カスタマージャーニーマップとは? 人間中心設計専門家に学ぶ UXデザインのプロセス「カスタマージャーニーマップ」の可能性とは?

「カスタマージャーニー」と耳にする機会は多いものの、実際に作り活用したことはかりますか?
2019年12月17日開催のオンラインセミナーでは、人間中心設計を軸にプロダクトオーナー兼デザイナーをされている末綱 華英さんに、これまで企画開発に関わってこられたご経験から「ユーザの利用文脈を考えて設計するアプリ開発とは?」「どの様にリサーチを取り入れユーザの期待をプロダクトに反映しているのか?」などお伺いしました。
今回はそのダイジェストをお伝えします。
無料DL|ペルソナ&カスタマージャーニーマップ作成ワークショップ

ユーザー調査から得られた結果をもとに作成するユーザーモデリングの代表的な手法であるペルソナとカスタマージャーニーマップ。本資料では、ワークショップ形式で作成するプロセスを解説します。
目次
- 1 UXデザインのプロセス「カスタマージャーニーマップ」の可能性とは?
- 2 カスタマージャーニーマップの課題抽出
- 3 カスタマージャーニーマップとは
- 4 カスタマージャーニーマップの2つのパターン:「AS-IS」と「TO-BE」
- 5 「旅プラン作成アプリ」のカスタマージャーニーマップ例
- 6 カスタマージャーニーマップ作成を推奨する3つのケース
- 7
- 8 つくるための4つの準備
- 9 カスタマージャーニーマップ:つくるときのポイント
- 10 カスタマージャーニーマップ:運用のポイント
- 11 ユーザ体験を元にした、インターフェースデザイン
- 12 カスタマージャーニーマップを活用し、課題抽出をした経験例:某動画再生アプリ
- 13 タッチポイントから機能を
- 14 ユーザの文脈でどのように最適なUIの仮説は変わるのか?
- 15 カスタマージャーニーマップ:うまくいったこと
- 16 カスタマージャーニーマップ:うまくいかなかったこと
- 17 こんなときはつくるのを避けた方がいい
- 18 最後に
- 19 質疑応答
UXデザインのプロセス「カスタマージャーニーマップ」の可能性とは?

私は現在スマートフォンアプリ開発を主軸の事業としておりますフェンリル株式会社に勤めております。弊社では400社600本の制作実績がありますが、その中で「bitter(運用は2020年2月10日で終了)」という旅プラン作成アプリのプロダクトオーナー兼デザイナーを務めております。
経歴としては映像制作や家電メーカーでインダストリアル製品のUIに携わった後、弊社にてアプリ開発や企画をしております。
弊社では数年前からはUIだけでなくユーザ体験をきちんと設計していくことが重視されており、UXデザインのチームやコンサルタントを数名入れています。

カスタマージャーニーマップの課題抽出
本日は前半にカスタマージャーニーマップの課題抽出についての話をさせていただき、後半はユーザ体験を元にしたインターフェースデザインについて、私の経験もふまえてご紹介させていただきます。
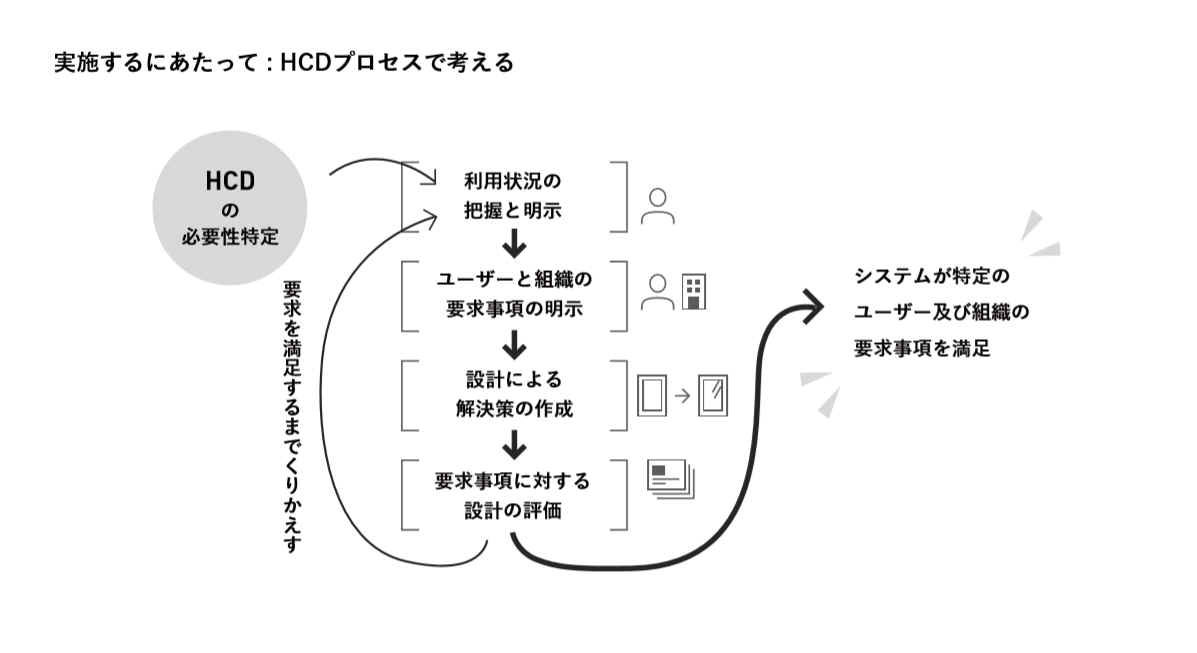
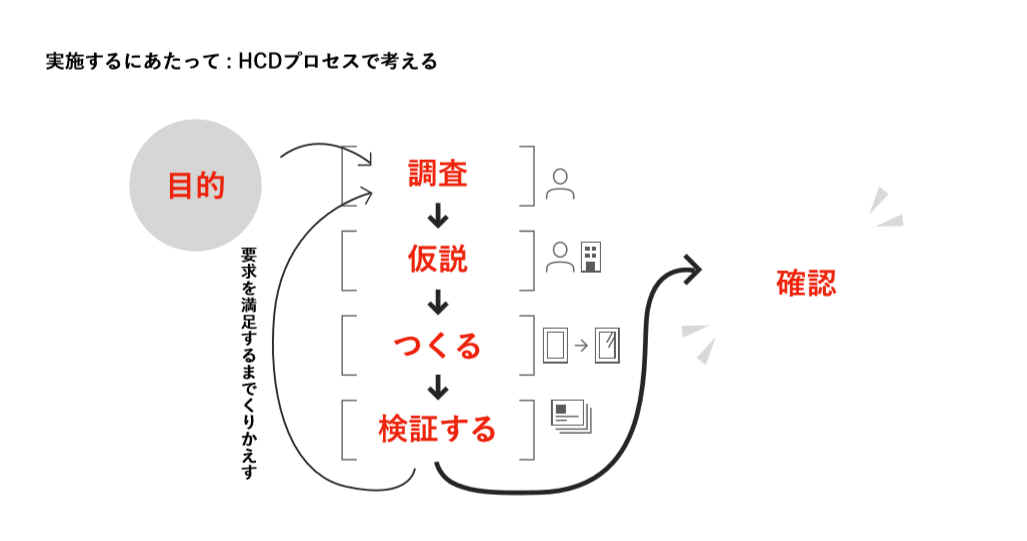
実施するにあたって:HCDプロセスで考える
まず私は、カスタマージャーニーマップは一手法に過ぎず、実際のユーザの体験を考えるにはHCD(Human Centerd Design 人間中心設計) の考え方が非常に有効と感じております。
ユーザ中心に使いやすい製品やプロダクトを提供する考え方ですが、こちらをベースにカスタマージャーニーマップの活用方法や調査方法をお話しさせていただきます。
こちらの図はHCD-Netで公式に出ているものになりますが、ちょっと難しい文言ですよね。

