【プロトタイピング事例】プロトタイプはつくりこまず「安くアジャイルに」~アイデアへの愛着を捨てると「価値」が見える~

プロダクトのアイデアを形にしてみる「プロトタイピング」。サービスやプロダクトの検証に重要だとはわかるものの、どんなプロトタイプをどこまでの精度で作ればいいのかわからない、という声もよく耳にします。
そこで今回は、アイデアやコンセプト設計段階でのプロトタイピングがご専門の三冨 敬太さん(Tsukuru to Ugoku Design 株式会社 代表取締役、veernca合同会社 代表社員)をお招き。Yahoo!JAPANやKDDIでUX責任者などを歴任し、様々なアイデアを世に送り出してきたポップインサイトCX/UXストラテジストの岡 昌樹との公開対談を開催しました。
対談では、お二人の豊富なご経験を紹介していただきながら、どのタイミングでどんなプロトタイプを作り何を検証するのかについて議論を深め、サービスやプロダクト開発、リニューアルにたずさわる担当者の皆さんが明日からの業務に生かせるヒント満載の内容となりました(対談日:2021年3月11日)。
目次
「プロトタイプ」の本質は「語るより見せろ、見せるよりも作れ」
司会:本日はよろしくお願いいたします。対談に先立ち、そもそもプロトタイピングとは何か、の概要を三冨さんからご解説いただきます。
三冨:「1枚の絵は1000の言葉に匹敵する。だとすれば、1つのプロトタイプは、1000枚の絵に匹敵する」という有名な言葉があります。形にして見せるほど情報量は増えていくので、「語るより見せろ、見せるよりも作れ」というのがプロトタイプの本質を端的に示す言葉でしょう。
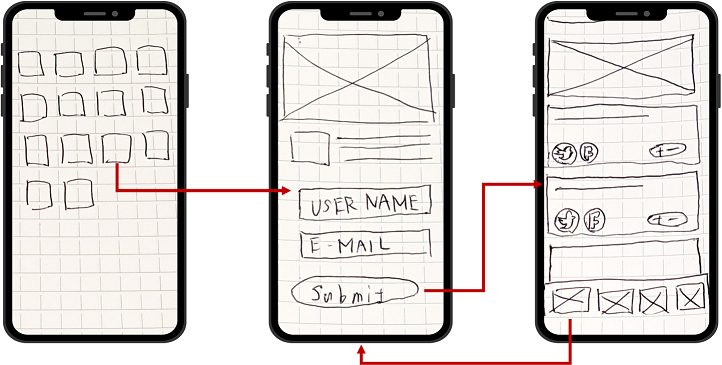
例えば、ソフトウェア業界で「プロトタイプ」というと、アプリ開発時に画面の遷移や情報の配置を確認するための「ワイヤーフレーム」(図1)を思い浮かべる人が多いと思います。また、片手で使う新しい手術器具を考えるミーティング中に、会議室にあったペン、イレイザー、洗濯ばさみで作った模型(図2)も、文献ではプロトタイプとして紹介されています。

(ポップインサイトスタッフが5分で作成)

さらに、ゲームセンターで流行した、穴から出てくるワニをたたいてやっつけるゲーム(図3)。検証段階では段ボールをくりぬいた穴からスリッパを出し入れして楽しいかどうかを試したそうなのですが(図4)、これもまぎれもないプロトタイプと言えるでしょう。

(出典:Game Watch)

こうしたプロトタイピングの効果については多くの論文が発表されています。プロダクトの精度やフィードバックの質が上がる、アイデアの発展につながる、など、さまざまな効果が実証されており、「プロトタイピングは重要そう」というのが多くの方の共通認識かと思います。
しかしながら、「結局プロトタイピングってなんなの?」という問いに答えて定義づけすることは意外と難しいと感じています。

