プロダクトを持続的な成功へ導く!「オンボーディング」の秘めた可能性とは?。セミナーダイジェスト

2021年11月29日のウェビナーでは、モバイル、Web、ウェアラブル製品など、あらゆるタイプのUXデザインに15年以上携わり、「オンボーディング・デザイン」の専門家として、その重要性を世界各国のUXカンファレンスやワークショップで講演されているGoogle シニアUXデザイナーのクリスタル・ヒギンズさんにご登壇いただきました。
今回はそのダイジェストをご紹介します。
目次
はじめに
ユーザーにプロダクトの価値や機能を説明して魅力を感じてもらい、スムーズに利用できるようサポートをする導入プロセスを「オンボーディング」と言います。
オンボーディングは、ユーザーを歓迎するプロセスというだけでなく、ユーザーを維持しプロダクトを持続的な成功に導くためにも重要な役割を果たしています。 しかし現状、オンボーディングは、新規ユーザーのニーズを満たすためだけに設計されることが多く、その大きな可能性を見逃しています。
今回のウェビナーでは、ヒギンズさんに、顧客の維持率を高め、プロダクトを成功に導くには、どのようにオンボーディングを設計すればよいか、またその成果の計測の方法をお話いただき、Q&Aセッションでは参加者のみなさんからの質問にご回答いただきました。
良いオンボーディング設計を妨げるのは「恐れ」
優れたオンボーディングを設計する上で、1番の妨げになるものは開発者の「恐れ」です。具体的には、「プロダクトがどのように機能するか、ユーザは理解してくれないかもしれない」「自分たちが開発した機能を、ユーザーは発見してくれないかもしれない」という「恐れ」から、過剰な説明や指示を組み込んでしまうことが、オンボーディング設計において、最も避けなければいけないことです。
そのため、設計前に、この「恐れ」についてチームで共有し、設計中も度々見返すことが大切です。スライドショーやオーバーレイなどの多くの機能を使用し、過剰な説明や指示を組み込んでしまうこと、つまりフロントローディングのオンボーディングは、効果的ではありません。
あるモバイルアプリの調査では、チュートリアルを読んだユーザーのほうが、チュートリアルをスキップしたユーザーよりも、プロダクトの機能が複雑だと感じ、プロダクトを使いこなせていなかったということが明らかになっています。
例えば、Canvaというグラフィックデザインプラットフォームでは、アカウントを作らずに、ユーザーがデザイン作成を体験できます。そして、必要に応じて説明が出てきて、完成したデザインが最後ダウンロードできるようになった段階で、サインアップを求めます。
