ユーザビリティテストとは?基礎知識や評価項目・やり方を解説

ユーザービリティテストは、UXやUIデザインの検証に、欠かせない調査方法の1つです。一方で、「どんな調査か分からない」「大事なことはなんとなく分かるけど、しっかり説明できない」といった方が多いのではないでしょうか。
本記事はユーザビリティテストの基礎知識や具体的なやり方、現場での活用について、順を追って分かりやすくご紹介していきます。事例やユーザビリティテストに関する資料もご用意しておりますので、ぜひご活用ください。
目次
ユーザビリティテストとは?
ユーザビリティテストは、ユーザーにWebサイトやアプリを実際に利用してもらい、その行動・発言の観察を通じて、「ユーザー心理」と「Webサイト・アプリの課題」を見つける手法です。
ユーザーの視線を追える「アイトラッキング」などの装置を使ったテストが有名ですが、そのような装置を使わないものも、もちろん立派なユーザビリティテストです。
Webサイトやアプリの課題というと、ユーザビリティはもちろん、それ以外の課題(そもそもコンテンツがない、機能がないなど)も含まれます。
ユーザーテストとユーザビリティテストの違い
「ユーザビリティテスト」と似た用語に、「ユーザーテスト」があります。ユーザーテストという言葉は大きく2つの使われ方をされており、1つは先ほどご説明した「ユーザビリティテスト」と同じ意味で使われる場合です。
もう1つは「コンセプトテスト(ソリューションインタビュー)」です。
「ユーザビリティテスト」と「ユーザーテスト」が異なるものとして説明されている場合、「コンセプトテスト(ソリューションインタビュー)」を指すケースが多く見られます。その名の通りコンセプト・アイデアを評価するもので、「提案するWebサイト・アプリのコンセプトがユーザーにどれだけ受け入れられるのか」という観点で実施します。
「ユーザビリティテスト」の場合は既存のWebサイト・アプリや、実際に操作可能なレベルのプロトタイプで実施する場合が多いですが、「コンセプトテスト(ソリューションインタビュー)」の場合はWebサイト・アプリのコンセプトを表現したコンセプトシートや、イメージが伝わる程度(操作ができないものでも可)のプロトタイプでも実施できます。
ユーザーテストという言葉は複数の意味合いで使われています。目にした際は、まずどんな意味で使われているかを読み取りましょう。
ユーザビリティとは何か
ユーザビリティとは、簡単に言うと「ターゲットとするユーザーにとって使いやすいかどうか」の度合いです。より厳密な定義として、よく用いられるのは以下の国際標準化機構(ISO9241-11)です。
ある製品が、指定された利用者によって、指定された利用の状況下で、指定された目的を達成するために用いられる際の、有効さ、効率及び利用者の満足度の度合い
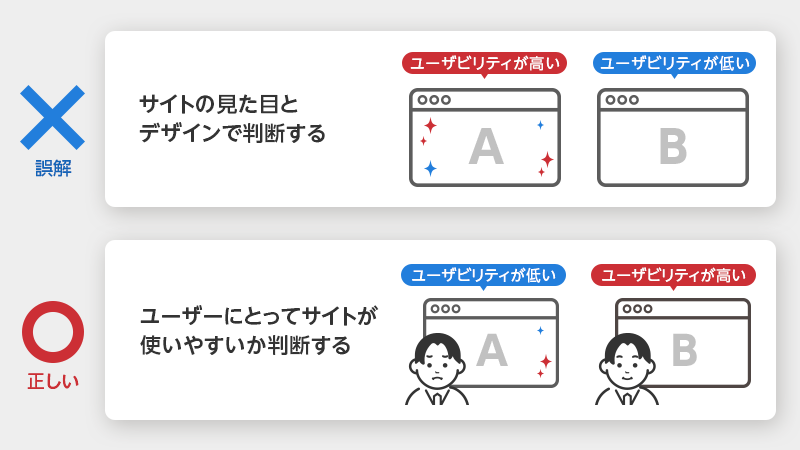
「ユーザビリティ」という言葉を聞くと、多くの方はレイアウトやボタンの形状など、「サイト自体の見た目やデザイン」のことを指していると思いがちです。しかしこの理解は、上記ユーザビリティの定義からすると、誤ったものとなります。

正しくユーザビリティを考えるには、まずサイトではなく「このサイトは誰がターゲットで、どのような状況・目的で使われているか」を捉えるべきです。上記を踏まえた上で、「そのユーザー・状況・目的にとって、サイトが使いやすいかどうか」がユーザビリティの善し悪しとなります。
ユーザビリティとは? 改善効果、評価方法、推薦図書、ユーザビリティ改善に取り組む必要性
Webサイトリニューアルやアプリ改善企画プロジェクトでは、「ユーザビリティの改善」というフレーズや方針が含まれている企画書を数多く目にします。 しかし、...