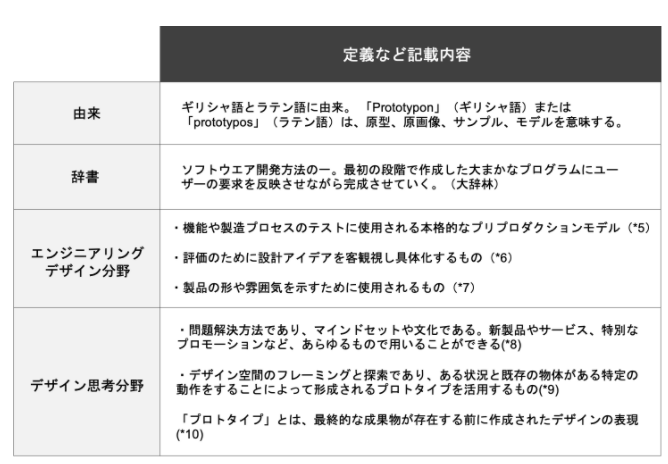
三冨:「プロトタイピングとは」の定義が多岐にわたる理由は、分野の垣根を越えて研究されてきた歴史にあります。私が調査した範囲内では、「プロトタイピング」とタイトルについた最初の論文は、航空機を対象としたエンジニアリング分野の論文(1971年発表)ですが、その後プロトタイピングという手法はソフトウェア分野でも活用され、現在では、エンジニアリングとデザイン思考の両方をスコープとするT字型プロトタイピングとしても研究されています。
このように、エンジニアリング分野、デザイン分野で「プロトタイピング」の定義が入り乱れていることがわかりづらさの大きな要因のひとつなのです。
*1 出典:Kelley, Tom, and Jonathan Littman. “発想する会社!-世界最高のデザイン・ファーム IDEO に学ぶイノベーションの技法.” ACM Transactions on Computer-Human Interaction (TOCHI) 7.1 (2000): 114-138.
プロトタイピングで検証する4つの要素
三冨:このわかりづらい「プロトタイピング」を理解する3つの視点があります。それは、プロトタイピングの開発プロセス、分類、そして役割です。今回は、プロトタイピングの4つの分類をご紹介します。
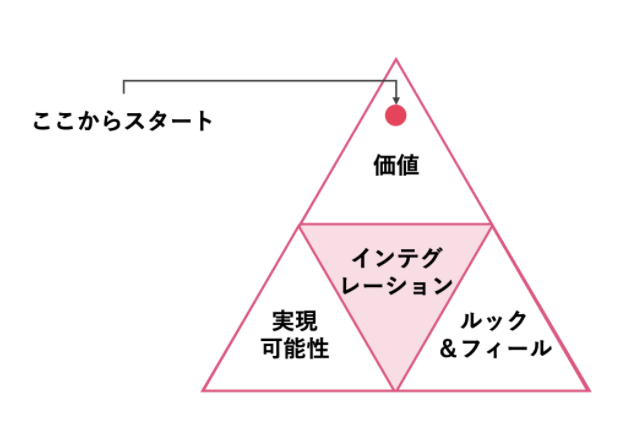
プロトタイピングで検証する対象は以下の4つに分類されます。
・価値
・実現可能性
・ルックアンドフィール
・インテグレーション

