ヒートマップとは? ヒートマップツールを最大限活用するための基礎知識

Webでのヒートマップとは、サイト訪問者のマウスの動きなどを色分けして可視化したものです。本記事ではヒートマップツールの基礎知識を押さえつつ、ヒートマップを最大限に利用する方法をご紹介いたします。
ヒートマップとは?
ヒートマップという言葉は様々な分野で使われていますが、Webでのヒートマップとは、サイト訪問者の目線の動きやマウスの動き、サイトの熟読時間などの情報ををひと目で理解できるよう可視化したものです。数値ではなく、サーモグラフィーのような色のグラデーションで表示されます。
例えばマウスの動きを解析したヒートマップであれば、マウスの動きが集中している部分ほど赤く表示され、動きがあまりないところほど青で表示されます。

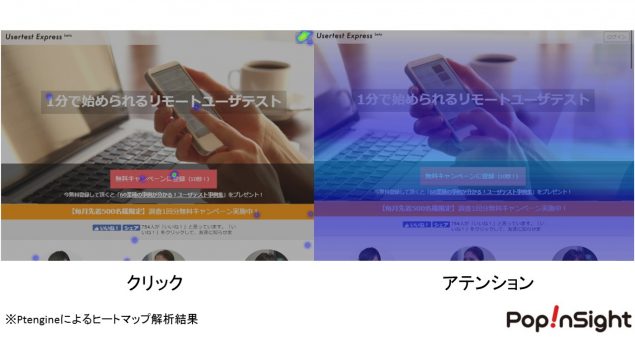
こちらは弊社サイトをPtengineでヒートマップ解析した結果ですが、右上の方(ログインボタン)にクリックが集中していることがわかります。「1分で始められるリモートユーザテスト」の文字上や登録バナーにもクリックされた痕跡が見て取れます。

こちらも弊社のサイトを解析した結果ですが、こちらは「アテンション」つまり「ユーザの注意」が集中している部分がわかるものです。注意が集中している部分ほど赤く表示され、はっきりとしたグラデーションなのでひと目で理解することができます。
【無料ダウンロード】ユーザビリティテストの基本
数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。
ヒートマップの種類
ヒートマップにはデータ収集方法の観点から、大きく分けて2種類あります。
- ヒートマップツールによるユーザのマウスやクリックの動きデータを可視化したもの
- アイトラッキングによるユーザの目線の動きデータを可視化したもの
それぞれのメリットデメリットを踏まえて表にまとめてみました。

本記事ではヒートマップツールに焦点を当てるので、1のヒートマップについてさらに細かく見ていきましょう。
アイトラッキングについてはコチラの記事をご参照下さい《参考記事:Webマーケ現場での「アイトラッキング」の4つの価値》。
ヒートマップツールで得られるヒートマップの種類
ヒートマップツールから得られるヒートマップには様々なものがあり、目的によって使い分ける必要があります。ツールによって扱われているものは多種多様ですが、一例をいくつか挙げてみます。
- マウスの動きを可視化したもの(マウストラッキング)⇒どこにマウスの動きが集中しているポイント、そうでないポイントがわかる
- マウスクリックの頻度を可視化したもの(クリックトラッキング)⇒どのボタン・リンクが頻繁にクリックされているかがわかる。どのボタン・リンクが使われていないかわかる。
- スクロール到達率を可視化したもの⇒ページのどの部分までスクロールされているかがわかる。
- 熟読の程度を可視化したもの⇒ページのどの部分が熟読されているか否かを知ることができる。

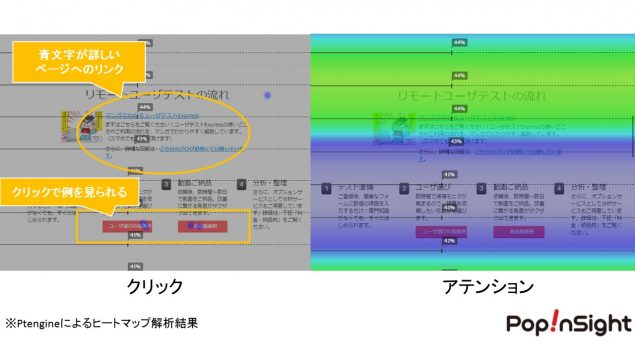
例えば上の画像は、左側がクリックの頻度を可視化したもので、右側が注意された部分、つまりよく読まれている熟読箇所です。
右側のアテンション(熟読箇所)では「リモートユーザテストの流れ」自体に注目されていることはわかりますが、左側のクリックの解析画像を見ると、ユーザテストの流れの詳しい説明よりも操作画面や動画の例が気になってクリックしていることがわかります。
一方で下の画像では、クリック数は多くても、熟読されているわけではないことが一目でわかります。このように、同じページを解析してもヒートマップの種類によって得られる情報は変わるのです。

