プロトタイプを使用したユーザーテストの価値とは
AppleやMicrosoftの新製品すべてが大ヒットしているわけではありません。 MicrosoftのWindows 8は最悪のユーザー体験(価格的にも残念)でしたし、AppleのNewtonは数年後に発売されたiPhoneとは全くの別物でした。では、何が失敗の原因だったのでしょうか? 新製品や次の大きな目玉製品の発売という興奮の中にいると、デザイナー、製品担当マネージャー、経営幹部たちは「作……
エスノグラフィー調査を成功させるための7つの方法
UXデザインやデザイン思考のプロセスを始めるには、まずユーザーをよく知る必要があります。 一からプロジェクトを始めたり、新しいマーケットに進出したりするときには、ユーザーについて経験や深い知識を持っているわけではありません。ユーザー観察やインタビューといったエスノグラフィー調査を使えば、ユーザーが実際どのような人間なのか、どのような環境で生きているのかを知ることができます。それにより、ユーザーがど……
ディズニーワールドの体験から考えるUXのあるべき姿
私はディズニーワールドリゾート(ディズニーワールド)に行くのが大好きです。私なりの現実世界をシャットアウトできる方法であり、連休などにはちょっとした小旅行としてもぴったりです。私は幼い頃から、必死に兄や姉についていていき、毎回大きな乗り物の身長制限に引っかからないように祈っているようなディズニーのファンでした。 ディズニーは「魔法」、「卓越性」、「イノベーション」の代名詞です。私くらいのファンにも……
デザインの生産性向上のために気をつけたい5つのこと
デザイン業界は目まぐるしい速さで移り変わっていき、そんな中私たちは競合他社に追いつかれないよう、または投資家の期待に応えようと奮闘しています。これは暗に、デザインのアンテナをつねに張り巡らせておくべきだということを意味しています。デザインハック、つまりデザインの生産性向上への取り組みに関するアイデアについて、私たちは多くのデザイナーたちの視点を探り、日々、それをどのように実践しているのか聞いてみま……
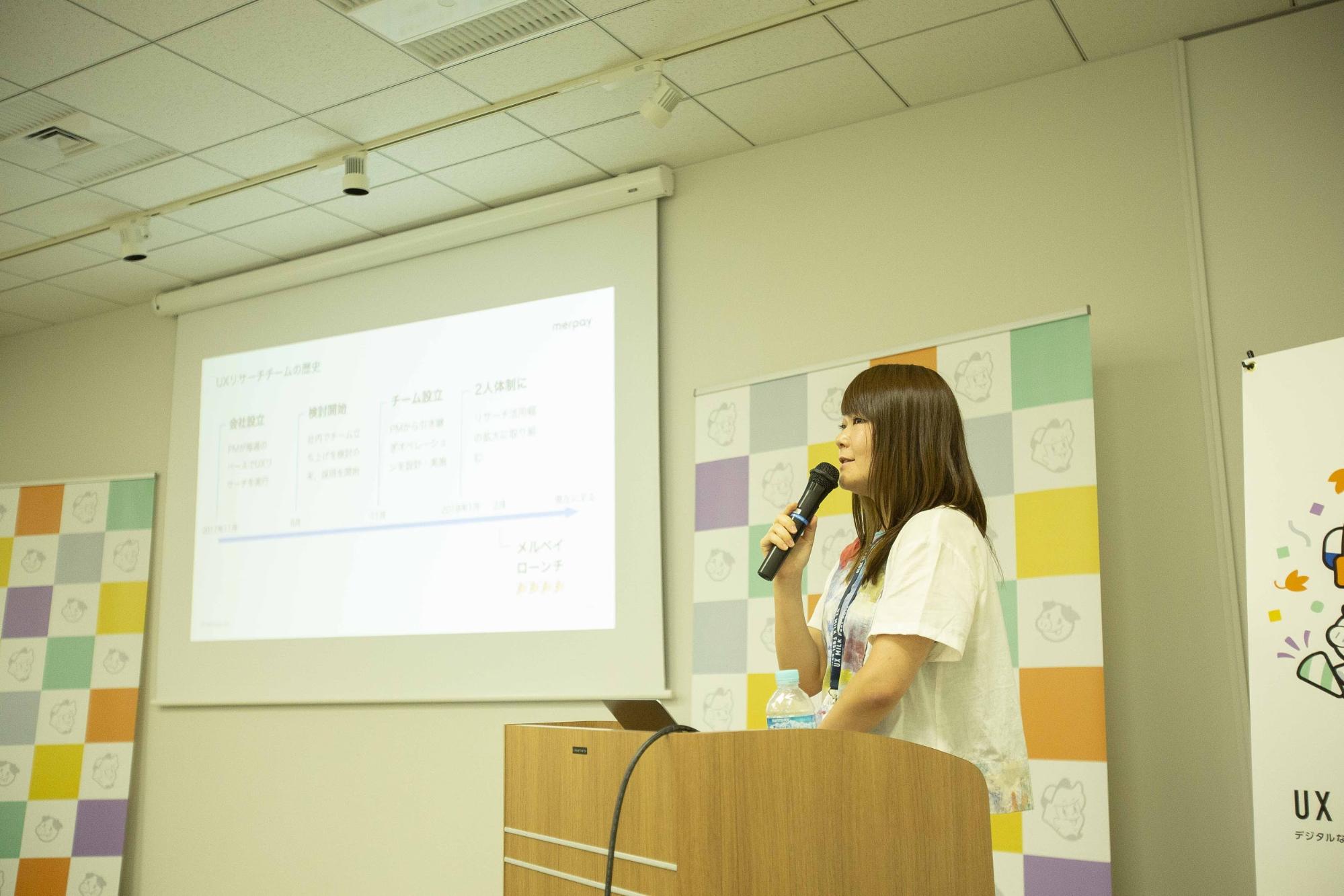
メルペイが実践する「アジャイルUXリサーチ」とは