このように、サインアップなどユーザーに何か行動をお願いしたいときには、フロントローディングのオンボーディングよりも、ユーザーの文脈や行動に合わせて解決策を提示する「ガイドつきインタラクション」のほうがより良いオンボーディングを提供できます。
オンボーディングを「カスタマージャーニー」として捉える
多くの場合、オンボーディングは、ユーザーがプロダクトに初めて接する短い時間で実施されるものと考えられています。ユーザーに短い時間でプロダクトを説明した後は、ユーザーはプロダクトを継続して利用可能な状態になると思われています。
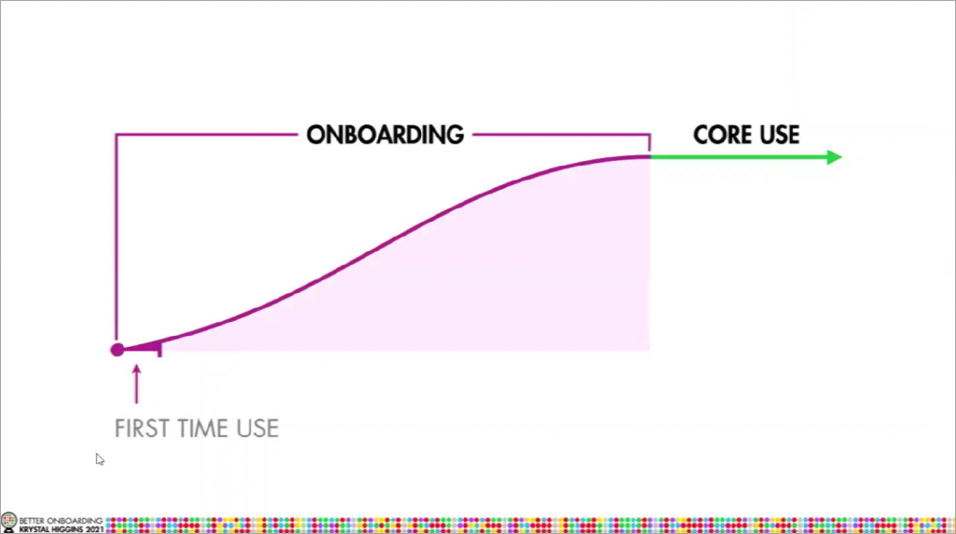
しかし、実際は、新規ユーザーがプロダクトに接する段階は、オンボーディングのほんの一部に過ぎません。本来のオンボーディングは、ユーザーがプロダクトへのエンゲージメントを高め、ロイヤルユーザーとなっていくまでの期間を意味します。
言い換えれば、ユーザーがプロダクトの「コアユース」を開始する、つまりユーザーがプロダクトでニーズを満たし、プロダクトを継続的に利用し続けるまでが、オンボーディングの期間なのです。そのため、オンボーディングを1つの「カスタマージャーニー」として認識し、俯瞰的に全工程を確認すると同時に、1つ1つのユーザーのアクションを深堀りして理解することが大切です。
例えば、質問投稿サイトの例を考えてみましょう。全体のカスタマージャーニーとしては、質問を思いつくところから、質問を投稿し、回答を得て、同じような質問をフォローするという流れが考えられます。一方で、質問を投稿するというアクション1つをクローズアップすると、質問ボタンをクリックするところから、どのように質問を記入するかといったさらに細かいポイントが見えてきます。
この1つ1つの細かいポイントに対して、つまり、ユーザーの文脈に応じて、ガイドつきインタラクションの提供を考えることが大切です。

また、図1に表したような「オンボーディングにおけるユーザーの学習曲線」をうまく達成できているか、オンボーディングの成果を計測することが必要になります。

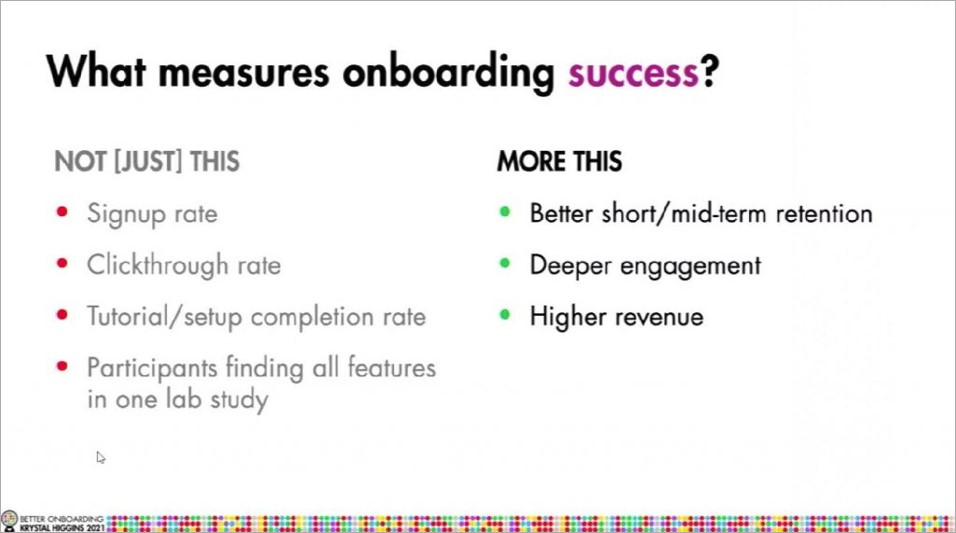
オンボーディングの成果を計測するメトリクス(測定基準)としては、サインアップ率、クリックスルー率、チュートリアル完了率や、1回のユーザーテストにおいて参加者が機能を発見できたか、といったような短期の効果を計測する方法は適していません。