HCDがどのようなプロセスかといいますと、目的に対して調査をして、仮説を立て、作り、検証して、もう一度確認をして…というプロセスを「どれだけユーザ視点を持って円滑に回すことができるか」という考え方になります。カスタマージャーニーマップはこの中の仮説フェーズで使われることが多いです。

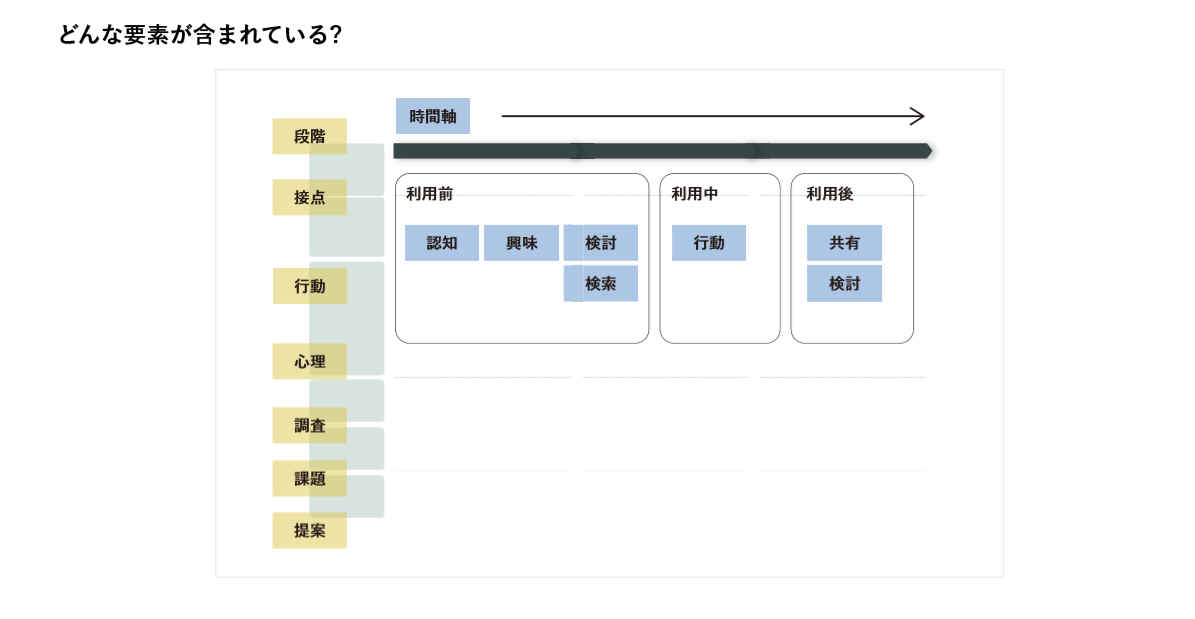
カスタマージャーニーマップとは
ご存知の方も多いと思いますが、そのカスタマージャーニーマップについてご説明させていただきます。カスタマージャーニーマップは、ユーザの利用前・利用中・利用後を時系列に横軸で表し、縦軸にいつ・どこで・何を・どのようなシーンであるか、またはタッチポイント、ユーザの感情、思考などを整理して俯瞰するものです。

カスタマージャーニーマップの2つのパターン:「AS-IS」と「TO-BE」
カスタマージャーニーマップには以下の2つのパターンがあります。
- 現状を知るために使われるAS-IS
- この様なユーザ行動ではないか、という仮説立てをするために使われるTO-BE
それにより、縦軸と横軸に記載するものが変わってきます。縦軸にはどういうステップで使われるのかということや、ユーザの行動に対して書いていきます。
下側は課題・提案と書いている部分ですが、ここには気づきやユーザの潜在ニーズ、インサイトなども書きます。

