UIデザインとは?良いWebサイトのポイント&設計の流れを紹介

Webサイトやアプリは、もはや現代人の生活に不可欠です。Webサイトやアプリにおける「UIデザイン」は極めて重要で、玉石混交の「UI原則」や「UIテクニック」が数多く公開されています。しかし、UIデザインに関する膨大な情報を得ても、いざ自分のWebサイトやアプリ開発となると、「良いUIデザインは結局どうすれば作れるの?」と迷うことも多いのではないでしょうか。
本記事では、UIデザインとは何か、優れたUIデザインの原則・設計方法、成功事例などをわかりやすくご紹介します。無料でダウンロード可能なUIデザインに関する資料もご用意しておりますので、ぜひご活用ください。
【無料ダウンロード】UI改善の基礎
4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。ぜひUIの改善にご活用ください。
目次
UIデザインとは?
まずはじめに、「UIデザインとは何か」について整理しましょう。
UI(ユーザーインターフェース)とは
UIとは、「ユーザーインターフェース」の略称です。ユーザーインターフェースとは、「ユーザーとコンピューターが情報をやりとりするためのインターフェース(接点)」を指します。
UIとUXの違い

似たような言葉に「UX(ユーザーエクスペリエンス)」という言葉があり、しばしば混同されます。UXは、Webサイトやアプリの利用時だけでなく、利用前の期待や、利用後の印象を含めたトータルでの「ユーザー体験」のこと。UIは「Webサイトやアプリの設計品質」が主な対象であり、UXは「ユーザーの利用品質」を考えることに主眼を置きます。
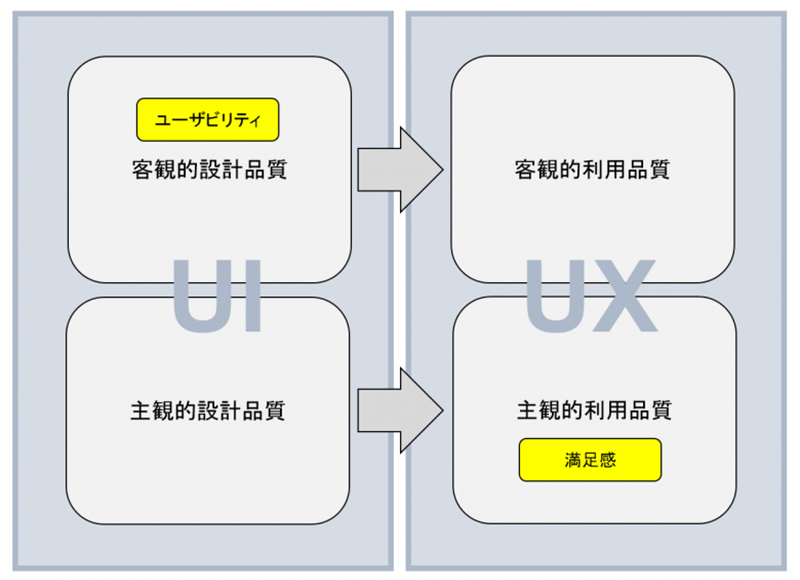
また「設計品質」「利用品質」は以下に分かれます。
- 客観的品質:あるページに到達するまでの時間など、具体的な数字で計測可能な「品質」
- 主観的品質:心理的満足度など、人間の主観でした判断できない「品質」
上記4区分をまとめると、UIは「客観的/主観的設計品質」、UXは「客観的/主観的利用品質」であると言えます。なお、客観的設計品質は「ユーザビリティ」、主観的利用品質は「ユーザーの満足感」です。
UIとUXでは、「時間軸(利用時に限るのか/利用前後も含めたものか)」と「視点(設計の品質か/利用品質か)」の2つが大きく異なります。
【超入門】「UIとUXの違い」から「UI・UX改善の3つのポイント」をやさしく解説
「UI、UXという言葉は聞いたことがあるけれど、いまいち理解できていない」「UIとUXの違いがよくわからない」 WEBマーケティングで耳にする「UI」と...
