実践型!ユーザー理解から始める UX改善ワークショップ

ポップインサイト創業者・前CEOの池田が行なった、サイト改善に必要なユーザー理解の基本を解説。参加者が、自社サイトのユーザーについてワークシートへ書き出し理解を深めていくワークショップ形式のセミナーをご紹介します。
ユーザー理解により劇的な改善成果を出した事例を交え解説します。Webマーケティングの「成功ノウハウ」から今すぐ使える「テクニック」が満載!
ぜひ、本記事を読みながら、ワークを実践してみることをおすすめします。
ポップインサイトでは、ユーザーリサーチのファクトにもとづいた情報設計、UIデザイン、WEBサイト改善を支援しています。UXデザインワークショップをご検討の際はお気軽にご相談下さい。
問い合わせフォーム:UXデザインワークショップについて相談する>>
※関連記事:ユーザー視点を浸透させる「ワークショップ活用術」 社内のメンバーの目線はユーザーに向いていますか?
目次
実践型!ユーザー理解から始めるUX改善ワークショップ
私(=池田)は、12年ほどUX改善やユーザー視点でサイトやアプリを改善するお手伝いをしてきました。UXリサーチ実績豊富なポップインサイトは、「ユーザー視点を間近にすることで人と価値をつなぎ、心豊かな社会をつくる」というミッションを掲げています。
皆さまには本日のワークを通じて、コミュニケーション齟齬がご自身のサイトやサービスで起きていないかどうかを確認していただきたいと思います。

そして本日のゴールは、「ユーザー視点でサイトを改善する考え方 フレームワークを体得する」ということです。難しいことはなく当たり前のことを整理するだけですが、その中で新たな気づきも出てくると思いますので、ぜひそれを皆さまのサイト改善にお役立てください。
本日のワークショップは以下の流れで、皆さまのサイトの内容を整理していきます。
- ターゲットユーザーは誰か
- サイト訪問状況・目的を知る
- 各状況目的におけるニーズや不安・懸念
- ニーズや不安・懸念に対するコミュニケーション方針
- ワークを踏まえての自社サイト診断
最終的にはご自身のサイトを実際に見ていただき、そのコミュニケーションがUIやコンテンツとして実現されているのかを分析していただきます。ぜひ一緒にやってみましょう!

【ワーク1】ターゲットユーザーは誰か?
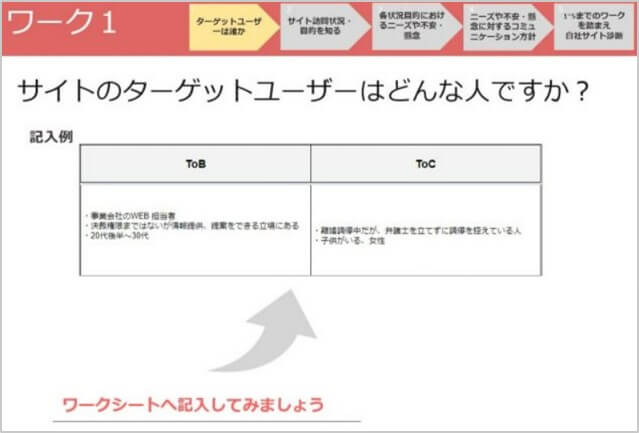
まずは、「ターゲットユーザーは誰か?」ということを整理していきましょう。皆さまがご自身で運用されているサイトや担当しているサイト・アプリのターゲットユーザーはどのような人なのか、サービスの担当はどのような人なのか、ということをワークシートにご記入ください。

