周りを巻き込むプロトタイピング ─ 粗いプロトタイプが、⼈を惹きつける!? ─
プロジェクトの失敗を最小限にするために有効なプロトタイピング。「繰り返し挑戦し、学び続けること」こそがプロダクト・サービスを成功に近付けるカギです。しかし、プロトタイピングのフェーズで、社内外のステークホルダーを巻き込み進めていくには困難な壁が立ちはだかります。
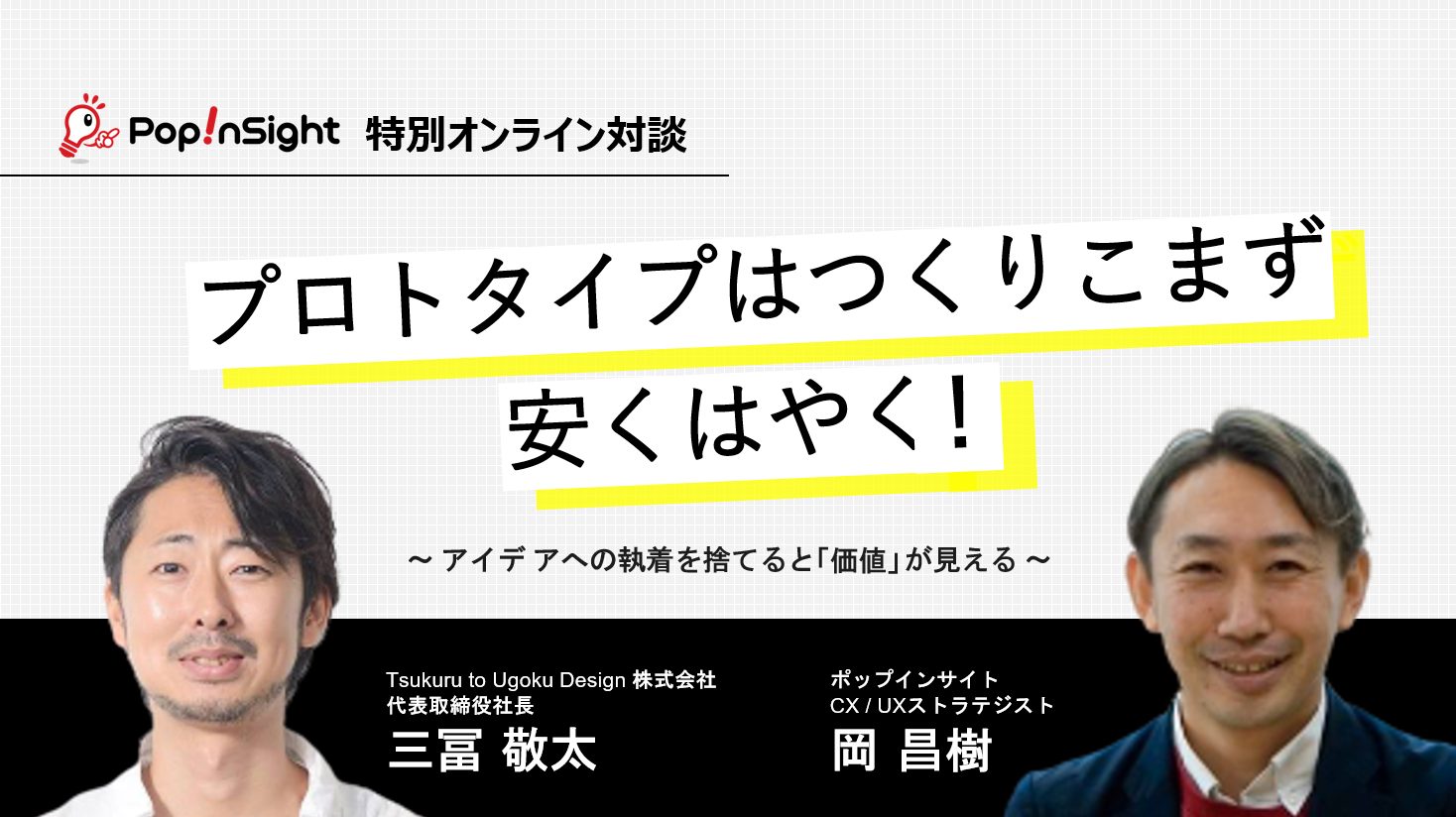
2023年3月のセミナーでは、三冨敬太さんにご登壇いただきました。
三冨さんは、プロトタイピングに学術と実業の両面からアプローチする、日本で数少ないプロトタイピング専門家の一人です。プロトタイピングやデザイン思考を活用した新規事業開発支援やデジタルソリューションのデザインを手がけ、2022年に著書「失敗から学ぶ技術 新規事業開発を成功に導くプロトタイピングの教科書」を出版しました。
コミュニケーションに効く、モチベーションを高めるプロトタイピングの技術とは?社外も含めたステークホルダー全体を巻き込み、プロジェクトを推進していくためのプロトタイピングの可能性について、アカデミックと実務を行き来する三冨さんならではの活きた知見をお伺いしたセミナー。本記事では、セミナーの内容をダイジェストでご紹介します。






 著者:
著者: