UXリサーチ。UXデザインを速く! 軽く! すばやいユーザー調査からつなげるアジャイルUX

UXデザインにあたり、わかっていそうで実は全てを正確に理解することは難しい「ユーザーの心理」。そのうえ、アジャイル(=素早く)開発と並走していくにはどうしたらよいのか悩んでいる担当者も多いと思います。
HCD-Net認定 人間中心設計専門家の羽山 祥樹さんにご登壇いただいたオンラインセミナーでは、明日からできる、すばやくUXデザインのプロセスを回す方法についてたっぷりお話いただきました。是非ご参考下さい。
目次
明⽇からできる、 すばやくUXデザインのプロセスを回す⽅法
Webサービスやアプリをつくるとき、 「ユーザーの⼼理に応える」とよく⾔われますが、 最初から「ユーザーの⼼理」を正しく理解するのは難易度の⾼いものです。こまかい試⾏錯誤をくるくる回し、積み重ねることでゴールに向かうほうが、やりやすく成果も出しやすいです。
他⽅で、アジャイル開発と並走するためのUXデザインのテクニックは、エネルギーを求められるものが多く、 はじめて取り組む⼈にはハードルが⾼いです。そこで、「アジャイルUX」というキーワードで、 明⽇からできるすばやくUXデザインのプロセスを回す⽅法を考えていきます。
【無料ダウンロード】ユーザビリティテストの基本
数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。

ユーザー心理は「考える」より「調べる」
ものづくりをするとき、「ユーザーは何を考えているのだろう」などと言われなくても、普通は考えていますよね。それにも関わらず「ユーザー心理をもっと考えよう」といわれるのはなぜでしょうか?ユーザー心理を考える際に問題になるのは先入観(確証バイアス)との戦いです。
それを体感するために「資格取得」を教材にします。IT系の情報処理技術者試験、英検、TOEIC…などのようなものです。資格を取るきっかけとなるユーザー心理にはどのようなものがあると思いますか?
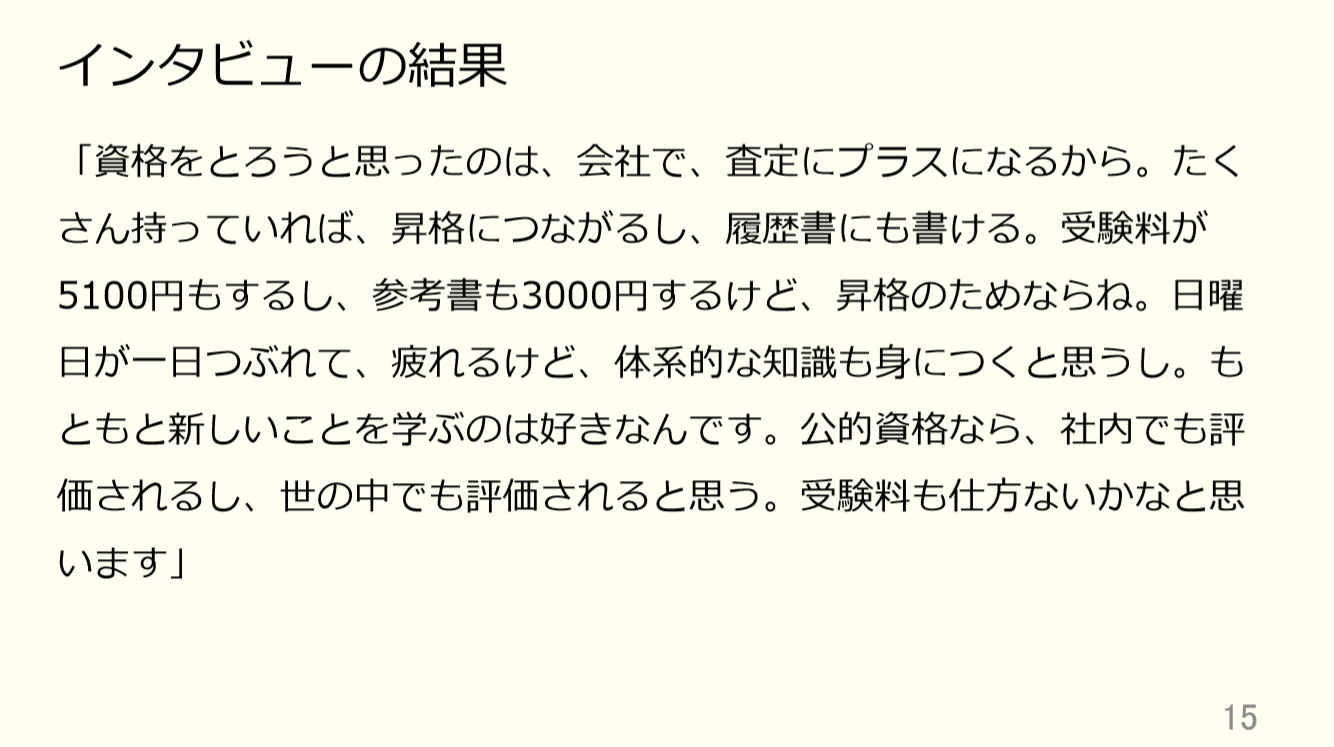
私が過去に資格を取ったユーザーにインタビューした時の意見をサマリーすると以下のような感じになりました。

さて、あなたの仮説はあたりましたか?おそらくこの場にいる全員が「仮説が当たった」と思っているでしょう。
「確証バイアス」は心理学の用語で、「人間は先入観に合う情報に意識がいってしまう」という認知のはたらきです。あなたは先程のインタビュー結果で立てた仮説により、以下が特に耳に残っているはずです。
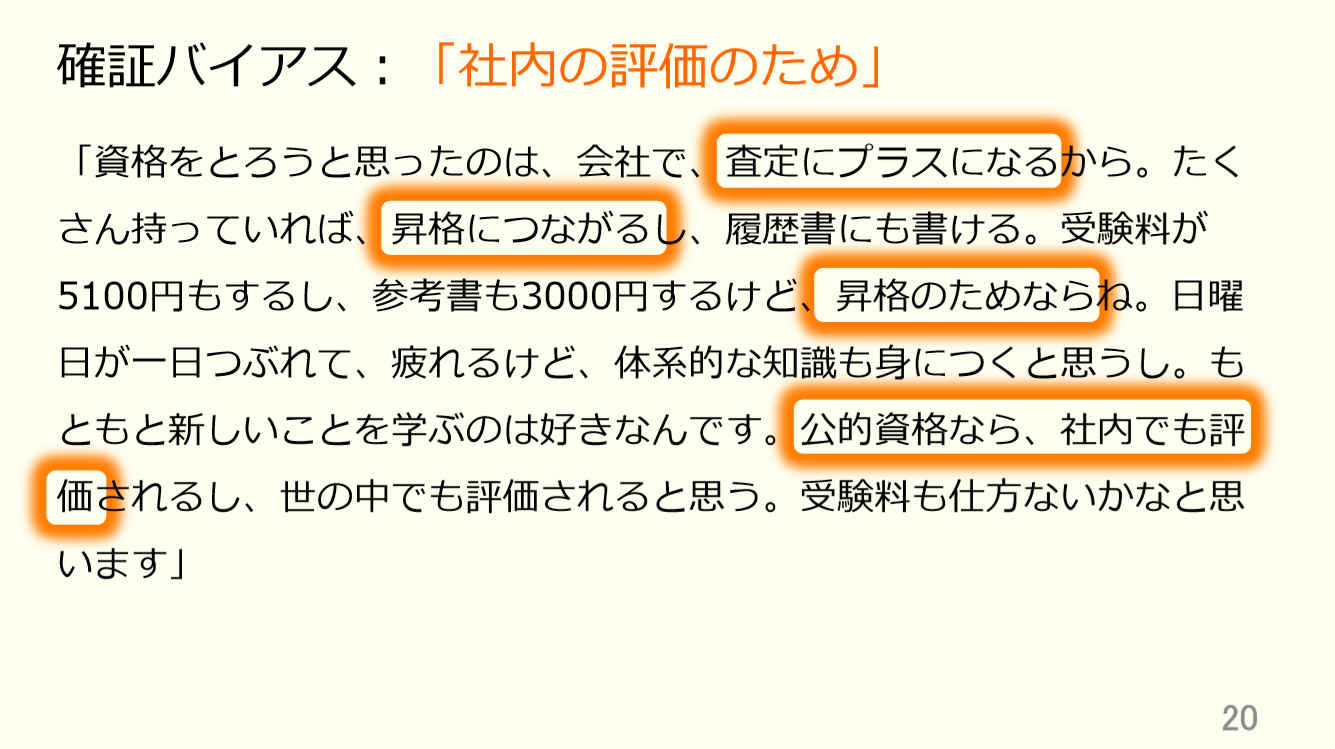
「社内の評価のために資格を取っているのではないか?」という意識があったら、こんなところが耳に残ったと思います。