開発プロセスの初期段階では、今考えているアイデアやソリューションの「価値」のプロトタイピングが大きなウエイトを占めます。価値がないアイデアの実現可能性や見た目(ルックアンドフィール)を検証してもしかたがないのは自明ですよね。仕様が固まったところで「実現可能性」と「ルック&フィール」のプロトタイピング、仕上げのフェーズで、すべてを統合して(インテグレーション)ほぼ完成に近づけた状態でのプロトタイピングを行います。
必要とされるプロトタイピングの現在地を整理した上で議論を重ねることで、完成までのプロセスが明確になるのです。
【プロトタイピング実践例】「音だけを使うSNS」ができるまで
司会:奥深い話を10分でまとめていただきありがとうございます。ここからは三冨さん、岡さんがたずさわられた過去事例などをご紹介いただきつつ、自由にお話いただければと思います。
三冨:私からは、障害のない働き方をデザインするスタートアップ、veernca合同会社での実績例を紹介します。見た目・考え方・生き方などさまざまな「ちがう」を価値に変え、障害に対する先入観や思い込みをアイデアで突破しよう!という会社です。
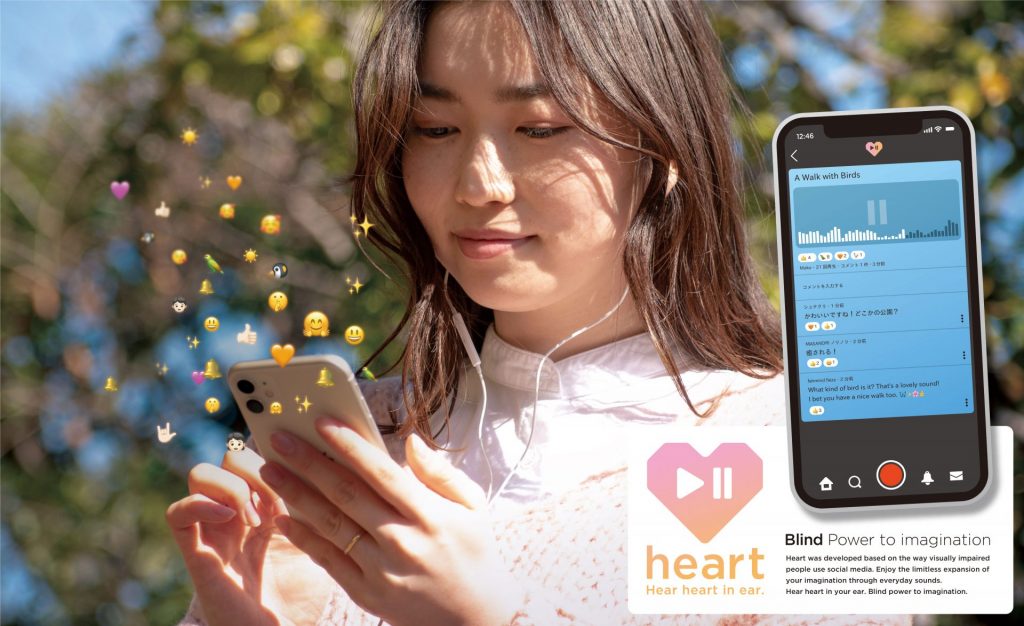
メンバーには視覚障害の当事者がいます。「視覚障害の有無を問わず使いやすいSNSを作りたい」という話から、「音だけを使うSNS」という着想を得ました。ここから、Facebookメッセンジャーでグループを作って自分たちの生活の音を投稿してみよう、というプロトタイピングがスタート。朝ごはんを作る音、出勤時の足音、駅で聞こえる電車の発車メロディ、アプリの起動音…などメンバーが日常で触れている音の世界をやりとりするようになったのです。
このプロトタイピングを通じて、「音だけが伝わってくることで、相手のことをいろいろ想像できる」という気づきがありました。例えば、包丁がまな板の上でトントン…と刻む音ひとつをとっても、「レストランの厨房なのかな?」「彼女が朝ごはんを作ってくれているのかな?」といろんな想像ができる。「音の向こうに見える景色」を想像できるのがおもしろいんですよね。このプロトタイピングをきっかけに、heartというSNSアプリが完成しました。

岡:私もYahoo!JAPANに勤めていた頃、全盲のご夫婦にサービス利用の実態をインタビューした経験があります。結果、「めちゃめちゃ使いにくい」とわかりショックを受けましたね(笑)。
プロトタイピングをする上では、結構サクッと試していくことが重要だと感じるのですが、「音だけのSNS」を初めて思考した時から実現までにどのくらい時間をかけました?
三冨:発想した日にプロトタイピングを思いつき、翌日から始めました。発想のきっかけは、メンバーとのビデオ通話です。SNSの使い方の話題になった際、全盲のスタッフがInstagramを使っている、と。え、どうやって?と聞いたところ、被写体の読み上げ機能を使って投稿内容を知り、その投稿にコメントを入れたりして楽しんでいるそうなんですね。ただやはり、写真が見えるわけではないので満足に体験できているとは言えない。
そこから、「じゃあみんなで、気になる音だけ投稿してみませんか?」「Facebookメッセンジャーが使えそう!」という流れで、さっそくその場でメッセンジャーのグループを作りました。音の投稿が問題なくできることも確認し、「明日からやってみよう」となりました。
岡:いいですね!プロトタイピングは「じゃあ、試してみよっか」が大切ですよね。「何を検証するか」「どう実現するか」といった細かい方法論や「何を評価基準にすべきか」を作りこむ前にまず「素早く作って体験してみる」ことに意味がある。実際に体験してみた結果見えてくることは多いですし、当初想定していたものとは違う評価基準への方向転換もできますしね。
価値検証フェーズで何を問うべきか
安く作ったプロトタイプで問題の80%が解決できる

