めていくのかを説明します。わかりやすく4つの工程に分けました。

1. ユーザー調査をする_ユーザーインタビュー

ユーザー調査の代表的な方法は「ユーザーインタビュー」と「ユーザビリティテスト」です。ユーザーインタビューのポイントは、ユーザーに豊かな発話をしてもらうことです。「速い馬が欲しい」と言われたら「なぜですか?」と質問します。答えを知りたいよりも、いろいろなことを話してもらうことがインタビューでは重要です。「コミュニケーションに自信がありません」という声をよく聞きますが、私自身も「非コミュ」で飲み会での雑談は苦手なので、その場その場で質問を考えようとすると頭が真っ白になります。そのため、質問のバリエーションを大量にストックするようになりました。飲み会での質問は無限ですが、インタビューの質問は有限なので、覚えることでなんとかなるのです。
と、言いつつ未経験でいきなりのインタビューは辛いので、私がよく使う質問13パターンをご紹介します。
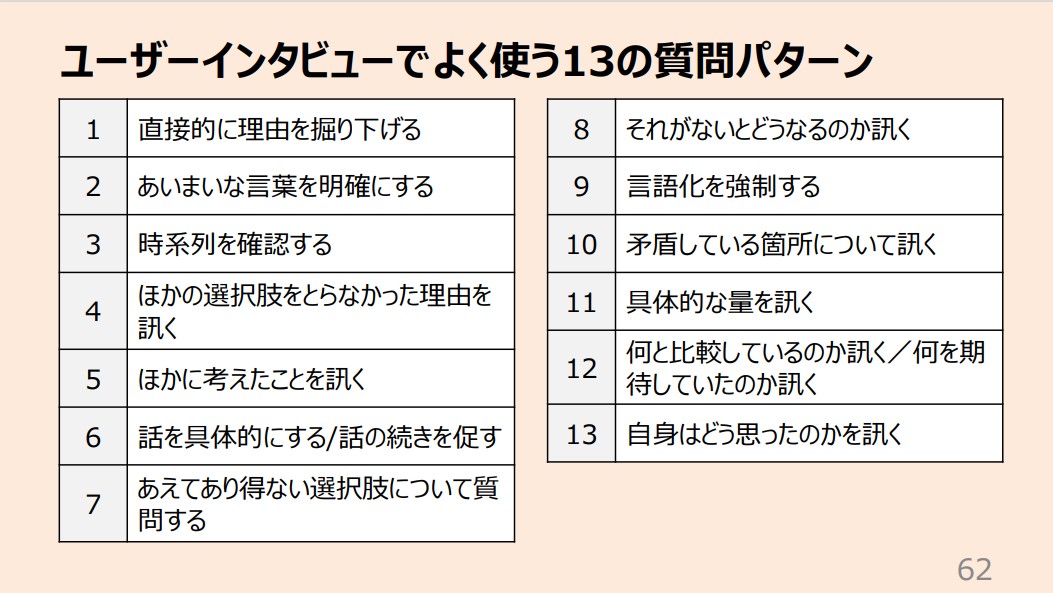
ユーザーインタビューでよく使う13の質問パターン