ターゲットユーザーをしっかり決めることはUXやユーザビリティの領域では当たり前のことですが、実際に決めるとなると難しいですよね。しかし、ここでしっかりと定義づけることで、サイトやサービスの成果を伸ばせる場合があります。
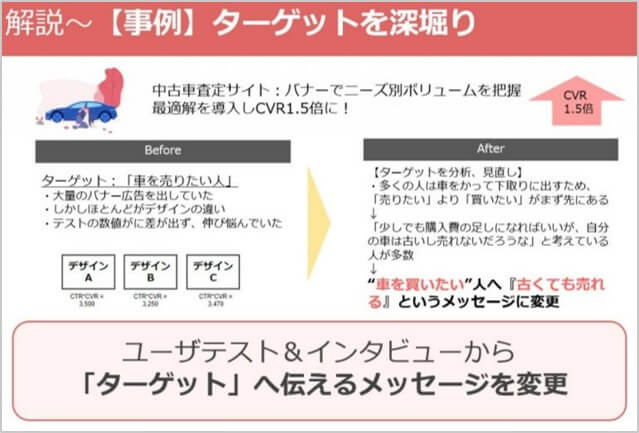
ターゲットを深堀り
ここで1つ、私が中古車の一括査定サービスを担当したときの事例を紹介します。案件に入る前、この会社は「自分の車を今、売りたいと思っている人」をターゲットにしていて、「あなたの車は今いくら?」といったキャッチコピーでYahoo!などに広告を出し、「車がいくらで売れるか気になっている人」へメッセージを送っていました。
ところが車を売った人、売らなかった人を調べてみると、多くは「車を売りたいと思っていない」ということがわかりました。というのも、多くの人が「自分の車は古くて傷もあるから売れない」と思っていたのです。

実際に調べてみると、車検を2回通すと「自分の車は古い」と感じる人が多いようです。実際に査定している車を見ると、ボリュームゾーンは8~10年目ほどなので全く問題はないのですが、自分の車は古いと思い込んでしまっているので、結局下取りに出しているわけです。
そこで「自分の車は古くて売れないと思っている人」をターゲットにし、「少し古くても売れますよ」というニュアンスのメッセージに変え、バナーの写真も古くしたところ、実際に広告をクリックしてコンバージョンまで行く数が1.5倍ほどになり、成果をあげることができたのです。
このように、「ターゲットをしっかり決める」「もともとのターゲットが妥当なのかを考える」と成果につながることもあります。当たり前と思って進めているケースもあると思いますが、改めて見直してみることで気づきがあるかもしれません。
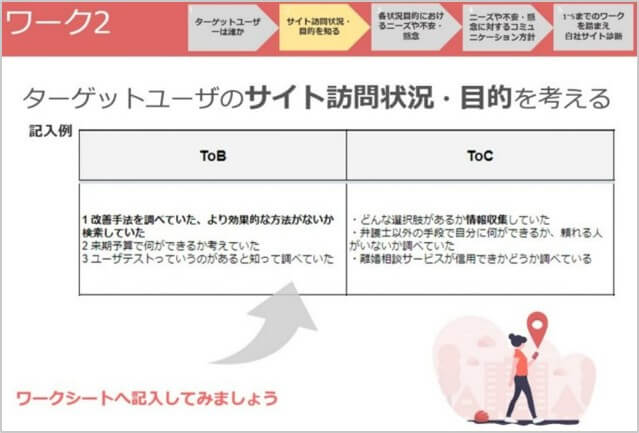
【ワーク2】ターゲットユーザーのサイト訪問状況・目的を考える
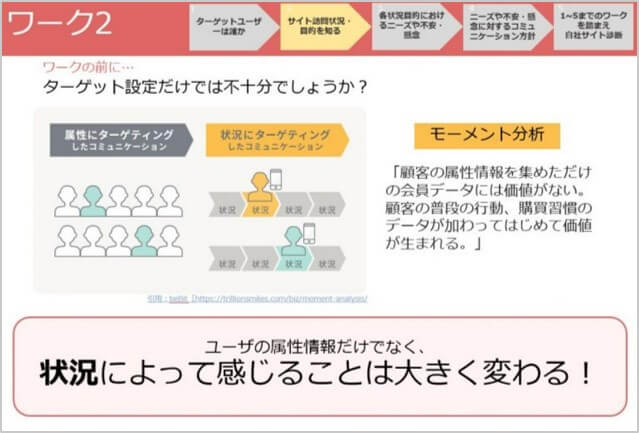
次に、ターゲットを決めた上でそのターゲットが「どのような状況・目的でサイトに来てくれるのか」を考えていきたいと思います。
こちらは私の前職のビービットが出しているツールの説明にあるものですが、面白いので持ってきました。これまでのターゲティングやユーザビリティの概念で言うと、「~代女性で・・・なニーズがある人」というユーザー定義をすることが多かったのですが、それだけだと適切なコミュニケーションは取れません。同じ人であっても少しずつ状況は異なるはずです。

