freeeが挑戦するインクルーシブデザイン UXリサーチとアクセシビリティの交点とは?

いかに有益な情報やサービスも、ユーザがその情報にアクセスできなければ「存在していないこと」と同じです。しかし、制作現場からはアクセスのしやすさ(=アクセシビリティ)への取り組みがなかなか進まないという声をよく耳にします。
2020年2月5日に開催されたオンラインセミナーでは、クラウド会計・人事労務ソフトのfreee株式会社よりUXデザイナー 伊原 力也さんがご登壇。視覚障がい当事者であるエンジニア2名が所属している同社での、「インクルーシブデザイン」の枠組みにおけるアクセシビリティ向上の具体的なお取り組みについてお話いただきました。
目次
freeeが挑戦するインクルーシブデザイン UXリサーチとアクセシビリティの交点とは?

本日はfreeeが挑戦するインクルーシブデザインというテーマでお話させていただきます。インクルーシブデザインについて簡単に説明すると、多くのユーザの中でも普段はメインのターゲットにしないような人から示唆を得て、結果的に皆がより使いやすくなるものにしていくという考え方です。
本日はアクセシビリティというところからはじまり、どのようにインクルーシブデザインに取り組むに至ったのかという経緯をお話していきます。
簡単に自己紹介させていただきますと、私は伊原力也と申します。freee株式会社でデザインリサーチチームというチームのマネージャーをやっています。もともとデザイン会社のビジネス・アーキテクツという会社で13年間、フロントエンドやプロジェクトマネージャーや情報設計、インフォメーションアーキテクトなどをしていました。
そして2017年にfreeeに入社した当初はUXデザイナーをしていたのですが、その後プロダクトマネージャーを経て、今はリサーチチームのマネージャーを務めています。
あとは、人間中心設計専門家を認定していくHCD-Netや、Webアクセシビリティの規格を普及・啓発しているウェブアクセシビリティ基盤委員会でも活動しています。他にはアクセシビリティ関係の書籍を3冊ほど出版しています。
- デザイニングWebアクセシビリティ – アクセシブルな設計やコンテンツ制作のアプローチ
- コーディングWebアクセシビリティ – WAI-ARIAで実現するマルチデバイス環境のWebアプリケーション
- インクルーシブHTML+CSS & JavaScript 多様なユーザーニーズに応えるフロントエンドデザインパターン
といったもので、世間的にはアクセシビリティの人というような認知をされていることが多いと思います。

続いて簡単にfreeeの紹介をさせてください。freeeのミッションは「スモールビジネスを、世界の主役に。」ということで、会計ソフトや人事労務、給与計算ソフトなどを作っている会社です。
特にスモールビジネスですと、このようなバックオフィスに人手がとられてしまい、本来の業務に避ける時間が減ってしまうということがあります。スモールビジネスにおいては大きな打撃になってしまうので、バックオフィスを効率化して本業に集中できるようにサポートしています。

さらには、効率化をすすめる中で得られたデータを用いて、より良い経営にしていくということも目指している会社です。具体的なプロダクトとしては、
- 会計フリー
- 人事労務フリー
- 申告フリー
- マイナンバー管理フリー
- 会社設立フリー
- 開業フリー
- フリーカード
といった形でバックオフィスに関わるようなものは、大体何でもできるという状況を整えていっています。


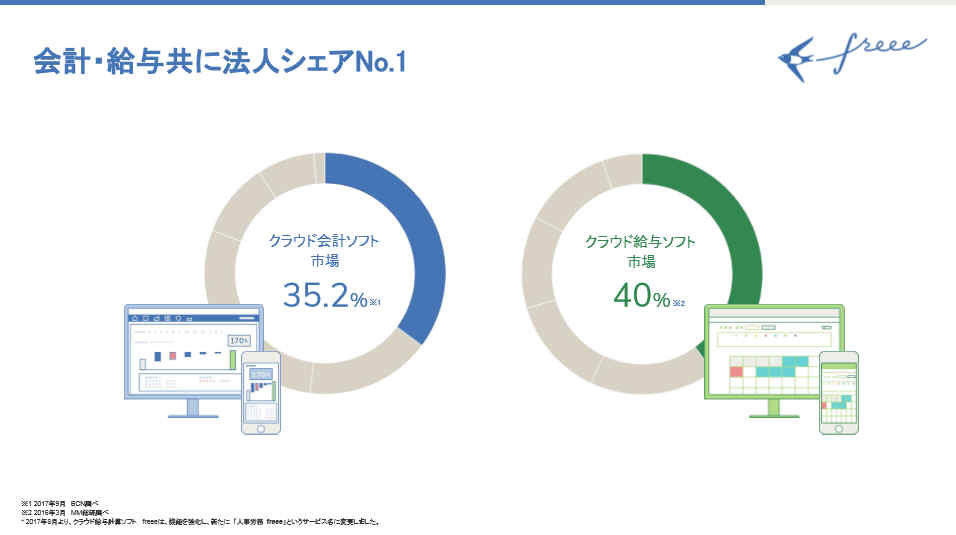
おかげさまで利用事業所数は累計100万に到達し、クラウド会計ソフト・クラウド給与ソフトともに法人シェアNo.1となっています。ただこれはあくまでクラウド会計ソフト市場ということで、あくまでWebから利用できる会計・給与ソフト向けの市場です。まだクラウド化していない方のほうが多いので、クラウドソフトウェアを活用する方を増やしていきたいと考えています。


本題ですがこのセミナーのタイトルは、「freeeが挑戦するインクルーシブデザイン UXリサーチとアクセシビリティの交点とは?」となっています。「UXリサーチはなんとなくわかるけど、インクルーシブデザインとアクセシビリティってなんだろう?」と疑問を感じた方も多いと思います。そこで、まずは言葉の定義や、私がどういう意味でこの言葉を使っているのかというところからお話していきます。
【無料ダウンロード】UI改善の基礎
4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。ぜひUIの改善にご活用ください。
語の定義
アクセシビリティ
アクセシビリティという言葉自体の意味としては、アクセスできる可能性ということなので、これは「多くの状況でアクセスできるかどうかの度合い」と言い換えられます。この中でもアクセシビリティの向上とは障害者や高齢者も含めた様々なユーザに対して使い方の選択肢を提供し、使える状況を広げる取り組みのことを指しています。
特にWebアクセシビリティという文脈ですと、アクセシビリティのガイドラインがあるので、それに則って達成基準を満たす活動を指すことが多いです。Web標準の規格を作っているWCAGが出している、「Web Content Accessibility Guidelines」というものですね。
日本ですと「JIS X 8341-3」が、WCAGのものと一致する規格になります。このJISを満たしていくようにすると、アクセスできる可能性が増える。または減らない、地雷は避けられるようなイメージになります。

しかしこうしたガイドラインは仕様書なので難しく、特定のWeb技術に依存しないような書き方がされています。読んでいても抽象的でよくわからず、眠くなってしまうこともあります。
そこで具体的にこういうことを避けましょう、こういう解決をしましょうとわかりやすく説明するために、先ほど紹介した「コーディングWebアクセシビリティ」や「デザイニングWebアクセシビリティ」といった本を出版しました。

インクルーシブデザイン
一方のインクルーシブデザインも一見近そうな雰囲気はありますが、少し考え方は異なっています。これは「今までデザインのプロセスに入っていなかった人たちこそが、実は社会課題を解決するインサイトを持っているのではないかと考え、そういう人たちと共同でデザインを行う思想やプロセス」のことを指しています。
ここで、医療モデルと社会モデルという障害に対する2つの考え方をご紹介します。まず医療モデルは、その人の身体的な特徴において、その人が障害を持っているという考え方。例えば目が見えないなど、内在する自分の体に障害があるというものです。一方で社会モデルは、社会とその人の間に障害があると考えます。つまり、いろいろな特性がある人がうまく生活しにくいのは、社会の方に障害があると考えるのです。
インクルーシブデザインとはそうしたことに着目することがイノベーションの宝庫ではないかという発想です。例えば「手紙が読めないから電話ができました」「マッチが擦れないからライターができました」など。こうしたことは過去にたくさんあるわけですね。そうした特定の状況を解決するほうが、実は多様な人に対してのイノベーションにもなり得ますし、経済合理性もあります。このようなことをやっていこうというのが、私の考えているインクルーシブデザインです。
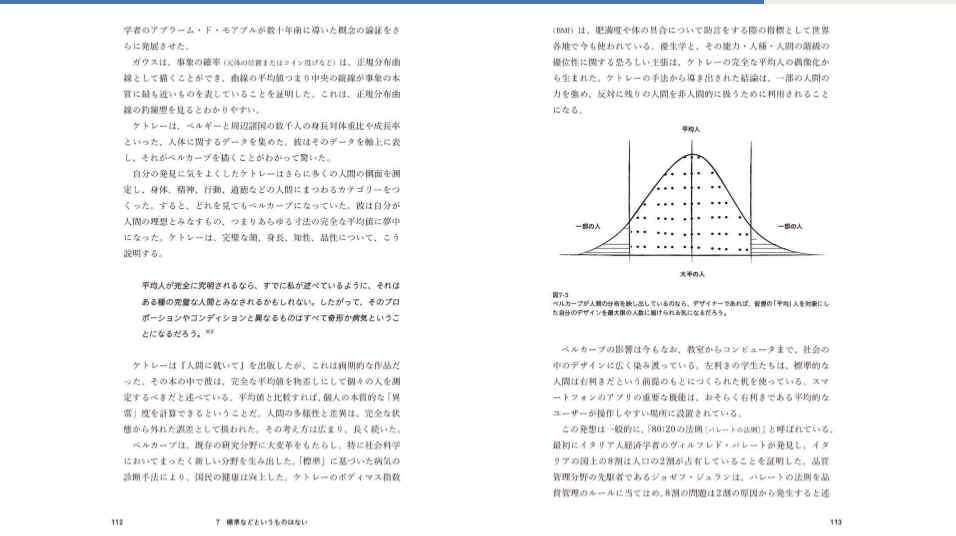
「MISMATCH」という書籍の中で、ベルカーブという図が紹介されています。これはこの図の中央にいる平均的な人がいるという仮定のもと、8割ぐらいに対してデザインをして提供するという考え方です。