13パターンのうちのいくつかを抜粋して紹介します。
直接的に理由を掘り下げる
1回の「なぜ」で満足せず、背景を掘り下げることで深い心理にたどり着けます。
- 「~とは、なぜですか」
- 「~とは、なんのためにするのですか」
時系列を確認する
時系列もぐちゃぐちゃになりやすいです。出来事の因果関係を知るために時系列を把握します。
- 「〜というのは、いつのことですか」
- 「〜と〜は、どちらが先ですか」
ほかに考えたことを聞く
「ほかにはどのようなことを考えましたか」の質問も意外と有用です。なぜなら、こちらが興味を持ったことをユーザーはできるだけ話そうとするのですが、ユーザーにとって一番大切なことは別にあることもあります。そのため広く質問をします。
• 「ほかにはどのようなことを考えましたか」
• 「ほかにはどのような選択肢があったのですか」
話を具体的にする/話の続きを促す
話を具体的にするというテクニックも非常に便利でよく使います。相⼿が⾔った⾔葉をそのままオウム返しするミラーリングや相槌であったり、「〜とは、具体的にどういうことですか」と質問したりします。インタビューでは、察するだけでは足りず、ユーザーにはっきりと言葉にしてもらうことが求められます。
・「〜とは、何ですか」
・「〜のために、どうしたのですか」
あえてあり得ない選択肢について質問する
インタビューをしていると、明らかにユーザーはこの選択肢を取らないということが見えてくる瞬間があります。少しテクニカルですが、あえてなぜその選択肢を取らなかったのかを問うと、ユーザーが選んだ選択肢の能動的な深い理由をユーザーは話し出します。
• 「たとえば〜(明らかにあり得ない選択肢)という選択はなかったんですか」
• 「たとえば〜(明らかにあり得ない選択肢)というのではダメなのですか」
ユーザーインタビューの会話術は、コミュニケーションが上手い下手ではなく、覚えれば習得できるテクニックであると思います。
私のユーザーインタビュー全文を録画したサンプルがあるので、ぜひ参考にしてみてください。

2. ユーザー調査をする_ユーザビリティテスト
ユーザビリティテストは手元にプロダクトがあるときに有効です。
UXデザインの世界には「 すべてのプロダクトは『セルフサービス商品』だ」という有名な⾔葉があります。
ユーザーが実際にプロダクトを触るとき、操作に詳しい⼈がずっと横にいて操作を教えてくれる、などということはありません。誰の助けもなく、ひとりで使うのが普通です。そのため、ユーザビリティテストをするときも、それを再現するようにテストしないといけません。プロダクトはノーヒントで使ってもらい、説明をするのではなく、タスクを渡して黙ってじっと⾒守りましょう。すべてのプロダクトはセルフサービス商品なので、ユーザーが操作に困っていても手助けをしてはいけません。
確証バイアスとの戦い
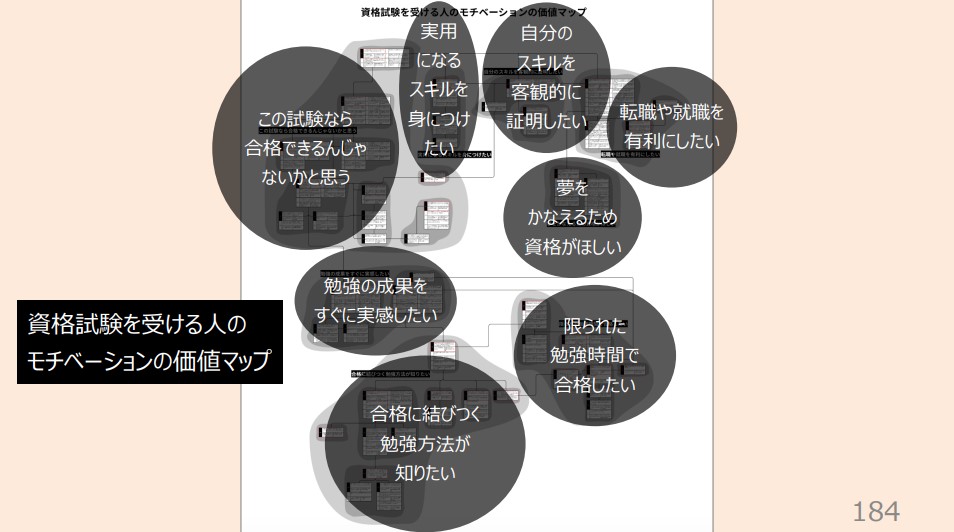
ユーザーテストにおいてもユーザビリティにおいても大変大切なのは、あなたの感覚を信じないことです。ユーザー調査は先入観との戦いです。先入観は専門用語で「確証バイアス」といいます。まずは体験してみましょう。「資格試験(TOEIC、ITパスポートなど)を取ろう」と思う⼈の⼼理は、どういうものがあるでしょうか。思いつくままに書き出してみてください。どのような案が出ましたか?
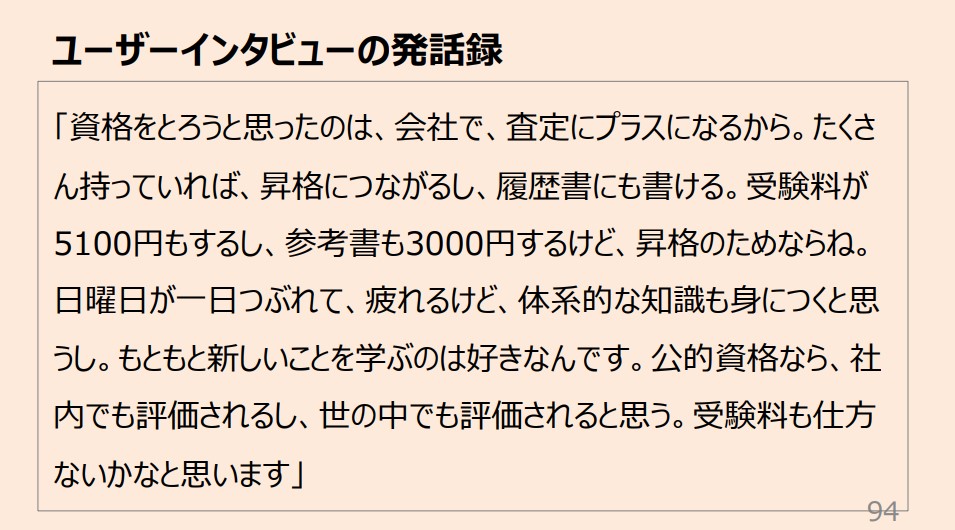
続いて、下記の資格試験を取ろうとしたユーザーに行ったインタビューの発話録を見てみてください。あなたの仮説は当たりましたか?