UIデザインの意味
WebサイトやアプリにおけるUIデザインとは、「コンピューター(=Webサイトやアプリ)とユーザーが情報をやりとりするためのインターフェースをデザインすること」と言えます。もう少し噛み砕くと、UIデザインとは、「ユーザーがWebサイト・アプリをスムーズに使えるようにする」ことであると言えるでしょう。
UIデザインとビジュアルデザインの違い
次に「ビジュアルデザイン」と「UIデザイン」の違いを簡単に整理します。
一般的に、「デザイン」という言葉で連想されるのは、「ビジュアルデザイン」ではないでしょうか。ビジュアルデザインの目的は、装飾や色合い、写真、イラストといった「ビジュアル(見た目)」により「良い印象(狙った印象)を与えること」です。一方で、UIデザインの目的が「ユーザーが(サイトやアプリを)スムーズに使えるようにすること」であることは前述のとおりです。
これまで、実務上は1人のデザイナーが「ビジュアルデザイン」と「UIデザイン」との両方を担当することも多く、両者は密接かつ不可分な関係にありました。しかしながら、両者の目的は異なり、UIデザインの重要性が上がるにつれ、UIデザインにもより専門的な知識やスキルセットが必要になっています。

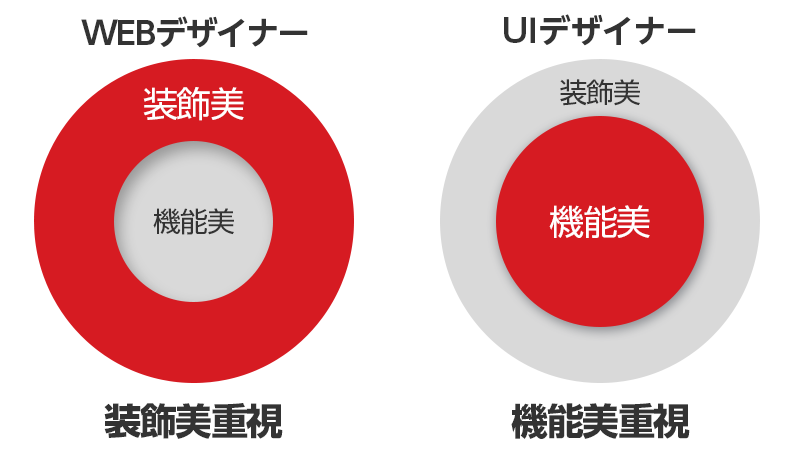
デザイナーのスズキアユミ氏によると、Webデザイナー(ビジュアルデザイナー)は「装飾美」を、UIデザイナーは「機能美」をより重視する傾向にあります。また、前者にはビジュアル表現力が求められるのに対し、後者には設計力が求められるなど、「ビジュアルデザイン」と「UIデザイン」の役割はもはや大きく枝分かれしていると言えるでしょう。
なぜUIデザインは重要なのか?
UIデザインの概要をお伝えしましたが、次はそんなUIデザインがなぜ重要なのか整理してみましょう。ユーザーがWebサイトやアプリを使うときには当然、使用目的(知りたいこと、やりたいこと)があります。その前提だと、「良いUIデザイン」「悪いUIデザイン」の定義は以下のように考えられます。
- 良いUIデザイン:スムーズに使える=目的が達成しやすい
- 悪いUIデザイン:スムーズに使えない=目的が達成しづらい
「目的が達成されない」というのは、例えば以下のような状況です。
- 知りたい情報が見つけられない
- 予約したいのにできない
- 商品の検索方法が分からない
つまり、「UIデザイン」を考えるということは、「ユーザーが目的を達成するために何をすべきか」を考えることです。目的が達成できないWebサイトやアプリ(それを提供する事業者や開発者)だと、ユーザーが大きな不満を抱くことは簡単に想像できるでしょう。
上記の理由から「UIデザイン」は極めて重要なのです。
優れたUIデザインの原則
UIデザインの重要性についてご理解いただけたところで、優れたUIデザインを設計・制作する際の「たったひとつの原則」をご紹介します。
私の過去10年間のUIデザインやユーザビリティのコンサルティング経験を振り返ったときに、最も重要であると確信したのは、Webユーザビリティの権威の1人であるSteve Krug(スティーブ・クルーグ)氏の以下の言葉です。
Don’t make me think.(「ユーザーに考えさせない」)
「考えさせない」とは、つまり「ユーザーが考えなくても、それが何か分かるようにせよ」ということ。

- クリック(タップ)できるのか
- クリック(タップ)したら何が起こるのか
- どこに情報があるのか
- このページはどこにあるのか
- この言葉はどういう意味なのか
上記などのように、ユーザーがわざわざ考えたり迷ったりすることなく、自明のものとして判断できることが、「ユーザーに考えさせないUIデザイン」です。一見、当たり前のように感じると思いますが、実は世の中の多くのWebサイトやアプリは「ユーザーを無駄に考えさせる要素」に満ち溢れています。
「ユーザーに考えさせない」ナビゲーションの具体例
「ナビゲーション」機能とは、Webサイトやアプリを訪れたユーザーが、探し求めている情報にたどり着く手掛かりとなるリンクつきの表示のこと。その機能は、UIデザインの使い勝手の良し悪しを大きく左右します。
例えば、アコースティックギターを購入しようとあるサイトを訪れたとします。あなたは、ナビゲーションの「アコースティックギター」のリンクをクリックしますか? それとも、検索ボックスでわざわざ「アコースティックギター」と入力するのでしょうか。
答えはもちろん前者ですね。
では、もしナビゲーションのリンク名が「ギター」だったらどうですか? もし「楽器」だったら?