ユーザビリティテストを行う目的・必要な理由
ユーザビリティテストを行う主な目的は、調査対象の「改善の手がかりを得ること」「ユーザビリティの度合いの測定」の2つです。本記事では、「改善の手がかりを得ること」に焦点をあてながら説明しています。
改善の手がかりを得ること
ユーザーによるプロトタイプや実際のWebサイト・アプリの利用の様子を分析し、「ユーザビリティ上の問題点を発見し、改善の手がかりを得る」ための評価を実施します。「形成的評価」ともよばれます。
形成的評価は、実際のWebサイト・アプリや、開発段階のWebサイト・アプリが対象です。評価を繰り返していくことで問題点を把握・改善し、Webサイト・アプリが目標とするUXに近づけていきます。
ユーザビリティの度合いの測定
ユーザーが実装レベルのプロトタイプを利用している様子を分析し、「ユーザビリティの度合いを数量的に測定する」ための評価を実施します。「総括的評価」ともよばれます。
総括的評価は、主にWebサイト・アプリ開発の後工程で実施します。具体例としては、特定のタスクにおける達成率が60%、タスク達成までにかかった平均時間が1分20秒、主観的な満足度が5段階評価で3.2といった「得点」をプロトタイプ改善の前後で測定し、ユーザビリティの改善度を検証する場合などがあります。
ユーザビリティテストが必要な理由
ユーザビリティテストが必要な理由は主に次の2つがあります。
理由1:制作者がユーザー視点に立つことは困難
誰しもが「ユーザーを想像」し、できるだけユーザー視点に立とうと努力しますが、想像力には限界があります。
また、自分のサイトやアプリを何度も何度も見てしまうので、固定観点や「こうあるべき」という思い込みが強くなり、製作視点が強くなります。
理由2:他者にユーザー視点を伝えることができない
あなた自身がいかにユーザー視点をもっていてもプロジェクトは進みません。実際に改善を行なうには、その理解を組織やチームに正しく伝える必要があります。しかし、上長や同僚にも自分の意見があります。根拠なく、あなたがユーザー視点を語っても、「俺はこう思う」「でも、こんなケースもあるでしょ」という空中戦になってしまいます。
ユーザビリティテストを実施すると、制作者や関係者が想定していなかった箇所で、ユーザーがタスクを達成するためのハードルとなっている点を目の当たりにします。制作者や関係者が気づかなかった課題を改善していくことで、ユーザーにとって使いやすいWebサイト・アプリをデザインできます。
無料DL|ユーザビリティテストの基本

数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。
ユーザビリティテストにはどのような種類がある?

おそらく多くの方は、ユーザビリティテストというと「アイトラッキング」などの視線分析装置を用い、しっかりテスト設計を行う「厳密で科学的なアプローチを取る必要がある非常に重たいもの」と捉えているのではないでしょうか。
このような従来のユーザビリティテストを、現場で積極的に活用するのは困難ですが、「アイトラッキング」を用いた重いテスト以外にも「ユーザビリティテスト」を行なう手法はあります。
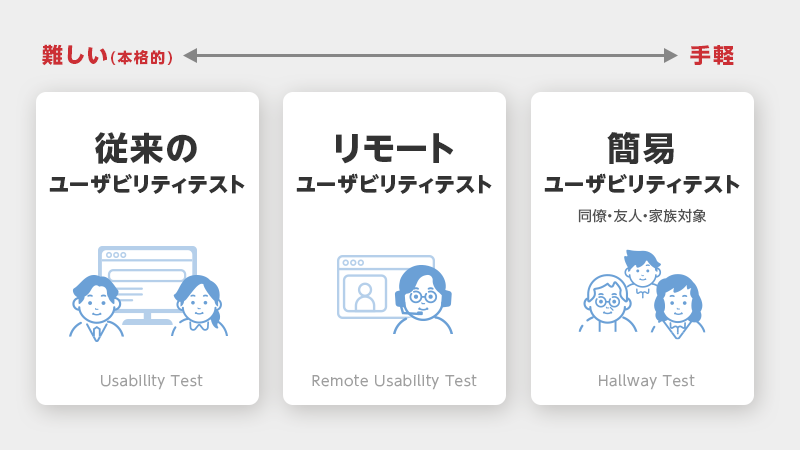
1. 対面型のユーザビリティテスト(従来)

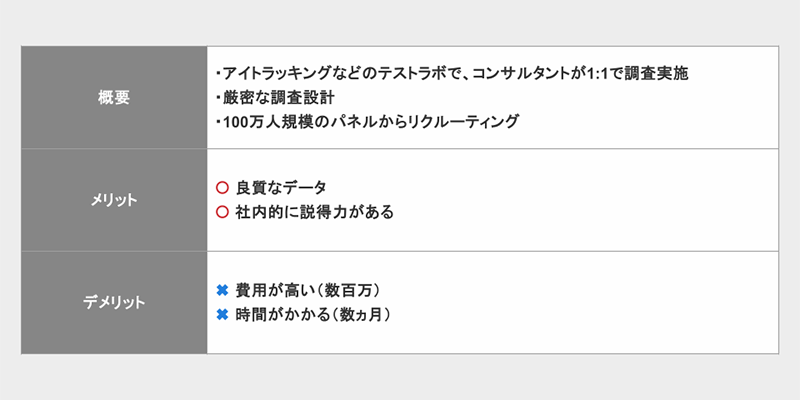
対面型のユーザビリティテスト(従来)は、調査設計や被験者集めなど、非常に厳密なアプローチをとります。また、アイトラッキングという装置を使い、目線などを追えるようにするケースが一般的です。