実はこのセミナーに参加している全員が「当たった!」と思っているはずです。なぜなら、⼈間は先⼊観に合う情報に意識がいってしまうからです。例えば「知識を学びたいから」と思った人は、発話の「体系的な知識も⾝につくと思うし~」が印象に残り、「望む仕事に就きたい(就職・転職)」ではないかと思った人は「履歴書にも書ける」「世の中でも評価される」といった言葉が耳に残ったのではないでしょうか?

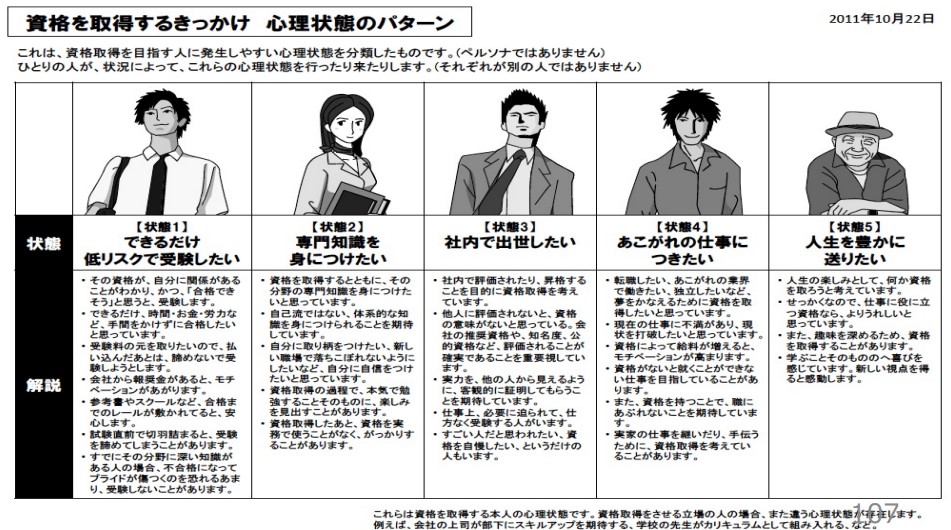
「資格を取得するきっかけの心理」は、私の過去の調査を通して上記の5つのパターンのいずれかに含まれることがわかっています。先程の発話録はこの5パターンが含まれるように文章が作られていました。ここでポイントなのは、この5つの心理をすべてもらさずに思い浮かべられたかどうかです。3つくらいは浮かべられますが、5つすべて浮かべられる人はあまりいないはずです。言い方を変えると、3つは当たるのです。
仮説というのは、中途半端に当たるため、ほかの心理を見失ってしまうのです。ところが人間の心理は、複数の⼼理の関わりのなかに存在しています。そのため、1つの⼼理だけを⾒てプロダクトを作ってもうまくいきません。どれか1つの心理を取り出すのではなく、全体を見渡してすべてをうまく満たすようにプロダクトを作らないといけません。
確証バイアスを避けるためには、「仮説はインタビュールームに⼊るときに捨て、出るときに拾う」という姿勢が⼤切です。テクニックとしては、調査の途中では何が重要かという判断はせず、出た話題はとにかくメモするという姿勢で臨みます。
無料DL|ユーザビリティテストの基本