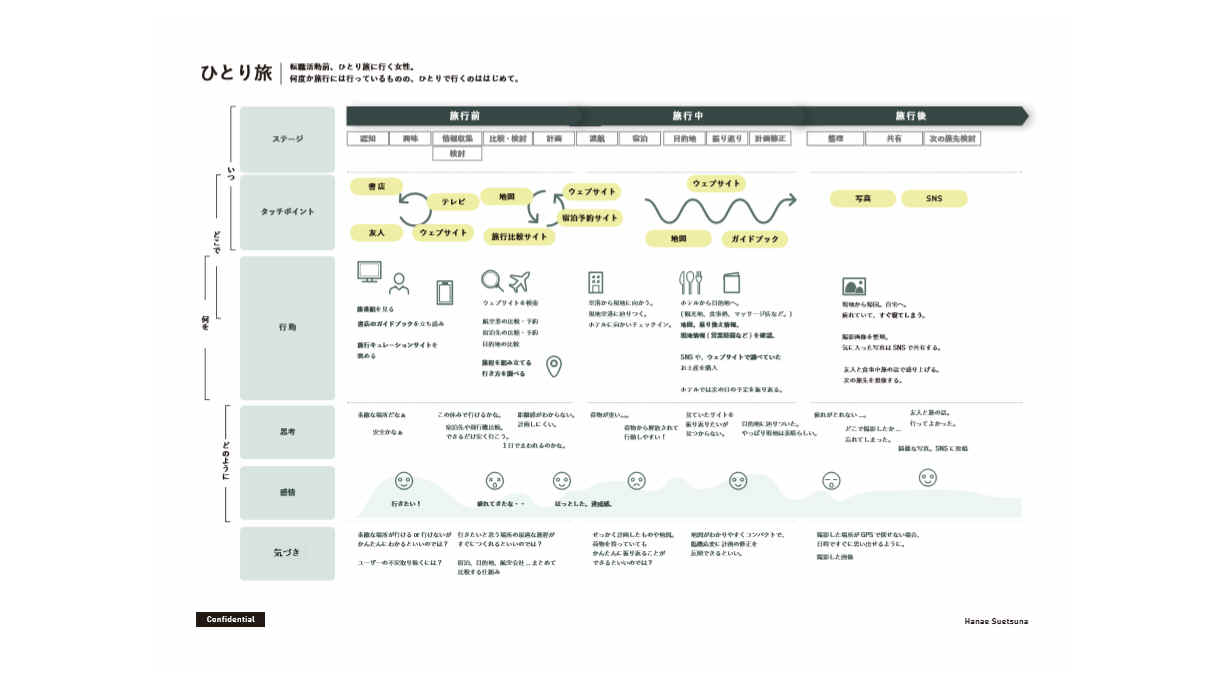
「旅プラン作成アプリ」のカスタマージャーニーマップ例
こちらは、私が運用している旅プラン作成アプリの「bitter」をつくったときに描いていたカスタマージャーニーマップになります。こちらでは、まずタッチポイントを抽出したいと思っていたので少し目立つような形にしています。あとは、この先のステップでもう少し深掘りをしたものがあったので、インサイトを割愛して気づきということにして、提案や課題を両方書けるような形にしていました。
このようなBtoC向けの場合ですと、利用後のカスタマージャーニーマップの中に「どういう人に共有させているのか」という点が見落とされがちです。しかし、そうした体験は必ずあるので、入れておいたほうがいいと思います。

カスタマージャーニーマップ作成を推奨する3つのケース
案件によってはカスタマージャーニーマップの作成をお断りするケースや、作成しないケースもあるのですが、つくることを推奨しているケースが大きく3つあります。
- ユーザの行動が複雑な場合
(「いつ・どこで」というところが転々としている、色々な場面で使われることが想定される場合)
- 課題の解決の優先度がユーザー行動に紐づいている場合
- メンバーにユーザ視点を持ってもらいたい場合
(他の手法でもよいが、客観的なデータと紐付いていることを1枚で見せるということが、カスタマージャーニーマップを使えば出来る)
まとめますと、「ユーザの行動を明確にして、課題の抽出と共有が重要な場合」というのはつくると判断しています。

つくるための4つの準備
カスタマージャーニーマップをつくるためには4つの準備があり「ゴールの設定」「ターゲットの設定」「フレームの作成」「ペルソナの行動を想定・調査」という流れで行います。
ペルソナの想定・調査を実際どうやっているのかといいますと、私は大きく4つの手法でやることが多かったです。
まずはディプスインタビュー。1対1の対話形式で実際の方と話して、どういう気づきがあるかを抽出していきます。次に、もしすでに店舗などをお持ちの場合でしたら、アンケートをとった経験もあります。
この2つで対応できない場合は、Webページや市場調査会社が出している資料、書籍などを使用して市場調査の値をもとにつくっていきます。また、すでに運用しているサービスの改善や新規機能の提案の場合は、アナリティクスの内容を抽出して実際のマップに落とし込むこともあります 。

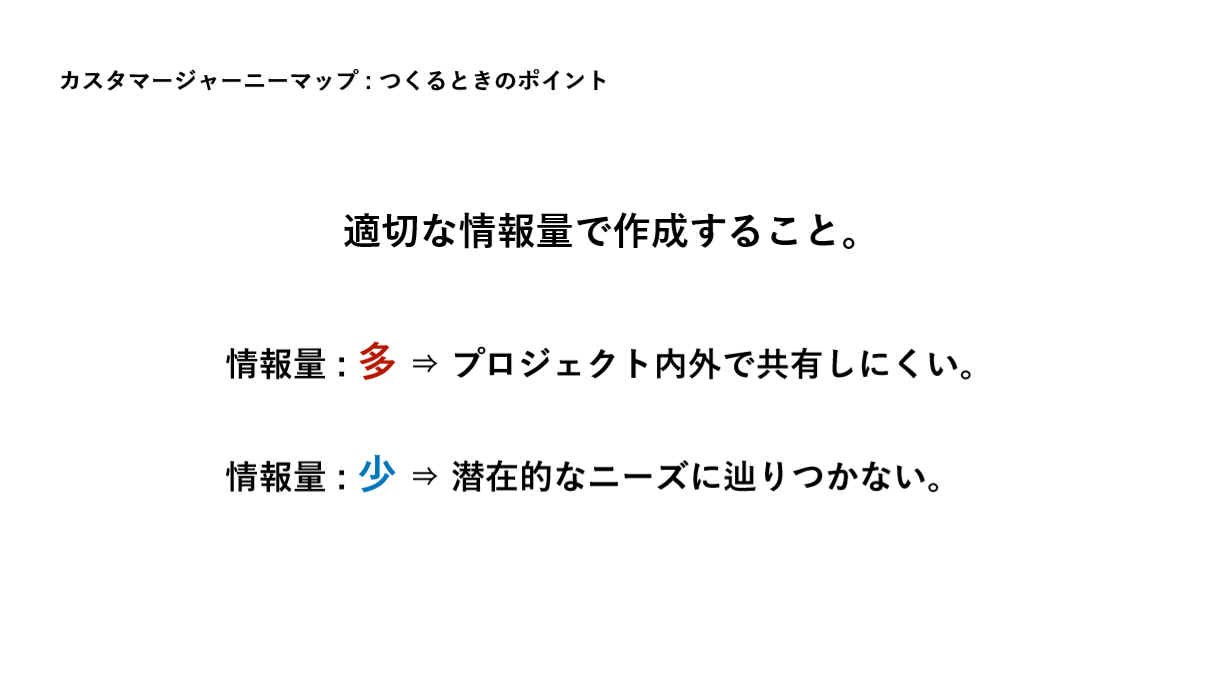
カスタマージャーニーマップ:つくるときのポイント
カスタマージャーニーマップをつくるときのポイントとして私が一番重要視しているのが、「適切な情報量で作成する」ということです。
情報量が多いと、せっかくつくったのにプロジェクト内外で共有されにくかったり、運用されなかったりするという課題が出てきます。一方で情報量が少なすぎると、潜在的なニーズにたどり着けず、ありきたりなストーリーになってしまう可能性があります。ここのバランスをどうとるのかは毎回苦労しています。