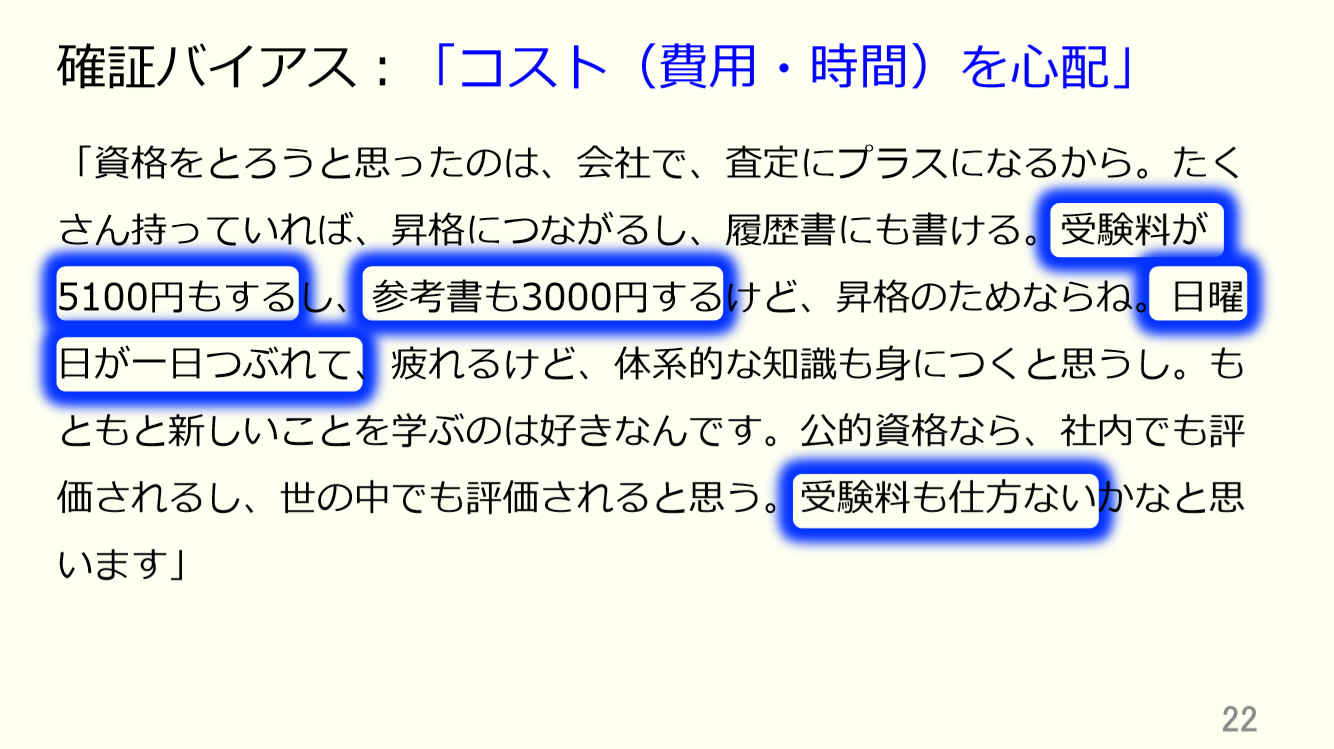
資格を取るには「コスト(費用・時間)がかかることが気になるのでは?」という仮説を立てていた人は、以下のような点が耳に残ったのではないでしょうか?

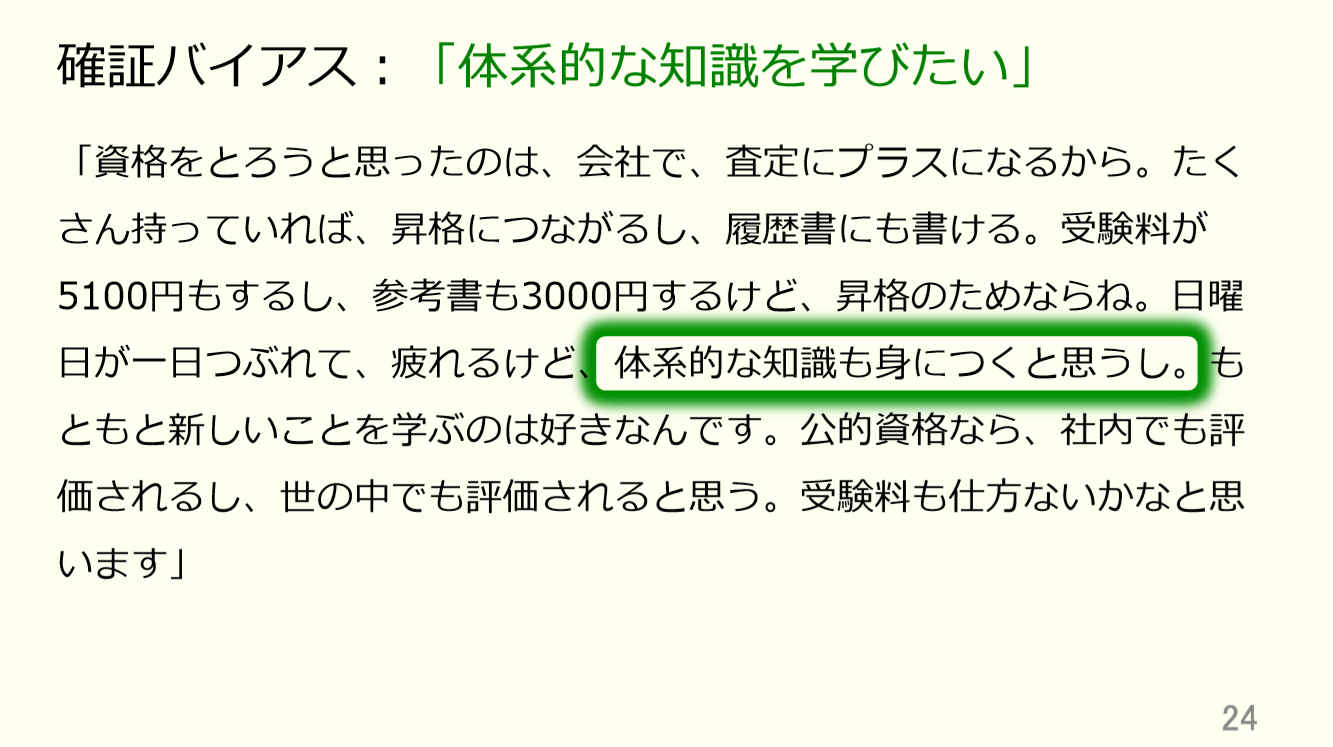
他にも、「体系的な知識を学びたいのではないか?」と仮説を立てた人は以下が、

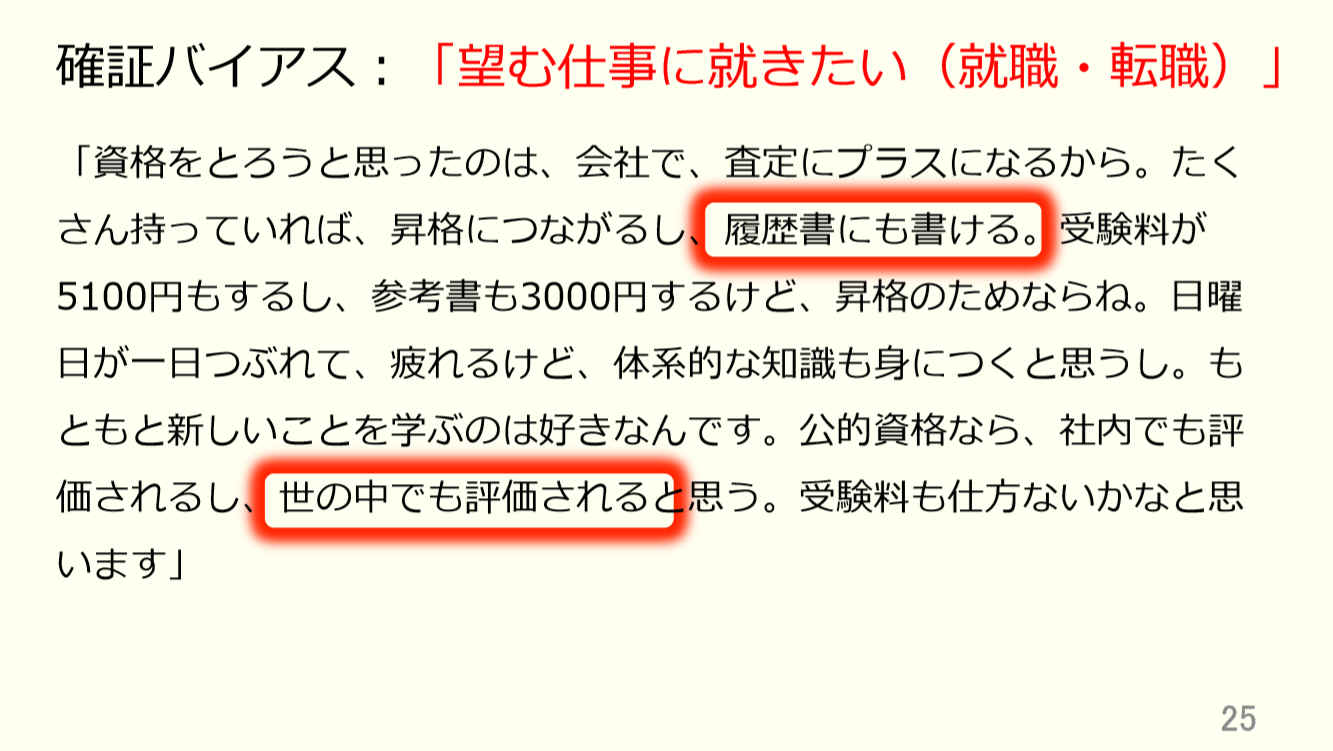
また、転職や就職で「望む仕事に就きたいのではないか?」と仮説を立てた人は以下が、