ヒートマップ・ヒートマップツールがどんなものか確認したところで、ヒートマップの活用方法について考えてみましょう。
ヒートマップの特徴を活かすには
マウスの動きや熟読箇所を可視化するということは、パッと見ただけでユーザがどこを注目しているのか、何に興味を持っているのかを、大まかにではありますが定量的に知ることができます。
もし可視化されずアクセス解析のような数値のままだと、結果を理解し改善策を出すまでに時間がかかります。また、Webデザイナーなどの専門外の人への説明が難しく、サイトデザインの変更を依頼する際にも時間がかかる上、納得してもらえなかった場合には多少の軋轢が生まれてしまう可能性もあります。
可視化により誰でも理解できるヒートマップは、ヒートマップそのものを共有することで専門外の人も含めて考察や改善策の議論が可能となります。
ビジュアルのインパクトは大きいので、「ヒートマップでこんな結果が出ているので、こうしたい」と発案する際には大きな力を発揮します。
さらにクリック数を可視化したヒートマップは、クリックしても何もアクションが起きない場所のクリックについても色分け表示が可能です。
アクセス解析ではアクションが起こる部分での計測のみとなりますが、ヒートマップでは予想外の部分にクリックが集中していても気づくことができ、その部分にリンクを挿入したりするなど対策を講じることができます。
ヒートマップツールPtengineの活用例
具体的なヒートマップ活用例として、株式会社Ptmindの提供するヒートマップツールPtengineのサイトで紹介されている事例をご紹介いたします。
こちらで紹介されている事例は、ヒートマップツールPtengineを利用した株式会社ドワンゴへのインタビュー記事となっております。
–Ptengineを使って最もよかったと感じるところはどこですか?
井口氏:デザイナーがデザインの改善のてがかりをつかめるようになりましたね。根拠がないのに、変更するのはよくない、という認識を職種を超えて皆が手に入れることができたと思います。
Ptengineというツールを通して、客観的なデータを計測してから改善をするということがデザイナー皆に普及し、意識を変えることができたのは大きな成果です。
引用:Ptengine
このように、実際にヒートマップツールを導入することによりデザイナーもUXデザインを意識できるようになり、効率的にUXを改善できる流れもできたとあります。
さらに、この記事はヒートマップの活用事例ではありますが、ABテストを活用するためのツールとしてヒートマップツールが利用されています。
単なるABテストでは、結果についての考察が人によって異なることがありますが、ヒートマップはビジュアルでわかるので、共通認識が持ちやすいのがいいですね。例えば、「このボタンは下の方にあるが、上にしたほうがさらにクリックされる」ということが、デザイナーと非デザイナーの間でも同じ感覚として共有できます。
〈中略〉
–Ptengineを使うときは、ABテストと並行して行っていますか。
井口氏:私は組み合わせて使っています。そもそもABテストは実施から結果がわかるまで時間がかかりますし、比較パターンを作るにもノウハウが必要です。ですから、まずはPtengineで材料を揃えて、その仮説を証明するためにABテストを実施しています。そしてそのABテストの結果に対し、なぜそうなったのかという理由をヒートマップでさらに分析しています。
引用:Ptengine
なぜヒートマップツール単体ではなく、併用という方法がとられているのでしょうか。理由は上で簡単に述べられていますが、さらに詳しく見ていきましょう。
ABテストに限らず、ユーザテストを活用する上でもヒートマップは大いに活躍するので、この記事ではユーザテストと併用するメリットについて述べていきたいと思います。
《参考記事:ユーザビリティテストはなぜ重要か》
【無料ダウンロード】ユーザビリティテストの基本
数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。
ヒートマップツールとユーザテストを併用するメリット
ヒートマップとABテストの併用が効果的なように、ヒートマップとユーザテストの併用もまた効果的です。
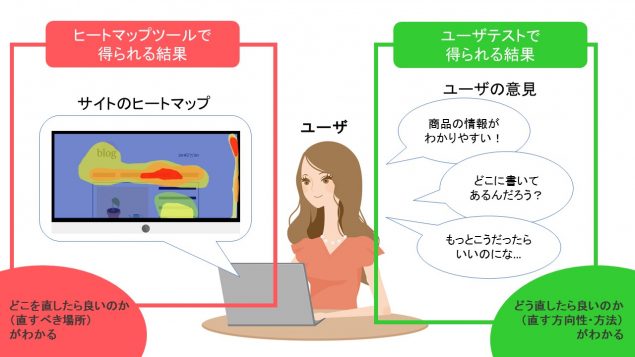
その説明の前に、ヒートマップで得られる結果とユーザテストで得られる結果にはどのような違いがあるのかを整理してみましょう。
ヒートマップツールの結果とユーザテストの結果の違い