しかしインクルーシブデザインはその逆で、両端の一部の人と書かれているところに対して、その人と一緒にデザインしていく。そうすることで、様々な課題が解決できるようなイノベーションが生まれやすいのです。
一部の人が感じるような障害は、平均的と言われている人にもやがて訪れます。したがって、そうした障害を先に感じている人たちとデザインすることが、全体に対して良いデザインができると考えているのです。
インクルーシブな設計思想
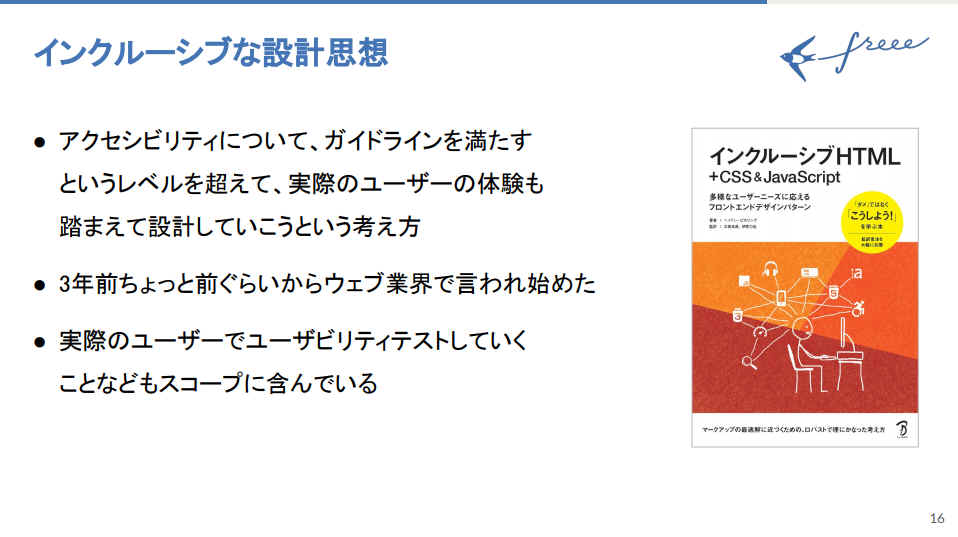
さらにアクセシビリティとインクルーシブデザインの間の考え方があります。それが、ただガイドラインを満たすだけではなく、実際のユーザの体験を踏まえて設計していこうというものです。
アクセシビリティのガイドラインを守っていくことは、Webアクセシビリティとしてもちろんあります。そこからさらに一歩踏みこみ、障害当事者のような実際のユーザもインクルーシブ、つまり包括した形で設計・デザインしていこうと考えるのです。
3年ほど前からWeb業界で話題になっている「インクルーシブHTML+CSS+JavaScript」という本も、私が監訳をさせていただいています。ここでは実際に障害当事者や高齢者を含めた、あらゆる状況のユーザでユーザビリティテストをしているということが特徴です。

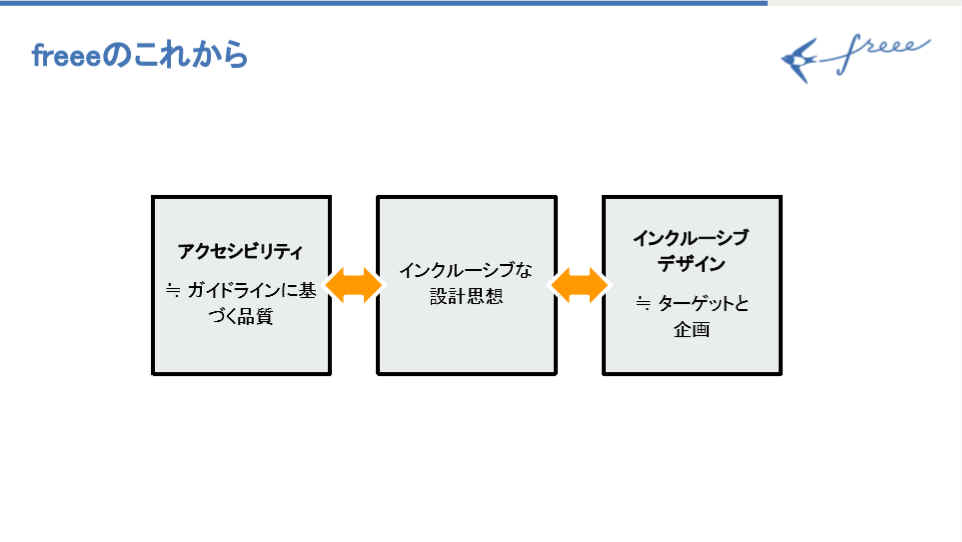
アクセシビリティとインクルーシブデザイン
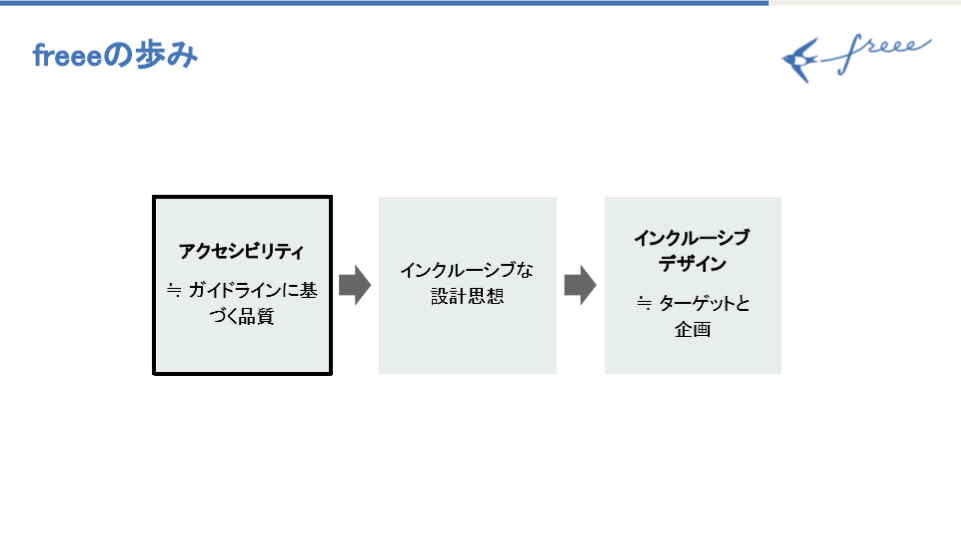
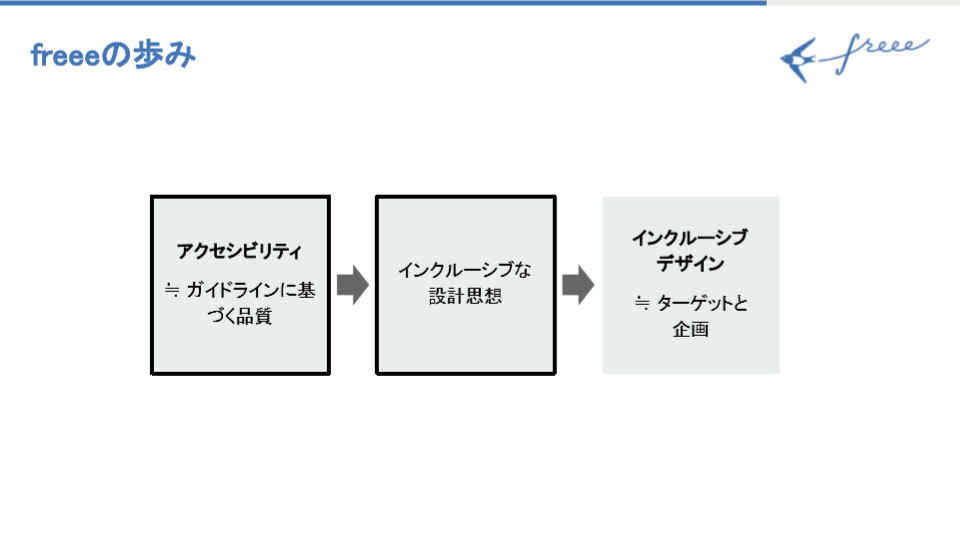
ここまでをまとめてみます。まずアクセシビリティは、ガイドラインに基づく品質のことを指していることが、特にWebにおいては多いです。一方でインクルーシブデザインというのは、特定の人をターゲットにしてその人と一緒にデザインすることで、多様な状況を解決できるものを企画していこうということです。
図の中央にあるのが、インクルーシブの設計思想。これはアクセシビリティをガイドラインベースだけでなく、よりユーザがきちんと使えるレベルまで踏みこんでいこうという考え方です。簡単に言うと、freeeはこの図の左から右に歩みつつあります。

freeeの歩み
ここからはfreeeの歩みをご紹介していきます。まずはビジョンと接続。freeeのビジョンと、アクセシビリティやインクルーシブは関係がありますという話をしました。その後に行われたのが品質としてのアクセシビリティ。これはWebアプリケーションが使える状況を、できるだけ減らさないということです。
そしてリードユーザ。後ほどご紹介しますが、中根さんという全盲のエンジニアの方と一緒に、デザインシステムに取り組みました。そこから今はインクルーシブデザインや企画、ターゲットにまで踏みこんでいるという状況です。