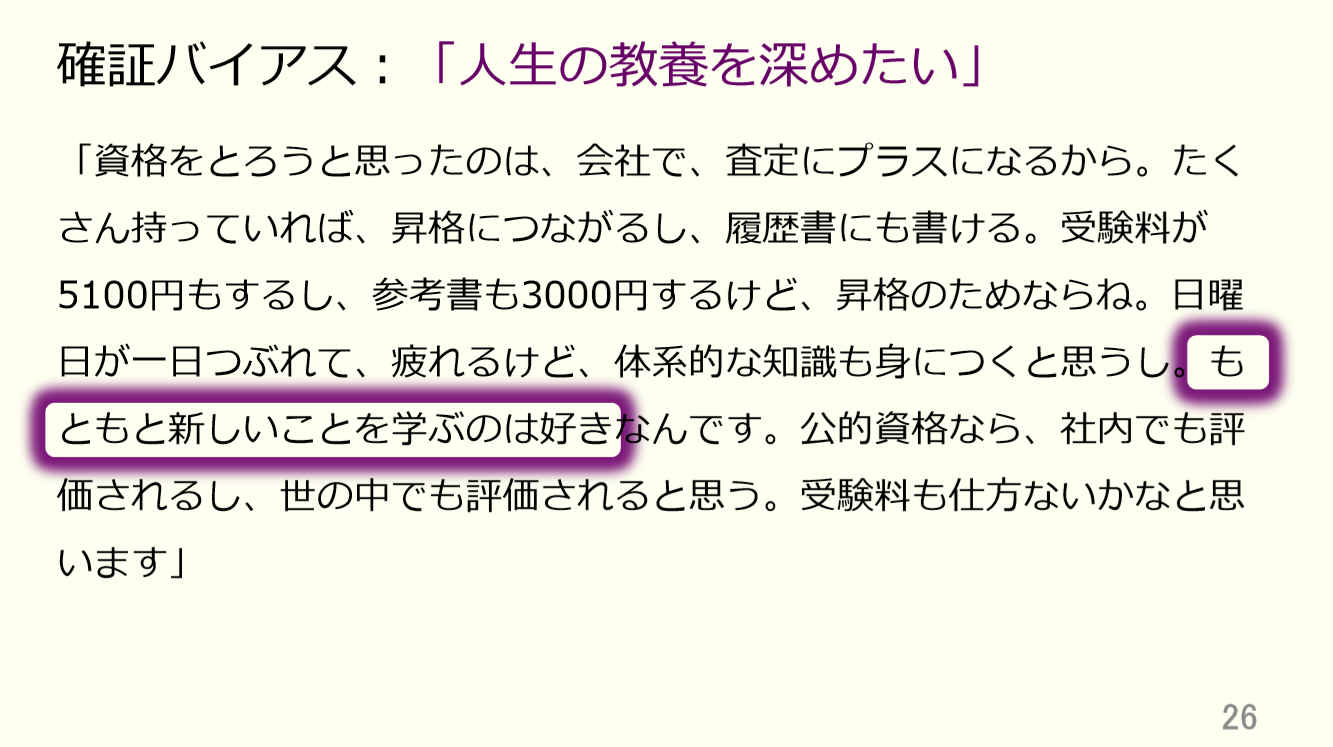
「人生の教養を深めたいのではないか?」と仮説を立てた人は以下が印象的だったかと思います。

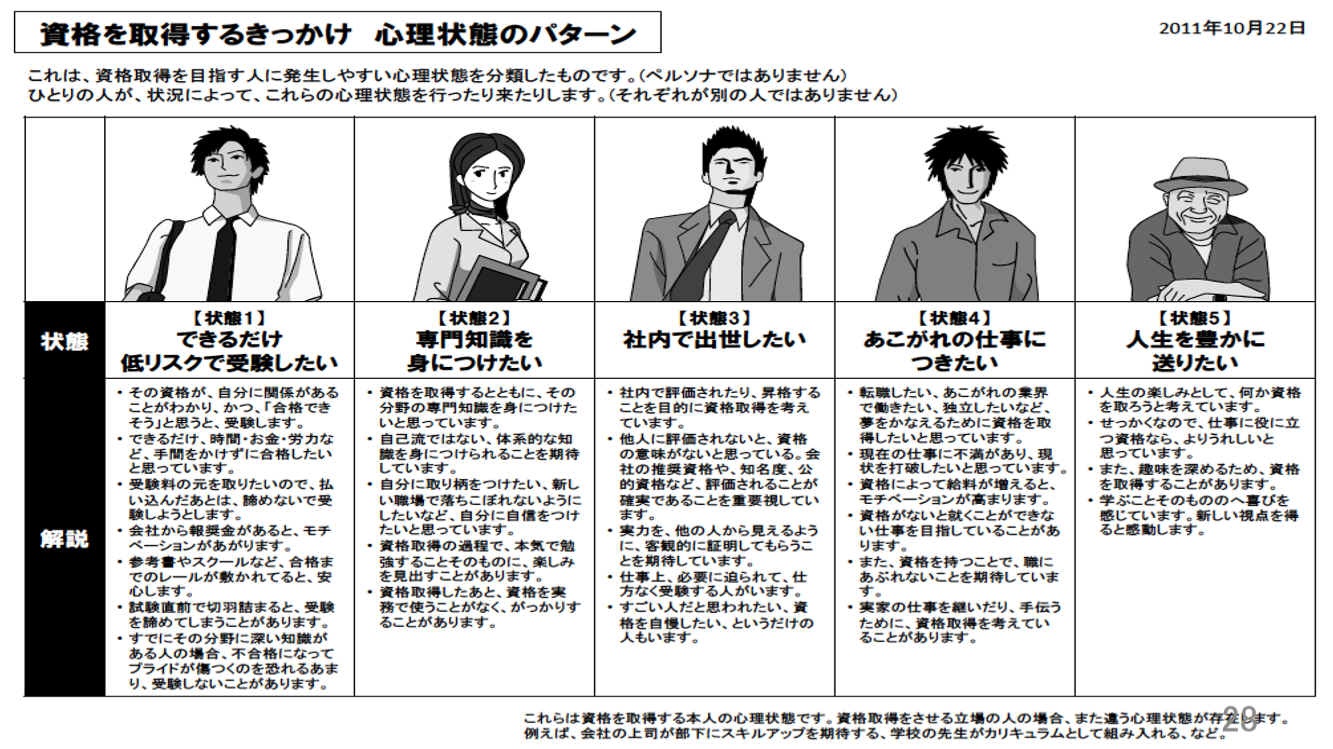
私が調査した結果、資格を取るきっかけとなるユーザー心理は、大きく分けて5種類あることがわかりました。