ヒートマップがもし、ユーザがポジティブな感情を抱いている部分を赤色、ネガティブな感情を抱いている部分を青色と表示できたのなら、ユーザテストはあまり必要ないのかもしれません。しかしヒートマップが赤色で表示するのは、頻度が高い・熟読時間が長いといった、ユーザの行動の結果だけでしかありません。
どうしてそこをたくさんクリックしたのか?
どうしてその部分を熟読したのか?
といった疑問の答えはヒートマップ上にはないのです。
例えば、ある一ヵ所にクリックが集中しているからと言って、その部分のデザインや配置が大成功しているとは言えません。もしかすると、クリックの結果多くのユーザが期待していたものとは違うアクションが起こっているかもしれません。そもそも何のアクションも起こらない部分で、ユーザがボタンと間違えてクリックしてしまっているという場合もあります。
一見赤色の部分はユーザの受けがよいように思えますが、このようにネガティブな反応の結果として赤色に表示される場合もあるのです。
つまり、ヒートマップはユーザの行動の結果のみであり、ユーザテストはユーザの行動の理由となる心理データを結果として得ることができるのです。
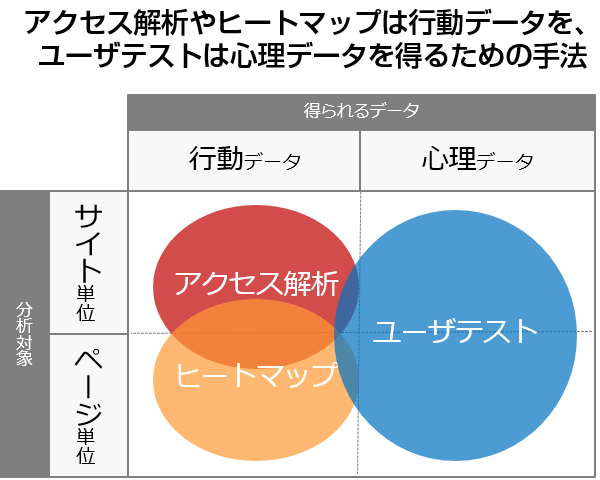
参考としてアクセス解析も踏まえると下の表のようになります。

- ヒートマップ:ページ単位でのユーザの行動データを分析
- アクセス解析:サイト単位でのユーザの行動データを分析
- ユーザテスト:ユーザの心理データを分析
《参考記事:ヒートマップツールでわかること・わからないこと》
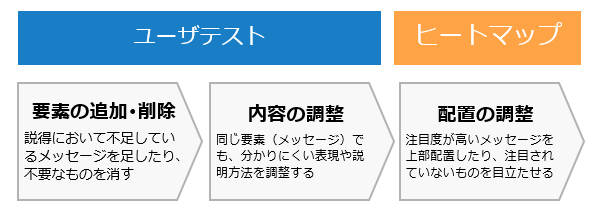
ヒートマップ(行動データ)×ユーザテスト(心理データ)で死角なし!
このような違いをうまく利用すると、UX改善の的確な具体策を効率的に考えることができます。
井口氏:私は組み合わせて使っています。そもそもABテストは実施から結果がわかるまで時間がかかりますし、比較パターンを作るにもノウハウが必要です。ですから、まずはPtengineで材料を揃えて、その仮説を証明するためにABテストを実施しています。そしてそのABテストの結果に対し、なぜそうなったのかという理由をヒートマップでさらに分析しています。
引用:Ptengine
これは先ほども引用させていただいたPtengineのヒートマップ活用事例ですが、それぞれのツールの特徴を理解した上で読むと、ABテストやユーザテストとの併用がいかに効率的か納得できるかと思います。