この手法は「適切な被験者から、しっかりインプットが得られて」「説明力がある」かわりに、「外注すると数百万で、時間も数ヵ月」「自社で整えるのは重い」ため、現場で気軽に利用することはハードルが高いです。
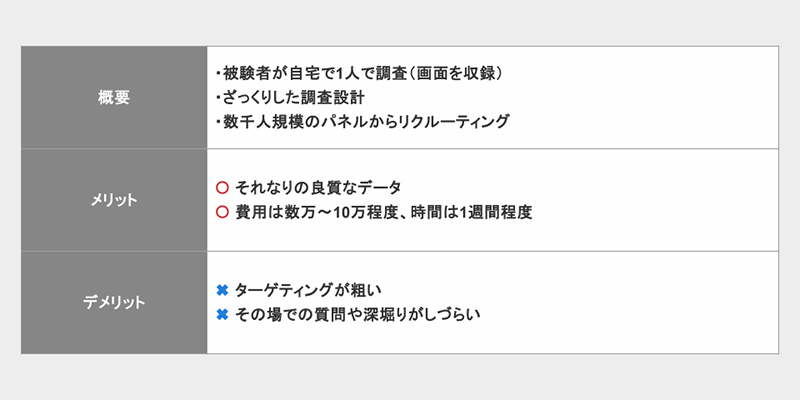
2. リモートユーザビリティテスト

リモートユーザビリティテストは、自宅で事前にマイクや録画機能といった調査環境が整っている被験者に対して、事前に設計したタスクに基づき一人で調査してもらい、その動画を送ってもらう方法です。
海外では2005年頃から活用されている手法で、最も有名なusertesting.comをはじめ、さまざまなツールや提供企業が存在します。GoogleやFacebook、Airbnbなどの企業が頻繁に利用していますが、日本では2012年に弊社ポップインサイトが初めてスタートしたビジネスです。
「被験者の数が限定的」「その場での思いつき質問や深堀りがしにくい」という弱点はありますが、「数万円、数日程度で実施可能」という手軽さが特長です。
また、被験者は自宅で調査を実施するため、実際の利用シーンに近いリラックスした心理でサイトを閲覧できます。そのため、ユーザーとして思ったままの感想を言ってもらうことが可能です。さらに、全国から被験者を募集でき、日時を問わずに調査が実施できるという大きなメリットがあります。
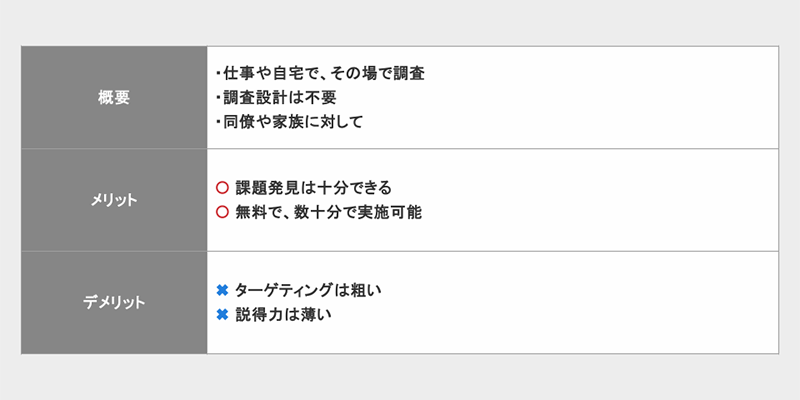
3. 簡易ユーザビリティテスト

簡易ユーザビリティテストは、同僚や友人・家族らに対して、事前準備などもあまり行わず、気軽に利用してもらう手法です。
Wikipediaを見ると、海外では「Hallway Test」と呼ばれ、usability testingの「general method」として紹介されているぐらい、一般的な手法になります。
最大の特長は「とにかく気軽で、コストも時間もほぼかからない」ということです。「そんな気軽な手法で意味があるのか?」と思われるかもしれませんが、知人や同僚に対して実施するだけでも、驚くほど多くの発見が得られることでしょう。
簡易ユーザビリティテストの実施方法について、実際の動画例をご紹介します。この動画はオンライン動画学習サービスのスクーで、参考教材として作成・紹介したものであり、テスト対象は「スクー」となります。14分程度とやや長いのですが、以下のような流れとなります。
- 事前ヒアリング:ユーザーの背景状況を知る
- 状況設定:ユーザーにとってリアリティのある状況を設定する
- 行動観察:動きを見る。また「独り言」で考えていることを呟いてもらい、その内容を確認する
- 振り返り:動きや独り言の理由・心理を、質問によって詳しく把握する
ユーザビリティはなぜ重要か -1回目-|オンライン動画授業・講座のSchoo(スクー)
【講師:池田 朋弘先生】授業内容 ・ユーザビリティとは ・UXとユーザビリティの関係性とは ・なぜWebやアプリでユーザビリティが重要か ・人間中心設計やデザ...
ユーザビリティテストは、ここまでご紹介したとおり、非常にパワフルな手法です。しかし、実際にしっかりと活用できているWebマーケティングの現場は、1%にも満たないでしょう。
ユーザビリティテストは現場であまり使われていない?

なぜ、ユーザビリティテストは実施されないのでしょうか? ビジネスとしてユーザビリティテストを実施する必要がある場合は、上長やチーム内での理解が不可欠です。しかし、現状はユーザビリティテストを行なう風潮があまりないため、「チーム内でその有用性に対しての理解がない」点が実施上の大きな課題としてあげられます。