ビジョンの接続と可能性の提示
まずはビジョンの接続と可能性の提示というところからお話ししていきます。私が2年半前に入社したときにfreeeは、「スモールビジネスに携わるすべての人が創造的な活動にフォーカスできるよう」というミッションステートメントを掲げていました。
僕の知り合いには全盲のエンジニアの中根さんや、弱視のエンジニアの伊敷さんという方がいます。ミッションにある「すべての人」の中には、こうした僕の知り合いも含まれますよねという話を実際にしました。


実はfreeeに入社する前に僕はこの2人に「最近、使えるようになったらいいなと思うものはありますか?」という質問をしていて、そのときになんと2人ともfreeeだと言っていたのです。僕にはこのことが大変驚きだったので、それならいっそのことfreeeに行こうという気持ちになりました。彼らも個人事業主として仕事をするなかで、実際にfreeeを使っていました。
こうしたバックオフィスのツールがより使いやすくなるということが、彼らと同じように障害に出会っている人にとって、社会に出るためのツールとして非常に有用になる。その話を聞いて僕自身でも調べてみると、障害者の法定雇用率が引き上げになったり、自営業や会社の経営に携わっている人の高齢化が進んでいたりするということがわかりました。

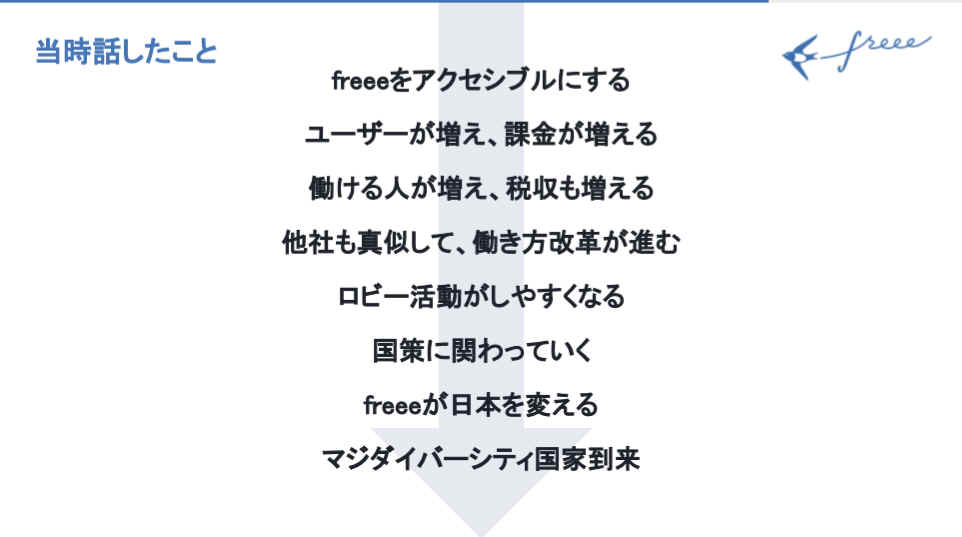
当時話したこと
こうした情報をもとにして、僕はfreeeに入社したときに次のような話をし、誰か一緒にやりましょうと言いました。

品質としてのアクセシビリティの興り
このときに手を上げてくれたメンバーが実はかなりいました。僕がデザイナーということもあって、特にエンジニアやデザイナーの人が「自分たちの活動でこうしたことができるのでは」と思ってくれたようです。こうして品質としてのアクセシビリティも興り始めたというところですね。
デザイナーとエンジニアにアプローチ
実際にはイベントでの登壇や、社内でサイトをチェックする会というものを行ないました。あとは、個人事業主として4年ほどfreeeを使っていた中根さんに、厳しいフィードバックもしていただきました。他には僕の本の輪読会などですね。こうしたことをする中で、まずはデザイナーやエンジニアといった、自分と属性が近い人に話をさせてもらいました。

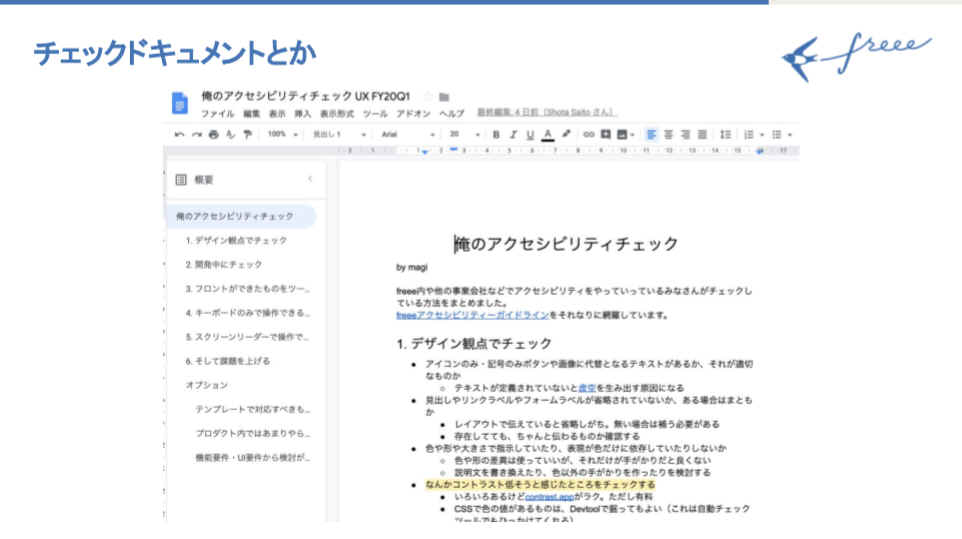
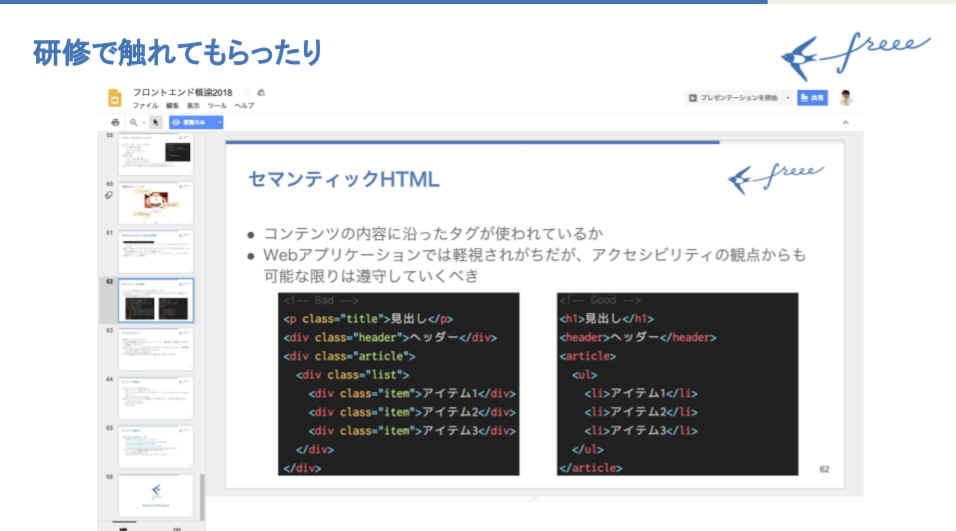
他にもガイドライン作成やチェック用のドキュメント作成、研修時に触れてもらうといったこともしていきました。



エンジニアやデザイナーによる対応が始まる
そうすると徐々にエンジニアから修正のプルリクエストが来たり、チェックlintのツールを入れたりといった動きが出てきます。
他にも、
- 代替テキストがないコードへの対応
- ナビゲーションのデザインやマークアップ部分のアクセシビリティ対応
- アクセシビリティのタグがついたチケットの発生
- 会社のSNSで質疑応答が頻繁に起こる
といったような活動が少しずつ出てくるようになりました。





プロダクトにぼちぼち反映され始める
このようにして、プロダクトの方にも徐々に反映され始めました。動画のようにスクリーンリーダーを使った勤怠打刻や年末調整の実施や、給与明細を見ることができます。