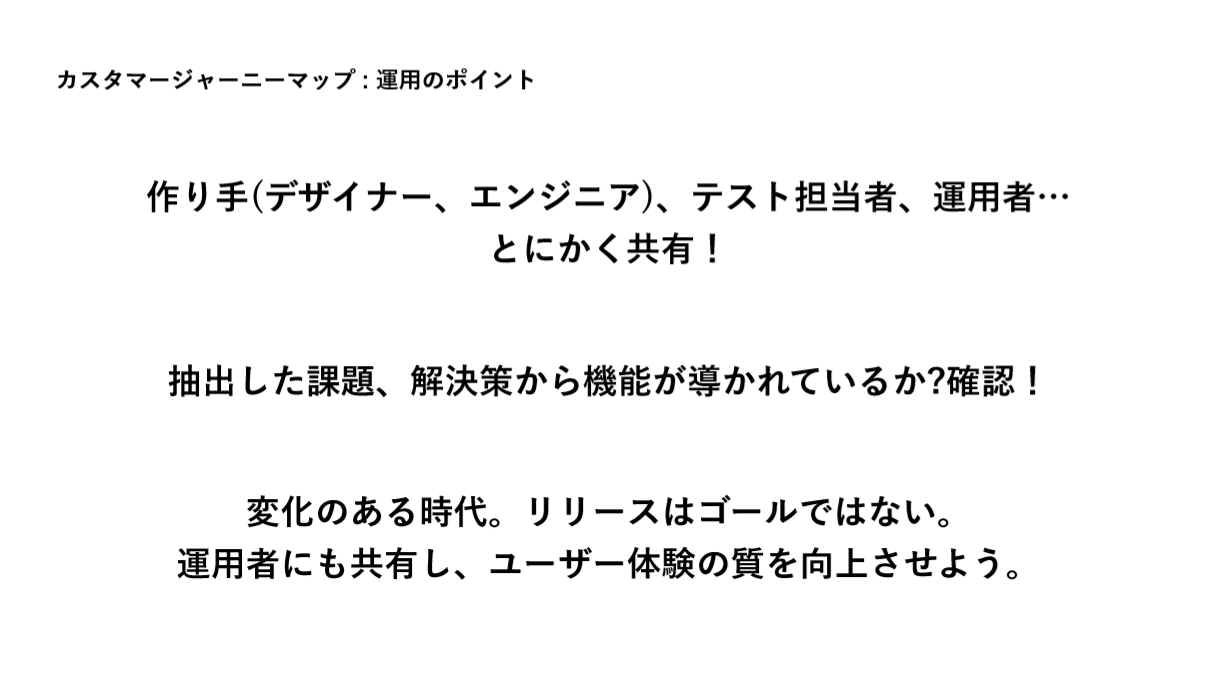
カスタマージャーニーマップ:運用のポイント
カスタマージャーニーマップの運用において注意していることは3つあります。まずは「とにかく共有する」ということ。エンジニアにはもちろん、テスト担当やリリースを運用する方に対しても共有する。そうすることで例えば、よく使われる機能はエンジニアの方で先にやろうかとか、それぞれがユーザ視点でスケジュールを組むことができます。テストの場合では、テストの項目数をユーザ視点でつくり上げていくことができるので、とにかく共有するということが大事ですね。
2つ目に「抽出した課題や解決策から機能が導かれているのか」という点は振り返ったほうがいいです。プロジェクトが逼迫していたり佳境に入っていたりすると、ユーザの行動を無視した、気をてらったようなアイデアも出がちです。しかし、そこは一度立ち返りながら本当に使われるのか、行動に適した機能なのか、というのは確認しましょう。
3つ目が現在は「変化がある時代なので、アプリやサービスのリリースがゴールではない」ということ。したがって「運用者にもきちんと共有して、ユーザ体験の質を上げられる仕組みをつくっていく」ことが重要です。

ユーザ体験を元にした、インターフェースデザイン
ではここからは、ユーザ体験を元にしたインターフェースデザインについてお話をさせていただきます。実は結構失敗もしていますので、そのようなお話もできればと思います。
【無料ダウンロード】ペルソナ&カスタマージャーニーマップ作成ワークショップ
ユーザー調査から得られた結果をもとに作成するユーザーモデリングの代表的な手法であるペルソナとカスタマージャーニーマップ。本資料では、ワークショップ形式で作成するプロセスを解説します。
ペルソナ&カスタマージャーニーマップ作成ワークショップを見てみる>>
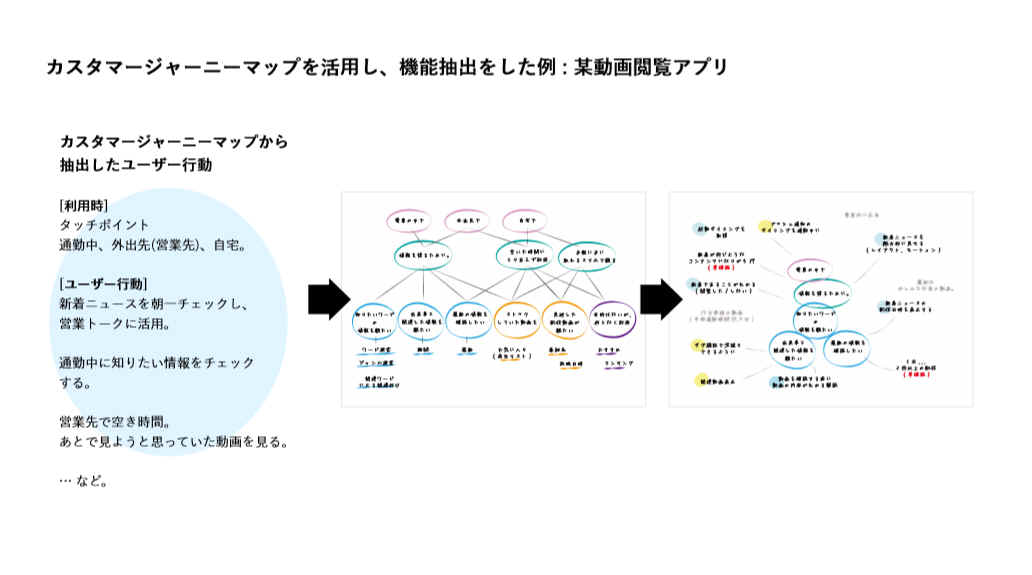
カスタマージャーニーマップを活用し、課題抽出をした経験例:某動画再生アプリ
今回ご紹介する例が、通勤中や外出先、あとは自宅などをタッチポイントとする動画再生アプリです。ターゲットは30代前後の男性でビジネスマン。
ユーザ行動としては
- 新着ニュースを朝一チェックして、営業トークに活かしたい
- 通勤中に知りたい情報をチェックしたい
- 営業先での空き時間を使って後で見ようと思っていた動画を見たい
というような仮説が立っていました。
そのため、まずは機能をどのように抽出するかのステップをここから掘り下げて進めていきました。