このような流れを作ってしまうとテンポよくUXの改善を進めることができます。
ヒートマップツールとユーザテストの併用例
ヒートマップとABテストの事例をPtengineの事例として取り上げましたが、こちらではヒートマップとユーザテスト併用の具体例をご紹介いたします。
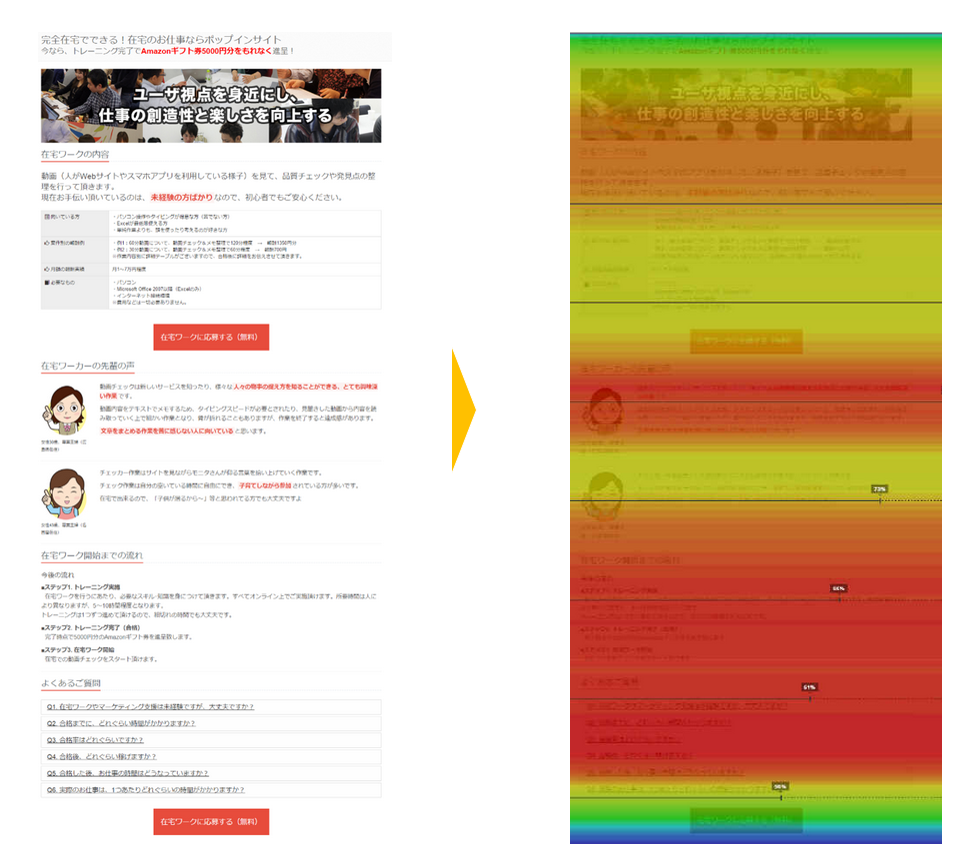
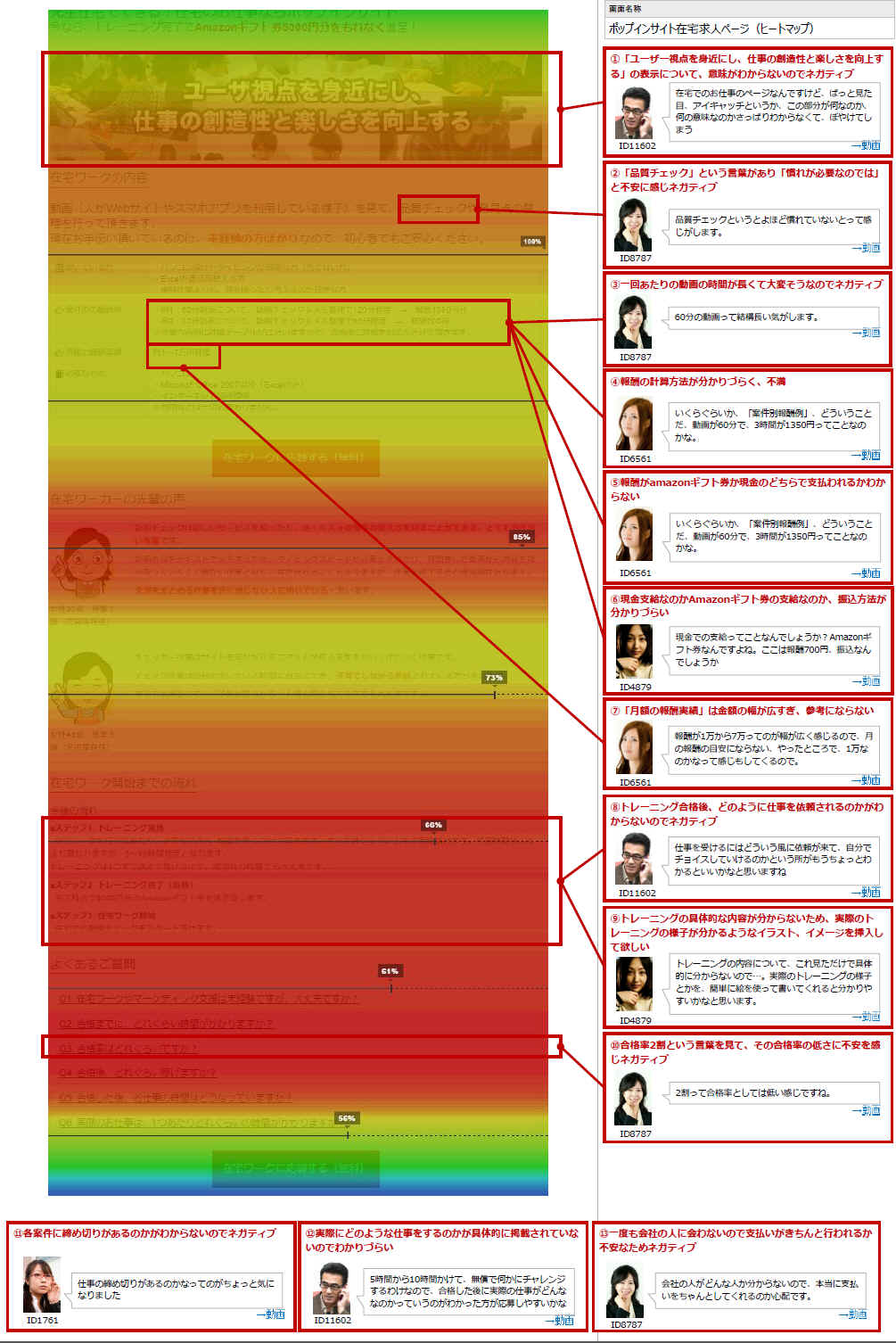
下の図は、弊社のサイトの在宅ワークに関するページをヒートマップツールで解析した結果(左)と、ユーザテストで得られたユーザの意見(右)とを比較したものです。
こちらのヒートマップでは、熟読されているほど赤く表示されます。