数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。
3. 調査結果を「親和図法」「KA法(本質的価値抽出法)」で分析する
ユーザーインタビューをして、いま、あなたの⼿元には多くの 「ユーザーの声」 が集まりました。この⼤量の発話データから
、ユーザーの本質的な⼼理を拾いあげるにはどうすればよいのでしょうか。重要だと思うところを書き出したとしても、それは先に説明した通り、自分のバイアスで選んでいるだけになってしまいます。すべての発話データを客観的に扱い、ユーザーのインサイトを⾒つけるには 「定性分析」をします。なかでも一番よく使われるのが 「親和図法」です。

今回は「親和図法」のなかでも、「KA法」について解説します。
「KA法」は、紀⽂⾷品の浅⽥ 和美⽒がマーケティング⼿法として考案し、千葉⼯業⼤学の安藤昌也先⽣がユーザー調査の分析⼿法として発展させました。ユーザー調査から⾒いだした 「出来事」 を 「⼼の声」 「価値」 と解釈を重ねることで、ユーザーの⼼理における本質的価値を探ります。作業手順が決まっているので、初心者でも使いやすいのでおすすめです。

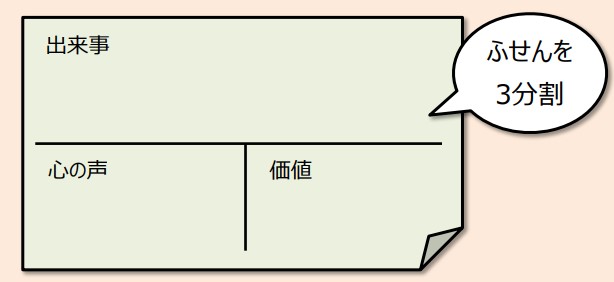
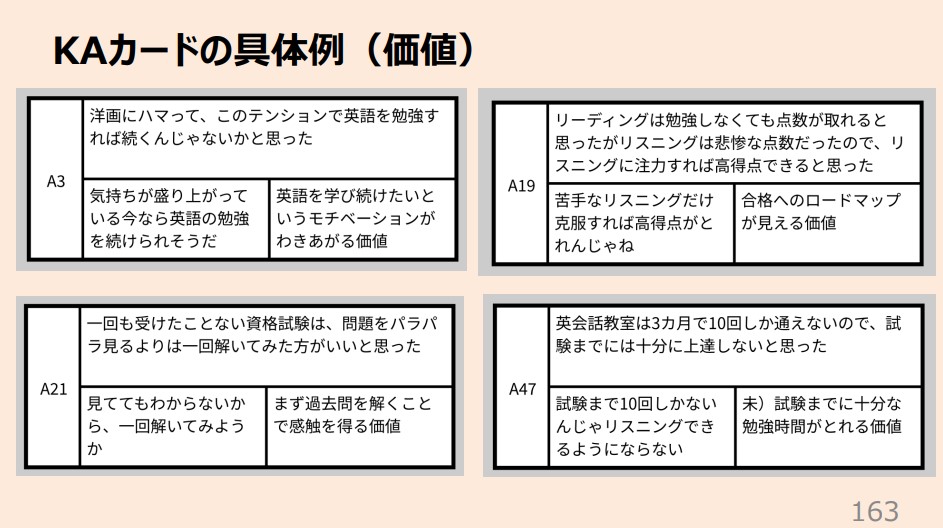
KA法では付箋の描き方に特徴があり、付箋を3分割して 「出来事」 「⼼の声」 「価値」 の3つの欄を作ります。この書式を 「KAカード」 と呼びます。