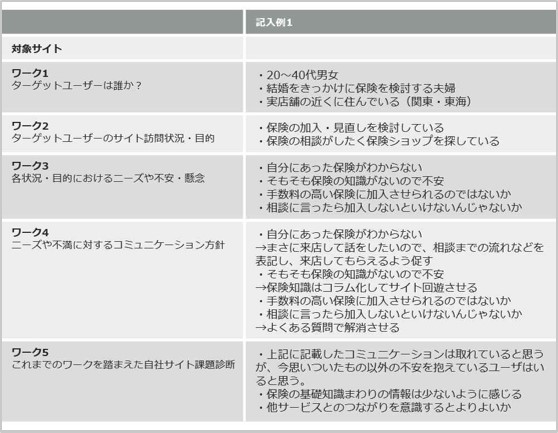
シートの記入例で「20~40代ぐらいの男女で結婚をきっかけに保険を検討している」と書きましたが、この場合でも、「すでに保険を具体的に見直そうと思っている段階」と、「そもそもどのような保険があるか相談したい・調べている段階」に分かれます。同じターゲットでも状況や目的が異なっているわけです。
このような状況や目的のことを「モーメント」と呼んでいて、モーメント単位で考える必要があると言っています。1つのターゲットがいたとしても、その人がサイトに来る状況・目的はおそらく1つではなくて、いろいろな可能性があるのです。

このワークではターゲットとして定義した人が、「どのような状況・目的でサイトに来るか」を言葉にしてみてください。ワーク1で書いた人が実際にサイトに来る状況、サービスを利用する状況・目的としてどのようなことがあり得るか、いくつか書き出してみてください。
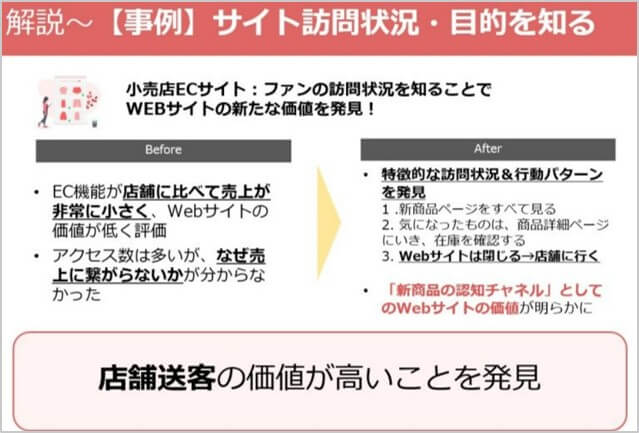
サイト訪問状況・目的を知る
駅ナカなどにある有名な小売店ブランドの通販サイトの事例を通じて、「訪問状況や目的を知ると全く違う価値やコミュニケーションが見えてくる」ということをお伝えします。
このブランドのEC機能は店舗に比べて売上が非常に小さかったのですがアクセス数は多く、なぜ売上に繋がらないのか分からない状況でした。ターゲットはこの小売店ブランドのファンであり会員登録をしている方。実際にサイトを利用しているのも会員登録をしている方が多くてターゲットは明確なのですが、なぜ買わないのかが分からなかったのです。
そこでどういった目的でサイトに来ているのかを知るために、実際に会員の方をお呼びしてインタビューやサイトを実際に使っている様子の再現をしてもらいました。すると、共通している特徴的な状況と行動パターンが分かりました。