また、ユーザビリティテストは「外注するもの」という認識が強いのも課題です。従来のユーザビリティテストは、外注すると1回数百万という相場が一般的だったことから、コストが非常に高くつくと考えている方も多くいます。
さらに、自社内で行おうとすると時間や工数がとれず、またノウハウや知見もないため「やりたくても出来ずじまいで終わってしまう」という現状があります。
現状ユーザビリティテストの必要性を感じつつも実施できていないという方は、まずは同僚や友人・家族に対し簡易ユーザビリティテストを実施することで、関係者が認識できていなかったような課題を発見することができるかもしれません。
ユーザビリティテストにおける評価項目
ユーザビリティテストでは、通常「明らかにしたいこと」を決めた上で、タスクの設計を行います。そして、ユーザビリティテストにおける評価項目は「明らかにしたいこと」によって変わってきます。
「明らかにしたいこと」と評価項目の例を2つほどご紹介しましょう。
お酒専門のECサイトの場合
お酒専門のECサイトを調査対象とし、「自分に合ったお酒を探す上でハードルになっているポイントがないか」を明らかにしたい場合、どのような評価項目が考えられるでしょうか。
数百種類のお酒を検索するとお酒の一覧ページが表示され、詳細ページで詳しい情報を確認できるような構成になっている場合、「一覧ページでの欲しいお酒の比較のしやすさ」などが評価項目の1つになります。「一覧ページでの欲しいお酒の比較のしやすさ」を検証することで、例えば「お酒の味わいで絞り込み検索ができない」「一覧ページにお酒のサイズの表記がない」などの課題を発見することができます。
保険の比較見積もりサイトの場合
保険の比較見積もりサイトを調査対象とし、「比較見積もりを完了するまでの導線で、ハードルになっているポイントがないか」を明らかにしたい場合、どのような評価項目が考えられるでしょうか。
見積もり用の入力フォームがあるのであれば、「目的の入力フォームへの辿り着きやすさ」などが評価項目の1つになります。「目的の入力フォームへの辿り着きやすさ」を検証することで、「入力フォームへ遷移するボタンが目立たず気づきにくい」「入力フォームへ遷移するボタンがページ下部にしかなく、辿り着くまでに手間がかかる」などの課題を発見することができます。
ユーザビリティテストで分かること・メリット

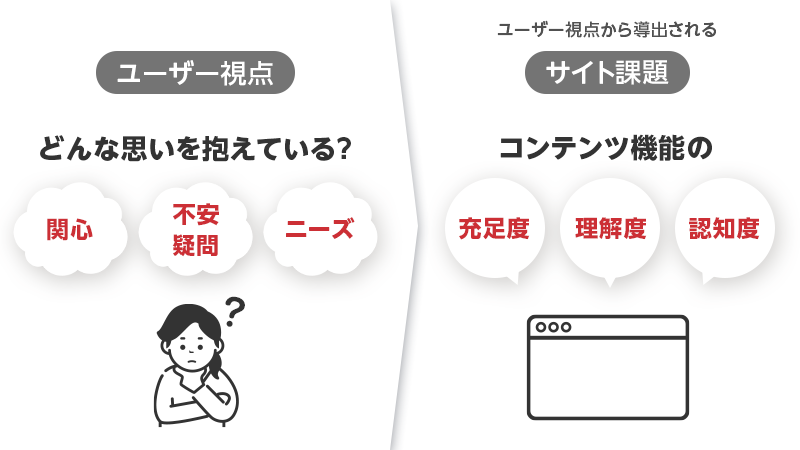
では、ユーザビリティテストを行うと、具体的にどのようなことが分かるのでしょうか? ここでは「ユーザー視点」と「そこから導出されるサイトやアプリの課題」の大きく2つに整理して、メリットとともにお伝えしたいと思います。
ユーザー視点(心理)が理解できる
まず分かるのは、サイトやアプリがどうこうではなく、「ユーザーがそもそも何に関心をもっているか、知りたいと思っているか」「どんな不安や疑問があるのか」「どんなことに興味を強くもつのか、ニーズがあるのか」です。
ユーザビリティやUXを考える上で、まず知るべきなのはユーザーの視点です。ユーザビリティテストを実施することで、さまざまな視点や心理を知ることができます。
余談ですが、Google Analyticsなどのアクセス解析ツールでは、直帰率や離脱率といったサイトの利用状況は分かっても、ユーザー視点を理解することはできません。これが「アクセス解析を行っても課題が分からない」という状況が発生する最大の理由です。
