BtoBtoCサービスのデザイナーがユーザーに近づく3つの方法

ユーザーにとって使いやすいサービスを提供するには、そのユーザーが感じている課題を理解し、適切に改善していくことが不可欠です。
2020年7月30日開催のオンラインセミナーでは、株式会社ヤプリのUI/UXデザイナー、城由美さんがご登壇。アプリの開発・運用・分析をノーコードで提供するアプリプラットフォーム「Yappli」を法人に提供する中で、そのサービスの管理画面やアプリ機能のUI/UX設計に従事されています。
城さんには、デザイナーが「ユーザーに近づく」必要性を解説いただきながら、ユーザーにより良い価値を届けるために工夫している社内のしくみづくりの実例をご紹介いただきました。「やってみないと進まない!」自社のプロダクトにさらに磨きをかけたい方、ぜひご一読ください。
【オンラインセミナー動画】BtoBtoCサービスのデザイナーがユーザーに近づく3つの方法
デザイナーが「ユーザーに近づく」べき2つの理由
セミナー冒頭で城さんが触れたのは、「ユーザーに近づく」べき2つの理由。デザイナーやエンジニアが上記2つのことを気にせずにものを作ってしまうと、「ニーズとズレたものができ上がってしまう」と話します。

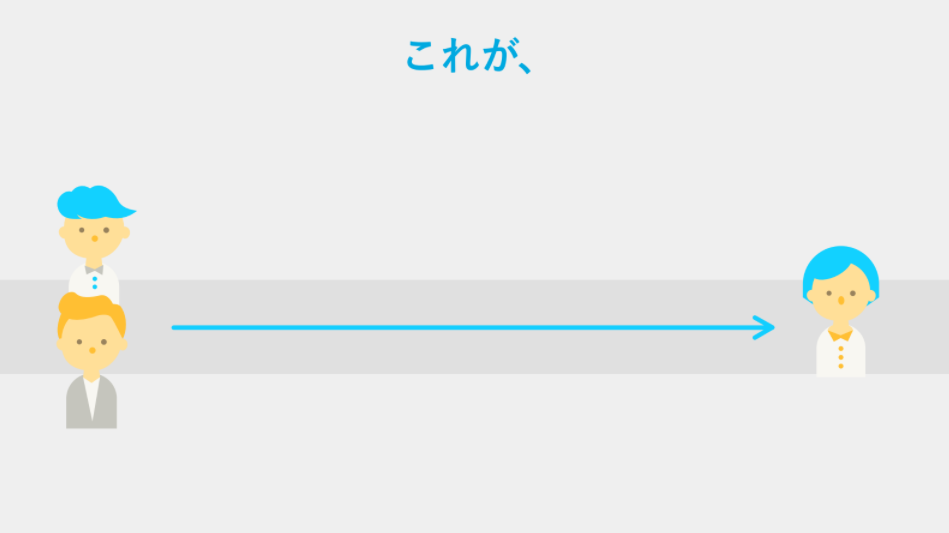
「アプリプラットフォーム「Yappli」は、ヤプリからクライアントに向けて管理画面を提供、クライアントはそのCMSを使ってユーザーににアプリを配信するという、BtoBtoCのサービスです。
このBtoBtoCサービスには、「登場人物」が多いために、ユーザーが抱える課題の本質を掴みづらいという特有の課題があります。
「登場人物」とはつまり、社内ステークホルダーやクライアントなど、サービス改善に取り組むすべての関係者のこと。例えば、関係者の一人が「この機能をそろそろ刷新したい」と言ったとします。それを受けてデザイナーは、「刷新するための課題はなんだろう?」と情報を探します。しかし、登場人物が多いと、営業やエンジニアなど様々な部署・立場の人が多様な課題を挙げ、話が入り交じります。
そのため、クライアントの「アプリユーザーの満足度を上げたい」という思いや、ユーザーの「何ができるのか分からない」という課題が、デザイナーにシンプルに届かないことがあります。このように色んな話が入り交じることによって、クライアントもユーザーもデザイナーから遠い状況が生まれると、城さんは指摘します。

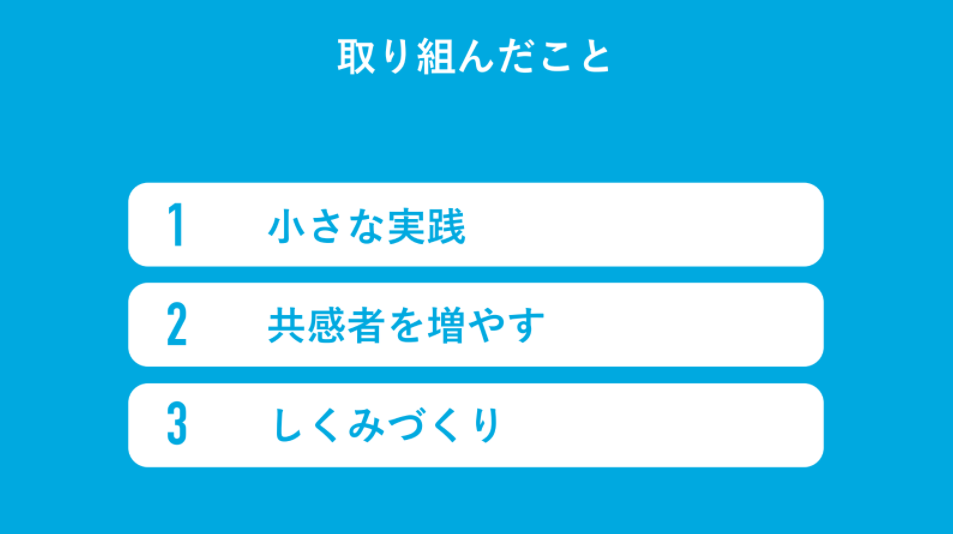
BtoBtoCサービスで「ユーザーに近づく」ための3つの取り組み
このように、BtoBtoCサービスは、クライアントもユーザーもデザイナーから遠くなりがちです。城さんは続いて、デザイナーが「ユーザーに近づく」ために実施した3つの取り組みを紹介してくださいました。