まず多くの人はサイトにアクセスしたら、新商品一覧のページで新商品を全て見ます。新商品を見る中で気になった商品があれば詳細ページに行き、そのECのページの中で店舗の在庫を確認し、在庫の確認が終わったら実際に店舗に行くのです。
つまりサイトに来ている状況・目的は、「店舗に行くか考えているときに、新しい商品が出ているか知りたい」「どんな商品が出ているかを知りたい」ということで、サイトのそもそもの価値はECの売り上げを追うことではなく、しっかりと新商品を認知してもらって店舗に誘導することだったことがわかりました。
このようにターゲットユーザーが実際にサイトを使っている状況や目的が違うと、役割やコミュニケーションとして設計すべきことは変わるということをしっかり見出すことが重要です。
【無料ダウンロード】ユーザビリティテストの基本
数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。
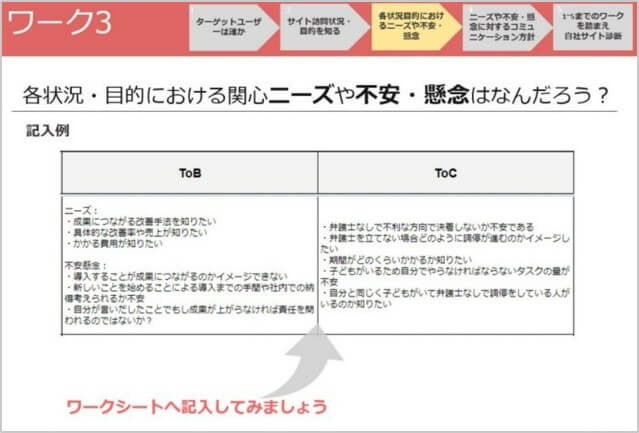
【ワーク3】各状況・目的におけるニーズや不安・懸念
次は「ターゲットにどのようなニーズがあるのか」「どのような不安や懸念を抱いているのか」ということを明らかにしていきましょう。

ニーズや不安・懸念を知る
サイトに来ているときには何かしらの状況・目的があるのですが、なぜそれを特定することが重要なのでしょうか?それは、ユーザーが知りたいことやその瞬間に思っている不安や懸念を把握しやすいからです。それに対ししっかり回答できると成果につなげやすい、という話をしていきます。
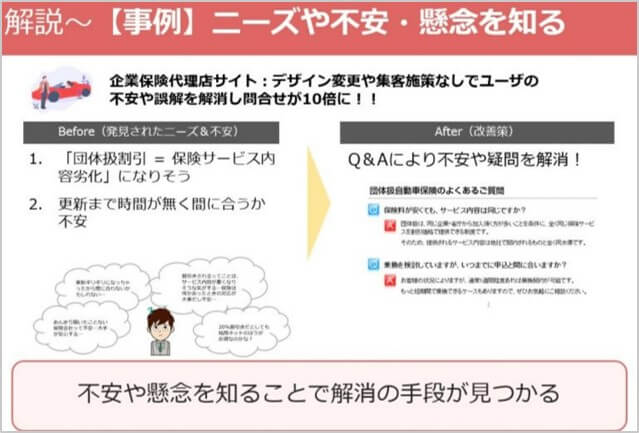
ある官公庁向け保険代理店の自動車保険のサイトを改善したときの話になります。ターゲットは官公庁の職員で、春に配るチラシを見てサイトを訪問している状況。訪問した方がどのようなことを思っているのか調べるために、この場合も実際にインタビューをしてみました。