……ではもし、「電子機器」だったら?
「ユーザーを考えさせない」優れたナビゲーションのUI例は、以下の記事を参考にしてみてください。
ユーザー体験の質を左右するナビゲーションのパターン6選
アプリはアイデアから生まれ、目的によって具体化されます。私たち起業家やデザイナー、開発者の関心は、最初から最後までスムーズな行程に沿ってユーザーを誘導して、有益...
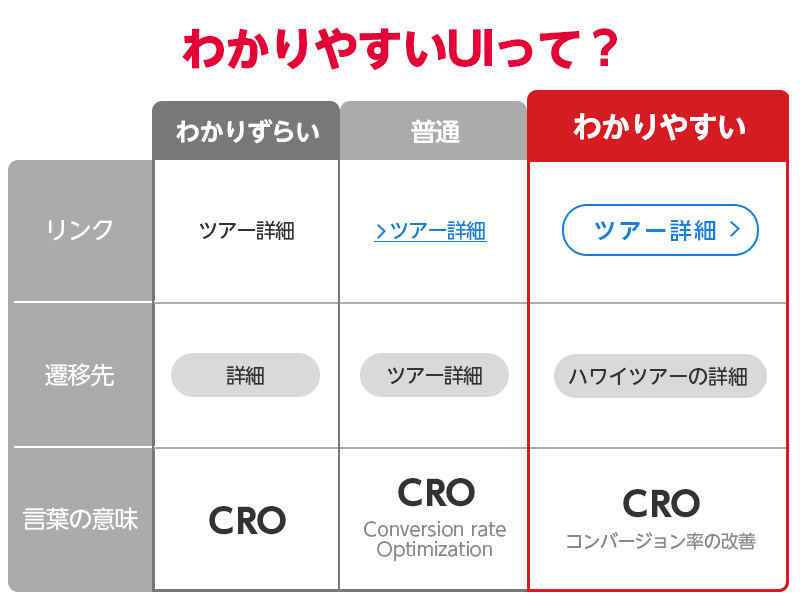
UIデザインのゴールは、ユーザーの疑問を取り除くこと
UIデザインの最重要原則が「ユーザーに考えさせない」とすると、やるべきことは極めてシンプルで、ユーザーを考えさせる要素、ユーザーの疑問を取り除くことです。具体的な作業は以下のようになります。
- クリック(タップ)できることを明確にする
- クリック(タップ)した後の挙動をユーザーの想像どおりにする
- どこに情報があるのかをわかりやすくする
- ユーザーがサイトのどこにいるかを明確にする
- 分かりやすい言葉を使う(言葉の意味を補足する)
こうした改善・改修により、ユーザーの疑問をできる限り取り除くことができれば、UIデザインの目的である「ユーザーが、Webサイトやアプリをスムーズに使えるようにすること」の実現に大きく近づきます。この内容の詳細は、スティーブ・クルーグ氏の著作『超明快!Webユーザビリティ~ユーザーに「考えさせない」デザインの法則』をぜひご参照ください。
また、ユーザーテストで実際にユーザーの声を聞いてみることも、デザイナーには気づけない、ユーザーの「考えるポイント」の洗い出しに大変効果的です。
ユーザーの疑問を捉えきれない2つの理由
ユーザーが迷ってしまう要素を捉えることは、一見簡単なように見えますが、意外と難しいものです。それには2つの理由があります。
理由1:人間は十人十色、想像力にも限界あり
当然のことですが、人間は一人ひとりが異なります。パソコンやスマートフォンの利用経験も異なれば、知識やバックグラウンドも人それぞれです。そのため、ある人にとっては自明のことが、別の人にとっては「なんだこれ?」となってしまうことがあります。
デザイナーは、UIデザインやユーザビリティ経験をある程度積むと、ついつい「これはこのパターンで大丈夫」「これで誰にでも分かる」と思ってしまいがちですが、実はそんなことはありません。
ベテランのUIデザイナーだと、ユーザーの利用シーンやさまざまな「つまずきポイント」を経験則として知っており、経験からの指摘(ヒューリスティック評価)もある程度までは可能です。しかしそれはあくまでも、その人の過去経験に依存した指摘に過ぎません。1,000人のユーザーの動きを知っていたとしても、それは日本の人口のわずか10万分の1であって、1,001人目のユーザーの動きは未知数なのです。