むしろ、中・長期的な効果を計測する、ユーザーのリテンション率、エンゲージメントの深さ、またそれらによってもたらされる収益の上昇率などが、オンボーディング成果を測るメトリクスとして適しています。言い換えると、オンボーディングは、ユーザーの維持・持続可能性という視点から評価することが重要です。
優れたオンボーディングは優れたデザインから
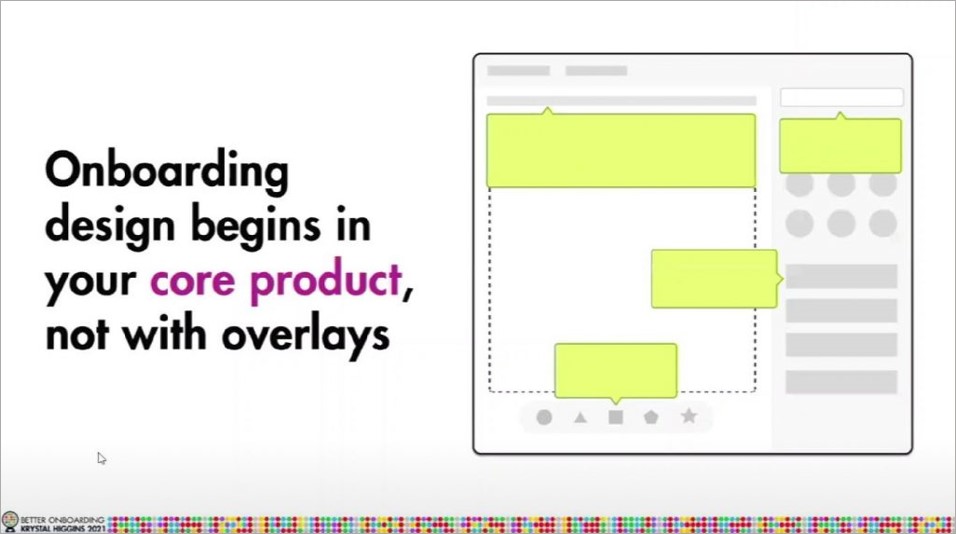
カスタマージャーニーが直線的なパスではなく、あらゆるユーザーの文脈を考慮しなければいけないことを考えると、オンボーディング設計は非常に難しく感じます。しかし、重要なことは、優れたオンボーディングは優れたデザインからなっており、優れたデザインとは、「何がプロダクトのコアなのか明らかにできていること」を意味します。
例えば、MicrosoftのOffice製品では、オーバーレイやアドオンを用いず、ナビゲーションアイコンにラベルを追加することで、ユーザーのスキルレベルに関係なく、ユーザーがニーズに応じて機能を利用することを容易にしています。オーバーレイやアドオン(Webブラウザをより便利に使用するための機能)などの要素は重要ではありません。
これらをユーザーがスキップした場合でも残るプロダクトのコアの部分、つまり、ナビゲーション・ラベル・アフォーダンス(説明がなくても使いやすいように分かりやすく明確な特徴を持たせるデザイン)・ページ遷移といった「基本」の機能こそが重要です。

特に、オーバーレイの多用は、ユーザーエクスペリエンスを阻害してしまう可能性が高いため、できる限り使用しないほうが好ましいです。利用する場合は、ユーザーの自然な行動を妨げない場合、例えば、最後にお気に入りに追加する、といったようなユーザーが立ち止まる瞬間がある場合にとどめたほうがよいでしょう。
Q&Aセッション
---新規追加のないプロダクトで既存のターゲット層に対して、持続性のあるサービス利用促進を実施するにはどのような施策が考えられますか?
A:既存のユーザーのニーズに応じたオプションを用意するのが大事です。例えば、事前に動画で利用を学びたいユーザーもいれば、自分で一度機能を試してからヘルプを参照したいというユーザーもいます。後者の場合、ヘルプのコンテンツを充実させるといった施策が考えられます。
---BtoBのプロダクトであってもオンボーディングは重要でしょうか?重要である場合、特に気を付けることは何かありますか?