あとは会計フリーというソフトで銀行から取り込んだ明細に、勘定科目をつけて取引を登録できるのですが、それをスクリーンリーダーでできるようにもしました。

このように特にスクリーンリーダーの対応を中心に、ガイドラインに基づく品質、つまりあらゆる状況で使えるようにしようという活動が定着してきました。

リードユーザとデザインシステムに取り組む
その次の段階としては、やはりその中根さんという方が入社してくれたことが大きかったと思います。インクルーシブデザイン的な文脈で言うと、先にいろんな障害に出会って、それを自分の生活の上で乗り越えてきた人。そうしたリードユーザの中根さんに、freeeのデザインシステム(デザインに一貫性と生産性の向上をもたらす仕組み)へ参加してもらうということになりました。
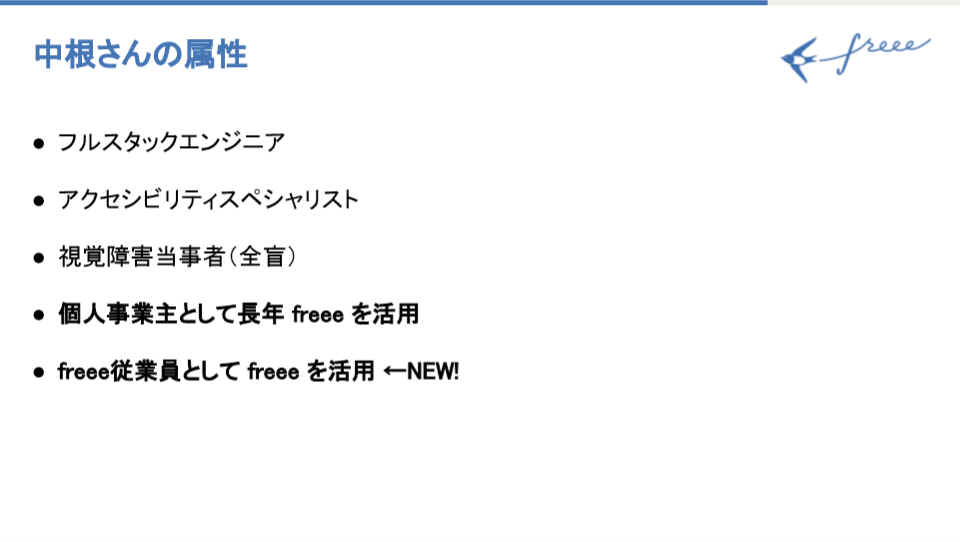
中根さんの入社

中根さんはいろいろな属性を持っています。まずはエンジニアとして、インフラ周りもしながらJavaScriptも書きます。そうしたエンジニアでありながら、かつアクセシビリティのスペシャリストでもあります。中根さんは視覚障害当事者ですが、視覚障害以外に関しても詳しく、聴覚障害や肢体不自由などのガイドラインの翻訳もしており、アクセシビリティ自体にも詳しい人です。
そして個人事業主として4年ぐらいfreeeを活用してくださっていました。毎年確定申告の時期になると、Twitterで「freeeのここが使えない、ここが厳しい」といったことを書きつつも、毎年やめずに使ってくれています。そしていよいよ今年は使うのをやめるぞとなったときに、僕がfreeeに入るのでもう少しやめないでくださいという話になりまして。その後いろいろなご縁もあって、中根さん自身もfreeeに入社することになりました。
このように様々属性がある中でも、やはりfreeeユーザであるということは非常に大きいと思っています。そして入社した後に、従業員としてfreeeを使う機会も増えています。freeeの社内では、会計フリーでの経費精算や人事労務フリーでの出勤打刻といったように、自分たちが作っているものを自分たちで利用しています。給与明細や年末調整、稟議の申請などもそうですね。このようにして実際に使うことで、しっかり使えますよということを確認しています。
昨年末には上場したのですが、上場する際には月次決算をどうするかなど、きちんと仕組みを整えて準備をする必要がありました。このときにもfreeeのプロダクトを活用した上で準備したという事例を作ったこともあり、自分たちで作ったものをしっかり使っています。もちろん中根さんもその中の1人として使っているわけです。

中根さんが実際にfreeeを使う意味
中根さんはアクセシビリティのスペシャリストとして外からfreeeをチェックしているわけではなく、自分が実際に使わないといけない状況で使っていますし、個人事業主としても使っています。そういう事もあり、中根さんに入社していただいたことで、僕らアクセシビリティに取り組んでいる人は「これは本当に必要なことだ」と認識することができました。
ただガイドラインを守っているだけですと、本当に使えるものなのか疑問なところもあります。しかし中根さんに使ってもらうことで、アクセシブルにする価値があると具体的にわかるのです。
また、こうしたプロダクトはfreee以外にもあります。特にGoogleが顕著な例ですが、freeeではG Suiteを使ってファイルの管理をしていますし、Googleドライブ・Googleドキュメント・Googleスプレッドシートなども使って日々やり取りしています。ペーパレスな職場において、中根さんはこうしたクラウドソフトを使うことで、なんの遜色もなくみんなと一緒に働けているわけです。中根さん自身は「俺はこれ読めないから」と言えるものがなくなって、逆に面倒だと言ったりもしていますが。
このようにすべてのものが同じように読めてしまうことで、障害当事者の方であっても特別なケアなしに一緒に働ける。こうしたことができるということにも繋がってきていますね。

全盲メンバーにとってfreeeって働きやすいですか?
全盲メンバーにとってfreeeは働きやすいかということに対しては、まず、人に読んでもらいたくない給与明細を自分で読めます。自社サービスも含めてあらゆる業務がペーパレス化・データ化されていて、大抵のものを読むことができる。こうした状況はfreeeが特別ではなくもっと世界に広がっていってほしいし、freeeがそれを押す一助になりたいです。

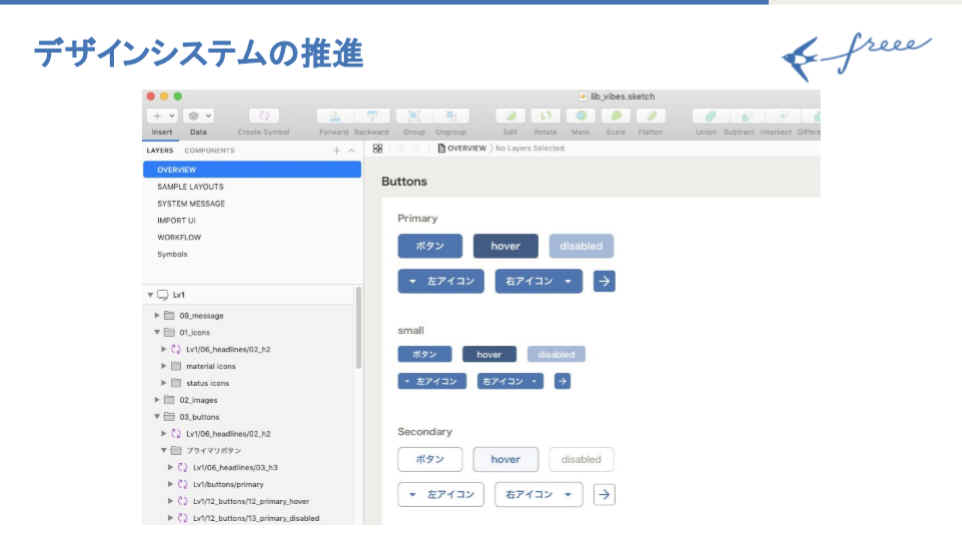
デザインシステム「Vibes」
そこからプロダクトのデザインをしていく中で、並行してデザインシステムをしっかりしていこうとなりました。これは当時他の会社でも起きていたことですが、デザインに対してコンポーネント化してそれをガイドライン化する。そしてあらゆるところで同じものを使っていくことで開発の生産性を上げて、プロダクトの一貫性を保って品質を向上していこうということにfreeeも取り組み始めました。
このデザインシステムの名前はVibesといいます。

デザインシステムの推進
このVibesを推進していく中で参考事例や海外の事例を見ていると、どれもアクセシビリティに取り組みながらデザインシステムをやるという形になっています。品質と一貫性の中にアクセシビリティが自然に織り込まれていて、いい意味での制約としてのアクセシビリティがあります。それによってデザインシステムが1つの軸として対応することで、推進しやすくなってきます。
freeeもこれにならってアクセシビリティに対応していき、パーツコンポーネントを作る中で、それがアクセシブルかどうかもチェックしていきました。

使い方のガイドラインも別途書いているのですが、その際にも情報設計の観点からわかりやすいか、使えるようになっているかをチェックしながら作っています。

当事者を巻き込んで開発する
この組み立てていく過程には中根さんや、来年入社してくる全盲のエンジニアの野澤君が協力してくれました。協力というよりは、むしろ当事者として作っている形ですね。さらに社内には500人ほど社員がおり、その中には色弱の当事者も一定の割合でいるので、そうした方から意見をもらっています。そうしたフィードバックもデザインシステムに反映しながら作っているわけです。