株式会社メルペイでUXリサーチャーをしている松薗です。 2019年9月に開催されたUX MILK Fest 2019にて、「アジャイルUXリサーチ」という、弊社のUXリサーチの取り組みについてお話をしました。UXリサーチのマニアックな話にどれだけ興味を持っていただけるかドキドキしていましたが、当日は会場後ろで立ち見が出るほど多くの方にご参加いただきました。 今回は登壇の際、お話した内容を記事に再編……
【中止】ゆるくUXを学ぶ「UX JAM’ 05」開催
新型コロナウィルスの感染拡大を受け開催中止を決定いたしました。お申し込みいただいていた皆さま、大変申し訳ありません。 次回開催につきましては、決まり次第告知いたしますのでそれまでお待ちいただけますと幸いです。 2月25日(火)に株式会社ヤプリさんにて、「UX JAM' 05」を開催します。 概要 UX JAM'はUX MILK主催の、UXデザインを題材にした「ゆるい」ミートアップイベントです。……
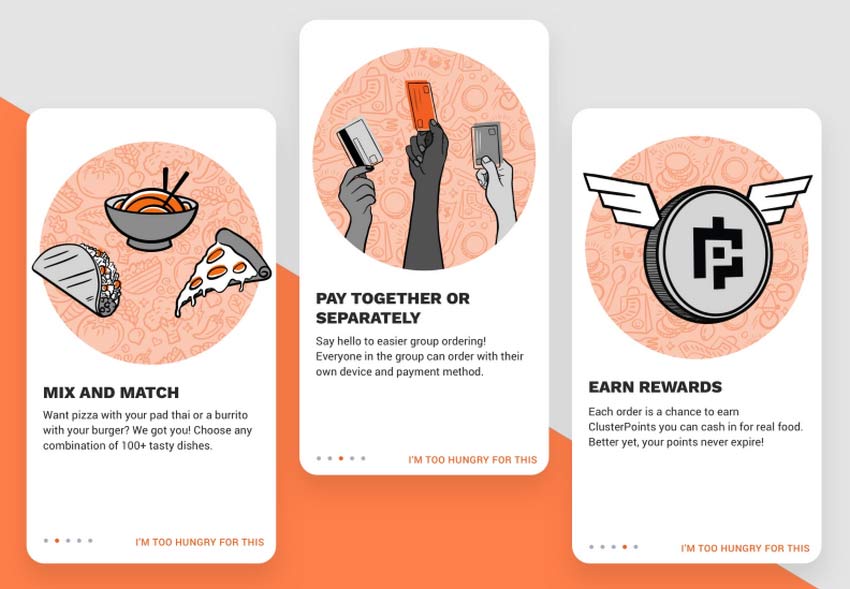
モバイル向けの美しいオンボーディングデザイン8選
ユーザーがアプリの価値を理解してその機能を活用するには、オンボーディングプロセスが必要です。それは単に一時的なものではありません。優れたユーザー体験のための強固な基盤を提供し、ジャーニー全体の成功を保証する重要な要素となるのです。 最高のプロダクトを作ることはできます。ただしユーザーがその使用方法を理解していない場合、すべての努力は無駄になります。したがって、オンボーディングは慎重に検討、作成し、……
サービス開発の舞台裏
[book id="56897" title="食材宅配サービスOisixにおけるUXの取り組みとアプリの改善事例 ゲスト:オイシックス株式会社 福山遊果さん"] [book id="61877" title="楽天市場が社内でUXデザインを広めるために始めた2つの取り組みとは? ゲスト:楽天株式会社 中川さん・圓城寺さん"] [book id="64222" title="テックファームが実践す……
【特集】Behind The Scenes -サービス開発の舞台裏-
UXデザインの取り組み方は業界や職種、事業・受託のどちらかなど企業によってさまざまです。このブックでは過去にUX MILKが行ったPR取材記事の中から、現場でのデザインの取り組みにフィーチャーしたものをまとめました。 ブックを読む……