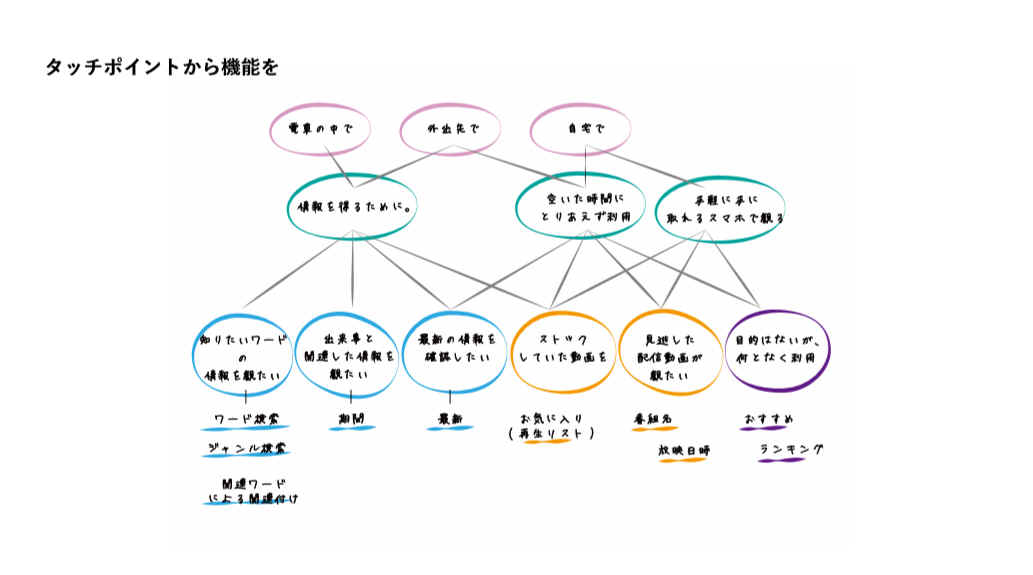
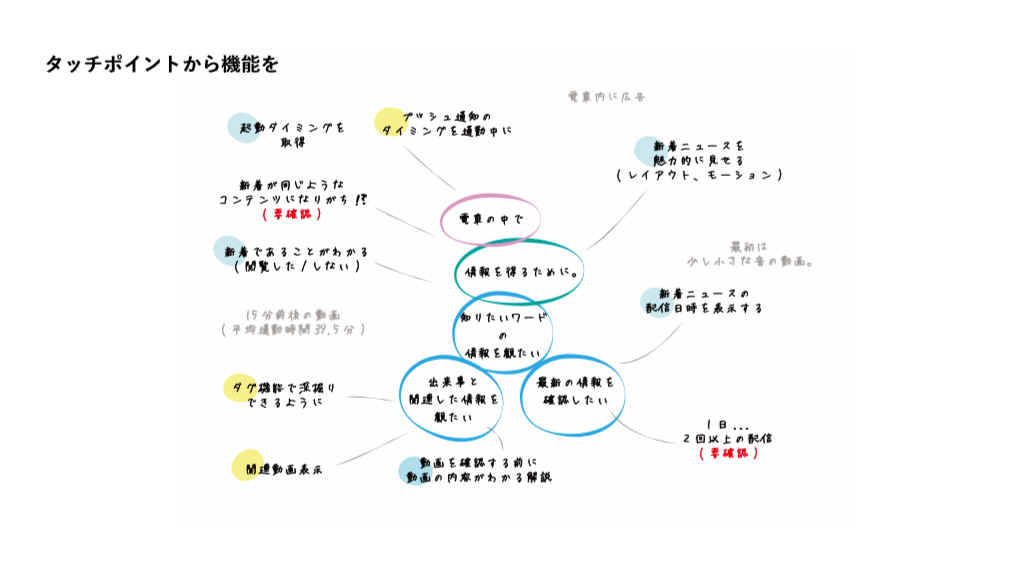
タッチポイントから機能を
電車・外出先・自宅といった「いつ使われるものか」というところ。空いた時間に情報を得たいといった「どういうニーズで使われるものなのか」というところ。それに対してさらに「ニーズがどういうものなのか」を、段階としてまとめたものがこちらです。

そして以下がさらに機能に落とし込んでいくときに使っていた資料になります。例えば、
- 新着であることがわかる機能(電車の中で情報を得たい、営業マンが最新のニュースをチェックしたい)
- 新着ニュースがいつ配信されたものかを表示する機能
- 1日何回以上の配信が必要なのか(新着ということを想起させるため)
などです。このあたりを細かくリストアップしていきます。中には機能ではなくビジュアルの部分の内容もありますが、書いた後に整理をしていくというような流れで私はやっております。
ちなみに黄色と青色がついているのですが、優先度が高いものが黄色、優先度が中のものが青色といったイメージです。例えば「プッシュ通知のタイミングを通勤中に」というのは、絶対やりたいたいと思っていたので黄色にしています。また、グレーの部分は、今回はカスタマージャーニーマップやインターフェースをつくるところが業務範囲だったので、違う部分はグレーにすることでわかりやすくしています。