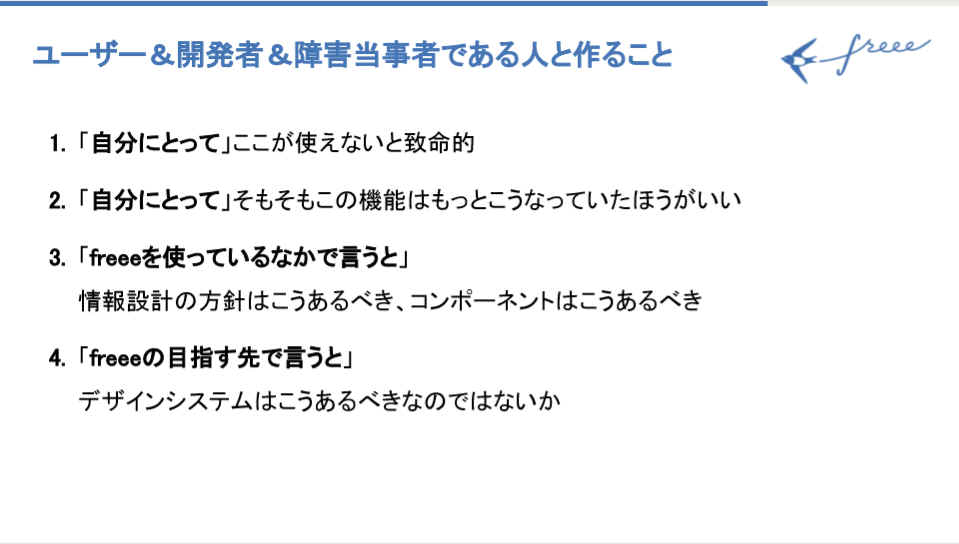
ユーザ&開発者&障害当事者である人と作ること
中根さんや先ほどの野澤君はただチェックをする人やアクセシビリティがすごい人ではなく、自分自身がプロダクトを使っています。例えば会計フリーで請求書を作成する画面には、印刷ボタン・削除ボタン・PDFダウンロードボタンの3つがあります。もう直っているのですが、全て同じ「ボタン」として読み上げてしまうことがありました。そうすると、見えない状況でスクリーンリーダーを使うと、1/3の確率で削除してしまうことになります。これは中根さんたちからすると致命的で使えないとなるわけです。
こうしたことは、アクセシビリティチェックをする中で「代替テキストがありません」と分かるよりも、むしろ自分が使う中でこうなっていないのはまずいと気づく話です。したがって、ユーザとしてここが使えないと致命的とか、ユーザとしてもっとこうなっているべきだといった話をしながら設計をしていきます。
さらにはfreeeを自身が使う中での全体的な経験から、「情報設計はこうしたほうがいい」「コンポーネントはこうあるべきだ」といった議論もしながら作ります。他にも「そのデザインシステムがfreeeの活動を持続可能で発展性のある形にするには、このようにしたほうがいいのではないか」などと考えながら作っているというわけです。

この過程はインクルーシブ、つまり今までデザインプロセスに入ってなかったとされる人と一緒に作っているということに他なりません。すなわちfreeeでインクルーシブな設計思想を持ってやっているところは、概ねデザインシステムに相当しています。

【無料ダウンロード】UI改善の基礎
4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。ぜひUIの改善にご活用ください。
インクルーシブデザインの興りとUXリサーチの結果
このようにデザインシステムを中根さんや野澤くんが作った中で、インクルーシブの下地はできてきました。そしてここからが、実際のターゲットや企画レベルからインクルーシブにやっていくことにどうつながっていったのかという話です。
品質→思想→ターゲットの拡大
実際は品質・思想・ターゲットの拡大という形になっていきました。デザインシステムをもとにして新規プロダクトを考えるわけですが、もともとデザインシステムがアクセシブルになっています。そこでプロダクトもはじめからアクセシブルにしよう、あらゆる状況で使えるようにしようと考えるわけです。そして、そのツールを最初に使うのはやはりfreeeです。
はじめから中根さんや野澤君がfreee社内や、個人事業主として使う。つまり明らかにそこにユーザがいるという状態です。そういうわけで、最初にドッグフーディングとして使ってもらって、問題なければ社外のユーザや障害当事者のユーザも使えると言うことができる。このようにして、はじめからターゲットにできる状況が作られていくのです。

したがって中央のインクルーシブな設計思想に基づいて、ある種逆流的にインクルーシブデザインの方に向かっています。ボトムアップの品質から、それを当事者として実際にデザインすることを踏まえた上で、ターゲットの拡大というところになりつつあるというのが現状です。

もともと入社当時に「ユーザが増え、課金が増え、働ける人が増え、税収も増える」と言っていましたが、いよいよこれが実現できる状況が出てきています。しかし本当にビジネスとして儲かるのか。金銭的なメリットだけでなく、価値を提供してその価値を認めてくれる人がいないと続けることはできません。
それって本当に狙えるの?→UXリサーチの開始
そこで僕はリサーチャーでもあるので、リサーチを開始しました。ここでやったことは特別なものではなく、普通にリサーチをしたということです。まずは対象のドメイン領域に対して資料を確認する。それからその領域のエキスパート、今回ですと障害当事者団体・就労支援施設・パソコン教室などにインタビューに行きました。
また、障害当事者が集まるイベントでの情報交換もしています。実際他の会社とそうしたイベントを開催し、サイトワールドという知覚障害当事者向けの支援技術の展示会にも出ました。
他には、ユーザの候補となり得る人を紹介してもらってインタビューを行いました。実際にfreeeをスクリーンリーダーで使っていたユーザさんがいらっしゃったので、そうした方にも話を聞きに行っています。

取り組んだこと:広報
こうしたことをできるようにするために、広報もとても協力してくれています。一番大きいところですと、昨年テレビのニュース番組で5分程特集されました。あとは、アクセシビリティの活動をしていることを、記事にして伝えることもしています。


取り組んだこと:対応の明示、名刺に印字
また、アクセシビリティに関する問い合わせを受け付けている、という姿勢も打ち出しています。具体的にはサポートデスクにアクセシビリティと記載したり、名刺に点字を入れたりといった形です。
一方で、freeeのユーザさんでアクセシビリティを必要としている人を突き止めるのは非常に難しいです。実際にインタビューに行ってもそうだったのですが、基本的には使えないことが大前提なのです。ほとんどのサービスがアクセシビリティ対応してないので、使えなくて当たり前。使えなかったら使うのをやめて忘れるだけ。
中にはスクリーンリーダーやブラウザの設定に詳しくないせいだと、自分の使い方が悪いと思う人もいます。
加えて、最初にプロダクトを導入検討する際に、わざわざ自分は視覚障害や聴覚障害であると言わないことも多いです。こうした状況ですと、僕らも使っている人を特定できません。ここは非常に苦労しましたし、今も苦労しているところです。そこで、先ほどのような広報をすることで、アクセシビリティに取り組んでいるので話を聞きたいですという状況をなんとか作ろうとしています。

このように資料や統計にあたったり、イベントに参加したり、実際のユーザさんに話を聞きに行ったりということをしていきました。実際に話を聞いてみると、中根さんとそのユーザさんで、困ると思った箇所が完全に一致していたこともありました。こうした体験を経て、ターゲットとしてどのようにやっていくといいかが少しずつ分かってきました。

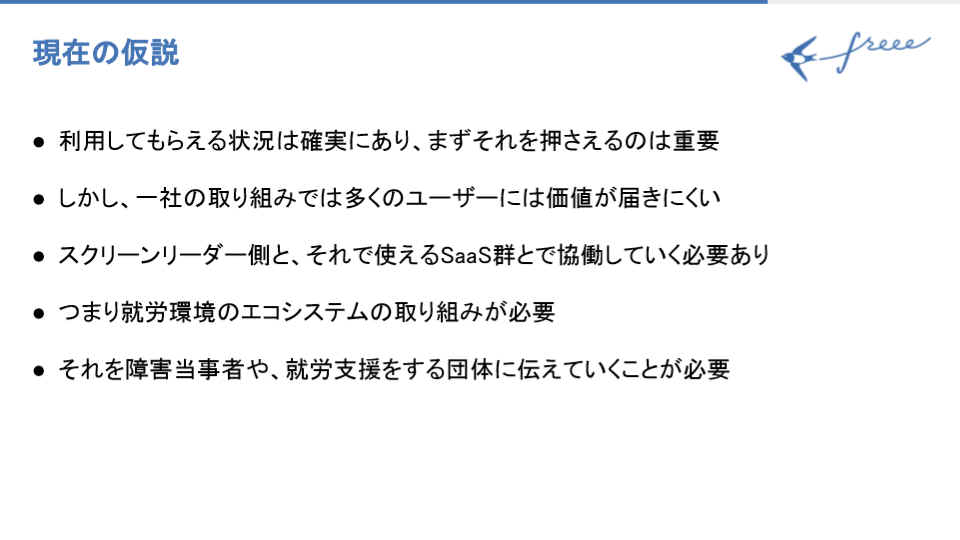
現在の仮説
これは現在の仮説になります。やはり使ってもらえる状況は確実にあるので、まずはここを押さえて事例を作ることが重要です。しかし数としてこうした状況は数万オーダーとあるはずですが、これはfreeeという1社の取り組みだけでリーチするのは難しいと考えています。
ここではスクリーンリーダーという視覚障害に限った話をしていますが、スクリーンリーダー側がどこまで対応しているか、高機能なスクリーンリーダーを使うモチベーションはどこにあるかといった問題もあります。
また、会計と給与計算だけで世の中回っているわけではありません。コミュニュケーションツールや契約周りの問題、労務管理をどうするかなど、仕事をする上で揃っていないと困るものはたくさんあります。そうしたものを提供しているソフトウェアの会社やプロダクトを出している会社と、共同して仕組みを作らないといけない。つまり、就労環境をエコシステムとして作ることに取り組まないと、現在の状況や状態を変えるのは難しいのです。
さらには、実際に使う可能性のあるユーザや就労支援をする団体を通じて、企業にも伝えていく必要があるということもわかっています。単純に1ユーザに使ってもらって事例を作ることも必要ですが、もう少しムーブメントにしていかないと僕らが思い描いている状況には遠いので、頑張らないとな、と思うことが多いです。