A:BtoBのプロダクトであってもオンボーディング設計は非常に重要です。BtoBの場合、連絡先の入手はBtoCよりも容易といったような違いはありますが、今回お話した内容は、BtoC、BtoBのプロダクトに共通して重要といえます。BtoBのプロダクトについては、サービスを提供している会社でどのように利用されているかケーススタディを充実させ、サービス内容をしっかり伝えるデザインにすることが重要です。
---アプリやモバイル、Webサイトによって最適なオンボーディングは異なりますか?
A:良いオンボーディングの原則という意味では、対象が異なっても違いはありません。しかし、例えばWebサイトの場合、ユーザーの多くはPCを利用するため、フルスクリーン表示となります。フルスクリーンでは特定の箇所にユーザーの注意を集めるのが厳しくなるため、こうした場合は、ガイダンスを組み込むほうが有効です。一方、モバイルアプリの場合は、ローカルストレージを利用し、既存ユーザーか新規ユーザーかを判断して、異なるオンボーディングを提供することが考えられます。つまり、対象は異なっても目的は同じですが、オンボーディングの実装方法は異なると言えます。
---フロントローディングに重きを置くチームメンバーに伝えるべき、良いアドバイスやキラーフレーズはありますか?
A:フロントローディングにどのくらいの工数をかけたのか、作成したスライドなどをどのくらいのユーザーがスキップしたのか、エンゲージメントの変化の有無など、客観的な説明材料を用いて話すことが大切だと思います。
---オンボーテイング体験をデザインする際に、法務部門への対応について何かアドバイスはありますか?
A:まず、できるだけ法務部門を設計の早い段階から巻き込むことが重要です。また、フロントローディングの場合、ユーザーは必ずしも理解して法務関係の同意をしていない場合があります。そのため、ユーザーが文脈の中で必要とする時点や法務分野との関連性が高いコンテンツを提供する時点で、同意を得るほうが良いと思います。
---BtoBのSaaS製品を取り扱っています。システムにイントロダクションやガイダンスを組み込むことが難しいのですが、良いアイデアがありましたら、教えてください。
A:BtoBのプロダクトの場合は、例えば、FAQやマニュアルなど、ユーザーである従業員の多くが利用するサービスからガイダンスを組み込むことが考えられます。また、BtoCのプロダクトの場合は、テキスト、メッセージ、チャットなど、インタラクションの方法が多岐にわたりますが、BtoBのプロダクトの場合は、従業員は一貫性のあるメールを利用しているため、メールを利用したオンボーディングを設計することも有効です。また、前述したように、ケーススタディを例にして、ガイダンスを組み込むということも効果的です。
まとめ
オンボーディングは、新規ユーザーにチュートリアルを提供し、プロダクトの機能を知ってもらうだけの短い期間を意味するものではありません。オンボーディングは、ユーザーを維持しエンゲージメントを高め、ビジネス収益を向上させる上で非常に重要な役割を果たしています。
オンボーディングを「カスタマージャーニー」として捉え、ユーザーの文脈にあったガイドつきインタラクションを提供すること、また、中・長期的な指標で成果を計測することが、プロダクトを持続的な成功に導くために重要です。
より詳しくオンボーディングやそのユーザーエクスペリエンスについてお知りになりたい方は、ブログ記事 ”オンボーディングUXとは?初めてのユーザーをロイヤルカスタマーに変化させるプロセス”も是非ご覧ください。
登壇者プロフィール

クリスタル・ヒギンズ (Krystal Higgins)
Google/シニアUXデザイナー
プロダクト、システム、ユーザーをつなぐシニアUXデザイナー。
NVIDIA、eBay、そして現在はGoogleで、モバイル、Web、ウェアラブルデバイス、新しいプラットフォームなど、あらゆる製品のデザインに15年以上携わっています。
「オンボーディング」の重要性を伝えることに情熱を注ぎ、ユーザーを導く方法をまとめた著書『Better Onboarding』を執筆し、講演やワークショップ、ブログを通じて、プロダクト内のガイダンスをデザインするヒントを多く紹介しています。
無料DL|ユーザビリティテストの基本

数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。