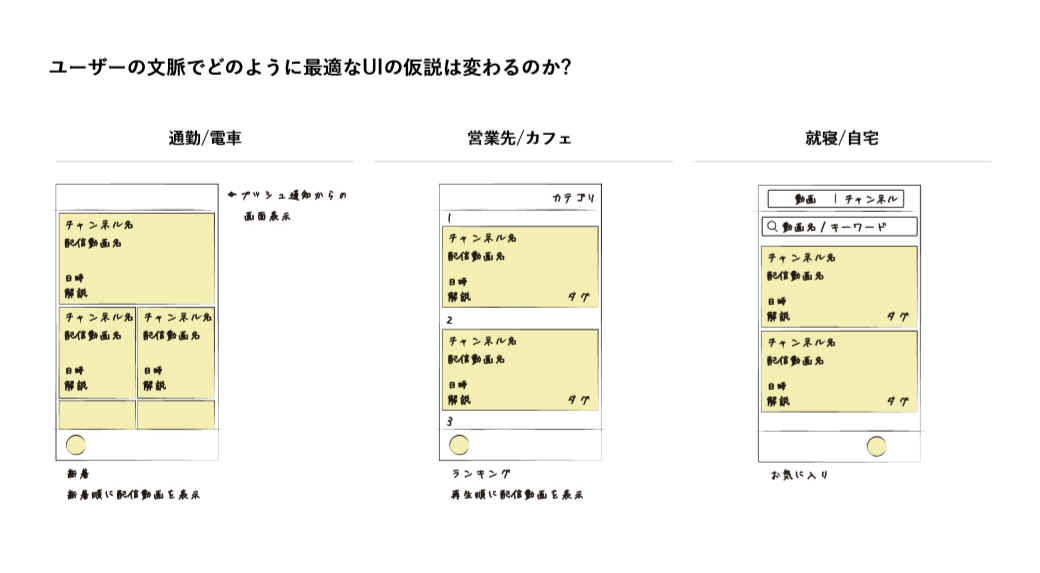
ユーザの文脈でどのように最適なUIの仮説は変わるのか?
実際の機能を画面のワイヤーに落としたときに、どのように見せ方が変わるのかということをご紹介します。
まずは通勤中の電車で使う、というパターンから。こちらでは「新着の配信動画を表示するのがベスト」という仮説を立てています。ここで重要なのは、プッシュ通知からの画面表示はこの画面で表示するといったところ。また、このアプリはビジネスマンが情報取得のために使うということで、解説を入れたりもしています。
続いて、営業先・カフェで使うというパターン。この場合は「新着のものよりはトレンドに近いものが見たいのではないか」という仮説を立てていたので、ランキングを表示するというUIにしています。
最後は就寝時と自宅で使うパターン。ここではアーカイブのお気に入りや、検索のしやすさなどを意識してUIの設計を行うことが多いです。
まとめますと、シチュエーションやユーザー行動によって、UIの中のレイアウトや表示するものが変わってくるということですね。

カスタマージャーニーマップ:うまくいったこと
最後に、カスタマージャーニーマップの作成や、その後の運用における成功・失敗談をご紹介したいと思います。
まずは「客観的なデータを参照していて、それを機能にも反映できた」と思えたとき。こうした場合はアプリとしてもユーザ数が獲得できていたり、離脱率も低かったりするケースが多いですね。
2つ目が「カスタマージャーニーマップの項目を開発者と共有した」ことでうまくいったことです。具体的には、スマートフォンのアプリで計測に使っているツールに関して、取得する項目を定義づけたことで、運用中の検証や次のフェーズの改善項目にも活用できました。
ただ、パブリックで抽出できる値というのが、ユーザ行動に紐付かない場合もあります。その辺はサーバーサイドのWebのバックグラウンドが分かる方とお話しされた方がいいかなと思います。

カスタマージャーニーマップ:うまくいかなかったこと
では次にカスタマージャーニーマップでうまくいかなかったことをご紹介します。
まずは「カスタマージャーニーマップを運用せずにつくりっぱなしになってしまった」というケース。なぜそうなったかといいますと、カスタマージャーニーマップに内容、項目を詰め込みすぎてしまって、結局理解できるのが自分だけになってしまったのです。他にも「デザイナーはわかるけどあの人はわからない」という風になってしまったことも過去にありました。また、スケジュールがタイトな場合に多いのですが、「ユーザ視点で一旦振り返る時間を設けられず、バタバタして流れてしまう」ケースもありました。
2つ目は「カスタマージャーニーマップにバイアスがかかってしまう」ケース。ワークショップ内でカスタマージャーニーマップを作成したケースなのですが、机上の空論のような理想シナリオになってしまって、活用が難しくなったということがあります。

こんなときはつくるのを避けた方がいい
最後になりますが、カスタマージャーニーマップをつくること自体を避けたほうがいいケースもあります。代表的な例が「カスタマージャーニーマップをつくることで得たい成果が曖昧」な場合。単純にコストに合わないですよね。
また「運用しない、つくっただけになりそう」な場合。「社内関係者が少ない場合」などつくらなくてもユーザ行動や視点を共有できる場合 。
あとは「社内メンバーだけでつくる」という事は避けたほうがと思います。私も何社か転職をしていて感じるのが、企業文化は思ったより自分が知らない間にバイアスがかかってしまいます。TO-BEの場合は仕方が無いにしろ、AS-IS、事実を知るためにつくるというのは避けたほうがいいですね。