- コスト(費用・時間)を気にする心理
- 体系的な知識を身に着けたい(資格に合格するのが目的ではなく資格を通じて知識を身につける)という心理
- 社内で出世したい(知識がつく、つかないではなくそれによって評価されるのが目的)という心理
- 憧れの仕事につきたい(転職・就職)という心理
- 人生を豊かに送りたい(学びを深めることで楽しみたい)という心理
さて、これらのすべての心理を漏らさずに思い浮かべられましたか?難しいですよね。
ユーザー心理の仮説を立てるときは、人間が人間のことを想像するので基本的には確証バイアスにより当たります。しかし想像だけで全体を包括的にカバーするのは難しいので、全てではなく中途半端に当たります。その結果ユーザー心理の全体像が非常に見えづらくなってしまいます。
ではユーザー心理を正しく理解するにはどうしたらいいか、と言うと「考える」より「調査する」ほうがいいです。先程のように資格取得時のユーザー心理を想像だけで考えるよりも、実際に資格取得経験のあるユーザーにインタビューなどで調査をして「きっかけは5つに分かれるのだな」ということを調べる、ということです。
プロのUXデザイナーたちがユーザー調査をどれくらい重視しているか参考になるエピソードとして、以前ベテランのUXデザイナー数人と話していて「一度もユーザーに会ったことが無いデザイナーがデザインをしてもUXデザインと言えるのだろうか?」と問うと皆が顔をしかめました。
UXデザインの手法は色々ありますが、やはりユーザーに会っていなければペルソナを作ろうがジャーニーマップを描こうがUXデザインではなく、それは思い込みのデザインでしかないと思います。「UXデザインは、ユーザー調査をして、デザインすること」と言えるでしょう。
専門的な補足ですが、ヒューリスティック評価やエキスパートレビューなどの手法がUXデザインにはあり、ユーザーに会うのではなくベテランのUXデザイナーがノウハウに基づいて評価するようなユーザーに会わないでやる手法もある、という話をしていて、「ではそういった手法だけに頼って1回もユーザーに会ったことが無い人がUXデザインをしていたら?」と問うと「それはちょっと…」という反応だったので、このあたりに境界があるのではないか、というのが私の体感です。
では具体的にどうしたらよいのか?をお話しします。
【無料ダウンロード】ユーザビリティテストの基本
数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。
高速でプロトタイピングとユーザビリティテストを回す
「ユーザーに会う」ことはまだ多くの企業では大変なことで、やろうとすると大騒ぎになります。フットワークの軽いベンチャー企業のようにササっと会いに行ける企業ばかりではないです。大がかりなユーザー調査をしようとすると、こんな課題があります。

特に、たまにしかやれないと、1回で正解を出さなくてはいけないので難しいです。大規模な調査をしてユーザー心理の地図を描き、スタートからゴールを見定めてやることもできますが、莫大なエネルギーが必要なので誰にでもオススメはできません。
また、最初に正解を出すための調査をしても、画面毎の細かい作りまでは答えが出なかったり、改善の余地があることが多いです。
それであれば細かい試行錯誤をくるくる回して積み重ねることでゴールに向かう、いわゆるアジャイル開発のように、UXデザインのプロセスを回す「アジャイルUX」のほうがやりやすいですよね。ひとつ実際にアジャイルUXをやったときの事例を紹介します。
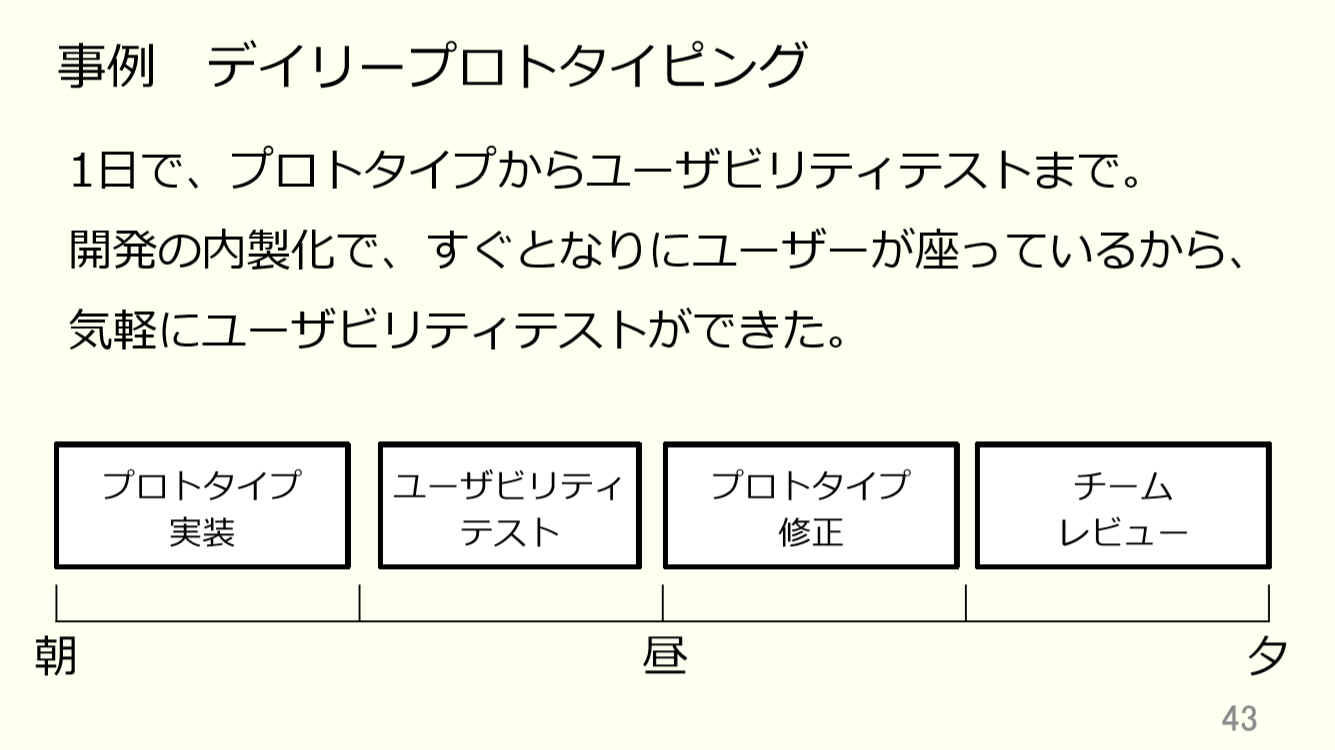
デイリー(つまり毎日)プロトタイピングといって、自社内で業務システム開発をしていた際に、1日でプロトタイプからユーザビリティテストまで回していました。

朝出社してプロトタイプを作り、お昼前に隣のひとにユーザビリティテストをして、つまずいたところや伝わっていないところを発見し、お昼後にプロトタイプを直し、夕方にチーム内にレビューする。
次の日の朝その結果を受けてプロトタイプをブラッシュアップしたり、次の検証項目に向けてまたプロトタイプを作る…というような流れでぐるぐる回していました。
全機能のプロトタイピングがひととおり終わるまで、経験的には約40日ほど続けました。細かいところまでユーザビリティテストしていくことになるので、プロトタイプは出来るだけ具体的なものを用意したほうが良さそうです。
しかし世の中の「アジャイルUX」というとアジャイル開発のスピード感に合わせるためなかなかハードです。もっとカジュアル回せないか?と考えました。