このように2つの結果を対応させることで、熟読されている部分に実はネガティブな要素が多く含まれていることがわかり、安易に「赤色=熟読=ポジティブ(UX良い)」と受け止めてはいけないことがわかります。
《参考記事:ユーザテスト×ヒートマップ=「インサイト・ヒートマップ」で、驚きの課題発見力を実現!》こちらの記事ではさらに詳しくこの具体例を解説していますので、是非合わせてご覧ください。
また、ポップインサイトでは、5,000例超のユーザテスト実績をもとに、ユーザテストの結果を最大限活用する具体的ノウハウを余さずご紹介しております。こちらもぜひご一読ください!
まとめ
- ヒートマップとは、ユーザの行動データを可視化したものである。
- ユーザテストはユーザの心理データを可視化したものでヒートマップと大きな違いがあり、ヒートマップではわからないことを補うことができる《参照記事:ヒートマップツールでわかること・わからないこと》。
- ヒートマップツールとユーザテストを併用すれば効率的にサイトの改善を行うことができる《参考記事:ユーザテスト×ヒートマップ=「インサイト・ヒートマップ」で、驚きの課題発見力を実現!》。
以上のように、ヒートマップツール単体よりもユーザテストと併用することで効率的にサイト改善を進めていくことができます。
弊社では多様な様式で納品可能なユーザテストを取り扱っております。