最後に
最後になりますが、カスタマージャーニーマップは手法です。最適なユーザ体験は“つくるだけ”ではつくれない。とまとめさせていただきます。

質疑応答
Q.カスタマジャーニーマップを作成する過程で、リサーチや社内での議論はしますか?
はい。旅プラン作成アプリのカスタマージャーニーマップ作成時では、インタビューを30人ほどさせていただいております。そのインタビューの内容を抽出して、実際に落とし込んでいるというような形です。とはいえ30人もいると何を選択していいのかわからないというところもあるので、実際にメインのユーザとして30人の中から1人を定めてつくっていきました。
Q.30人から1人を選ぶのは難しいかと思いますが、スムーズに決められるものですか?
あらかじめ「こういうユーザに使ってもらいたい」という思いもあったので、本当はよくないのかもしれませんが決め打ちしました。今回ご紹介した例では、売れるものというよりは「こういうターゲットの人に使って喜んでもらいたい」というサービスだったので、そのあたりは選定しやすかったです。
Q.マッピングをするフレームワークというのは、色々なパターンがあると思うのですが、毎回必ずつくるものはありますか?また場合によってはつくらないとか、省略するものはありますか?
そもそもカスタマージャーニーマップをつくらないというケースも多いですし、ご提案いただいても有効ではない、とお伝えすることもあります。あとは、タッチポイントと行動を一緒にしたり、思考や感情を一緒にしたりするとタイミングがよりわかりやすいかもしれません。ただ私はほぼこの要素は大体書いていますね。
Q.どんな人かという定義づけや、その人が重要だ、マーケティング的にこうしたニーズがあるといったことは、別途作成前に考えていらっしゃるのですか?
はい。カスタマージャーニーマップは、できるだけ客観的なデータに紐付くべきだと私は思っております。どういうユーザインタビューから抽出したのか、どういう市場調査のデータをとってきたのか、どういうアナリティクスの分析内容なのか、というのは別途補足資料として用意することが多いです。
Q.決め打ちをするのはそんなに良くないという話がありましたが、本来どんな決め方をしますか?先ほどのデータに基づくという話が近いかなと思うのですが。
ペルソナを決めてしまってからリクルーティングするということの方が多いですね。
Q.インタビュー対象自体がそもそもどんな人かというのは、本来その前に決まっているということですか?
ひとり旅アプリの場合は、ペルソナ像とひとり旅の像というのが、見えづらかった部分もありました。そこで、どういう価値観を持っている人なのか、30人の中から価値観をインタビューで絞っていったところがありました 。リクルーティングの後に行いましたが、本来はペルソナを行ってそのペルソナに該当する方をリクルーティングすることが一般的だと思います。
Q.カスタマージャーニーマップをとてもきれいにつくられていると感じたのですが、どんなツールで作っていますか?おすすめツールはありますか?
ひとり旅のマップはイラストレーターを使っています。ただ、スケッチでつくったほうが早いなとも思っています。
Q.おすすめの本はありますか?
カスタマージャーニーマップについては以下がおすすめです。
- Research & Design Method Index -リサーチデザイン、新・100の法則
(カスタマージャーニーマップ以外の手法も手法別に紹介されているので、読みやすかったです。) - マッピングエクスペリエンス ―カスタマージャーニー、サービスブループリント、その他ダイアグラムから価値を創る
(カスタマージャーニーマップについて詳細に書かれています。)
Q.カスタマージャーニーマップの社内運用は、どのくらいの期間でどのように行うのでしょうか?
案件にもよりますが、ペルソナを立てた後にインタビューを行った後であれば2週間前後です。自社では3ヶ月に1回位修正を行ったりしています。
Q.ペルソナ1つに対し、カスタマージャーニーマップ1つを作成することが活動のセットかと思いますが、主要ペルソナが複数候補ある場合、ペルソナとカスタマージャーニーマップも複数作成すべきですか?(複数作成することは大変だと思いますが現実的な活動ですか?)
主要ペルソナが複数あったとしても、理想は1人のペルソナに対し1つのカスタマージャーニーマップをつくり、その後まとめていくこと。ただ、大変なため、3人のペルソナの中から「このユーザ行動をしている人を目指したい」という人を見つけ、優先度をつくるというのが重要でしょう。
個人的には、共有したときに、色々なメンバーが色々なユーザ行動を描いてしまうと認識齟齬が起こりやすいという課題が起きるため、1つにしておいたほうが良いと考えています。
Q.ストーリーマッピングとどう使い分けしていますか?
ストーリーマッピングを使うときは機能や課題の優先度をつけなければならない時。優先度にこだわらず、ユーザニーズの中から、潜在ニーズを抽出するのが目的である場合は、カスタマージャーニーマップを使います。
なにを抽出するかによって使い分けています。
Q.カスタマージャーニーマップをつくったあとはまず何から取り組んでいますか?
ストーリーマッピングを作成する場合もあるし、抽出したものを機能として落とし込み、その落とし込まれた中に優先度をつくることもあります。
Q.サービスのフェーズが変わるタイミングで都度カスタマージャーニマップは作成しますか?
新規でつくるというよりは、つくったものを調整(チューニング)して使用していくことはあります。基本的には大きくつくり変えることはないです。
Q.企画段階など営業やベンダーさんを巻き込んでワークショップ型でペルソナやカスタマージャーニーマップを作成することはないのでしょうか。
まれにあります。その場合はどれだけ客観的なデータを取れるかというのを意識して作成しています。
Q.デプスインタビューなどでは定性データになるので定量データも欲しいとクライアント側から言われたりする場合は、市場調査などで定量とするイメージでしょうか?またどちらを優先的に考えていますでしょうか?
アンケートのような定量調査を行うこともありますが、訪問者アンケートやリサーチツールを必要に応じて使い分けることはあります。
※ポール:サイトに来た人にアンケートを取るなど必要に応じ定量とするイメージはあります。
Q.ウォーターフォールの様に見えるのですが、アジャイルにされていない理由があるのでしょうか?
運用が大事であったり、リサーチをするための発見は重要かと考えており、ユーザ観察をアジャイルに行うということは重要と考えますが、クライアントワークではアジャイルは現在採用していません。
理由としては開発品質を主軸に持っているためです。先の品質が見えない事が多く、ウォーターフォールを主軸としています。
一方で自社開発などではほとんどアジャイル開発を採用していることもあります。ユーザ行動に対し、機能の追加や削除を行っています。
Q.マネタイズに関することは、カスタマージャーニーマップに組み込んでいますか?