ここで、具体的なテクニックを2つご紹介します。
マウス軌跡の録画ツール
マウストラッカーなどと呼ばれるもので、ClicktaleやUSERDIVEが有名です。Webサイトの画面上でマウスが動いている様子を動画で見ることが出来ます。
「マウスカーソルの動きとユーザーの視線は相関がある」という研究結果があるので参考としてある程度信頼ができます。例えば私がUX顧問をしている技術に特化した開発会社・サイバーウェーブ株式会社では、SmartLookというツールを利用しています。百聞は一見にしかずなので、一緒に見てみましょう。
録画の対象はサイバーウェーブ株式会社の自社Webサイトに来たユーザーがどう見ているのでしょうか。オレンジ色の丸い点が実際にマウスの合った位置です。5分程度の動画になりますが、気が付いたことがあったらお手元に書き留めてみてください。
▼クリックするとマウストラッカー録画部分から再生開始(35分23秒まで)
動画提供:サイバーウェーブ株式会社
最初は「会社概要」をユーザーさんが見ていますね。マウスの動きを見ていると一生懸命読んでいることがわかります。次疑問に思っていただきたいのは「なぜこのユーザーさんは会社の情報を読んでいるのか?」ということです。
そして「導入事例」のページに来ました。先程お話しした通り、マウスの位置と目線はおおむね相関があります。じっくり読んでいますね。
次に「採用情報」を見始めました。そしてインターン採用の情報を見て、働いている人の声をざっと見てからサイトを離脱しました。
なお、この録画は2倍速で、マウスが動かない瞬間は縮めて飛ばしてくれるスキップ機能をオンしていたのでとても速く動いていましたが、基本的には2倍速でした。
このようにマウスの軌跡だけでもかなりいろいろなことがわかりますよね。これでいい気もしますが、「マウス軌跡しか情報が無い」というリスクは意識する必要があり、ぼんやり見ていると「確証バイアス」にやられてしまいます。
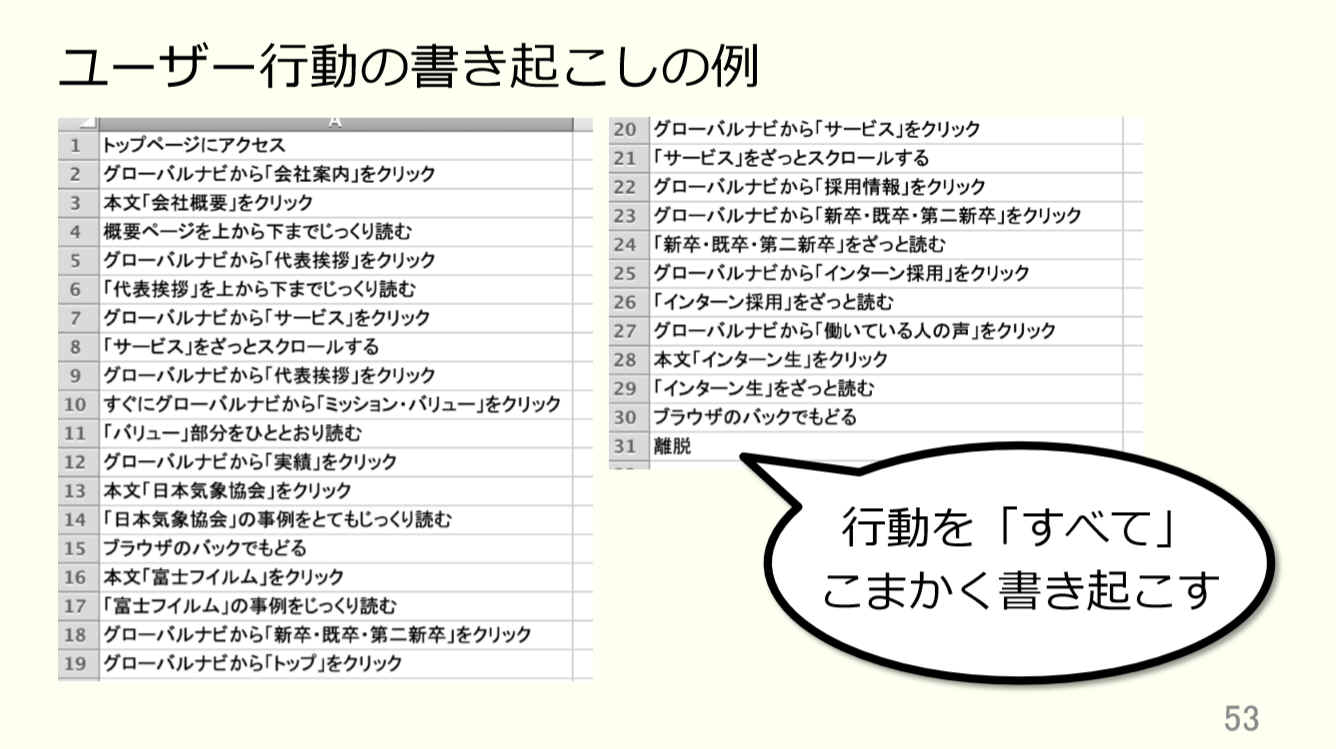
確証バイアスにやられず、発見点をうまく見つけ出していくポイントは、ユーザーの行動を重要、重要でないにかかわらずひたすらフラットに書き出していくことです。なぜかというと重要と思うものは確証バイアスにより自分が重要と思い込んでいるだけかもしれないからです。
- 今何をしようとしているか?
- 最終的に何をしようとしているか?
を考えていきましょう。

書き出してみると何がわかるかというと、このユーザーは「採用情報」特に学生しか興味を持たないであろう「インターン採用」ページをよく読んでいた。つまりこのユーザーはインターン応募を検討している人だったのではないか、ということになります。
どういう会社か知りたいので「会社案内」「実績」をよく読んでいました。しかし事業紹介にあたる「サービス」のページはざっと見ただけで離脱しています。
インターンを考えていてどんな会社か調べている状況で、各ページをじっくり読む人なのに、事業紹介にあたる「サービス」ページはざっと見ただけ。また「実績」ページはとてもじっくり読んでいました。なぜでしょうか?
ここから推測できることは「サービス」ページはシステム用語が並んでいて、インターンを検討する学生には実感が持てなかったのではないでしょうか。一方で「実績」ページをじっくり読んでいたのは、読み物形式なので仕事が具体的にイメージできたのではないでしょうか。
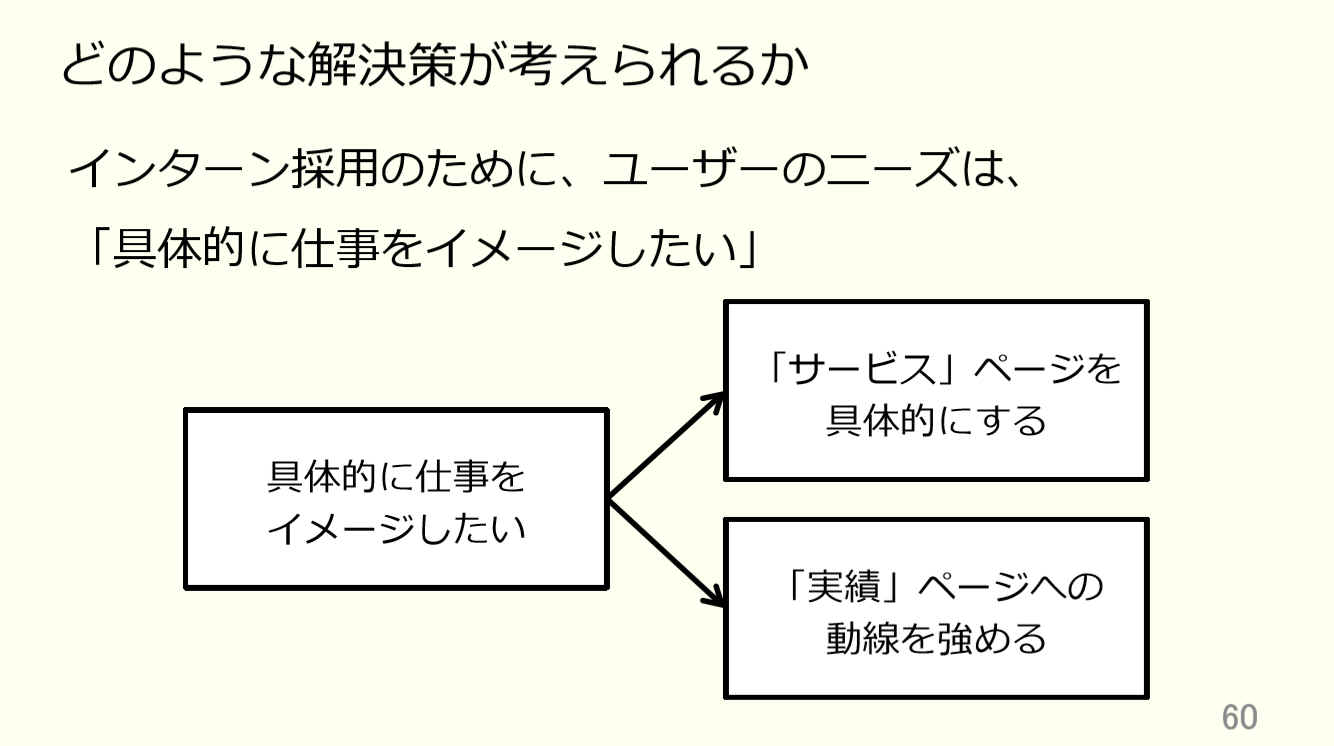
となると、インターン採用の為にはユーザーのニーズとして、「具体的に仕事をイメージしたい」というものがありそうです。
解決策として、ひとつは「サービスページを具体的なイメージにする」こと。また一方で、実績ページは現段階でもじっくり読んでもらえていて、実感を持ってもらえるようなコンテンツに仕上がっていそうなので、「実績ページの動線を強める」ということが考えられます。