その中でさまざまなことがわかったのですが、ここでは2つご紹介します。まず1つ目が割引に対して不安を抱いていたということ。この自動車保険は団体扱割引が効いて2〜3割ほど安くなるのですが、人によっては割引に対して「商品内容が悪くなるのではないか」という懸念を持っていたのです。連絡をしても来てくれない、対応してくれない、などあるのではないかと思っていたわけです。
そして2つ目が、保険の申込み期限に関する不安。自動車保険は毎年更新がありまして、期間内に届け出なければ自動更新、解約をしたい場合はその期間内に他社に切り替えるという流れになります。今回の保険に入る場合にも他社の保険から切り替える必要がありますが、人によっては更新の1週間前ギリギリまで考えることもあり、「これは申し込んでも間に合うかがわからない」といった疑問が出ていました。
よって、調べていく中でわかったさまざまな不安や知りたいことに回答できるようなQ&Aを拡充して、サイトの中の分かりやすいところに露出するようにしました。そうしたところ、集客やデザインのテイストを全く変えずにコンバージョン数が10倍ほどになったのです。さらに、これまでリアル(実店舗)が多かった申し込みは、Webとリアルで半々ほどになるという成果が出ました。
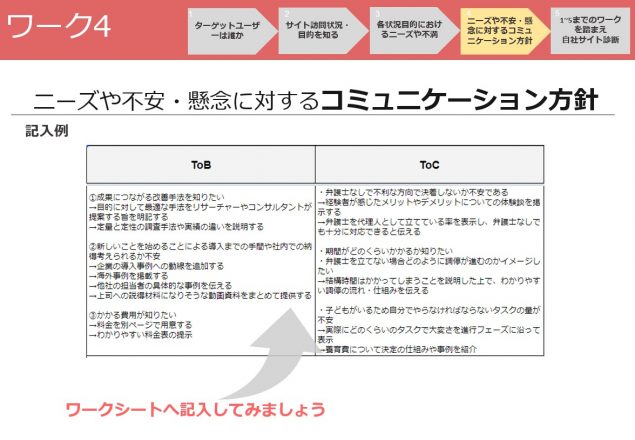
【ワーク4】ニーズや不安・懸念に対するコミュニケーション方針を考える
次は、そうしたニーズや不安があるとした場合にどのようなコミュニケーションをとればいいのかを言葉で定義していきましょう。
ニーズや不安がある場合にはそれを解消しないとユーザーは離脱してしまいます。実店舗であればその場で質問してもらえますが、Webサイトやアプリでは事前に把握して回答を準備しておく必要があります。
それでは「どのように答えると、ユーザーニーズを満たし、不安を解決できるか」ということをワーク3で書いた各ニーズや不安に対して、できるだけ具体的に整理していきましょう。

ニーズや不安が分かってもそれを解消できるコミュニケーションがないと、納得されずに離脱されたり話が終わってしまいます。そのニーズが分かった上でコミュニケーションをした、という事例を2つご紹介したいと思います。
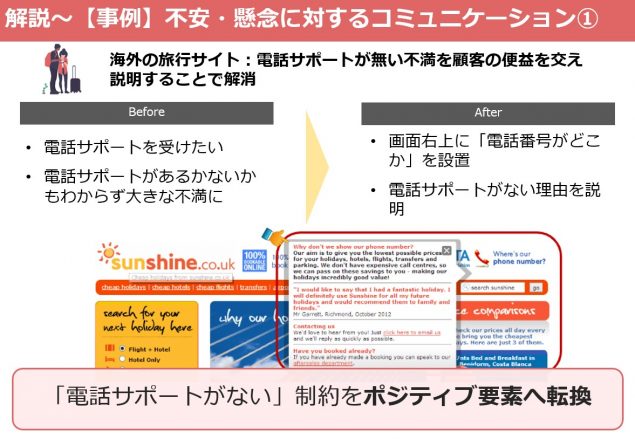
不安・懸念に対するコミュニケーション1
1つはイギリスの旅行代理店のサイトで、sunshine.co.ukというサイトの事例です。この旅行サイトは、じゃらんのように安いパッケージがたくさん並んでいる旅行ポータルサイトです。そしてこのサイトにはコールセンターがなく、電話サポートをしないという特徴がありました。
旅行は高額商品なので利用者には「電話で聞きたい」というニーズがあるのですが、サイト上に電話番号は無く、探しに行ってもQ&Aに飛ばされたりして、大きな不満が出ていました。