Googleアナリティクスでできること、できないこと~なぜ解析が改善に繋がらないか?
アクセス解析はWebマーケティングの必須ツールで、Googleアナリティクスを中心に有償・無償のさまざまなツールが出ています。しかし、どの現場でも耳にする課題...
サイト・アプリの改善点を確認できる
ユーザー視点がわかると「サイトやアプリで何が悪いのか」が分かります。具体例は以下です。
- コンテンツや機能がそもそも不足している
- 不足していないが、分かりにくかったり伝わらない
- 内容はよいが、存在が伝わっていない
ユーザビリティテストのやり方(3ステップ)
ユーザビリティテストは大まかには「タスク設計」「実査」「分析」の流れで実施します。
ユーザビリティテストを実施する上で、モニタ(調査協力者)を集める(リクルーティングをする)必要があります。モニタのリクルーティングは、モニタを探すためのアンケート(スクリーニングアンケート)の回答者や関係者の知人などから調査要件に合致する方を探す形で実施しますが、今回はリクルーティングの手法や流れは割愛し、ユーザビリティテストの流れについてご説明します。
タスク設計
「ユーザビリティテストにおける評価項目」で触れたように、ユーザビリティテストでは通常「明らかにしたいこと」を決めた上で、タスクの設計を行います。「明らかにしたいこと」は、例えばWebサイト・アプリ制作の関係者の視点からあがった仮説や、アクセス解析の結果などからいくつか決めていきます。
「ユーザビリティテストにおける評価項目」の例として挙げた「お酒専門のECサイト」であれば、ビールに比べ、ワインやウイスキーの検索結果ページの離脱率が高いというアクセス解析結果から「自分に合ったお酒を探す上でハードルになっているポイントがないか」を「明らかにしたいこと」として設定します。
「明らかにしたいこと」に対する「評価項目」を検討した上で、モニタにどのような状況か想定してもらい、どういった流れで、どのタスクをしてもらうかを考えていきます。
実査
モニタに対し、実際にユーザビリティテストを実施します。モデレーターが準備したタスク設計に沿って、状況設定を説明し、モニタが対象サイト・アプリを操作した後にヒアリングを実施しながら調査を進行していきます。
また、モニタに対象サイト・アプリの操作中に感じていること・考えていることを言葉にしてもらう「思考発話法」を用いるため、発話のフォローも重要です。
ユーザビリティテストはZoomなどのビデオ通話ツールを使って行われることが多く、調査対象のWebサイトやアプリを調査協力者に画面共有してもらいながら操作をしてもらいます。分析をする上で操作の様子や発話の確認をするため、実査の様子の録画も必要です。
分析
実査後は「ユーザー心理」と「Webサイト・アプリの課題」を発見するために分析をします。実査の録画データからモニタの操作の様子や発話を確認し、課題を網羅的に洗い出していきます。
洗い出した課題はユーザビリティの「有効性」「効率性」「満足度」の観点などで対応すべき優先度をつけて整理します。
ユーザビリティテスト実施するときの注意点・コツ
ユーザビリティテストを実施する上での注意点やコツはいくつかありますが、大きなトラブルを避けるためのポイントや結果の伝え方などについていくつかご紹介します。
録画漏れの対策をする
当たり前のことに聞こえるかもしれませんが、ユーザビリティテストは録画データを分析して課題を発見していくため、録画ができていない場合はテストが無駄になってしまいます。