三冨:おっしゃるとおり、プロジェクトの早い段階でプロトタイピングを行うほど、最終的なソリューションのアウトプットが良くなることは定量的に様々な研究で示されています。それなのに二の足を踏んでしまう理由のひとつは「しっかり検証しなくてはいけない」という心理的なハードルだと思います。
しかし、大事なことは、検証項目を細かく設定しすぎずサクッと決めて、まずは体験してみることです。僕たちの例で言うと、「音だけのSNSって楽しいか?」をまずは学習してみたわけです。この「学習」を繰り返してアイデアをブラッシュアップすれば、クオリティもおのずと高まっていきます。
プロトタイピングの主な役割は「学習」「コミュニケーション」「意思決定」の3つ。その中でも特に「学習」はアイデアの向上に大きな効果を持つので、「サクッと検証してとりあえずためしてみる」をどんどん繰り返すべきですね。
岡:確かにそうですね。ある論文によると、デジタルプロダクトでバグが見つかった場合、リリース前に修正するのとリリース後の修正ではおよそ10〜20倍のコスト差があると言われています。さらに、リリースよりもっと前の要求定義フェーズに課題を発見できていた場合、リリース後の修正とのコスト差はおよそ100倍です。つまり、価値設定や要求定義する段階で方向転換したりミスに気づくことができれば、プロダクトができた後、最終的に間違ったと気づく場合と比べて100倍のコストメリットを与えてくれるんですよね。
日本は機能テストがしっかりしていて、プロダクトの品質や正しく動作するかなど「機能性」に重点を置く文化です。品質や機能に比べると、ユーザビリティ(使用性)や価値があるかどうかを重視するには至っていないんだと思います。価値があるかどうかを評価することにコストパフォーマンスの点でもメリットがある、ということはしっかり伝えていきたいことのひとつです。
三冨:間違いないですね! コストメリットの話に関連して「安く作るモノで問題の80%は解決する、しっかり作れば95%を解決できる」という論文も出ています。15%しか変わらないんだったら、プロトタイピングとしては安く作って80%の問題をまずは解決する。この工程を2回やれば十分にお得だってことですよ。

岡:やはりそうですよね。ただ日本では、紙で作ったみたいな精度の軽いプロトタイピングが過小評価されがちなところは否めない。作り込まないとエビデンスになっていると説明しにくかったりするというジレンマもあると思います。本当は「早くやったほうが安上がり」なんですけどね。
どんなプロトタイプを作れば社内理解が得られるのか
司会:プロトタイピングの重要性や安く作ればよいことも理解できるものの「具体的にどんなモノを作れば良いかがわからない」という悩みはよく耳にします。特に、どんなプロトタイプなら社内理解を得られるか、という観点で「どんなプロトタイプを作ればよいか」について教えてください。

岡:最も小さくサービスの価値を体現できるプロダクトを意味する”MVP (Minimum Valuable Product)”という概念があります。MVPの一例として私自身がポップインサイトで立ち上げた「UXリサーチOJT」についてご紹介します。
ポップインサイトで私はまず、「UXよろず相談」という何でも相談室サービスを立ち上げました。自社でUX改善に取り組む方たちからの相談を受けていると、UXデザインやリサーチを学校で学んだのに、社内でインタビューを実施しても「学校で学んだことと実践は違う」「誰もフィードバックをくれない」「何が正しいかわからない」という悩みがあることに気づきました。
そこで私は、UXリサーチの実践を二人三脚でサポートするOJTプランをサービス化しようと動き始めました。まず作ったのがセールスシートです。週1回のメンタリング・月1回のワークショップなどを主力としたパッケージを「月35万円で、最短4ヶ月から利用可能」と記載し、いきなり売りに出たんですね(笑)。
先ほど三冨さんが挙げられたプロトタイプの役割のひとつである「学習」の観点では、この「売りに行く」という行為には大きな意味があります。サービスやプロダクトの価値検証のフェーズでは、「ユーザーが欲しがるか否か」の評価さえできればいいので、内容がイメージできて、使いたいか否かの判断ができるものはすべてプロトタイプと呼べます。つまり、私が作ったセールスシートというMVPは十分プロトタイプとして機能する。LP(ランディングページ)を作ってユーザーに事前登録を募る、というのも方法のひとつですし、使いたいかどうかを直接的に問うことがまず大事です。
価値検証フェーズでは、ユーザーに「身銭を切る価値があるか」を問う
岡:プロトタイプを使ってサービスやプロダクトを評価してもらうときに重要なのは、「時間かお金を投じてでも、あなたはこのサービスを使いたいか?」と問うことです。インタビューをしてみて「どうですか?〇〇なシチュエーションで使いませんか?」と聞くだけだと、「いいですね。機を見て使います」となります。
しかし、「身銭を切る」つまり時間やお金を費やすほどのものかを検証しないと、「いいもの」を作ったはずなのに売れない、という事態が生じてしまうのです。「身銭を切れるかどうか」を評価する具体的な方法はいくつかあります。「お金を投じる価値があるか」の検証には、デポジットを募ったら入金があるか、売りに行ってみて買い手がつくか試してみます。また、「時間を費やす価値があるか」は、そのサービスやプロダクトについて毎週1時間インタビューを受けたり日記を毎日記録してくれる人があらわれるかを試します。
「どんなプロトタイプをつくればいいか」に話を戻すと、価値検証フェーズでは、ユーザーに使えるか否かを問えるレベルの作り込みでOK。あとは「身銭を切るかどうか」を聞けば、いいフィードバックを得られるはずです。
プロトタイピングを作りこみすぎたらハマる罠
ユーザーの要求が固まってからプロトタイプの精度を上げる
司会:とはいえ、プロトタイピングを成功させるために見た目を整えたいと考えがちですよね。
三冨:たしかに、MVPを作るのに時間をかけるほど「どこまで身銭を切るか」というフィードバックの質は高まります。正確に作れば、ユーザーもその効果を想像しやすくなり、「じゃあ1000円払います」となりますしね。
ただ、そこに時間をかけすぎるのは意味がありません。アイデアを思いついたら紙にペンで書いてみる。そして、「とりあえず1時間で作る→ユーザーの意見を聞く→気づきを得る→改善する」を繰り返し、少しずつユーザーの要求をクリアにしながら段階的に解像度を上げていく流れが理想的です。ユーザーの要求が固まってきたら、プロトタイプ作成ツールで動かしたりして詳細を詰めていく。プロトタイピングとユーザーの求めるモノの双方の解像度を上げていくのです。
プロトタイピングのカルチャーを作るには
司会:プロトタイピングによる意思決定に際して、経営層、組織をどう納得させるか?といった課題についてはいかがでしょうか。