リモートユーザビリティテスト
マウス軌跡の録画ツールの最大の欠点は発話(ユーザーの発言)が無いことですが、リモートユーザビリティテストはユーザーに自宅や職場でタスクに沿ってプロダクトを使ってもらい、その様子を録画して送ってもらうものです。とてもライトにユーザビリティテストが出来ます。
リモートで対面と同じような調査が本当に出来るのか疑問ですよね?今回はポップインサイトのとある調査動画の中から7分程度抜粋したものを見てみましょう。調査対象はアニメやフィギュアなどサブカルチャーに特化したオークションのアプリです。回答しているモニタさんは自称オタク的な趣味のある女性の方です。先程と同じように動画を見て気づいたところなどはメモしながら見てみましょう。
▼クリックするとリモートユーザビリティテスト動画部分から再生開始(52分18秒まで)
動画提供:ポップインサイト
いかがでしたか?先程のマウス軌跡の録画ツールだと、アプリストアを開いて、スクロールして…というような情報しかなかったと思いますが、それに対し動画では非常に豊かな情報が得られたと思います。対面のユーザビリティテストの経験がある方は、比較していただくとかなり近しい情報が得られたという体感があるのではないでしょうか?
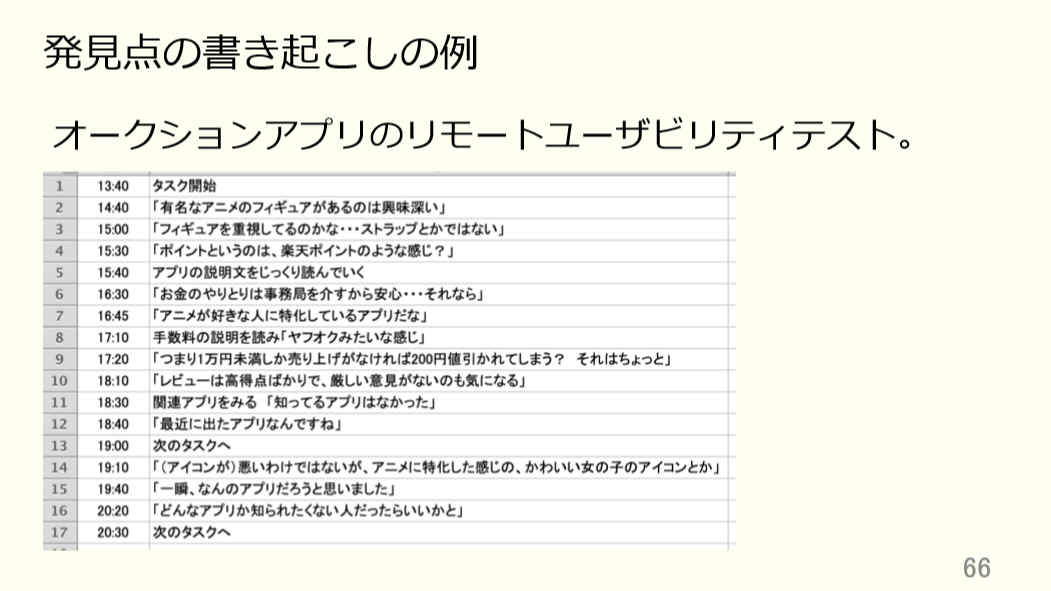
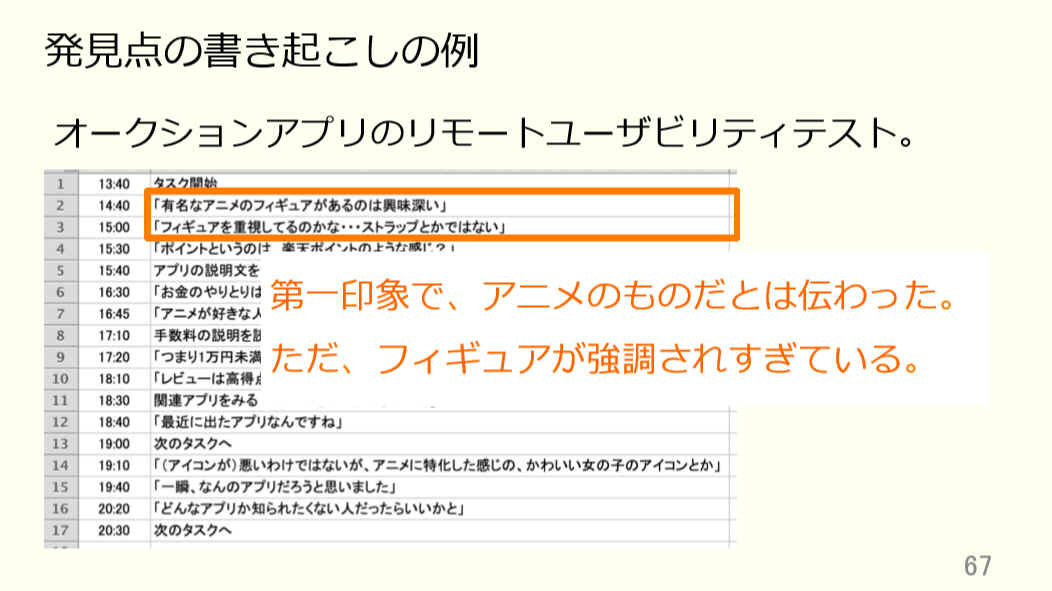
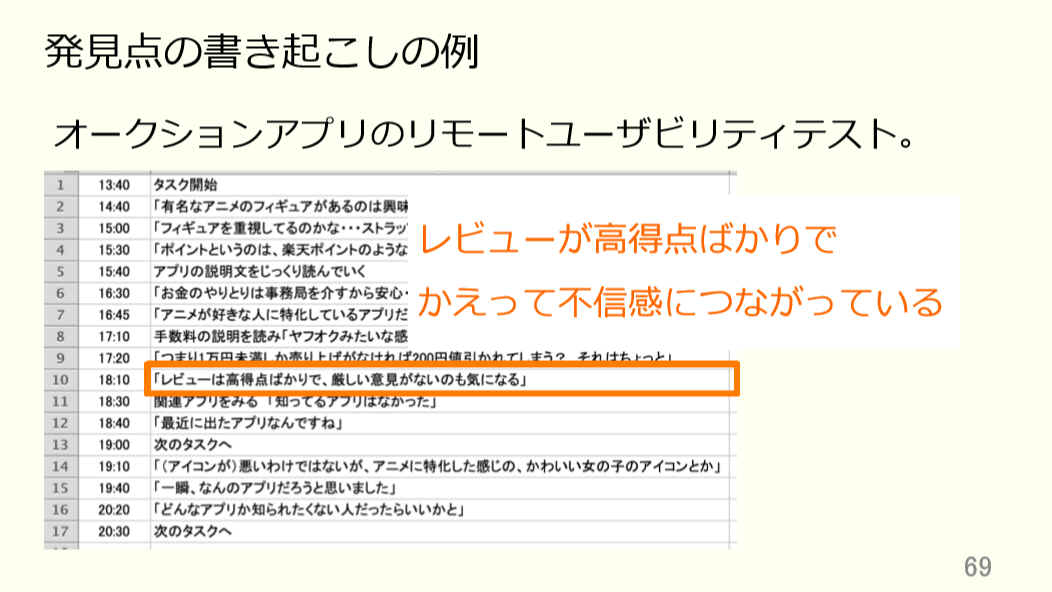
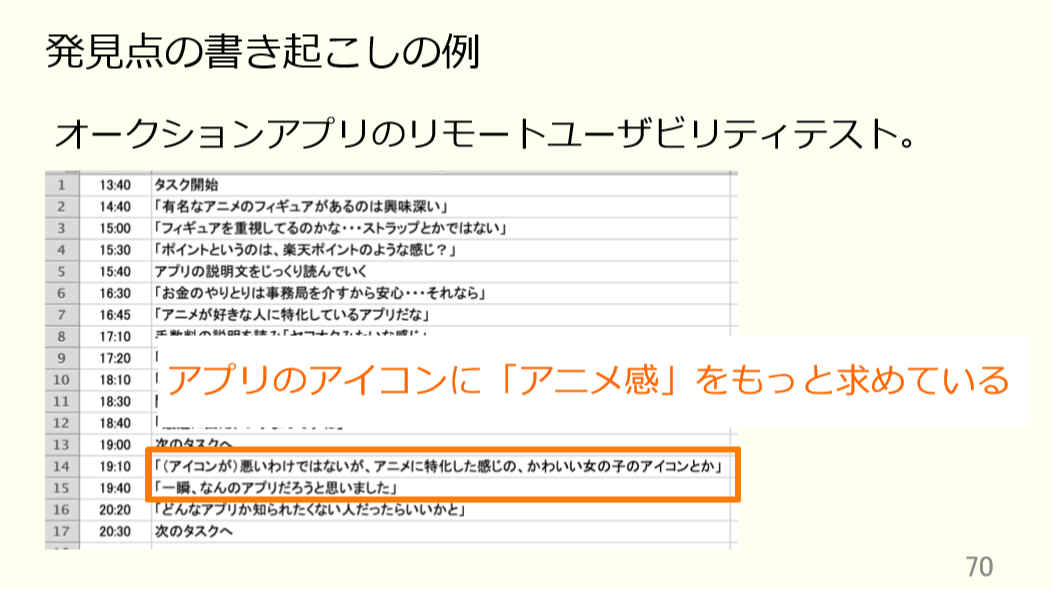
発見点の書き起こしの例ですが、これに関しても発話や行動をまずはフラットに書き起こしてみるのが的確な発見を見つける地道なテクニックです。