※前述のとおり、UXデザイン・UXリサーチの現場で使われるKA法は、浅⽥⽒オリジナルのKA法から、安藤先⽣が質的分析に合うように⼿法の根本部分をカスタマイズしています。その意味では 「安藤流KA法」 と呼んで区別してもいいくらいなのですが、安藤先⽣の「発案者を尊重する」意志により 「KA法」 と呼ばれています。
また、私はKA法の3分割に加えて、さらに 「No.」 という欄を追加しています。「No.」欄に、たとえば「A5(Aさんのインタビューの5番⽬のふせん、の意)」と書いておくと、あとで振り返るときに誰のインタビューから来た付箋かすぐにわかるので便利です。
続いてKA法の基本⼿順を紹介します。概略は親和図法と同じです。今であればFigmaを使って便利に進めることができます。
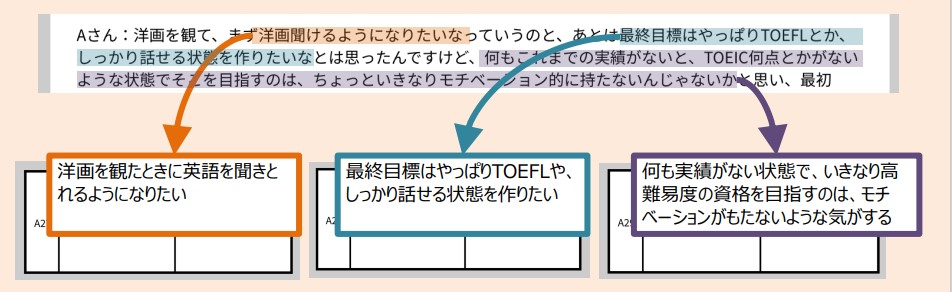
インタビューの発話録から「出来事」を書き出す

ユーザー⼼理が現れる発話や⾏動を、1枚のKAカードに 「ひとつのユーザー⼼理」 になるようにすべて抜き出します。下記に注意しながら抜き出しましょう。
・発話に2つ、3つの⼼理が含まれている場合、2枚、3枚のカードに分ける
・「出来事」 には 「動詞」 を含める
・自分の推測や意⾒は⼊れない
・分析に使えるのは、ユーザーの発⾔のみ。モデレーターの発⾔は含めない
書き出すカードの枚数の目安としては、私の場合は、およそユーザーインタビュー1分につき KAカード1枚ほどになります。そのため、5〜8名のインタビューをそれぞれ1時間ずつ実施した場合、KAカードの総数は 300枚〜500枚が目安となります。
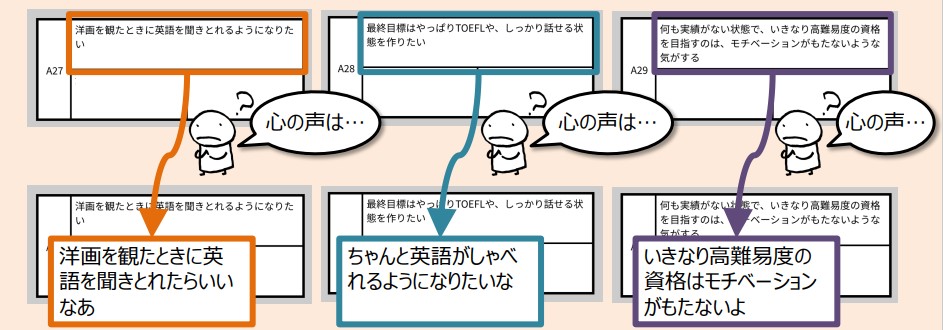
「出来事」から「⼼の声」を解釈する