例えばインタビューにモニタが遅れて来た、音声が繋がらないなどのトラブルで予定より時間が押している場合に、モデレーターが焦って録画ボタンを押し忘れてしまうということは起こり得ます。そういったことを防げるよう、タスク設計の中に「録画をする」というメモを書いておく、モデレーターが録画をしていない場合には実査の同席者がモデレーターに伝えるようにする、などの対策が重要です。
パイロットテストを実施する
パイロットテストは「ユーザビリティテストの設計自体」に不備がないかを確認するためのテストです。
調査のタスクや調査対象のプロトタイプを注意深く設計・制作したとしても、実際にユーザビリティテストをしてみると問題が見つかることもあります。「テストの時間が想定よりかかってしまい、重要なポイントについて確認する前にテストが終わってしまった」「モニタが調査用のアカウントでログインできなかった」「調査用のプロトタイプの不備でタスクが達成できなかった」などの問題で、本番のテストが無駄になってしまうことも。
そういったトラブルを防ぐために、社内の同僚などに対しパイロットテストをすることで、タスク設計やプロトタイプに問題があった場合に修正し、本番に臨むことができます。ユーザビリティテストに慣れていない方はもちろん、ある程度経験がある方もトラブルを防ぐためにぜひ実施してください。
結果は「ユーザー視点」と「課題」をセットで話す
ユーザビリティテストの結果を表現するときのポイントは、ユーザー視点と課題をセットで話すことです。単に「Aというコンテンツがない」ではなく、「ユーザーは~~な関心を持っているが、その関心を満たすAというコンテンツがない」と表現することで、理由が明確になり、納得感も高まります。
「ユーザーは~~な不安があるが、それを解消するための情報が非常に分かりにくい」「ユーザーは~~なニーズがあるが、そのニーズを刺激する機能が知られていない」といった形で課題を定義することが重要です。
ユーザビリティテストを実施・活用すべきタイミング
ユーザビリティテストの基本をお伝えしてきましたが、実際の現場ではどのように活用されているのかまだ想像できない人も多いはず。そこで、ユーザビリティテストは、どのようなシーンで活用されているのかをご紹介します。
1. 営業・企画でほか会社と差別化をしたいとき
SEOに強みをもつWebコンサルティング企業のアルコ社では、営業前に社内簡易ユーザビリティテストやリモートユーザビリティテストを行い、「訪問時のフックツール」として活用しています。ユーザビリティテストを少し行い、「貴社サイトにこんな課題がありますよ」と話をすることで、そこまで事前に調査を行なう会社が少ないことから、初回訪問で大きく信頼を得ることができます。
SEOの場合、訪問前にSEO診断資料を作っていくのが一昔前の定番でしたが、今では多くの会社が同じことをしており、営業時の差別化が難しい状況です。SEO営業だけでなく、「社内企画で上司の承認や納得を得にくい」「営業時にクライアントの信頼を得ることが難しい」という課題がある企業さまにも、普遍的におすすめできる活用方法となっています。
2. ABテストの仮説を構築するとき
DLPOというABテスト・LPOツールの提供とコンバージョン改善を行っているデータアーティスト社では、ABテスト設計を行なう際の仮説立案ツールとして活用しています。
KAIZEN PlatformやOptimizelyといったテストプラットフォームが台頭し、また「リーンスタートアップ」「グロースハック」というキーワードの流行もあり、かつてないほど「ABテスト」に注目が集まっています。しかし、実際に行われているテストを見ると、ボタンやレイアウトの変更といった微々たる検証が多く、率直にいって「浅い」内容に終始されています。