そこで、「あらかじめ電話サポートがないことを伝える」というコミュニケーションをとり、サポートがない理由もしっかり説明するようにしました。それがAfterの画面キャプチャになるのですが、右上の目立つ位置に「Where’s our phone number?」というバナーを置き、さらにこのバナーをクリックすると「なぜ電話番号がないのか」という理由が出てくるようにしました。
「私たちは安いサービスを提供するために、高額なコールセンターを持っていません。そうすることは皆さまの利益になります。」
このように書くことで、コールセンターがないという事実は変わらないのに、利用者はメリットを感じてくれるのです。その結果、印象が良くなりコンバージョンレートも上がりました。
不安・懸念に対するコミュニケーション2
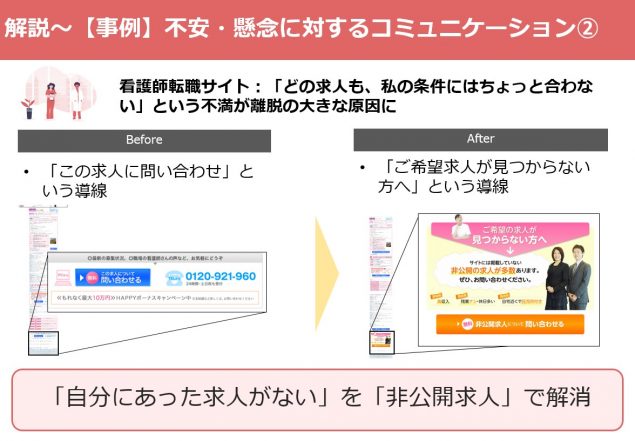
続いては求人サイトの事例になります。今回ご紹介するのは求人サイトでよくあるパターンなので、もし当てはまる求人サイトがあればすぐに取り組んでみてください。
まず、求人サイトを訪れる求職者のニーズは、自分に合った給与や働き方、休日や福利厚生といった特定の条件を見つけたいというものです。しかし、そこまで良い求人はなかなか見つからず、どれを見ても「何か違うな」と感じるのです。つまり、「本当にぴったりな求人がなかなか見つからない」ということが、求職者の不満になっている状況でした。
それでは今回の事例のサイトはどうだったのでしょうか?
左のBeforeを見ていただくと「この求人について問い合わせる」というコンバージョンのボタンがあり、このサイトのコミュニケーションとしては、「もしこの求人が気に入ったら応募してください」というものですね。しかし多くの人は「この求人は私には少し合わない」と思っているので、コミュニケーションとして対応できていなかったのです。

そして右側がAfterです。こちらも同じような詳細ページではありますが、「ご希望の求人が見つからない方へ。サイトには掲載していない非公開の求人が多数あります。ぜひ、お問い合わせください。」という文言を記載しています。これはよくある非公開求人というものですが、私も前職でtype(タイプ)という会社に実装してコンバージョンが4倍になりました。
「どの求人を見ても私には少し合わない」というニーズ・不満に対して、Beforeは「この求人が気に入ったら問い合わせてください。」としている。一方でAfterは、「希望には完全にマッチしていないかもしれません。その場合には、別の非公開求人もあるので相談してください。」というコミュニケーションをとっています。
実際に人材紹介系の会社の場合は、エージェントと面談してからどこに応募するのかを決めるので、BeforeでもAfterでもコンバージョンするという意味では同じです。しかしコミュニケーションとして捉え直してみると、この2つは全く異なります。
まずはニーズや不安を特定し、それがダイレクトに解消できない場合には、どのようなコミュニケーションをするかを考えることが重要です。
【ワーク5】これまでのワークを踏まえた自社サイト診断
これまでのワークで「どのような人がどんな状況で来ているのか」「どのようなニーズや不安があるのか」「どのようにコミュニケーションをとるのか」ということを整理できたと思います。それを踏まえた上でご自分のサイトを見て、先ほど確認したことが反映されているかチェックして欲しいと思います。