アプリストアの画面では第一印象でアニメのアプリであることは伝わっていましたが、フィギュアが強調されていると感じたようです。

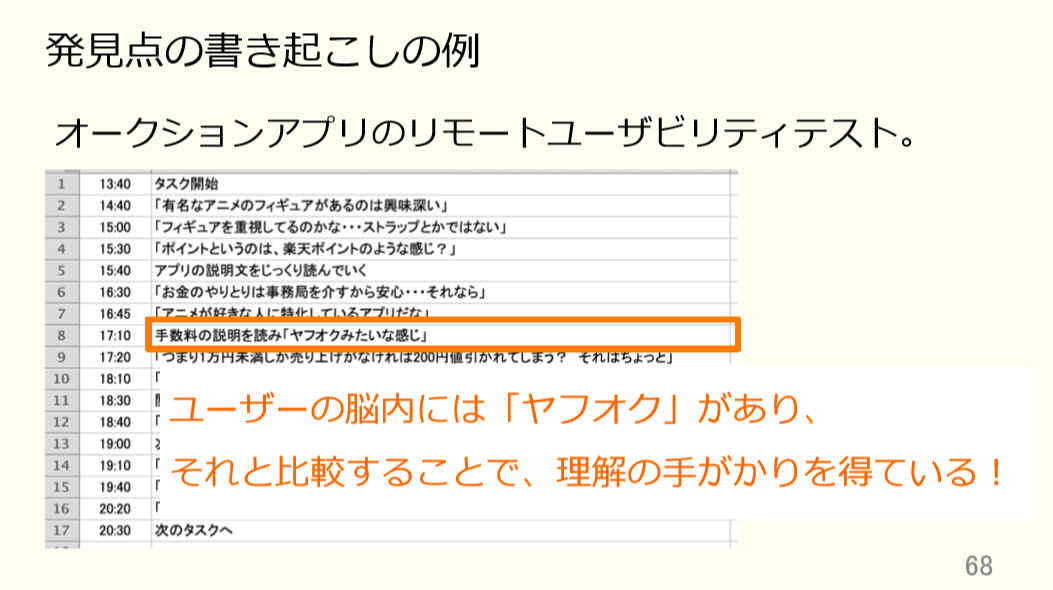
次に、ユーザーの脳内には「ヤフオク」があり、このアプリを理解するために「ヤフオク」と比較しているようでした。これはユーザーのこのアプリに対しての理解の方法や姿勢に大きな影響を与えています。
アプリが「ヤフオク」と大きくかけ離れていると理解してもらえないかもしれないし、純粋にアプリをどちらを使おうか考えると「ヤフオク」と競合するかもしれない。競合というよりはまず理解をするとっかかりとして「ヤフオク」を手がかりにしているというところがこのユーザーの行動を定義しています。

次にレビューが高得点ばかりでかえって不信感につながっていましたね。このあたりも、マウスの軌跡の録画だけだと単純に画面スクロールをするのみだったと思いますが、発話があるとユーザーの感じていることがわかります。

最後にアプリのアイコンに「アニメ感」をもっと求めているようでしたね。「どんなアプリか知られたくない人だったらいいかな」といった発言もありましたが、最終的には「やはりアニメ感が大切だと思う」という主張をしていたので、かなりモヤっとしたポイントだったようです。

リモートユーザビリティテストではユーザーの行動の背景「なぜその行動をしたのか?」「どこを目指しているのか?」という情報を豊かに得ることが出来ます。マウス軌跡の録画ツールでもわかる情報は多々ありますが、それで得づらい情報もリモートユーザビリティテストでは得ることが出来ます。
ご興味を持たれた方は是非本セミナーの主催であるポップインサイトに相談してみてはいかがでしょうか。
【無料ダウンロード】ユーザビリティテストの基本
数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。
まとめ