理由2:慣れによる”当たり前”の感覚
制作者やデザイナーは、制作過程で同じWebサイトやアプリを幾度となく使ったり見たりする結果、段々とそのサイト・アプリに慣れてしまいます。慣れというのは怖いもので、最初は「なにこれ?」「わからない」という新鮮な視点があったとしても、すぐに「何がわからないのかわからない」状態になってしまいます。
この状態になってしまうと、「自分が分かるんだから、ユーザーもこのぐらいは分かるだろう」と考えてしまいがちです。では、どのようにしてユーザーの疑問を見つけていけばよいでしょうか。
UIデザインで知っておくべき4つの基本ポイント
UIデザインの原則である「ユーザーに考えさせない」という考え方をお伝えしましたが、実現するためにはどのようなことに留意すればよいのでしょうか。
UIデザインの「4つの基本原則」について解説しているRobin Williams(ロビン ウィリアムズ)氏の名著『ノンデザイナーズ・デザインブック』によれば、デザインの基本原則は4つあります。
- 整列
- 近接
- 反復
- コントラスト
ここでは、それぞれのポイントについて解説します。
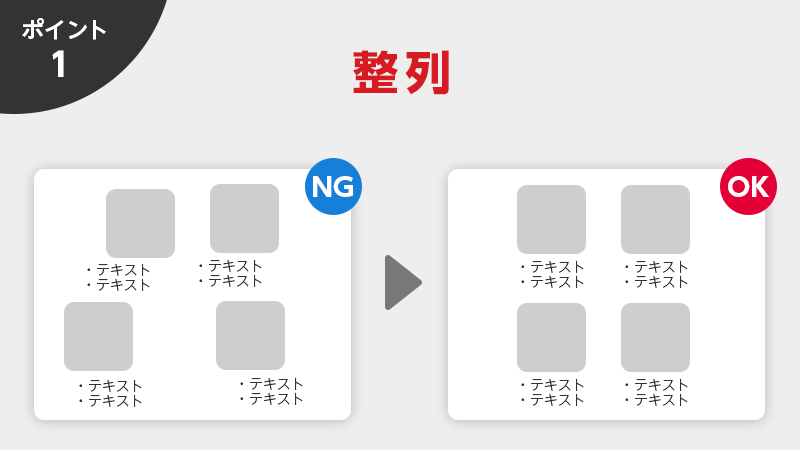
1. 整列

要素を配置する際には、ルールを決めて整列させると見やすくなります。
2. 近接

関連性の高い要素をまとめてグループ化すると、読み手が情報を受け取りやすくなります。
グループ化のことを「チャンク(情報の固まり)を作る」「チャンキング」と言うことも。チャンキングによって、記載する要素の数自体は変わらなくても、読み手は情報を受け取りやすくなります。
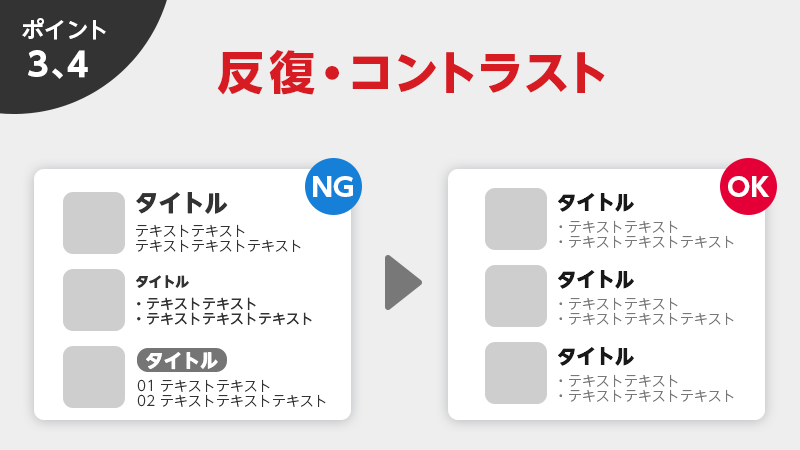
3. 反復

類似要素に対して同じパターンを使うと、意味がわかりやすくなります。
例えば「見出しやリストの体裁を揃える」「同じアイコンを使う」などの方法です。同じパターンの反復により一貫性を保つことで、ユーザーの考える負荷が下がります。
4. コントラスト
重要な要素は、他の要素に比べて目立たせるようにします。文字のサイズ、太字、フォント変更、装飾、アイコン設置などの方法があります。
UIデザインの基礎が学べる資料を紹介!
UIデザインについてさらに基礎を学びたいという方には、こちらの資料がおすすめです。
英語のタイトルに思わず身構えてしまいますが、2ページ目以降は日本語となっております。UIとUXの違いもわかりやすく説明されており、感覚的にUI・UXとは何か理解したい方向けの資料です。スライド枚数は多いですが、素早く最後まで目を通すことができるので、ぜひご覧ください。