三冨:ちょうどいい論文があるんですよ。Michael Schrageさんが”Culture of Prototyping”という論文の中で「プロトタイピングカルチャーを組織に根付かせる4つの方法」を紹介しています。
4つの方法とは以下のとおりです。
・プロトタイピングに関する構造をマップ化する
・ボトムを変革する
・トップを巻き込む
・顧客にプロトタイプを解放する
三冨:「構造のマップ化」とは、誰がプロトタイプを作るか、誰が何を評価し、誰がユーザーに聞きに行って課題を抽出し、誰がその課題を修正するのか、などをステークホルダーごとマップにし、理想の差分を取ってみる方法です。
「ボトムを変革する」は、現場の人間が望むタイミングでプロトタイプを作成するのではなく、「一週間に1個作る」など、スケジュールをあらかじめ組んでプロトタイプを作ることを制度化することで作成頻度を上げる方法です。
「経営層をどう納得させるか」という質問への答えに最も近いのが、次の「トップを巻き込む」ですね。マネージャー層、経営層にプロトタイピングの現場に来てもらい、気づきをアウトプットしてもらう。そしてその気づきをベースに設計することで、プロトタイピングの価値を体感してもらう方法です。組織にプロトタイピングカルチャーがより根付きやすくなります。
最終的には、「顧客にプロトタイプを開放する」ことで、学習の精度を上げていければいいですよね。岡さんのご経験上、共感できるところ、できないところはありますか?
「期限は明日まで。ツールで作りこまないで。紙しか見ないからよろしく!」:時間の制約がもたらすメリット
岡:プロトタイピングだけの事例ではないのですが、Yahoo!JAPAN時代の「お客様感謝デー」をご紹介しましょう。3か月に1回の「お客様感謝デー」では、丸一日(または半日)すべての業務を停止し、お客様のことだけを考えます。この限られた時間の中で考えた成果物はおのずと小さく簡便なものにならざるを得ません。
「お客様感謝デー」があることで、それまで時間をかけて「適切なもの」「よいもの」を作るという意識だったものが、時間の制約によってすべてプロトタイプ化していったように感じます。「デザインスプリント*2」はまさにこういうフレームワークですよね。
三冨:よくわかります。締め切りにならないとやらない、いわゆる「夏休みの宿題理論」ですね(笑)。逆に、締め切りを設定さえしてしまえばやらざるを得ないし、使える時間に制限があるから成果物の粒度が下がり、おのずとプロトタイプ化していくわけですね。
あらゆる仕事を、デザインスプリントのように期限を細かく切ってイタレーション*3を繰り返す、というようにしてもよいのかもしれませんね。1か月で提案してくださいと言われたとき、その1か月を4サイクルに分けてサイクルごとに1回提案するとか。そうすると、1回目の提案はおそらくプロトタイプ的なものになりますよね。
岡:「明日までにデザイン作ってよ」とか言われてもとりあえず出す(笑)。
三冨:そうそう(笑)。そうしたら、さらに翌日にフィードバックして「また明日ね」みたいな流れがあれば、おのずとプロトタイプ化が成立しますもんね。
岡:「期限は明日まで。紙しか見ないから。プロトタイピングツールで作りこむ必要ないからよろしく!」みたいな制約をつけると、表層の様々な検討事項が削ぎ落とされていくでしょうね。
三冨:Schrageさんはまさに、そうした流れを重ねることで企業全体のプロトタイピングカルチャーができあがると主張しています。プロトタイピングを繰り返してアウトプットの質が向上する価値を実感することで、ほかにも応用できると気づき、企業全体で取り組むようになる。最初に期限を決めて速いサイクルで実際に回してみる、というのはすぐにでもできる取り組みですよね。
*2デザインスプリント:デザイン上の課題を解決するために短期間(5日間)で高速にプロトタイピングと検証を行う方法論
*3イタレーション:アジャイル開発で、短い間隔で反復しながらおこなう開発サイクル
プロトタイピングはあくまで仕様を固めるプロセス。見た目についての議論と混同しない。
岡:本当にそうですね。ただ一方で、1ピクセルにこだわりたいデザイナーたちにとっては、これまで大切だと教わってきたものをアンラーニング*4することが求められますね。そこでサンクコストバイアス*5がかかり、なかなか手書きやラフなプロトタイピングへの抵抗感があると言うか。
三冨:そうですよね。プロトタイピングはあくまで仕様を固めるためのプロセスであって、「伝えるために美しく仕上げる」というのは別のプロセスだと理解する必要がありますね。今は仕様を固めるフェーズなので見た目の部分は一旦忘れてほしい、と最初に伝えておかないと、「いやここのフォントが」「ピクセルをもう少し」とディテールに目が向いてしまう。ここのミスマッチ回避は大切かもしれません。
岡:確かにそう。僕も、あるプロトタイピングを手がけた際に、価値検証のフェーズであることをクライアントに伝え損ねて苦い経験をしたことを思い出しました(笑)。
三冨:プロトタイピングで何を検証するのか、そして検証結果を仮説とすり合わせた結果、違うとなったら完全に棄却するのか柔軟に調整するのか、など、職種によって、また、人によって全く違うんですよね。そこの前提をすり合わせておかないと同じ議論ができないですよね。
*4アンラーニング:「学習棄却」「学びほぐし」。過去に学んだ知識や価値観を意識的に捨て去り、再び学び直す姿勢をもつこと
*5サンクコストバイアス:「埋没費用」。それまでに費やした金額、時間や労力を惜しみ、損な取引に手を出し続けてしまう心理的傾向
作りこみには時間をかけず、アイデアへの愛着をなくす。