以上「速く、軽く、そしてしっかりとした情報を得る」という考え方、テクニックをご紹介しました。ありがとうございました。
質疑応答
Q.デイリープロトタイピングで、チームレビューの前にプロトタイプ修正をしていた理由は何でしょうか?逆にしても良いのではないでしょうか??
私が経験したケースではレビュー時にそれを開発に回すかどうかの意思決定のようなことをしていたので、先にプロトタイプ精度をあげておくほうがプロジェクト的にやりやすかったからです。
状況によってはチームの合意形成や理解を優先したほうがいい場合もあると思うので、逆にしてももちろん良いと思います。
Q.マウストラッキングツールはSilverbackのようなアイトラッキングツールとは追跡の品質的にどの程度違いますか?
Silverbackは私は使ったことがないのですが、マウストラッキングツールとアイトラッキングツールとの差ということだと、感覚的にはマウストラッキングツールのほうが理解しやすいと感じています。
人間の目はかなり動くのでアイトラッキングツールだと画面上であちこち行くのですが、マウストラッキングツールは熟読領域だけ動くので、視線より情報が欠ける分、わかりやすい情報だけが残るような気がします。
Q.マウストラッキングツールで時々出てくるオレンジ色の点はなんでしょうか?クリックでしょうか?
はい、クリックです。
Q.マウストラッキングツールはタッチ・デバイスでも同じ様なことが出来るのでしょうか?
はい、できます。例えばSmartlookはスマホサイトも対応可能です。
Q.マウストラッキングツールはヒートマップとは用途や使い方が異なるのでしょうか?
ヒートマップはサマライズされた情報なんですね。多くのユーザーが同じ画面を触った集合体の情報がヒートマップです。
全体傾向(誤って押される、スクロール深度)はわかりやすくなりますが、一方で微妙なマウスの動きに現れる、ユーザの迷いや心理の揺れみたいなもの(サイバーウェーブ株式会社のマウスの軌跡を録画した動画では、福利厚生でマウスが止まったので「このユーザーは福利厚生に興味がある」と推測できる)はヒートマップでは見えづらいです。
Q.仮説のたて方や考え方と結果検証をどのように評価すべきかを詳しく教えてください。
仮説の立て方、考え方は調査前の準備として2STEPあります。
- 仮説を立てる
仮説を立てないと調査の方向性が立てられません。
例:サイバーウェーブ株式会社のマウスの軌跡の録画動画であれば「採用ページに来ている人は迷っているのでは?」など
例:ポップインサイトのリモートユーザビリティテストの動画であれば「アイコンはユーザーの気持ちに合っているのか?」など
- 仮説は脇におき、フラットに情報を集めることに集中する
意識しないと確証バイアスで気になるところしか目に入らなくなるためです。
結果検証については、くるくる回すこと。それこそアジャイルUXです。1回で正解を導き出すのは難易度が高いので、
調査する→プロトタイプを作る→また調査する
という流れで、理解したことが正しかったか、直すべき点あるのかがわかります。
Q.エクスパート評価(ヒューリスティック評価)でしばしばするように、バイアスを平準化する為に数人で書き起こしてそれをマージしたりすることはあるのでしょうか?
ユーザビリティテストではリモートでも対面でも色々な分析方法があります。私は「とりあえず書き出しましょう」とおすすめしています。
他には、デザイナー、エンジニア、ディレクター、ビジネスサイドの人、皆で集まってユーザーの操作を見て、気になるところを付箋に書き出していくやり方もあります。皆でやったほうが共通理解を作りやすいですね。
Q.ユーザーの求めるモノ・コトは個人ごとに異なると思うのですが、小さく回していくと製品に求めるものは収束せず発散してしまう恐れもあると思います。この認識はあっていますか?またそのような場合はどのように対処するのでしょうか?
人間の行動は、ある目的・ゴールが同じであれば、そんなに考えること・感じることは発散しないと思います。資格取得をする動機であれば大きく5タイプに分けられる、などです。
「ボタンの文字がどうか」等の細部にこだわり、全体像の問題点をおざなりにしてしまうのではないか、といった懸念に対しては、私はUXデザインを専門にしているので常に全体感や詳細を意識し両立しながら回すことができています。しかし慣れていない状態でやると、そのリスクはあるのかもしれないですね。意識して気づくようにしていくようにすると良いと思います。
Q.「アジャイルにUXを回す」事で効果のあるサービスや業界があれば教えていただきたいです
基本的にはどんなサービス・状況でも良い効果をもたらしやすいと思っています。UXデザイン、HCD(人間中心設計)では「サイクルを1回では終わらせないようにしよう」とよく語られます。調査してものづくりして終わりでなく、ものづくりしてテストすると課題・間違いが見つかるので直し、また調査、というサイクルを推奨されています。
それをより実践しやすいコンセプトがアジャイルUXだと思います。
Q.実際にリモートユーザーテストをする際には、ユーザー側にある程度のリテラシーが必要だなと思ったのですがどうでしょうか?
その通りだと思います。リモートに限らず、ユーザビリティテストの被験者は多少慣れが必要です。慣れがないと普通は黙ってしまいます。私はユーザビリティテストをするときは、3分ぐらいの練習時間を設けます。例えば対面でのユーザビリティテストの時であれば、私は自分自身で1分ぐらい思考発話をやってみます。その後、被験者に3分ぐらいやってもらいます。
事前に練習をしてからユーザビリティテストをスタートすると喋りやすくなります。ポップインサイトの場合も事前のトレーニングをしているんですよね。下地を整えた上で調査に進むのが良いと思います。
Q.リモートユーザビリティテストのユーザーを選ぶ基準(オタクといっても色々なタイプの方がいると思い、選ばれる人によって反応(結果)は変わると思ったので)と、その人数はどれくらいでしょうか?
ユーザーのリクルーティング(どんな人に来てもらうか)は、リモートに限らず重要です。ただユーザーのゴールが同じであれば、考えや反応は概ね同じ範囲のどこかには入るので、ものすごく心配しなくても良いです。ただ定義は明確化すべきです。
例えば「オタク」というリクルーティングをしても、興味のあるカテゴリが違うと的確なテストにはなりません。アニメに興味がある人なら「週に何時間アニメを見ますか?」などいくつかの項目を聞いてみてスクリーニング(絞り込み)をしてみます。
人数は、一般には5人ぐらいと言われています。余裕がなければ3人でも。もっとなければ1人でも、やらないよりは発見があります。
Q.マウストラッキングツールとリモートユーザビリティテストはどう使い分けしているのでしょうか?もしくはそれ以外のリサーチ手法があれば教えてほしいです
手軽にやりたい場合はマウストラッキングツールを使います。しかしマウストラッキングツールだと、短くて断片的な情報しかない場合もあり、いくつも動画を見なくてはならないなど、エネルギーが必要な場合もあります。
ユーザーに会ったりリクルーティングするエネルギーはいらないが、その後は大変だったりしますね。リモートユーザビリティテストは、見ているだけでも非常に様々な豊かな情報が得られます。対面ユーザビリティテストのように大掛かりにならずにライトにできるのはとてもいいですね。
それ以外のリサーチ手法では旧来の対面ユーザビリティテストやインタビューがきちんと価値が提供されるので良いでしょう。
Q.UXデザイナー以外の職種(エンジニアなど)からUXデザイナーになるようなキャリアに進む際、採用に必要なポートフォリオにはどのような内容を掲載すべきでしょうか?
私自身は元々はエンジニアです。Web製作者かつエンジニア寄りの立場で業界に入り「ユーザーにとって価値があるものは何だろう」と考えた時に、ユーザーに受け入れられ役に立つものでないといけない、というところから徐々にユーザー視点を強め、UXデザイナーになりました。採用に関しては私自身は知見がないですが池田さんはどうですか?
池田:UXデザイナーは多くないのでポテンシャル採用をしている会社が多いかなと思います。ポテンシャルとしてはユーザーや人間に興味があることをしっかりと伝えること。インタビューや調査をすることになるので、コミュニケーション能力や話をわかりやすくまとめて整理する力など、一般的なコミュニケーションスキルやビジネススキルがあり、かつそこにUXに対する興味があるということを言って納得してもらうのが良いと思います。
普段も隣の人に話をきいてデイリープロトタイピングをするのは予算が無くても自分の業務の中で+αで出来ることだと思うし、それを繰り返すことで事例になったり、UXデザイナーではなくてもUXデザインをやっているような仕事のスタイルが出来てくると思うので、日常的にそのような取り組みをしていくことも良いと思います。
Q.マウストラッキングツールについて、たくさんの録画のなかから、どうやって見るべき動画を見つけるのでしょうか?
マウストラッキングツールはいわゆるアクセス解析ツールのような能力を持っていて、コンバージョンした人だけに絞ったり、クリック回数で絞ることなどが出来ます。画面上でたくさんクリックしている人はよく閲覧している人なので、私はそのような動画に絞り込んで上から順に見ていくことが多いです。
なぜクリック数で絞り込むかというと、訪問してすぐ離脱する人はクリック数が1、2回など少なく、離脱の改善には役立つかもしれないですが豊かな情報ではないです。細かく分析をするにはある程度長さがある方がよいです。録画時間がそもそも長いものを選んだりもします。
また、サイトの作りにより、提供しているサービスそのものに興味がある人も、採用に興味がある人も事業内容を知りたいので「サービス」のページを見る、といったように、目的が違うユーザが同じページを閲覧していることも多くあります。その場合は動画をひとつずつ見るしか分類できないので、頭から書き起こすのではなく、ざっと見て適切な動画を判断していく方がよいです。
Q.マウストラッキングツールについて、一回の調査で大体いくつくらいの動画を見るのでしょうか?
30-40くらいが多いです。リピートユーザーの場合、Smartlookでは1回目、2回目と録画を追いかけていけるのでそれを続きで見る事が多いです。
Q.マウストラッキングツールについて「クリック」「じっくり読む」「ざっとスクロールする」などは、動画ではなくアクセスログなどで時系列で取れそうだが、そういったデータでも代用が効きますでしょうか?
アクセスログだとどうしてもサマライズしたデータなので、全体の傾向はわかっても細かい戸惑い、迷い、期待にユーザーの心理が現れるのでそのような情報が欠落してしまいがちです。アクセスログは主に全体の傾向、いわゆる定量的な情報になるが、ユーザビリティテストやマウストラッキングツールはひとりひとりを逐一見ていく定性的な調査になります。
Q.よい「調査」をするためには、確証バイアスに気をつければ、仮説を考えること自体は重要と考えていますがそういった認識で合っていますでしょうか?
はい、そのとおりです。リサーチクエスチョンといいますが、「何を知りたいんだろう?」「何がわからないんだろう?」ということがないと何を調査すべきかもわからないので仮説は立てます。大切なのは調査を始めた時には、スパッとフラットになれる潔さです。
Q.ユーザビリティテストにおいて、アジャイルでまわすための具体的なやり方やコツを教えてください。というのも、弊社では現在、対面でのユーザビリティテストを実施しています。社内にターゲットユーザーになり得る人がたくさんいるので、被験者は社員に協力してもらっています。調査設計~リクルーティング~調査実施~分析・改善方針の検討/決定するまで、時間がかかります。もっと早く回すために、具体的にどのようにすると、アジャイル的に進められますか?
「気負わない」こと、軽くやることを意識することだと思います。「きちんとプロセスを踏んでやらないといけない」と思っていると思いますが、私がデイリーでユーザビリティテストをやる時には、隣の人に「出来たのでちょっと協力お願い!」と頼み、やってもらって気づいて直す、くらいの軽さです。
ガッツリ入念に準備するというより身体を動かすことを優先するということだと思っています。
対面よりもリモートにすることで、アジャイル的に進められるのか?という点については、社内でユーザーが確保できるなら社内でも良いと思いますが、外部の方を使うのであればリモートにすることで負荷軽減できることは多々あると思います。
Q.アジャイルとは真逆の数百万のアンケート程度しかやったことがない会社において、社内でリサーチをこまめにおこなっていくために、一番説得力がありそうな社内アプローチは例えばどんなものがありそうでしょうか?
効果的なのは「自分で何とかやっちゃう」という方法です。予算があればリモートユーザビリティテストはとても良いですが、無ければ隣で座っている人に被験者になってもらい、自分のスマホで録画してユーザビリティテストやってしまい、その結果を決裁者に見せましょう。
UXデザインでプロジェクトメンバーの合意を形成するのは非常に重要です。合意形成のテクニックとして「実ユーザーが戸惑っているところを目の当たりにする」という体験は、関係者の意識を同じ方向に向けます。
理想的にはユーザビリティテストをやる方が良いですが、そもそもその承認が通らないのであれば、決裁範囲でできる範囲でまずは動画を撮って「つまづいているよね」と見せると、リアリティが出て、自分ごと化してくれます。「社内でユーザーが困っているのを直接見ることに価値があるのだ」という共感を作っていきましょう。
Q.「数百万予算」を、細かく調査実施する方向に振り向けるにはどうしたらよいでしょうか?
動画を撮って見せて実体験を持ってもらうことは良いと思いますが、池田さんはそのあたりどうですか?
池田:実際にリサーチ結果(ユーザビリティテスト動画、アンケート)を持っていき、「数百万の予算があれば何十回、何カ月間できますよ、事例としてたくさんやりましょう」と言います。
「数百万出さなくてもこれくらいのことはわかりますよ」という言い方をすることもあれば、「数百万あればこれくらいのことはできますよ」という言い方をすることもありますし、ケースバイケースですが、実例を持っていきながら実例の期待値を出しつつ、「たくさんできる」「安くてもできる」などのニュアンスを変えています。
Q.リモートユーザビリティテストだと「そうしたのはなぜですか?」とその場で聞けないと思うのですが、リアルユーザビリティテストのモデレートも経験している羽山さんにとってこのデメリットはどう思われますか。
追加質問やフレキシブルな対応はリモートユーザビリティテストではできない点はデメリットだと思います。ただ、タスク(ユーザーへの行動指示や設問)設計でかなりカバーできると思います。そのあたりのノウハウはポップインサイトにはあり、タスク設計相談も乗ってくれるので、おすすめです。
※YouTubeで全編公開中!【オンラインセミナー動画】UXデザインを速く! 軽く! そして根拠をもって、回せ! すばやいユーザー調査からつなげるアジャイルUXを見る
羽山さんもオススメされていたリモートユーザビリティテストなど含むアジャイルUXリサーチは弊社でもご支援しております♪アジャイルUXリサーチに関するご質問はお気軽にどうぞ♪
無料DL|ユーザビリティテストの基本

数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。
カテゴリ: UXセミナー・勉強会レポート
タグ: UXリサーチ, UXデザイン, セミナーダイジェスト, ユーザーテスト(ユーザビリティテスト), ユーザーリサーチExpress