UIデザインとUXの超基礎「UI Design & UX for ENGINEER」 from Kazuki Yamashita
UIデザインの進め方
UIデザインは、ユーザーの行動や思考を深く理解し、それに基づいた設計が求められます。一般的な進め方は以下のステップです。
- プロジェクトの全体像とユーザーを深く理解する
- ユーザー体験の骨子を組み立てる
- ユーザーが「直感的」に操作できる形にする
1. プロジェクトの全体像とユーザーを深く理解する
目的・KPIの設定
まず、プロジェクトの目的や目標(KGI)、達成度を測るための指標(KPI)を明確にします。「誰に」「何を」「どうして」届けたいのかを具体的に設定することで、デザインの方向性が定まります。
ユーザーリサーチの実施
ターゲットとなるユーザーを深く理解することが不可欠です。ユーザーインタビューやアンケート調査、既存サービスのアクセス解析などを通じて、ユーザーのニーズ、行動パターン、抱えている課題を洗い出します。
ペルソナ設定
リサーチ結果に基づき、具体的なユーザー像である「ペルソナ」を設定します。
ペルソナには、価値観やニーズ、その背景、関連する行動、年齢性別などのデモグラフィック情報を詳細に盛り込みます。これにより、デザインのターゲットがより明確になり、プロジェクト内でユーザー像の共通理解を促進できます。
2. ユーザー体験の骨子を組み立てる
情報アーキテクチャ(IA)の設計
ユーザーが目的の情報に迷わず到達できるよう、情報の分類、整理、構造化を行います。情報整理では、単なる情報の分類に加え、ユーザーの行動や心理を把握する手法も有効です。
- ユーザーストーリーマッピング:行動や目的を時系列で整理
- カスタマージャーニーマップ:体験や感情の流れを可視化
これらにより、ユーザー視点での構造化が可能になります。
ユーザーフロー・ワークフローの設計
ユーザーがサービス内でどのような経路をたどって目的を達成するか、具体的な操作の流れを設計します。
スケッチ・ワイヤーフレームの作成
紙やツールを使って、画面のレイアウト、要素の配置、機能の概略などを視覚化します。この段階では、色や装飾は最小限にとどめ、構造と機能に焦点を当てることがポイントです。
競合分析
競合他社のサービスやアプリのUIデザインを分析し、優れた点や改善すべき点を見つけ出します。
3. ユーザーが「直感的」に操作できる形にする
プロトタイプの作成
ワイヤーフレームを基に、実際の操作感を再現したプロトタイプを作成します。これにより、ユーザーテストを実施できるようになります。
ビジュアルデザイン
色彩、フォント、アイコン、画像などを選定し、ブランドイメージやユーザー体験に合った視覚的な表現を作り込みます。この際、先ほども登場した「近接」「整列」「コントラスト」「反復」といったデザインの4原則を意識することが重要です。
無料DL|UI改善の基礎

4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。ぜひUIの改善にご活用ください。
UIデザインで効果的なアプローチ方法と成功事例
これまでは、UIデザインの設計方法について解説しました。ここからは、より良い体験を追求するにはどのようなアプローチが有効なのか、事例を交えながらご紹介します。
ユーザーの疑問を捉える手軽な方法「ユーザーテスト」
ユーザーの疑問を捉える際、最も手軽で効果的な方法は、ユーザーテスト(ユーザビリティテスト)です。ユーザーテストは自分以外のユーザーに、実際にWebサイトやアプリを、ある状況・目的で利用してもらい、迷わず問題なく使えたかを確認する方法です。
ユーザーテストの効果は極めて大きく、「ユーザーはここまでつまづくのか」という驚きや気づきが多く得られ、デザイナーには気づけない「ユーザーの考えるポイント」の洗い出しができます。専門的にしっかり実施するとそれなりにコストがかかりますが、会社の同僚や家族に協力してもらい、自分で行うだけでも、極めて多くの気づきが得られます。
ユーザーテストで疑問を発見し、改善するだけで、圧倒的に良いUIデザインに近づけることができるのです。
ユーザビリティテストとは?基礎知識や評価項目・やり方を解説
ユーザービリティテストは、UXやUIデザインの検証に、欠かせない調査方法の1つです。一方で、「どんな調査か分からない」「大事なことはなんとなく分かるけど、しっ...
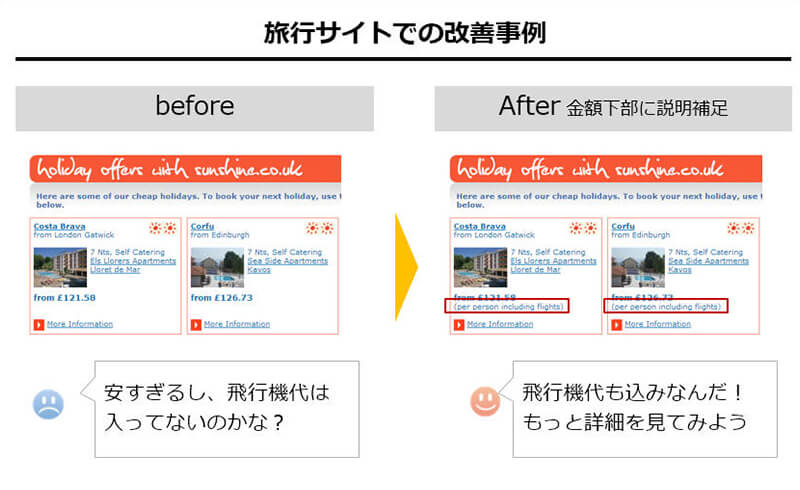
成功事例1:その場Q&A

ユーザーテストによりさまざまな疑問を洗い出し、改善することは、ビジネス成果にも直結します。
ある旅行サイトでは、料金が格安であるがゆえに、ユーザーが「金額に航空券代は含まれているのか?」と不安になっている、という課題が見つかりました。この疑問への対応は、料金表示の下に「航空券代込み」という一行を足す、というものでした。たったこれだけの改善で、航空券の購入率が20%もアップしたのです。
1行追加でコンバージョン率19%アップ!旅行代理店のユーザーテスト事例
2016年2月にパートナー会社様向けに開催された「ユーザーテスト活用勉強会」に、株式会社ポップインサイト代表池田が登壇。 ユーザーテストを活用した成果の...