取り組み①できそうなところから「小さな実践」
デザイナーとしての一番の思いは、「課題をきちんと理解して、最高の価値を届けたい」ということ。
しかし、「ユーザー調査をしっかりして、皆でビジョンを議論してコンセプトを立てて、プロトタイプで検証しながら仕様を決めましょう!」と言っても、開発フローやスケジュール的にユーザー調査をやるのは難しそう…クライアントにインタビューするには誰に相談したらいいのだろう…などと、どんなアクションをとればいいのか、わからないことが結構あると思います。そうした状況で第一歩を踏み出すには、「小さく実践」していくのが良いと話します。

例えば、UIが正しく機能しているかをスピード検証できる方法として、社員でユーザビリティテストをすることが挙げられます。実際にヤプリでは、バックオフィスや本部の人などに協力してもらっているそうです。
このほか、城さんは「小さく実践」する3つの方法を例示しています。優先度の低い案件や仲のいいメンバーが多い案件、スケジュールに余裕のある案件から始めてみることをおすすめしています。
▶「小さな実践」の例はこちら
取り組み②リサーチ成果を社内で共有して「共感者を増やす」
そして重要なのは、小さな取り組みの中で出てくる成果を、関係者に共有すること。「なぜ、この調査をしたのか」という取り組みの意義を示した上で結果を報告し、改善案も具体的に示すと納得感を得てもらいやすく、議論が活発になります。
これはつまり、「自分たちの業務とつながりが見え、共感を得られる!」ということ。この取り組みを通じて城さんは、方向や手段は違っても、他部署の人も「みんなサービスを成功させたいと思っていて、ユーザーの成功体験を望んでいる」ことを実感したそうです。
共感のきっかけをつくる方法としては、「成果の共有」の他、「ユーザビリティテストを一緒に観察すること」、「リサーチの必要性を日頃からアピールすること」が挙げられます。
取り組み③デザイナーが動きやすい「しくみづくり」
こうした実践や共感を積み上げると、「武器」つまり「実施できる手法」が増えます。実際にヤプリでも、社内ユーザビリティテストなどの既存の武器に加え、以下の3つの武器が新たに得られたそうです。
- 他部署の顧客データに基づいた機能を使って、「顧客アンケート」の実施
- 他部署のクライアントMTGに同行/同席して「ヒアリング」
- 外部の調査機関と連携して、予算をかけた「ユーザーインタビュー」
武器が増えると、これまでできなかったことも簡単にできるようになります。そして何よりも重要なのは、前例を増やすことによって「他のデザイナーを動きやすくする」こと。そうした取り組みをしていくと、遠かったユーザーが近づいたように感じると言います。


「ユーザーに近づく」ことは、やってみないと進まない
上記の取り組みをしていく中では、うまくいかなかった例もあったそうです。
- 時間をかけた割に成果がイマイチ
⇒反省&学び:問いの方向性がズレていた。関係者との事前すり合わせが足りなかった
- インタビューの準備が足りず、ユーザーの課題が深掘れなかった
⇒反省&学び:インタビューの前には、顧客理解と関係者とのすり合わせが必須
- ユーザー調査は、やることが多すぎる
⇒反省&学び:組織的に、プロセスを回す体制が未整備。工数の確保が困難
こうした失敗から城さんは、プロダクトの役割や方向性をすり合わせること、他部署と連携して事前に情報収集することの必要性を痛感したと言います。
▶3つの失敗と学びのパートの動画はこちら
上記のような取り組みには、多くのエネルギーが必要です。デザイナーが動ける状態から、プロジェクトとして動ける状態を経て、組織で動ける状態へと段階的に移行するしくみづくりができれば、と城さんは提案されました。

最後に城さんは、UX関連のリサーチやユーザビリティテストの方法など、初めは勉強した教科書通りにやれなくてもいい、プロダクトが1mmでも良くなっていれば良い、やってみないと進まない!というメッセージでセミナーを締めくくりました。
▼当日のスライドはこちら
まとめ
城さんの取り組みのように、社内でユーザー調査できる体制を整えることは重要です。ただ、前例やノウハウがない、人手が足りないなどのハードルがあるのは事実…。
弊社では、ノウハウとツールを使いこなせるUXリサーチャーがチームの一員となって、ユーザー調査できる体制づくりの支援を行っています。
「ユーザーの声を気軽に、そしてスピーディに聞ける環境をつくりたい!」そんなお悩みをもつ場合は、ぜひ弊社にご相談ください。
無料DL|サービス紹介資料

株式会社メンバーズ ポップインサイトカンパニーのサービス資料です。UXリサーチチームが組織に伴走しサービス開発・改善のプロセスにUXリサーチの内製化をご支援します。