今回はワーク4までのシンプルなフレームワークで前提を整理して、その上でサイトを見てみました。しかし実際にサイトを直そうとすると、どうしてもここまでのポイントを飛ばしてしまうケースが多いです。デザインやちょっとした導線から手をつけがちなのですが、このような順番で考えてみると、「実際のコミュニケーションがバグっていないか」という視点で見ることができます。
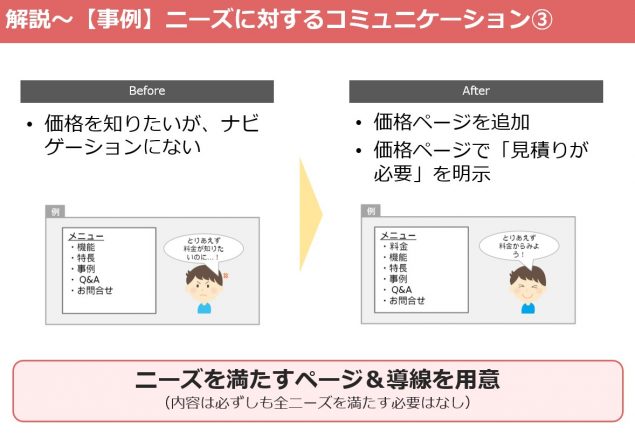
ニーズに対するコミュニケーション3
例えばBtoBの場合だと、価格を知りたいということがよくあると思います。どんなサービスであっても、価格を知りたくないわけはありません。ところが自社都合で価格が出せないので、ナビゲーションもなしに一切価格を伝えなかったとします。
これではコミュニケーションとしてずれていますよね。普通の営業でしたら「価格は~円です」「料金は状況をお伺いした上でお見積もりします」などと回答するはずですので、導線もコンテンツもなかったら無視しているのと同じです。

そこで取るべきコミュニケーションは、まずは価格のページを作り、そこに見積もりが必要だと書く。先ほどの電話番号の事例と同様に、それだけでも何もしないよりは良いですよね。どこに価格が書いてあるのか分からない・探しても見つからない、という状態よりは遥かに良いコミュニケーションだと思います。
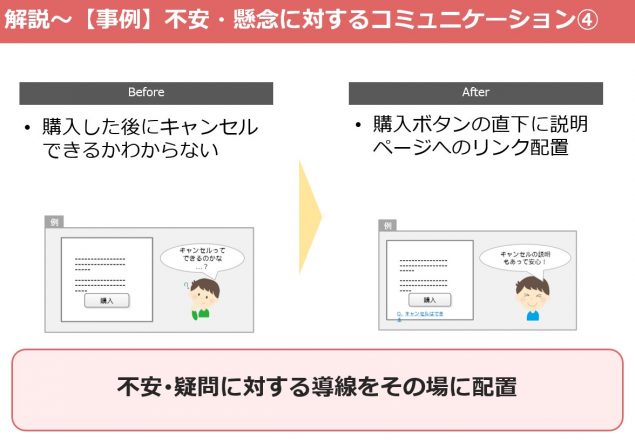
不安・懸念に対するコミュニケーション4
また、ECサイトで購入した後に「キャンセルできるのか・送料がいくらかわからない」といった話もよく出てきます。多くのサイトではよくある質問に飛ばされてしまうのですが、普通に考えたらその場で分かった方が良いですよね。

例えば、購入ボタンの下にQ&Aのようなリンクを置いて、クリックしたら見られるようにする。これも有効なUIテクニックです。実装するのも1~2行足すだけなので難しくないケースが多いと思いますし、それだけで大きく変わります。
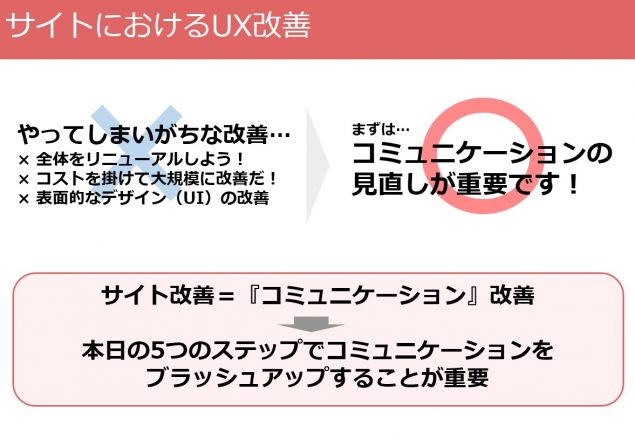
サイトにおけるUX改善
どうしてもサイト改善をしようと思うと、はじめから大きくリニューアルしようとしたり、デザインを変えようとしたりしがちです。しかしその前段階として、「そもそも誰がどんな状況で来ているのか」「どんなニーズ・不安があるのか」「どんなコミュニケーションをすべきか」「それは今のサイトでできているのか」と順を追って見ていくことが重要です。