出来事が起こったときにユーザーがどのように思っていたのかを「心の声」として書き出します。ここは自分の解釈でOKです。ただし、どんな解釈でもよいわけではなく、他人から客観的に見ても納得のできるような解釈を心がけます。
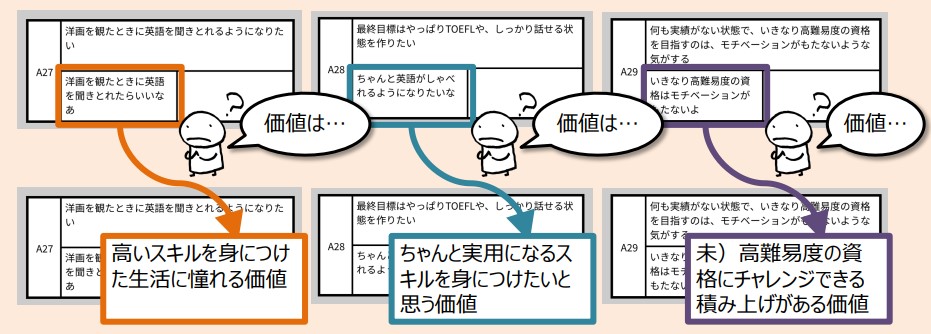
「⼼の声」から「価値」を解釈する
「⼼の声」 をもとに、ユーザーはつまり何を期待していたのかを解釈して 「価値」 に書きます。語尾は必ず「~の価値」にし、動詞も含めます。

このとき、満たされなかった出来事は、ユーザーが価値を感じていないのでそのまま価値にはできません。そこで「本当はなにが満たされてほしかったのか」と反転させて書きます。「未充⾜」の価値にはあたまに「未」マークをつけておくとあとから振り返りやすいです。しかし、一見「未充⾜」に⾒える価値も、実はユーザーに何らかの価値をもたらしていることがあります。本当に「未充⾜」なのか、よく検討しましょう。
また、何百枚もKAカードを書いていると、同じ「価値」を書いてしまいそうになります。しかし、⼀⽂字でもいいのですべて異なった「価値」を書くことをおすすめしています。同じ価値にしてしまうと、無意識のうちにカテゴライズをしてしまい、僅かな違いを取りこぼしてしまうからです。