これから
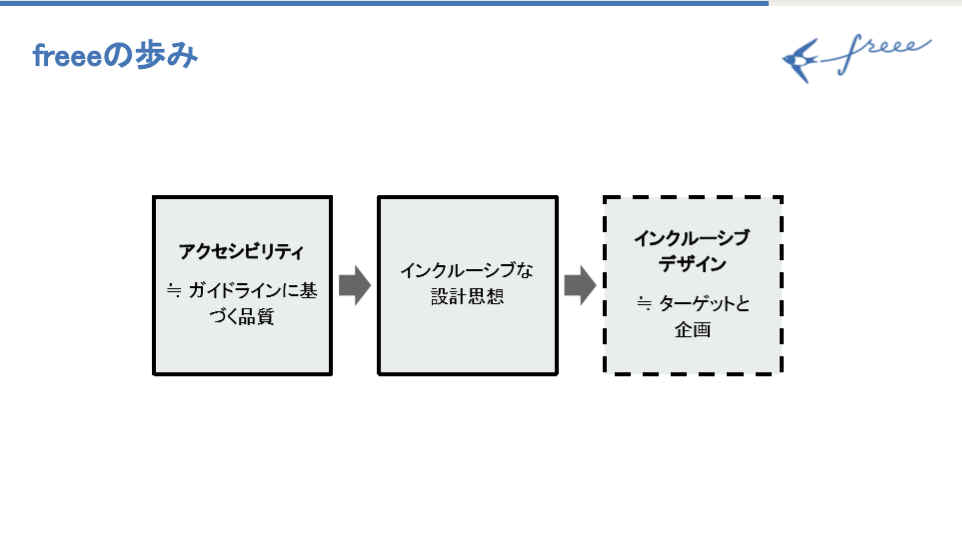
freeeのこれから
今のfreeeはインクルーシブデザインという領域に突入しつつあります。そしてインクルーシブデザインを実現する土台はできています。アクセシビリティがあり、そこのガイドラインに基づく品質があり、さらにインクルーシブな設計思想に基づいたデザインシステムがあります。
したがって、今まで除外されていたユーザをターゲットにしても問題ないという状況を作って、ターゲットと企画の段階からどうしていくか考えていく。ここに向かっていきたいなと考えています。

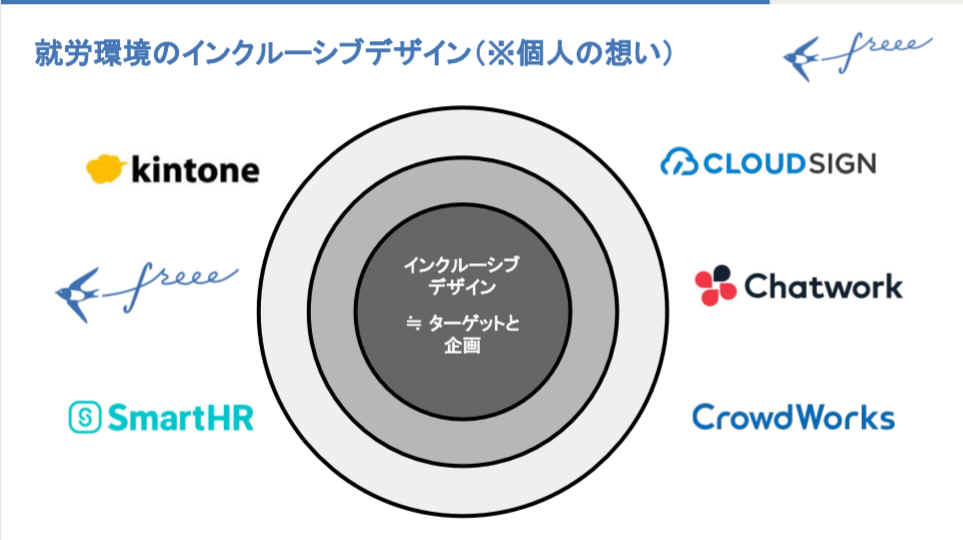
就労環境のインクルーシブデザイン(※個人の想い)
これはアクセシビリティに取り組んでいることを、ブログや記事などで表明している会社さんのロゴの一部になります。例えばインクルーシブデザインとして、こうしたターゲット・企画でやっていきたいというときに、各社が共同することで実現していきたい。
先程申し上げたような就労環境のエコシステムとして、各社が共同して会社の中の仕事をアクセシブルに解決していく。このようなことをデザイナーなどと色々話しているという状況にいます。

インクルーシブなUXリサーチで難しかったこと
もう一つ解決しないと行けない課題が、障害当事者という属性を持ったユーザに会うのが難しいということです。結局僕も会いに行ったのはほとんどが人づてでした。インタビューに行った後に、誰かに紹介してもらうという形ですね。
また、法人で障害当事者を雇用しているところや、これから雇用する可能性があるからfreeeを使う、使いたいと考えているところに出会うのも難儀しています。そして今実際に使っている方も、その事実をこちらに言うメリットがないのでわからないという状況が続いています。ということで、これらは解決しないといけないと思っています。

ポップインサイト+サニーバンクでユーザにリーチ
そこで今お声がけさせていただいているのが、サニーバンクさんというところ。ここは障害者専門のクラウドソーシングサービスを提供していて、障害者とされる方が仕事をするために登録しています。

そのサニーバンクさんと、このイベントセミナーを提供されているポップインサイトと共同の事業をできないかと話をしています。ポップインサイトはアジャイルUXリサーチを提供している会社ですが、そこで障害当事者の方や高齢者の方など、今までデザインを一緒にやっていくという対象になっていなかった人にリーチするということです。
まずサニーバンクさんに対象ユーザを選定していただいて、それをポップインサイトのオンラインの仕組みを使ってインタビューするなど。そういった形でその人にユーザテストしてもらうという座組みができないかと考えています。そして実際にこうした仕組みでの案件が発生しそうだと、ポップインサイトの営業さんから聞いています。ということで僕が宣伝するのも謎ですが、案件のご相談をお待ちしております。

freeeの挑戦は続く!
プロダクトカンパニーとして

これからもfreeeの挑戦は続いていきます。僕らはプロダクトカンパニーと標榜していて、製品の品質を土台にして、企画の時点からダイバーシティを実現していく。そしてなおかつ、ビジネスにも貢献があるという状況を作りたいと思っています。
さらには、経済合理性がしっかりあるという形で、インクルーシブな社会の実現にも取り組んでいきたいと考えております。ご清聴ありがとうございました。