それは行っていません。ビジネスモデルやリーンキャンバスなど別のフレームを使用して整理をする事が多いです。
Q.カスタマージャーニーマップをつくるまで(インタビューなど)の期間が短い場合はどうしたらいいですか?
つくらない、と決めてしまう。または、手書きやふせんなどで意図を伝えられれば、それを共有すると早いでしょう。きれいにつくることにこだわりすぎないことです。
フレーム自体(ベース)をもっておくと、そこに要素を足すなどで済むため効率が上がりよいと思います。目的を達成する手段として必要かどうかを判断します。必要なものだけ抽出し、後追いする方法もあるかと思います。
Q.適切な情報量となっているかの判断軸などがあれば教えていただきたいです。
プロジェクトメンバーと共有ができそうか、という点で打ち合わせしたり、その先の方が見れるかを会話の中から探っていきます。
Q.カスタマージャーニーマップはひとりでつくっていますか?もしくはステークホルダー全員でつくっていますか?
場合によりますが、自分ひとりでつくることが多いです。
- AS-IS…インタビューの中から抽出していくので、自分ひとりでつくり確認してもらい、チューニングをかけるほうが効率的な場合が多い
- TO-BE…計画時に、ユーザ行動を推測しながらつくる場合は、ひとりではバイアスがかかりやすいので、皆でつくる場合が多い
Q.実際のユーザの行動と、カスタマージャーニーマップで想定した行動の齟齬が出た場合は、カスタマージャーニーマップの作成からやり直したりしますか?
つくり直します。項目自体を直すことはありませんが、行動自体が違う場合は修正や追記する場合があります。
Q.タッチポイントとは、どういう意味ですか?
ユーザと製品やサービスの接点です。どんなタイミングで関わるか、というポイントを指します。
Q.機能とUIの仮説との間で比較的大きな「飛躍」がある気がするのですが、この辺りはデザイナの技量に依存するところなのでしょうか?
情報の設計というフェーズについては今回は割愛しています。とはいえ、UIの制作にあたっては技量はもちろん、ユーザ行動をどれだけUIに活かせるのか、というのは経験がないとなかなか難しいと思います。
Q.UIでおすすめの本はありますか?
UIについては以下がおすすめです。
- 情報アーキテクチャ 第4版 ―見つけやすく理解しやすい情報設計
(情報設計の考え方や、プロセスなど詳細に書かれているため愛読しています。) - UIデザインの心理学―わかりやすさ・使いやすさの法則
(わかりやすいと思います。) - スマートフォンのためのUIデザイン ユーザー体験に大切なルールとパターン
(スマートフォン向けかつ…以前に書かれたものなので、今のOSだと合わないところも多いですが、考えかたや参考にできることもあると思います)
また、その他こちらの本もおすすめです。
- 情報デザインの教室 仕事を変える、社会を変える、これからのデザインアプローチと手法
(色々な会社が過去取り組んだ人間中心設計プロセスが載っています。)
Q.BtoBの場合はカスタマージャーニーマップは項目やつくり方は異なりますか?
つくり方を変えるというよりは、リサーチ手法を変えます。カスタマージャーニーマップに落としたほうがいいと判断されるものはBtoBでも変わらず反映します。
例えば勤怠のような(複数の人が関わる)システムの場合は勤務をする人、勤務を承認する人、経理の人などそれぞれ別のカスタマージャーニーマップをつくったほうがいいのか、あるいは他の手法でつくったほうがユーザー体験が可視化できるか、は業務システムによります。関係者が多いため工夫が必要です。
Q.1つのプロダクトに対して2つあるいは3つペルソナを作成し、それぞれに対してカスタマージャーニーマップを作成して運用していくことはありますか?その際の課題は何でしょうか?
それぞれつくったことも過去にはありますが、運用が難しいという体感です。一番は共有しにくい、プロジェクトメンバー間でどのユーザ行動を指しているかわかりにくくなってしまう点です。
そうすると認識齟齬が起こりやすいというのが経験上あります。
Q.最低限どれくらいの人数にインタビューすれば有効ですか?
ペルソナにもよりますが、一般的には6人以上いれば大丈夫と言われています。
Q.「客観的なデータ」についてもう少し詳しく教えてください
自分軸ではなく、自分が発想する前からすでに世の中にあること=客観的としています。
自分で仮説を立てたとしても、必ず検証(インタビュー)を行い、納得感が得られたり、周りの人も納得できるものを客観的としています。
Q.1枚のカスタマージャーニーマップのつくるのにどれくらいの時間をかけますか?
案件にもよりますが、フィードバックなどを鑑みて2週間程度です。リサーチから得られたものを抽出するにあたり、リサーチ内容を読解し、抽出、仮説を立てたり、補足した方がよさそうな事項を調べたりします。
ものによっては1日でできるものもありますが、1日以上寝かせて振り返る時間を設けています。
以上、たくさんご質問をいただいた視聴者の皆さま、詳細にご回答いただいた末綱さん、ありがとうございました。
【無料ダウンロード】ユーザリサーチで裏打ちしたカスタマージャーニーマップ
ポップインサイトでは、数十回ものユーザリサーチに基づいたカスタマージャーニーマップを作成し、公開しています(2019年8月~)。
このジャーニーマップは、インタビューおよび数十~数百人へのアンケートを何十回も繰り返すことで得たリアルなユーザの声をベースとしており、商品・サービス提供者視点ではなく実ユーザの視点から作成したジャーニーマップです。
「ユーザ視点」にこだわるポップインサイトの真骨頂となるジャーニーマップの内容をぜひご一読ください。
① 自動車購入~メンテ・車検~買い替えジャーニーマップ
- 初回購入時と買い替え時では「安全性が気になる」の意味合いが異なる
- 買い替え時は「サイトで見積もり」を実施しない
- ネットで下調べするのは営業スタッフとの交渉のため
など、初回購入から10年間のジャーニーと顧客インサイト満載です!
無料DL|ペルソナ&カスタマージャーニーマップ作成ワークショップ

ユーザー調査から得られた結果をもとに作成するユーザーモデリングの代表的な手法であるペルソナとカスタマージャーニーマップ。本資料では、ワークショップ形式で作成するプロセスを解説します。
② 「今の仕事に不満がある」30代の転職ジャーニーマップ
- 具体的な転職活動を行っていない群でも35%は「転職に興味あり」
- 「雇用形態」「残業・労働時間」に不満がある群が転職を検討する傾向
- 転職サイトをもっとも活用するのは「転職し始め」「エントリー・応募」フェーズ
など「転職のリアル」満載です!
人間中心設計(HCD)を学び日々実践している弊社UXリサーチャもアジャイルUXリサーチにてご支援しております。ご質問はお気軽にどうぞ。
無料DL|カスタマージャーニーマップ(転職)+リサーチ結果

「現職に不満がある30代」の転職ジャーニーマップ。ジャーニーを裏付ける、数十回に及ぶリサーチ結果もセットで閲覧可!