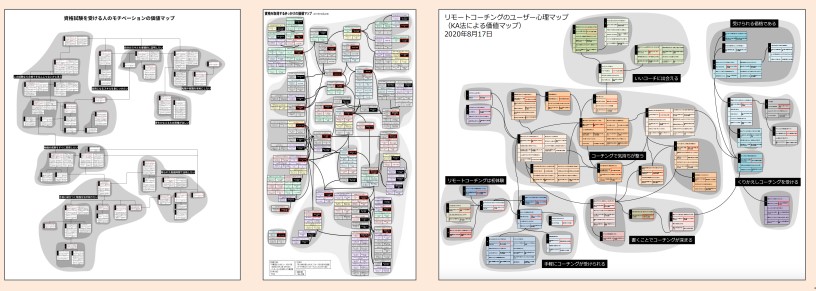
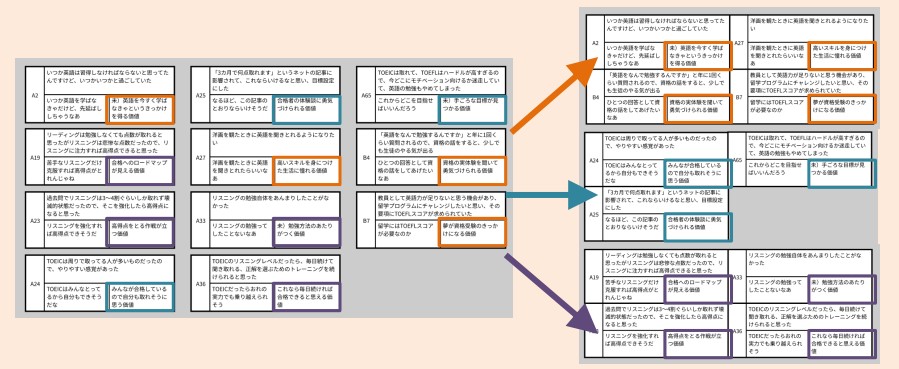
「価値」が似ているカードをグループ化してグループ名をつける

KAカードの 「価値」 が似ているカードをグループ化します。1グループあたりの枚数のめやすは3枚〜5枚です。グループ名の語尾はこれまでと同じく「〜価値」にし、「動詞」を含めます。グループ名は、ユーザーの⼼理を掘り下げるようにつけます。ただし、他の⼈から⾒ても納得できるものにします。

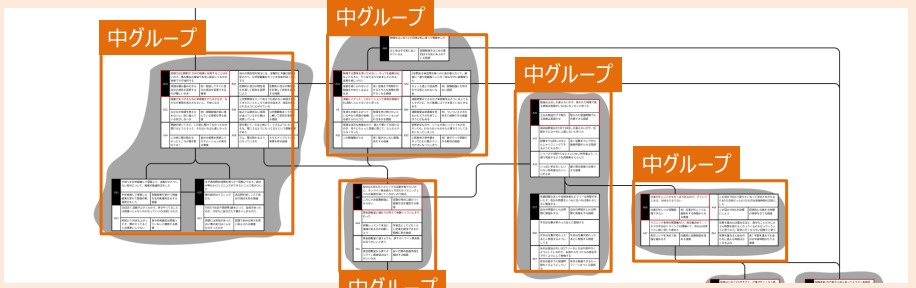
そして、さらに似たグループとグループをより⼤きいグループ(中グループ)にします。中グループもグループ名をつけ、語尾は動詞を含めた「〜価値」にします。グループとグループを線で囲んだり、つないでいきます。最後に、似たグループとグループをより⼤きいグループ(⼤グループ)にし、グループ名をつけて完成です。これを「価値マップ」とも呼びます。