質疑応答
Q.伊原さんがアクセシビリティやインクルーシブデザインに取り組もうと思ったきっかけや背景について教えて下さい。
Webデザインに携わって20年近くになりますが、HTMLをきちんと書くことがアクセシビリティだと仕様に書いていたので、もともとそうしたことは意識していました。また、前の会社に入りたての頃に、中根さんにスクリーンリーダーのデモをしてもらったことがありました。
そのときに自分の書いているコードの良し悪しが、実際の使い方にとても影響する。むしろしっかり書いていれば、視覚的に見えていない状態でも使えるものを作れるということを知りました。そうしたことが原体験としてはありますね。
Q.その出会いがきっかけとなったというような感じでしょうか?
そうですね。そこから「デザイニングWebアクセシビリティ – アクセシブルな設計やコンテンツ制作のアプローチ」という書籍を出す流れになった際に、それを情報設計・インフォメーションアーキテクトとしてやっていました。そのときに書籍という形でアクセシビリティというレンズを通して見たことで、アクセシビリティと設計は密接なものがあると思いました。
特にわかりやすく伝わる、ユーザがしっかり行動できるようにするという部分ですね。そこで自分がやってきたものに対して、ラベルがついたというような形です。
Q.freeeには様々なプロダクトがある中で、Vibesは全プロダクトで使われているのでしょうか?プロダクトを横断的に使う、それを統一することの難しさなどがあれば伺いたいです。
基本的に入れていく方針です。今はコンポーネントを作って、それをプロダクトに反映しつつ足りないものを足す。コンポーネントをブラッシュアップする。ということを繰り返しているというような状況です。デザインシステムを専門にするチームがUXデザインチームの中にあるので、基本的には全部適応していくつもりでやっています。
freeeは基本的にBtoBプロダクトでバックオフィスに関わるツールですので、比較的やりやすい方だとは思います。サービスが違うとしても、ある程度文脈が近いですよね。フォームコントロールのお化けのようなものや、一覧の画面と詳細の画面があるというように基本的な構成は似ているため、やりやすい環境ではあるといえますね。
Q.デザインシステムの中でのUIコンポーネントをアクセシビリティに対応させる際に、直面した課題はありますか?
課題というよりもよく議論になるのは、どこまでアプリケーション然とした振る舞いにするのか、それともWebページのような文脈での使われ方にするのかということです。わかりやすいものだとタブ切り替えがあります。例えばタブを左右キーで切り替えるというのは、普通のネイティブアプリケーションだと一般的ですよね。
ただそれをアプリケーションでありながらWebページの様に見える freeeという中で、そうした操作の体系をどこまでアプリに寄せるべきなのか。どこまでWebページの様な振る舞いをすべきなのかというのは別に正解がありません。
そうした操作方法を常に全部説明するというわけでもないですよね。ですから、キーボード操作をどういう形にするのかといったことはいろいろ議論がありますね。あとはコンポーネント同士の組み合わせの時に、どういう振る舞いをすべきなのかなど。どこでもそうだとは思いますが、この画面でこういうことをしたいときに、この様なコンポーネントを並べる。これらの順で並べるだろうから、その時に大丈夫か、といったような話はよくしています。
Q.インクルーシブデザインそのものを推進するときに、一番困難だったことは何ですか?
常に今が一番困難ですね。結局推進していくときに「これをやることのビジネスメリットはどこにあるのか」という話になります。現時点でやはり品質としてやるべきだと思う一方で、会社としては投資だろうと思っているところもあります。
それをどうすれば「会社の活動として意味があるもの」だと伝わるかというのが一番の課題です。さらにそうするためにユーザに会おうとしてもなかなか会うのが大変。そうしたリクルーティングの課題もありますね。
また、そこを乗り越えて会えたとしても、アクセシビリティやインクルーシブなデザインを必要とする人に対して、freeeが単に直接届けるだけでは足りないということもわかってきています。現在最後のまとめに直面していて、それをどう乗り越えるかを考えています。しかしそのプラクティスみたいなものはないので、いろいろうまくいかないというのが一番の困難です。
Q.伊原さんが取り組む中で、国内外でベンチマークにしている企業はありますか?
国内だとこうした取り組みを進めている会社さんはいくつかあります。サイボウズさん、サイバーエージェントさん、ヤフーさんなどですね。事業会社でプロダクトに積極的に反映している、さらに対外発信しているところでいうと、このような会社さんがお互いに情報交換しながら進めているのが実情です。
アクセシビリティやインクルーシブデザインに取り組んでいるWeb系の企業のコミュニティは、まだそこまで大きくありません。こうしたイベントがあると大体同じ人が話している状況なので、今後もっと増えていって欲しいなと思っています。
海外というところで言うと、巨人にあたるアップルやマイクロソフト、Airbnbなどですね。法整備があるので。やらないと罰則があって訴訟受けることもあります。そもそも条件を満たしていないと、政府から調達されないといったこともあります。
そうした制約もあって、なぜアクセシビリティに取り組むのかなどとは言わずに、それが前提となっている会社は多いです。そうした取り組みが今どうなっているかは大変参考にしています。
しかしその前提の違いはやはり大きいと思っています。やるのが当たり前という状態と、なんのためにやるのかと言われる状態だと、攻略の方法は大きく変わってきます。特に日本では障害者差別解消法などはありますが、民間に対しては努力義務にとどまっているので法的な根拠は弱い。積極的にやらないといけないというところまでは至っていません。
そこで、反対にビジネス的なメリットがあるという状態にするやり方でできないかと思い、freeeで試しているところです。
Q.やはり法整備というところは大きいですよね?
そうですね。結局怒られるからやるという話ではないですが、誰かを動かすための大きな理由の1つにはなるというところです。
Q.障害当事者をメンバーに加える時に、社内の抵抗やハードルはありましたか?それをどう乗り越えましたか?
ありませんでした。会社がそもそもダイバーシティに取り組んでいて、性的マイノリティの採用活動や、そうした人が働きやすい環境づくりもしています。採用に関しても多様性をきちんと考えながらやっているので、社内でも特にそれに対して何か抵抗とかはありません。
問題があるとしたら、ビルが古くてエレベーターの乗るときに上か下かわからないといったことはあります。そうした問題も設備に点字をつけるなどして、ハード面も解決を試みています。ソフトウェアに関しては、基本的にペーパレスなので特に問題はありません。
Q.受託制作でインクルーシブデザインを実現するために必要なことは何かありますか?
実際やっている会社さんに話してもらう会をぜひやってほしいですが(笑)。たとえばコンセントさんにはインクルーシブデザインチームがあるので、実際にやっています。作り手側にもいろいろな人がいる状態にするのが重要だと思います。
あとは、顧客側にインクルーシブデザインの必要性を感じてもらうことが重要だと思います。受託制作という意味でいうと、課題を一緒に解決してほしいというところからスタートします。その中で、もともとインクルーシブデザインに関係するような課題が顕在化している顧客がいるかどうか。いない場合でも、理解して取り組んでみようと思わせるような話ができる関係性の顧客かといったところです。
あとはそうした顧客を開拓していくことももちろん必要かなとは思います。僕も制作会社にいたのでよくわかるのですが、アクセシビリティの話を社内のエンジニアやデザイナー、同業者には話してても、それを頼んでくる側やユーザ側にそうしたことが伝わっていないと、頼めないですよね。「このようなサービスを提供できます」ということを言っていくことは、非常に重要かなと思います。
Q.当事者が中の人として労働することは前提でしょうか?中根さんのケースの話をお伺いして、そこまで当事者がコミットできることがレアだと思ったので見解を伺いたいです。
前提でしょうかと言われると、freeeで僕が一緒にやってきた場合がそうだったということなので、他の座組みも当然あり得ると思っています。それこそポップインサイトを通じて、サニーバンクさんと共同事業として一緒にやっていくということもあり得るかと思いますし。コンサルに入ってもらうとかもありえると思いますね。
ですので、中の人として労働することが前提というわけでは別にないと思います。ただコミットしてくれる人は必要です。そしてその座組みは、freeeの事例として紹介したようなもの以外でどういうことがあり得るのか。障害当事者で個人事業主とか、法人でコンサルタントをやっているというケース以外だと、そんなに多くないと思います。
それもあって、先ほど最後に紹介したような座組み。ホップインサイトと、障害当事者でリードユーザとして振る舞える人と一緒になってインクルーシブデザインをやっていくなど。いろいろな組み方の可能性を作る必要があると感じています。
Q.当事者というのは、考え始めれば様々なバリエーションがありますね。
この場合あくまで身体的障害の話が強かったですが、例えば僕も双子の子供を育てているときに、いろいろなことを考えさせられました。ベビーカーでそもそも車椅子が通れるところしか行けないこともありました。そうした意味で、自分自身もリードユーザになり得ると思います。
ある特定のフィルターを通過した人だけがデザインに参加できるのではなく、もっと多様な人が可能性に応じて、必要なときにデザインのプロセスに参加できることが必要だなと思いますね。
Q.プロダクト以外の製品サイトなど、アクセシビリティやインクルーシブデザインについてどのように取り組まれていますか?
これは痛いところですね。これは自分が所属している部署が、基本的にはプロダクトに対するデザインやリサーチを担当していることもあって、どうしてもプロダクトに寄ってしまいますが、どちらも欠けてはいけないと思います。
もちろん製品サイトやヘルプページのアクセシビリティが低いと、そもそも流入できないという話があります。それは全くその通りですが、逆に製品サイトのヘルプページがアクセシブルになっていても、製品サイトがアクセシブルでないと、その後使えないという状況があります。
プロダクトの方は、デザインシステムによってアクセシブルにする道はある程度までは見えてきているので、まずはそちらを注力するという形になっていますね。ただご指摘の通りで、両方全部やらないといけないというのは、その通りだろうなと思っています。
Q.リードユーザとともに開発し、プロダクトへの直接的な価値が生み出されるインクルーシブデザイン。当事者へのリサーチ&ブラッシュアップしていく従来のプロダクト開発。この2つの違いがあれば教えて下さい。
結局グラデーションだと思います。インクルーシブデザインという名詞として呼ばれているものは、やはり企画の段階から一緒にリードユーザとプロトタイピングしていくことを指しています。freeeの場合は、逆にアクセシビリティというところからだんだん上がっていて、ついにターゲットに入れようかという議論になってきている状態です。