岡:そうですね。プロトタイピングにかける時間の軽量化が大切だと最近改めて思います。最近、大手企業で新規事業をイテレーティブに作るプログラムでは、プロトタイプにかける労力を圧倒的に小さくしています。その理由は、作り込みすぎて壊せなくなる、時間をかけて作った仮説を正当化したくなるといった事態を避けたいからです。もちろんそれは、「時間がないから1画面にしましょう」というのではだめです。価値が伝わらないからです。「価値が伝わる範囲」はしっかり定義した上で、あえて時間制限を設けて小さく作りきるという意識が大事ですね。
三冨:おっしゃるとおりですね。時間をかけすぎると作ったものを正当化してしまう状況を防ぐためにも、アイデアへの愛着をなくすことがとても大事。2〜3日で作って検証する、という風に、人ベースでやっていくのがよさそうですね。
「エクストリームユーザー」になって初めて気づくこと
岡:では、ちょっと話題を変えますね。AirbnbやUberなど、世の中で既にイノベーションを起こした事業モデルやアイデアがありますよね。ただ、仮に企業の中でそういったアイデアを発案したとしましょう。「空いた部屋を有効活用して人を泊めよう」「自家用車を有効活用して人を運ぼう」とアイデア、パッと聞く限りヤバいイメージありますよね(笑)。
三冨:笑
岡:「他人の家の空いてる部屋になんか誰も行かないよ?」「人の自家用車に乗るリスクをかんがみないでいいの?」とか懸念があるはずですよね。常識的な観点で考えると、こうした初期アイデアはよくないイメージがつきやすいと思うんです。こういう時、リスクを含めどうやって価値を検証できるのか、三冨さん、何かアイデアお持ちですか?
三冨:個人的には、体験することでプロトタイピングしていく「エクスペリエンス・プロトタイピング」に可能性を感じます。Airbnbの例ですと、「他人の家に泊まりに行く人」を探してくるのは大変です。ですが、自分自身がいきなり、知らない人の家に泊まりに行ってみる。友人の家でもいいですし、ネットで泊めてくれる家を探してもいい。自分自身が体験者となって検証できるわけです。デザイン思考でいう「エクストリームユーザー*6」は、探すこと自体が大変で、探すだけで数か月経ってしまうことがある。でも自分がエクストリームユーザーになってしまえば、様々な気づきが得られ、その気づきを検証できるわけです。必要なのは勇気だけです(笑)。
岡:なるほど、面白いですね。自分で体験してみる、特定のコミュニティの中に入っていく、というのはエスノグラフィーに近い観点もありますよね。
三冨:例えば、男性デザイナーが新しい女性用の靴をデザインする際、まずは女性用の靴を一日中履いてみる。お風呂に入るとき以外はずっと靴を履いて生活する、そんなエクストリームユーザーになってみることで得られる気づきは多いのではないかなと思います。
岡:たしかにそのとおりですね。やってみた結果、心理的ハードルも体験できますよね。Airbnbの例でいうと、急に友達が部屋に入ってくるリスクがある、とか(笑)。実体験として語れることは強いですね。
*6エクストリームユーザー:平均的なユーザー像ではなく、極端な行動パターンや嗜好を持つユーザー。新規事業の立ち上げ、新サービスやプロダクトの企画では、エクストリームユーザーのインサイトを深堀りすることが有効と言われています。
明日から始めるプロトタイピング
司会:かなり話が盛り上がっていますが、そろそろお時間です。「明日から始めるプロトタイピング」というテーマで、プロトタイピングにトライしてみたい方への「こんなことから始めてみようよ」というメッセージを頂ければと思います。
岡:誰もができるプロトタイピングの第一歩は、例えば、ご自身のSNSのプロフィールを変えることですかね。何かしらの仮説をもって変えてみるわけです。自分の今ある姿を伝えたい、はたまた意外性を伝えたい、など、意図を持ってプロフィール写真を変えたときに、周りがどんなリアクションをするか検証してみる。さらに、どう思ったのかを深堀りインタビューしてみても面白いでしょう。自分自身をプロトタイピングすることが、プロトタイピングの入口じゃないかなと思います。
三冨:私も同じですね。自分自身をプロトタイピング対象として体験していくこと、つまりエクスペリエンス・プロトタイピングを試しにやってみることがとても大事だと思いますね。加えて、私からは「ジョハリの窓」を紹介しますね。
ジョハリの窓は、自分に分かっている・分かっていない、他人に分かっている・分かっていないの四象限をあらわしたものです。ユーザーインタビューを通じて分かること、というのは、自分にわかっていない、かつ他人には分かっている「盲点の窓」だと思います。さらに、エクストリームな体験を通じることで、誰からもまだ知られていないイノベーションの種、「未知の窓」を開けられるポテンシャルを秘めていると思います。
その第一歩として、岡さんのおっしゃるようなSNSのプロフィールを変えてみることもいいですし、家の中でも靴を履いたまま一日を過ごすのでもいいですね。そうした体験から得た気づきから何かをやってみる、ということができればいいですね。