データアーティスト社では、ユーザビリティテストにより、関心・不安・ニーズなどを把握した上でテスト設計を行ないます。そして、そこから一歩踏み込んだ「顧客心理」「マーケティングメッセージの善し悪し」をテストすることで、実際にコンバージョン率4倍など大きな成果につながっています。コンバージョン率4倍というのは、表面的なテストだと到底実現できない成果です。
3. アクセス解析だけでは課題の原因がわからないとき
Google Analyticsの分析力に圧倒的な強みをもつ解析企業さまでは、アクセス解析の結果をさらに掘り下げるツールとしてユーザビリティテストを活用しています。
Google AnalyticsやAdobe Analyticsなどのアクセス解析ツールでは、「何が起こったか」という事実を詳細に分析・把握することはできますが、「なぜ起こったか」までは掘り下げることができません。その理由は、アクセスログには「ユーザーの関心や不安、ニーズ」という情報が含まれていないからです。
定量的に「何が起こったか」を特定した上で、さらに定性的に「なぜ起こったか」を掘り下げることで、より実際の改善に繋がりやすい分析が行われています。
4. 数値が代わり映えせず、報告すべき内容がないとき
某制作会社さまでは、アクセス解析を中心にしたPDCA改善を担当している顧客に対してユーザビリティテストを活用しています。
WebマーケティングでPDCAを回していると、「アクセス解析が代わり映えせず、報告すべき内容がない」という課題がよくあります。このようなときに、ユーザビリティテストという手法を活用することで、それまで指摘していなかった課題を提供でき、お客さまがWebサイトやアプリの新たな改善点を知るきっかけとなるわけです。
ユーザビリティテストの事例5選
ユーザビリティテストにより「重要な課題」を発見することで、大きな改善成果が得られます。私が実際にコンサルティングで関わった案件などから、どのような成果事例があったかご紹介します。
コンバージョン3倍! 有料競馬サービスのサイト改善
いわゆる「ガラケー(スマホ以前の携帯)」におけるプロジェクト事例です。当時の携帯サービスは、「お試し登録後、自動的に有料化」という仕組みを採用しているサービスが多く、「解約忘れて勝手に課金された」という苦い経験をしたユーザーが多かったため、「お試し登録は怖い」という先入観がわかりました。この発見を元に改善したところ、コンバージョン3倍という大きな成果が得られました。
ユーザーテストでコンバージョンが3倍に改善!有料競馬情報サービスの事例
2016年2月にパートナー会社様向けに開催された「ユーザーテスト活用勉強会」に、株式会社ポップインサイト代表池田が登壇。ユーザーテストを活用した成果の創出方法...
1行追加しただけ! コンバージョン率19%アップの旅行サイト改善
海外のWebマーケティング・コンサルティング会社のユーザビリティテスト事例です。旅行ポータルサイト(楽天トラベルのようなサイト)の旅行サービスの一覧ページにおいて、「表示価格には、どこまでが含まれているか分からない」という疑問を持つユーザーが多いことがわかりました。この発見をもとに、ある1行を追加したことで、コンバージョン率が19%も改善しました。
1行追加でコンバージョン率19%アップ!旅行代理店のユーザーテスト事例
2016年2月にパートナー会社様向けに開催された「ユーザーテスト活用勉強会」に、株式会社ポップインサイト代表池田が登壇。 ユーザーテストを活用した成果の...