したがってそこは地続きで、どこからが新規開発でどこからが改善なのかといった話になってきます。特にfreeeのようなスタートアップ企業の場合、リリースした後に直し続けています。そのときに大きく何かをつけたした時を、便宜的に新規という括りになっているという感覚の方が近いですね。
そういうわけで、リードユーザとともに開発する方法と、従来の当事者へのリサーチ&ブラッシュアップというものは、やっていくとどんどん近づいていく。最終的には言い方が違うだけで一緒という状態に、SaaSの環境ではなっていきそうだなという感覚はあります。
Q.視覚障害とは別の障害で、何か取り組まれたことは今までありますか?やはりWebなので視覚に関する取り組みがメインですか?
ここは僕のウィークポイントで、視覚に寄っています。Webなので視覚に関する取り組みがメインかという意味では、割とそうです。今は扱っているものが業務上のWebアプリケーションということもあって、聴覚障害や肢体不自由の場合でもある程度使うことができます。
キーボード操作はきちんとできるようにしないといけないなど、そうした点ではやらないといけないことでもありますね。それはスクリーンリーダーを使うユーザに向けてでもあるし、そうした不自由な方に向けてでもあります。 もしくは高速入力したい経理担当の方のためにも必要なのですが。
聴覚障害という話であるならば、動画で提供しているマニュアルなどですかね。プロダクト上で直接何かというのがあまりない感じではあるので、一旦視覚障害の方や色弱への対応ですね。そちら側のほうに今は振っているという状態です。
あと昨年末にfreeeのデベロッパーブログにあげた記事にもありますが、言語によるコミュニケーションを減らせるという意味で、freeeに対して注目してくださっている方もいます。例えばワークフローのような仕組みを導入すると、口頭でいろいろやり取りしなくても承認申請で回っていきます。そうしたことで、デジタル化の意味を見出してくださっている方もいます。そうした方と例えばUDトークという、こちらの発話の文字起こしを勝手にやってくれるソフトウェアを使った試みなどをしています。
そういうわけで、あるものには対応しないといった態度は基本的に取っていません。ただ、いまのところ問題や解決することのインパクトが大きそうなところに注力しているという部分はありますね。
Q.この辺は正解がないといいますか、どこからやっていくかという感じですね。
アクセシビリティと言ったときには、どんな状況にでもなるべく使えるようにするということになってきます。一方で企画・ターゲット・インクルーシブデザインといったときには、ある特定の方向に向けて作っていくということが出るなというのは思っています。
それとアクセシビリティを両方やっていることで、特定の領域の課題を解決する。そしてそれはかなり多くの範囲でも使える。なぜならアクセシブルだから。この様なこともやっていけるなと思っている感じですね。
Q.ユニバーサルデザインとインクルーシブデザインの違いについて。ユニバーサルデザインは、ガイドラインが明確化されているもの。インクルーシブデザインはコ・デザインであるというところが違っていると理解していますが、この辺の認識の不足や間違いなどありましたら教えて下さい。
概ねそういうことだと思います。もっというとユニバーサルデザインは、1つのものでなるべく多くの範囲をカバーできるように考えて作っていくものということを言っています。インクルーシブデザインはどちらかというと、コ・デザインの形で特定の状況に対しての課題解決を行うと、結果的にあらゆる人の課題も一緒に解決できていることが多い。
今までインクルーシブデザインという言い方をせずにやってきたことがあるので、普遍性を持ってやっていくことを指しているという理解をしています。
Q.イノベーションにつながったかなど、そうしたところもあるのでしょうか?
ユニバーサルデザインとアクセシビリティも若干異なるとは思います。結果的にはアクセスできる度合いなので、選択肢がどのくらい広いかみたいなことです。ややこしくなってきますが、Webでユニバーサルデザインと言った時は、そうしたあらゆる選択肢が提供されているのでアクセシビリティのこととニアリーイコールです。
一方でハードウェアや建築など手に取れるプロダクトの場合、やはり1個のものでなんとかするということ、どのぐらい広いかということになってきます。全体的には何か似たようなことを指していそうですが、それぞれ少しずつ範囲が違うなと思います。
Q.インクルーシブデザインを自社でやってみたいと思っても、なかなかリクルーティングの部分で難しいと思うのですがいかがでしょうか?
ポップインサイトより回答:ポップインサイトの中にも様々な当事者がいます。先程の通り育児中の家庭であったりシングルマザーもいれば、白血病で自宅療養している者もいます。自宅だと仕事できるけど出社はできないなど、身体や視覚といった障害だけではなくて、あらゆる当事者がいます。
我々としても、先ほど伊原さんがおっしゃっていたようにみんなが一様に活躍できる、働くことができる職場という話はすごく素敵だなと思っています。そうしたところで、サニーバンクさんと頑張っていくのでぜひという感じです。
Q.freeeを使用する際に相性が良かったスクリーンリーダーがあれば教えてください。
社内で使用しているという意味ですと、NVDAとVoiceOverとTalkbackです。それだと使える可能性があるなと思っていますね。
Q.そうした情報はユーザに発信されたりしていますか?
実際にそれをやるべきだろうという話はあります。視覚障害者がいてそれをチェックしているのだから、例えば特定のスクリーンリーダーで使う場合のヘルプページを作ったり、どれが使えるかをアナウンスするべきだという話も出ています。
実際にデザインシステムやアクセシビリティガイドラインの選定は現在取り組んでいますが、期を見てそうしたコンテンツも考えようという話は出ていますね。
Q.知識のインプットや行動の書き換え、そこからデザインシステムの構築という段階を超えていく中で、メンバーの意識やプロダクトにどのような影響や効果がありましたか?
freeeの中でも中根さんや野澤君といったユーザが可視化されたことで、意義はあるねという話は出ています。それで新規プロダクトの中でも、最初から織り込もうということになってきています。自分のやったことの効果はあるということまではわかってきているのですが、どのくらいのボリュームとして(実際にお金を払って導入してくれるなどの)インパクトがあるのか、といったところにこたえていかなければならないという状況です。
そこを人づてや偶然問い合わせをしてくださった方にインタビューに行って、ユーザさんがこの様に使っていましたといったことを社内に流しています。しかし現在利用している人のボリュームがどのくらいなのかは、自分から宣言してこないので分からないですね。利用してもらえる可能性があるマーケットやパイがどのくらいか、といったところもまだまだ探っている途中です。freeeだけでやってもダメで、就労環境全体で仕組み化してやらないと有意な数になってこないかもしれません。
そういうこともあるので、ある意味社内だけでやれるところの臨界点に徐々に近づいているというところが肌感覚としてあります。つまり品質として、デザインシステムとして、思想としてやって、なるべくそれが使える状況を最大化するというこの文脈は成立しているし、それは徐々に広がっていく。それはもちろん社内啓発のように研修したり、きちんと使ってもらえるように話したりといろいろあります。
世間に存在しているユーザに届いて価値になるその総量、インパクトをどのように算定していくか。それを実現していくかが挑戦ですね。
Q.インクルーシブデザインの取り組みが進んでいる国や会社の事例はありますか?情報はどのように探すと良いですか?
欧米諸国、特にアメリカやイギリスはかなり進んでいます。インクルーシブデザイン自体はイギリスの発祥ですし、ユニバーサルデザインはアメリカの発祥です。実際に訴訟で負けた会社がアクセシビリティに真剣に取り組むようになって、海外のアクセシビリティカンファレンスで毎回事例を紹介しているといったこともあります。
情報の探し方ですが、日本語圏の話で言うと、僕とかアクセシビリティに取り組んでいる人達が参加している「A11YJ」というSlackがあります。そこに入ってもらうと、質問にいろいろ答えてくれる人がいます。そのチームの人たちが日本語でのアクセシビリティ情報まとめサイトでaccrefsというのをやっていまして、そこに国内の話とかはまとまっています。あとは海外のサイトでいうとWebAIMですね。そうしたアクセシビリティの情報を出しているサイトはいくつかあるので、そのあたりを見て回るのもありかなと思います。
Q.やることが多く進んでやりたい人もいなくて、どこからどう取り組んでいこうか混乱しています。どのように整理して仕事を進めていますか?
少ないということはいないことは無いということです。freeeに入ったときに最初に声をかけてやってくれた人たちというのが、今も続けてくれる人たちです。そういう人とどのようにやっていこうかと考えるところですかね。僕も整理できているというよりも、これは今手が出せそうみたいなところを、手を出し続けているというような感じです。これを最初からグランドデザインみたいなものを引いてやれていたかというと、そんなことはありません。その場にある波で乗れそうなものはそのまま乗るというイメージです。
昔に戻れるのであればもう少しやりようがあったなと思うことももちろんあります。実際にはデザインやエンジニアの方面から進めたのですが、もし仮にマーケティングの方面から行っていたらどうなっていたのか。先にユーザ獲得に全振りしていたらどうなっていたのか。といったことは考えたりもしますね。
他には、自社以外に組み込んでいるところを真似するということはありますね。僕はアクセシビリティに関する本を出しているものの、例えば事業会社でアクセシビリティやインクルーシブデザインに取り組んでいる会社さんはもっと前からあります。ヤフーもそうですし、サイボウズもそうですね。
取り組んだ結果この様にできたみたいな話は割と聞きに行って、とりあえず真似してみます。そうしたこともあって、今日の本編の内容など割と何も包み隠さずやってきたことを説明していました。それでうまく真似できるところがあれば、真似していただきたいなと思っています。
※YouTubeで全編公開中!【オンラインセミナー動画】freeeが挑戦するインクルーシブデザイン UXリサーチとアクセシビリティの交点とは?を見る
以上、たくさんのご質問をいただいた皆様、詳しくご回答くださった伊原さん、ありがとうございました。
なお、伊原さんのお取組みにご関心を持たれた方、一緒に働きたい!と思われた方は是非伊原さんのTwitter(@magi1125)からご連絡ください。
また、人間中心設計(HCD)を学び日々実践している弊社UXリサーチャーがご支援致しますアジャイルUXリサーチにもどうぞお気軽にお問い合わせください。
無料DL|ユーザビリティテストの基本

数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。