岡:ありがとうございます。論文や事例が次から次に出てくる三冨さんの「四次元ポケット」な感じがすごかったです(笑)。
三冨:いやいや(笑)。私も多くの気づきがあり、本当に楽しかったです。
司会:おふたりの議論を通じて新たな気づきも得られましたね。本日はありがとうございました!

対談者プロフィール

三冨 敬太
Tsukuru to Ugoku Design 株式会社 代表取締役
デザインファーム Tsukuru to Ugoku Design、障害のない働き方をデザインする会社veerncaを創業。広告プロダクションのステッチでは執行役員として防災や高齢者事業などのソーシャルプロジェクトを推進。
慶應義塾大学大学院システムデザイン・マネジメント研究科を卒業し、現在も研究員(専門はプロトタイピング)。
2018年、2020年グッドデザイン賞、2018年キッズデザイン賞受賞、など。
日本創造学会、日本デザイン学会所属
Facebook:https://www.facebook.com/keita.mitomi
Twitter:
https://twitter.com/mitomikeita

岡 昌樹
株式会社メンバーズ ポップインサイトカンパニー CX/UXストラテジスト
モバイルコンテンツプロバイダーのエンジニアとして数々のモバイル向け公式サイトの立ち上げ後、2008年 Yahoo! JAPANに入社。Yahoo! JAPANトップページのアプリ責任者や全社のモバイル戦略などを担当し、スマホシフトを成功へと導いた。2016年 KDDI株式会社バリュー事業本部担当部長として入社、UX戦略を担当。全社のアプリの利用者数を、2年半で4倍に成長させた。2018年 medibaのCXO(Chief eXperience Officer)に就任し、さまざまなメディアやコンテンツのCX/UXを統括。
【2023年3月22日開催!無料ウェビナー】周りを巻き込むプロトタイピング

周りを巻き込むプロトタイピング ─ 粗いプロトタイプが、人を惹きつける!? ─ コミュニケーションに効く、モチベーションを高めるプロトタイピングの技術とは? 社外も含めたステークホルダー全体を巻き込み、プロジェクトを推進していくためのプロトタイピングの可能性について、アカデミックと実務を行き来する三冨さんならではの活きた知見をお伺いします。