最短で着実に成果を出すには?
本日のワークは仮説ベースです。今回書いていただいた内容が「想像なのか事実なのか」というところはとても重要でして、ここに関してもデータ・ファクトで確認していくことが必要です。
「ユーザーに聞く」「ユーザーのことを見る」「アンケートをとる」「Q&Aサイトを見に行く」といったテクニカルな方法も含めて、しっかりデータを見ながら考えていく。そうしないと思い込みになってしまったり、重要なことが抜けてしまったりする可能性があります。
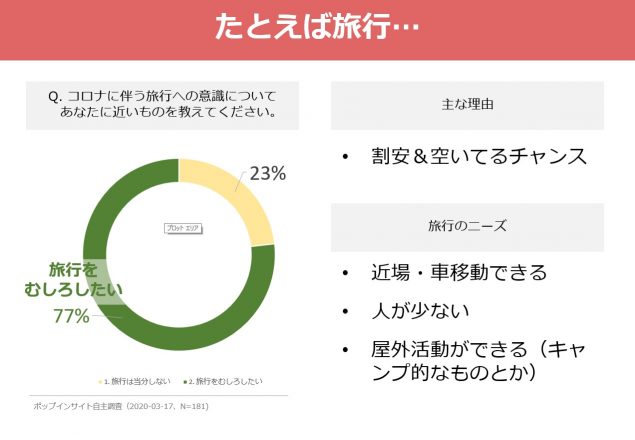
今回ご応募いただいた中に旅行会社の方がいて、応募の際に「コロナの影響で不安だ」と書かれていました。そこで、旅行の場合にどのようなターゲットやニーズがあるか、実際にアンケートを行ってみました。「コロナに伴う旅行への意識」について聞いたところ、「割安になっている」「普段行けないところが空いている」という理由で、旅行をむしろしたい、という人が8割もいたのです。

ただし「近場で車移動ができるところ」「人が少ないところ」「屋外活動ができるところ」という3つのニーズがありました。こういったことを一度リサーチしておくだけでも視点は増えると思います。そして、こうした状況においてどのようなコミュニケーションをとっていくのかは、何かしらファクトを持って進めると良いです。
今回は「ユーザー定義・状況・ニーズ・コミュニケーション」というユーザーステップの話をしましたが、別の視点では、企画して開発してリリースをするという実装の流れもあります。
最短で着実に成果を出すためには、こうしたフェーズごとにユーザーの声やユーザーを見る体制をとることが重要です。

しかしこれを自分たちでやろうとするとノウハウも人手もないので難しい、都度のリサーチやインタビュー・アンケートの予算も出しにくいといった課題があると思います。
そこで弊社は、単に1回だけリサーチをするのではなくて、UXリサーチャーが継続的にユーザーリサーチをご提供するサービスUXデザイン伴走/内製化支援(UXRO)を提供しています。UXリサーチャーがチームの一員としてオンラインで常駐するサービスです。
費用を抑えた細やかなリサーチが可能になり、皆さまのビジネスのあらゆるシーンに価値をご提供します。
チームを立ち上げる段階からユーザーを理解する段階、コンセプトの確認や作っている過程が妥当かどうか、リリースをした後の現状分析やプロトタイプを作って改善案を回すなど、各シーンにおいてリサーチャーがさまざまな手法を駆使してファクトを集めて妥当な解を導きます。ご興味がありましたらぜひご相談ください。
本ワークショップの記事が皆さまのサイト改善に少しでもお役に立てたら幸いです。
無料DL|サービス紹介資料

株式会社メンバーズ ポップインサイトカンパニーのサービス資料です。UXリサーチチームが組織に伴走しサービス開発・改善のプロセスにUXリサーチの内製化をご支援します。