資料請求数が10倍! 保険代理店サイトのリニューアル

保険代理店サイトのリニューアルで、資料請求数が10倍になったプロジェクトでの事例です。この代理店は、団体扱保険という仕組みにより「保険料30%引き」という強みがあったのですが、ユーザビリティテストを行ったところ、単に「30%引き」と書いてあっても、あまり興味を持たれないことがわかりました。そこで、車種ごとの具体的な事例を用意し、値引き額を明示する仕組みにしたところ、興味を強く高めることができるようになりました。
ユーザビリティテストで分かった2つの発見
葬儀場サイトの場合
とある葬儀場のWebサイトのユーザビリティテストを行ったところ、ユーザーは「葬儀は、基本プランはあるものの、プラン外に必要なものも多くありそうなので、“プランに何が入っていないか(追加オプションが何か)”を知りたい」という関心があることが分かりました。
しかし、調査対象であったとある葬儀場では、「プランの内容はこちら!」とプランに含まれる項目のみを提示してしまっていました。実はこの葬儀場、「このプランでひと通り揃う」ことが売りで、当然そのように書いてあるのですが、ユーザーはそもそも「追加が必要」という先入観をもってしまっており、そのことが伝わっていなかったのです。
このことがわかると、対応策は非常に簡単です。まずユーザーが知りたい「このプランに含まれていないサービスは何か?」という見出しを作ります。その上で、「このサービスにはすべてが含まれています」と伝えてあげれば、疑問は解消できるでしょう。
自動車保険サイトの場合
自動車保険をWebサイトで探す際は、新車を除き、基本的には既にどこかの保険に入っていて、更新の通知が届き、そのタイミングで「安くしたい」「見直ししたい」という状況です。更新に余裕をもって探せばよいのですが、期限ギリギリ(1週間後には更新など)のタイミングで、焦って新しい保険を検討する方もいらっしゃいます。
そのため、不安として「そもそも今からでも乗り換えができるのか?」という焦りや不安があります。
実は、代理店側がスピーディに対応できれば、数日間で乗り換え自体は可能です。その代理店のWebサイトでも、そのことについて実はひっそりと書かれていたのですが、非常に気づかれにくい位置に書いてありました。
このプロジェクトでは、改善案として「契約の流れ」というコンテンツを設け、その中で「更新時期が迫っていても大丈夫」という内容を掲載することにしました。
ユーザーテスト・ユーザビリティテストでの成功事例・お客さまの声を紹介
ここからは、実際にポップインサイトがユーザーテスト・ユーザビリティテストをご支援したお客さまの声をご紹介します。
1. 株式会社三井住友銀行さま
三井住友銀行さまは、ユーザーテストやインタビューのモデレーターを試行錯誤しながら内製で対応していました。「ユーザーテストのPDCAを速く回したい」といった課題を持っていたため、ポップインサイトの独自サービスである「UXRO」を導入し、UXリサーチャーをチームに配置しながらユーザーリサーチを実施しました。
三井住友銀行さまからは、「報告会では結果報告だけでなく、結果から得られた改善施策の話までをしてくださるので、それをベースにすぐに改善へと動くことができています。」といったお褒めの言葉をいただいております。
【事例】ユーザーテスト結果から得られた改善施策をベースに、すぐに改善へと動くことができた|三井住友銀行
インタビュー 株式会社三井住友銀行 リテールマーケティング部 マーケティング企画グループ 武笠 あや子様 事例PDFをダウンロードする ...
2. クックパッド株式会社さま
ポップインサイトは、プロトタイピング、およびリモートユーザーテストによるコンセプト検証をご支援させていただきました。
ポップインサイトが提供するリモートユーザーテストの仕組みについて、「「リモートユーザーテストで2〜3人結果を見てみましょう」というやり取りがあった後に、数日後すぐにテスト結果が出ているあの体感はマーケティングやってる人間からするとすごく頼もしいですね。」といったお褒めの言葉をいただきました。
【事例】クックパッドのプロトタイピング&ユーザーテストによるサービス開発
日本最大の料理レシピ投稿・検索サービスクックパッド。 ポップインサイトでは、プロトタイピング、およびリモートユーザーテストによるコンセプト検証をご支援さ...
まとめ
大変長文になりましたが、ポップインサイトがユーザビリティテストを重要視している背景をご説明してきました。Webサイト改善においてさまざまな施策に取り組んでいるものの、あまり成果を生み出せていないという企業さまは、本記事で紹介した流れ・ポイントを参考にしながら、ユーザビリティテストを実践してみてください。
ユーザーにとって良い製品・サービスにするためには、ユーザビリティテストを一度実践して終わるのではなく、PDCAを繰り返すことが重要です。ポップインサイトでは、企画・設計・分析に時間をかけすぎず、クイックにリサーチをおこない、短期間で繰り返す「アジャイルUXリサーチ」をご提供しています。お気軽にご相談ください。
無料DL|ユーザビリティテストの基本

数あるUXリサーチ手法の中でも最初に始めやすい「ユーザビリティテスト」の「基本的な設計・実査・分析の流れ」と「実施の進め方や注意点」を解説します。
20,000件以上のユーザーリサーチ実績をもつポップインサイトでは、
ユーザーテストによるWebサイト・アプリの課題解決をご支援しています
ポップインサイトは、専任UXチームがお客さまの一員となって伴走支援し、ユーザー起点の意思決定に貢献する「UXデザイン伴走/内製化支援(UXRO)」をご提供しています。
ビジネスの目的にあわせ、最適な調査・分析手法を提案・実施し、課題解決までサポートします。WebサイトのUX改善に課題がある方はお気軽にご相談ください。