まずは地道にやってみることが大切
何百枚のカードを整理していると、先が見えず不安になってくる人もいるでしょう。より効率よくやりたいと思うこともあると思いますが、まずは1回通しでやってみることが重要です。1度しっかりやったことがある人は、短縮できるようになります。
KA法(本質的価値抽出法)は⼿順を守って使うと、初学者でも安定してユーザーインタビューの発話録から客観的にユーザーのインサイトを抽出することができます。
④プロトタイピングする
「これをおさえないとユーザーに価値が届かない」 というポイントがわかるレベルまでユーザーの理解が進んだとき、あなたのなかで、⾃ずと解決⽅法も目安がついていると思います。
解決⽅法はほとんどの場合、ユーザーの課題に対して直接的なものです。突⾶なアイデアや、⾶び道具のような解決⽅法は必要ありません。プロトタイプを作って目に見える状態にし、再びユーザビリティテストをします。ユーザーは予想もしなかった行動をすることが多いので、それを受けて修正をし、またテスト→修正を繰り返します。このサイクルが非常に大切です。プロトタイプで検証して、プロダクトがユーザーに価値を届けることができることを確認できたら、プロダクトに反映します。
【無料ダウンロード】UXリサーチのはじめ方
顧客のニーズが反映され、顧客視点に立ったものづくりや改善を実現する手法の一つとして、注目されているUXリサーチ。本資料では、UXリサーチのノウハウをお伝えするだけではなく、保険商品をテーマにした実際の調査を例に出して、よりわかりやすく解説しています。
UXデザインや UXリサーチを⾃⼒で回せる⾃信がないときは︖
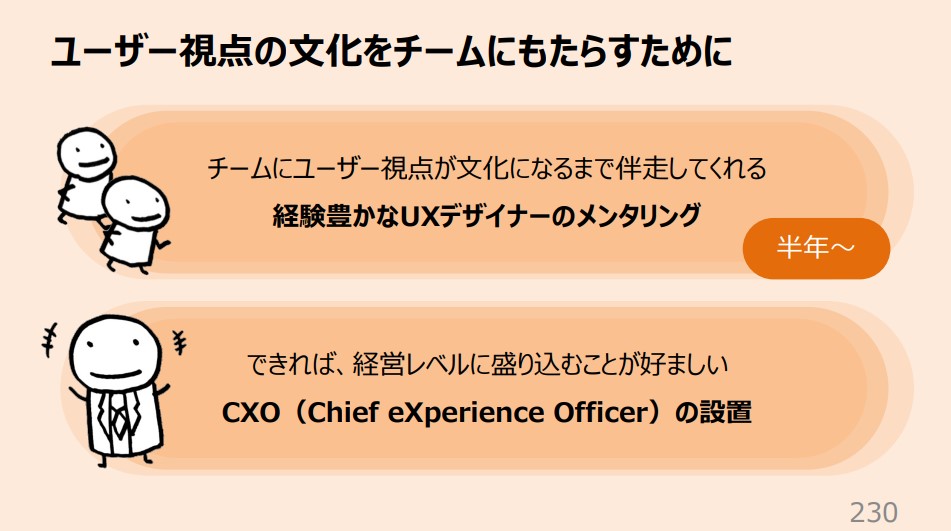
UXリサーチを自分で回せる自信がないという人も多いと思います。外部のUXコンサルに丸投げするという案もありますが、あまりおすすめしません。それでは社内にノウハウが蓄積されないため、いつまでたっても自分たちができるようになりません。ユーザー調査をする⽂化を社内に作ることが重要になります。

ユーザー視点の文化をチームにもたらすために、チームと伴走してくれる経験豊かなメンタリングを受けることをおすすめしています。半年以上受けることがおすすめです。
ポップインサイトのUXデザイン伴走/内製化支援がおすすめ
UXデザインの内製化なら、ポップインサイトへ。最適なリサーチを効果的に実施する体制を構築可能です。ぜひご興味があればご相談ください!専任リサーチャーの配置、貴社スタッフ育成プランの構築など、さまざまな切り口でお手伝いいたします。
無料DL|サービス紹介資料

株式会社メンバーズ ポップインサイトカンパニーのサービス資料です。UXリサーチチームが組織に伴走しサービス開発・改善のプロセスにUXリサーチの内製化をご支援します。
プロフィール

羽山 祥樹さん
日本ウェブデザイン株式会社 代表取締役CEO
HCD-Net認定 人間中心設計専門家
日本ウェブデザイン株式会社 代表取締役CEO。HCD-Net認定 人間中心設計専門家。使いやすいプロダクトを作る専門家。担当したWebサイトが、雑誌のユーザビリティランキングで国内トップクラスの評価を受ける。2016年よりAIシステムのUXデザインを担当。専門はユーザーエクスペリエンス、情報アーキテクチャ、アクセシビリティ。ライター。NPO法人 人間中心設計推進機構(HCD-Net)理事。またIBMの社外アンバサダーであるIBM Championの認定を受ける。
カテゴリ: UXセミナー・勉強会レポート
タグ: UXリサーチ, UXデザイン, セミナーダイジェスト, ユーザーテスト(ユーザビリティテスト), ユーザーインタビュー