UIデザインの改善というと、ビジュアルデザインを大きく変えないといけないというイメージもあるかと思いますが、それは誤りです。たった一行の補足を足すだけでも、「ユーザーの目的達成」に大きく寄与することができます。
成功事例2:要素を減らす

ユーザーの疑問に対応するコンテンツがあったとしても、要素が多すぎたり、UIが整理されていなかったりすると気づかれない場合があります。
ある携帯サイト(有料課金サービス)の事例では、ユーザーは「お試し登録=自動的に更新」という強い先入観がありました。元々、サイトには「自動更新はない」と記載してありましたが、ユーザーテストを行ったところ、「他にもさまざまな要素があり『自動更新はない』という記載に気づかれない」という課題が明らかになりました。そこで、メッセージの量を減らし、「自動更新はない」というメッセージを引き立たせたところ、お試し登録数がなんと3倍にもなったのです。
これも、いわゆるビジュアルデザインの変更ではなく、ユーザーの疑問・先入観を真摯に捉え、「要素を減らす」というUI改善により成果が出た事例です。
メンバーズが実施したUI・UX事例
ポップインサイトは、株式会社メンバーズの社内カンパニーです。メンバーズでは、ユーザー体験設計をUXリサーチから設計、実装、ユーザー評価まで一貫性を持った一連のサービスとして提供しています。ここでは、実際にメンバーズがサイト改善のために実施したUI・UX事例をご紹介します。
UXアプローチによるサイトリニューアル! SMBC信託銀行さま
メンバーズでは、「SMBC信託銀行」および「PRESTIA」ブランドの認知拡大と理解促進を効果的に図りビジネス成果を上げるため、SMBC信託銀行さまのサイトリニューアルを実施。その結果、口座開設への送客を31%向上させることに成功しました。
SMBC信託銀行さまの事例に関する詳しい説明は、以下のページをご覧ください。
資産形成に憧れを持つ層の獲得を狙ったWebサイトへ大幅刷新し、口座開設への送客向上に成功|支援事例|メンバーズ
資産形成に憧れを持つ層の獲得を狙ったWebサイトへ大幅刷新し、口座開設への送客向上に成功
UI・UX改善によるLP最適化! KDDI株式会社さま
メンバーズでは、KDDI株式会社さまの「グリーンライフ・ポイント」におけるLP(ランディングページ)の運用改善を中心にご支援しています。参加者数の増加を目的に定期的なLP改善やバナークリエイティブの更新を実施。その結果、参加者数は当初の1.4倍となり、施策の成果向上に貢献しました。
KDDI株式会社さまの事例に関する詳しい説明は、以下のページをご覧ください。
コンセプトを再設計し環境配慮型の加盟店の利用意向を改善。UI/UX改善によるLP最適化で、参加者も1.4倍に。|支援事例|メンバーズ
コンセプトを再設計し環境配慮型の加盟店の利用意向を改善。UI/UX改善によるLP最適化で、参加者も1.4倍に。
まとめ:「ユーザーに考えさせない」を意識しよう
UIデザインについて、この記事でお伝えしたかった内容をまとめます。
- UIデザインとは、「ユーザーが、Webサイトやアプリをスムーズに使えるようにすること」
- 悪いUIデザインでは、ユーザーはWebサイトやアプリを使う目的を達成できず、不満や離反を招いてしまう。そのため、UIデザインを考えることは大事
- UIデザインの最重要原則は「ユーザーに考えさせない」
- UIデザインは、ユーザーの「?」を見つけ、解消していく取り組みである
- ユーザーの疑問を見つけるには、ユーザーテストがもっとも簡単かつ有用。家族や同僚に協力してもらい、まずは手軽に行おう
実際にUIデザインを意識しながらサイトやアプリを制作しようとしても、思うようなデザインにならなかったり、ユーザーの満足度につながらなかったりする可能性もあります。
ポップインサイトは、UI改善のご相談も承ります。UIデザインや、Webサイトの改善についてお困りごとなどあれば、ぜひお気軽にお問い合わせください。
無料DL|UI改善の基礎

4つのデザイン構成要素を操り、優先順位をつけるための「レイアウト / 配置」「形」「色」「動き」について図付きで解説します(全45ページ)。ぜひUIの改善にご活用ください。
無料DL|サービス紹介資料

株式会社メンバーズ ポップインサイトカンパニーのサービス資料です。UXリサーチチームが組織に伴走しサービス開発・改善のプロセスにUXリサーチの内製化をご支援します。